node 版本 12~16
"javascript-obfuscator": "^2.5.0", //版本保存一致
"webpack-obfuscator": "2.6"//版本保存一致
vueconfig.js //配置如下
var JavaScriptObfuscator = require("webpack-obfuscator");
function resolve(dir) {
return path.join(__dirname, dir)
}
configureWebpack: config => {
config.name = name
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new JavaScriptObfuscator({
// 打乱Unicode数组顺序
rotateUnicodeArray: true,
// 紧凑 从输出混淆代码中删除换行符。
compact: true,
/* 此选项极大地影响了运行速度降低1.5倍的性能。 启用代码控制流展平。
控制流扁平化是源代码的结构转换,阻碍了程序理解。*/
controlFlowFlattening: true,
controlFlowFlatteningThreshold: 0.1,
/* 此选项大大增加了混淆代码的大小(最多200%) 此功能将随机的死代码块
(即:不会执行的代码)添加到混淆输出中,从而使得更难以进行反向工程设计。*/
deadCodeInjection: true,
deadCodeInjectionThreshold: 0.5,
// 调试保护 如果您打开开发者工具,可以冻结您的浏览器。
debugProtection: true,
/* 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,这使得使用“开发
人员工具”的其他功能变得更加困难。它是如何工作的?一个调用调试器的特殊代码;
在整个混淆的源代码中反复插入。*/
debugProtectionInterval: true,
/* 通过用空函数替换它们来禁用console.log,console.info,
console.error和console.warn。这使得调试器的使用更加困难。*/
disableConsoleOutput: true,
/* 锁定混淆的源代码,使其仅在特定域和/或子域上运行。这使得有人只需复制并粘
贴源代码并在别处运行就变得非常困难。多个域和子域可以将代码锁定到多个域或子域。
例如,要锁定它以使代码仅在www.example.com上运行添加www.example.com,以使其
在example.com的任何子域上运行,请使用.example.com。*/
domainLock: [],
// 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
identifierNamesGenerator: 'hexadecimal',
// 此选项使所有全局标识符都具有特定前缀。
identifiersPrefix: '',
inputFileName: '',
log: false,
// 不要启动 通过声明启用全局变量和函数名称的混淆。
renameGlobals: false,
/* 禁用模糊处理和生成标识符,这些标识符与传递的RegExp模式匹配。例如,
如果添加^ someName,则混淆器将确保以someName开头的所有变量,函数名和函数参数都
不会被破坏。*/
reservedNames: [],
/* 禁用字符串文字的转换,字符串文字与传递的RegExp模式匹配。例如,如果添加^ some * string,
则混淆器将确保以某些字符串开头的所有字符串都不会移动到`stringArray`。*/
reservedStrings: [],
/* 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与
其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可
以引起注意。*/
rotateStringArray: true,
/* 默认情况下(seed = 0),每次混淆代码时都会得到一个新结果(即:不同的变量名,
插入stringArray的不同变量等)。如果需要可重复的结果,请将种子设置为特定的整数。*/
seed: 0,
/* 此选项使输出代码能够抵抗格式化和变量重命名。如果试图在混淆代码上使用JavaScript
美化器,代码将不再起作用,使得理解和修改它变得更加困难。需要紧凑代码设置。*/
selfDefending: true,
/* 请确保不要上传嵌入了内嵌源代码的混淆源代码,因为它包含原始源代码。源映射可以帮助您调
试混淆的Java Script源代码。如果您希望或需要在生产中进行调试,可以将单独的源映射文件上载
到秘密位置,然后将浏览器指向该位置。*/
sourceMap: false,
// 这会将源的源映射嵌入到混淆代码的结果中。如果您只想在计算机上进行本地调试,则非常有用。
sourceMapBaseUrl: '',
sourceMapFileName: '',
sourceMapMode: 'separate',
/* 将stringArray数组移位固定和随机(在代码混淆时生成)的位置。这使得将删除的字符串的顺序
与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。*/
stringArray: true,
/* 此选项可能会略微降低脚本速度。使用Base64或RC4对stringArray的所有字符串文字进行编码,
并插入一个特殊的函数,用于在运行时将其解码回来。*/
stringArrayEncoding: ['base64'],
/* 您可以使用此设置调整字符串文字将插入stringArray的概率(从0到1)。此设置在大型代码库中
很有用,因为对stringArray函数的重复调用会降低代码的速度。*/
stringArrayThreshold: 0.1,
/* 您可以将混淆代码的目标环境设置为以下之一: Browser 、Browser No Eval 、Node 目前浏览器
和节点的输出是相同的。*/
target: 'browser',
/* 转换(混淆)对象键。例如,此代码var a = {enabled:true};使用此选项进行模糊处理时,
将隐藏已启用的对象键:var a = {};a [_0x2ae0 [('0x0')] = true;。
理想情况下与String Array设置一起使用。*/
transformObjectKeys: false,
/* 将所有字符串转换为其unicode表示形式。例如,字符串“Hello World!”
