
目录
前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
本篇文章主要给大家带来进行网络数据请求的方法,那么接下来我们一起学起来吧!
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、网络数据请求的限制要求
出于安全考虑,微信小程序官方对网络数据请求进行了限制具体内容如下
- 要求使用 https 类型接口
- 必须添加接口域名至信任列表
1.1 配置合法域名
接下来所用的演示域名是使用 b站up主—黑马老师的教学所用域名,若有侵权,告知必删!
- 登录微信小程序管理后台
- 进入 开发—开发设置>

- 下拉至 服务器域名>

- 点击开始配置验证身份
- 修改 request 合法域名>

- 添加 https://www.escook.cn>

1.2 在微信小程序开发者工具里面查询是否成功
- 点击右上角详情
- 选择项目配置>

以上即完成了配置合法域名,接下来我们学习一下网络数据请求
二、网络数据请求
2.1 GET
1、GET交互方式是从服务器上获取数据,而并非修改数据,所以GET交互方式是安全的。就像数据库查询一样,从数据库查询数据,并不会影响数据库的数据信息,对数据库来说,也就是安全的。
2、GET交互方式是幂等的,幂等是一个数学概念,幂等函数就是可以使用相同参数重复执行,并且能获得相同结果的函数。在GET交互这里就是,对同一个URL的多个请求,得到的结果是相同的。就像数据库查询,不同的数据库连接对同一个数据库表用相同条件查询时,得到的结果也是一样的。
2.2 POST
1、POST交互是可以修改服务器数据的一种方式,涉及到信息的修改,就会有安全问题。就像数据库的更新,Update一个数据库表时,如果条件没有写对,就可能把不需要修改的数据给修改了,得到的数据就是错误的了。
2、一般的POST交互是必须要用到表单的,但是表单提交的默认方法是GET,如果改为POST方式,就需要修改表单提交时的Method。
三、网络数据请求实操
3.1 发起 GET 请求
- 打开 logs.wxml
- 创建一个 button 按钮做触发装置
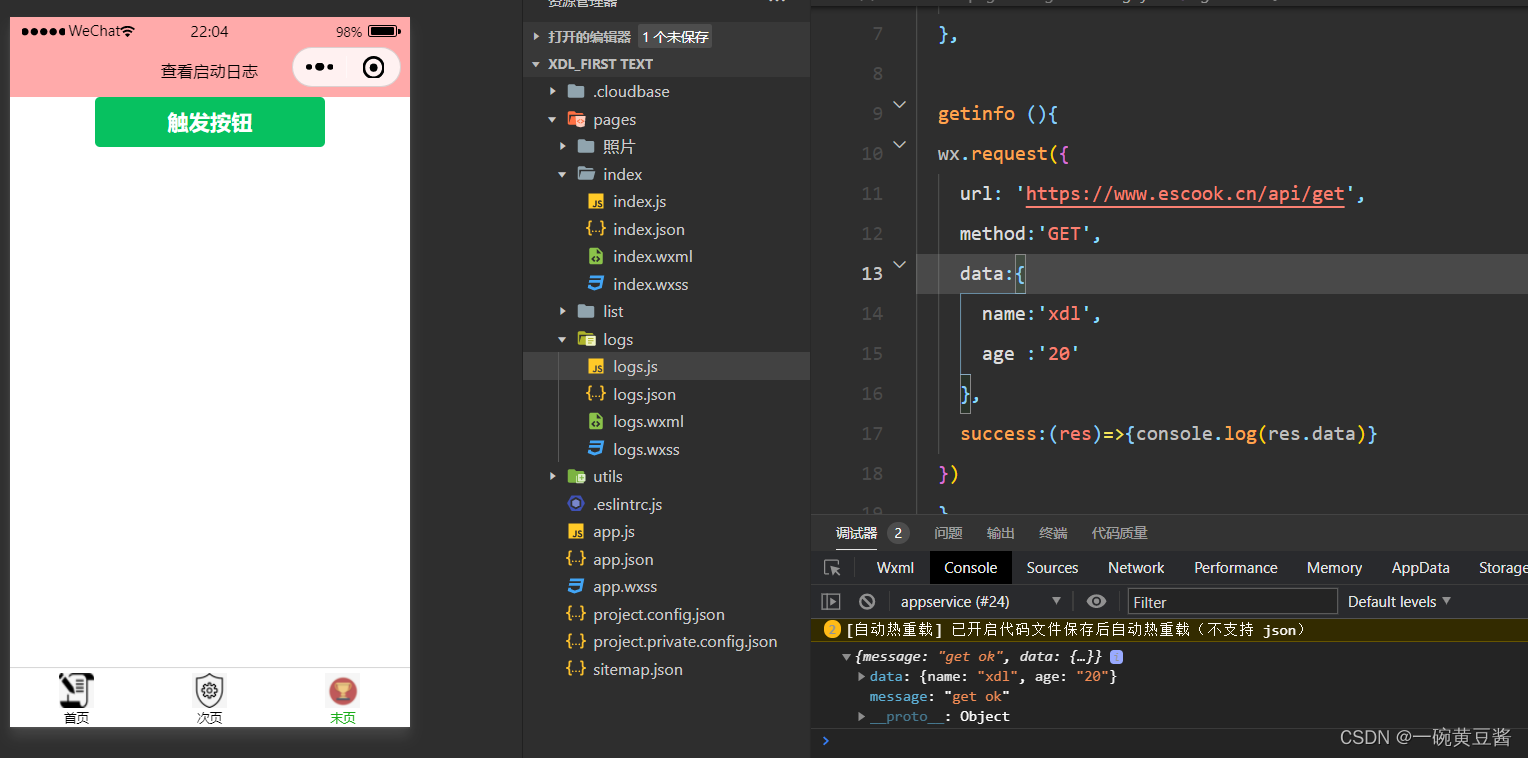
<buttontype="primary"bindtap="getinfo">触发按钮</button> - 打开 logs.js 对事件 getinfo 进行编写
getinfo(){wx.request({url:'https://www.escook.cn/api/get',method:'GET',data:{name:'xdl',age:'20'},success:(res)=>{console.log(res.data)}})},> 解释说明:首先我们利用 wx.request 将 data 数据传给前面添加的域名,然后利用 console.log() 将data 打印出来显示在调试器中。 - 事件检验>

