学习过程中在使用Element-UI组件库时,想要修改其默认样式,学习到了几种方法,在这里分享给大家!
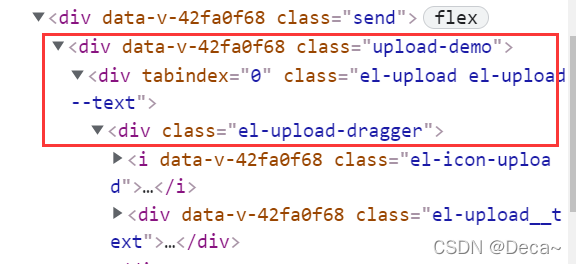
首先要知道使用该组件库后,可以在检察工具中查看到class的,这是组件库给我们加上去的,不是我们自己写的,我们就可以利用组件库添加的class来修改样式。
比如下面第一张图是我添加的一个组件库,第二张图红框中就是组件库自己添加的标签。我们可以利用红框中的标签的class来修改样式。


大多数小伙伴在使用vue时,肯定在style标签上加了scoped属性,这个属性是为了我们组件私有化,让当前组件的样式不影响到其他组件,如果你的style标签加了scoped这个属性,那么当你直接在这里面修改样式是不会成功的,因为Element-UI的样式是定义在全局中,使用scoped时,局部样式会被全局样式覆盖,那么有以下方法可以解决这个问题:
1、去掉scoped
这个方法是完全可以的,但去掉scoped后有可能会污染全局样式。
2、vue支持多个style
没想到把,直接再写一个style就可以了,既不影响scoped里的样式,又修改了Element-UI的默认样式。

3、深度选择器
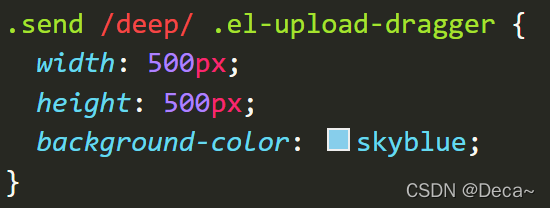
vue提供了深度选择器(deep选择器),格式是 ‘父标签的class’ /deep/ ‘要修改的标签的class’,在有scoped的style标签里也有用。还有两种写法是 ::v-deep 和 >>>。

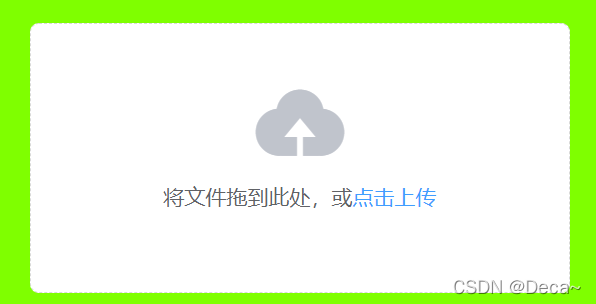
效果:(修改了宽高和背景颜色)


以上就是修改Element-UI默认样式的方法,deep选择器很好用,大家用起来!
版权归原作者 Deca~ 所有, 如有侵权,请联系我们删除。