将被转换为“'\ x48 \ x65 \ x6c \ x6c \ x6f \ x20 \ x57 \ x6f \ x72 \ x6c \ x64 \ x21”。*/
unicodeEscapeSequence: true,
// ... [See more](https://github.com/javascript-obfuscator/javascript-obfuscator)
// // 压缩代码
// compact: true,
// // 是否启用控制流扁平化(降低1.5倍的运行速度)
// controlFlowFlattening: false,
// // 随机的死代码块(增加了混淆代码的大小)
// deadCodeInjection: false,
// // 此选项几乎不可能使用开发者工具的控制台选项卡
// debugProtection: false,
// // 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,从而更难使用“开发人员工具”的其他功能。
// debugProtectionInterval: false,
// // 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。
// disableConsoleOutput: true,
// // 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
// identifierNamesGenerator: 'hexadecimal',
// log: false,
// // 是否启用全局变量和函数名称的混淆
// renameGlobals: false,
// // 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。
// rotateStringArray: true,
// // 混淆后的代码,不能使用代码美化,同时需要配置 cpmpat:true;
// selfDefending: true,
// // 删除字符串文字并将它们放在一个特殊的数组中
// stringArray: true,
// // stringArrayEncoding: false,
// stringArrayEncoding: ['base64'],
// stringArrayThreshold: 0.75,
// // 允许启用/禁用字符串转换为unicode转义序列。Unicode转义序列大大增加了代码大小,并且可以轻松地将字符串恢复为原始视图。建议仅对小型源代码启用此选项。
// unicodeEscapeSequence: false
},['js/!(app.**.js)']
),
]
}
}
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
config
.when(process.env.NODE_ENV === 'development',
config => config.devtool('cheap-source-map')
)
config
.when(process.env.NODE_ENV !== 'development',
config => {
// config
// .plugin('ScriptExtHtmlWebpackPlugin')
// .after('html')
// .use('script-ext-html-webpack-plugin', [{
// // `runtime` must same as runtimeChunk name. default is `runtime`
// inline: /runtime\..*\.js$/
// }])
// .end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]element-ui[\\/]/
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single')
}
)
}
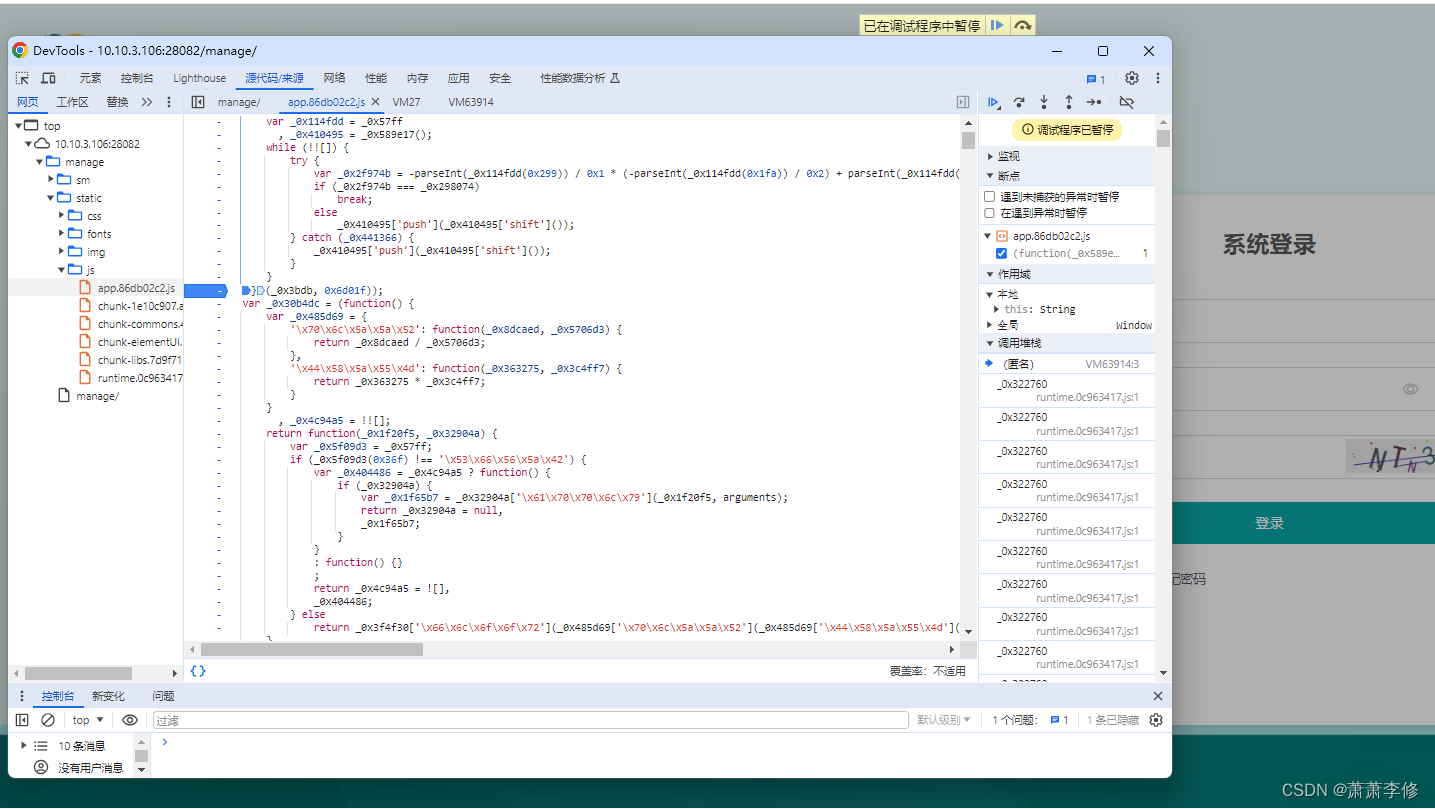
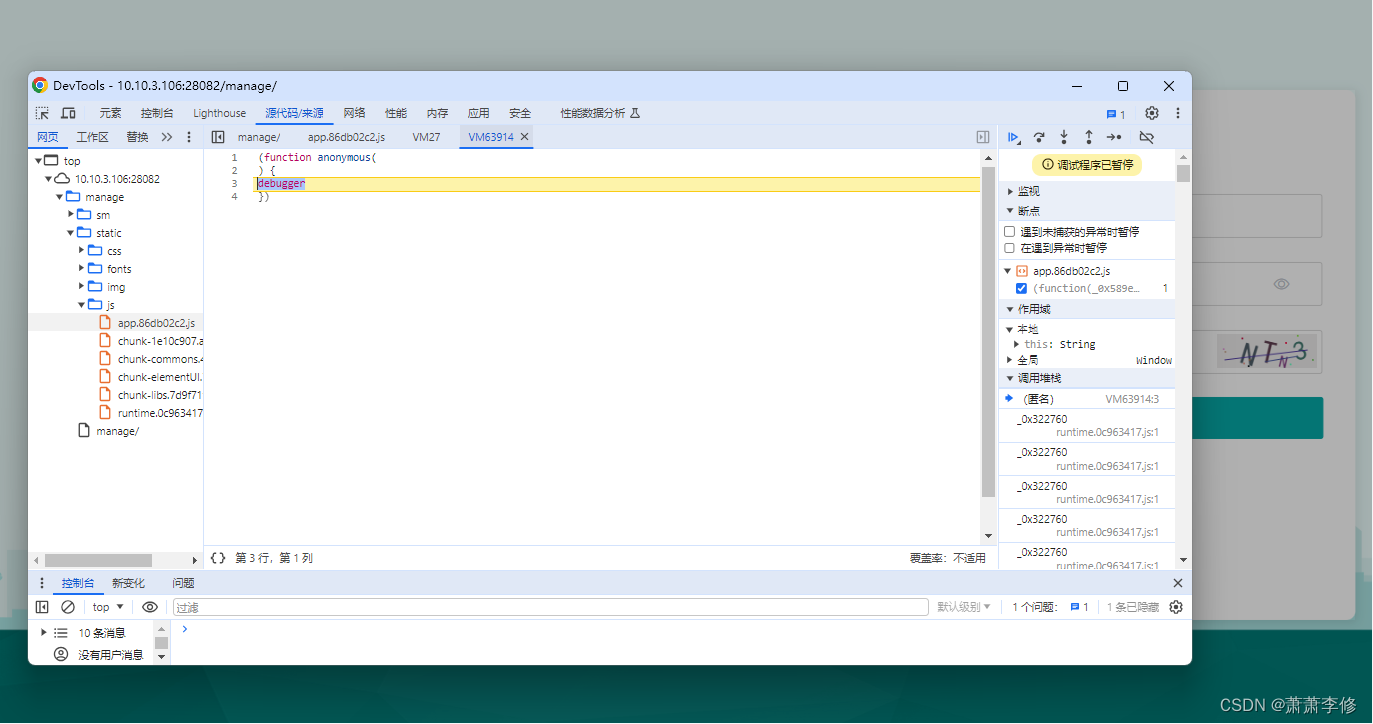
效果:代码转码,调试无效


版权归原作者 萧萧李修 所有, 如有侵权,请联系我们删除。