3.2 发起 POST 请求
- 新建一个按钮并添加 postinfo 事件
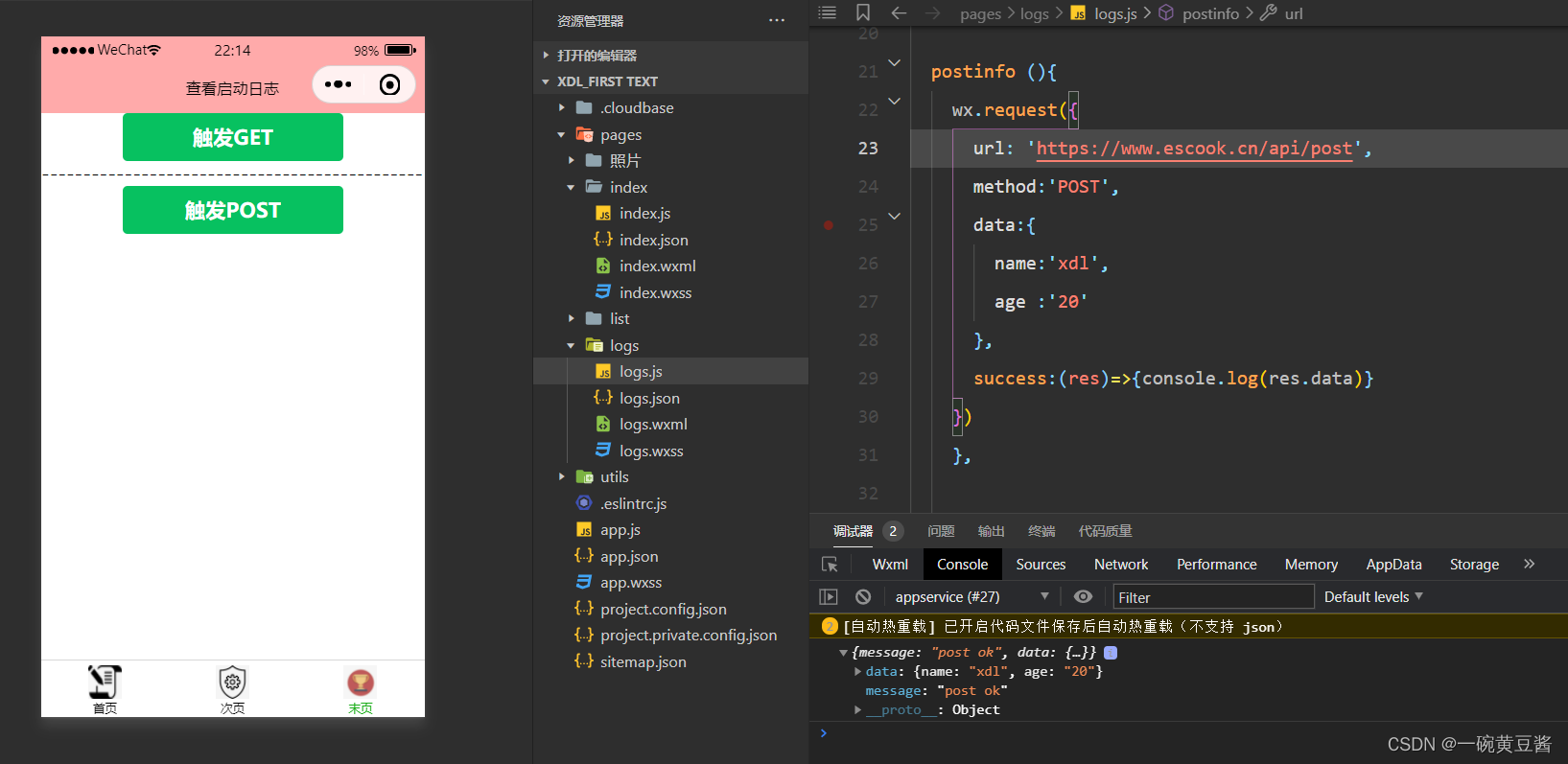
<!--logs.wxml--><buttontype="primary"bindtap="getinfo">触发GET</button><text>----------------------------------------------</text><buttontype="primary"bindtap="postinfo">触发POST</button> - 在 logs.js 内编辑 postinfo 事件
postinfo(){ wx.request({url:'https://www.escook.cn/api/post',method:'POST',data:{name:'xdl',age:'20'},success:(res)=>{console.log(res.data)}})}, - 效果展示>

3.3 页面加载时请求数据
若希望在页面刚加载时就自动触发 GET 和 POST 事件,我们可以利用在 logs.js 中的 onLoad 函数利用 this.getinfo 和 this.postinfo
- 打开 logs.js 在 onload 进行如下编辑
onLoad(options){this.getinfo()this.postinfo()} - 效果展示>

结语
大家每天都要开开心心的喔,让我们一起快乐的学习吧!

版权归原作者 一碗黄豆酱 所有, 如有侵权,请联系我们删除。