转载自2021年,这5个前端开发者常用的图标库网站建议收藏
里面引用格式的内容是自己补充。
在过去的十年里,网络和移动应用已经成为我们日常生活的一部分。如今,我们可以找到很多解决同一问题的应用程序。因此,应用程序的功能显然不再是唯一的区别。为用户提供良好的整体体验对这些应用程序的成功起着重要作用。为了实现这一点,我们还需要更好的用户界面(UI)。
作为开发人员,我们必须确保应用程序的外观和视感符合更高的标准,以便吸引新用户并保留现有用户。我希望这些事实能让你相信 UI 设计的重要性。
谈到 UI 设计,我们使用的图标体现了它的个性。
图标库
图标或许很小,但即便是没有一个单词文本的图标,也能给用户提供强有力的信息。
说到图标,我们可以使用现成的图标库,或者独立构建图标。
然而,鉴于以下原因,我建议使用图标库:
- 图标库能使得整个应用程序保持独特的外观。
- 图标库能节省应用开发时间,因为你不需要从头开始构建图标。
- 最重要的是,可以通过选择大多数用户已经熟悉的图标子集使得应用程序个性化。
- 如果你有一整套应用程序,你可以在应用程序中统一使用这些图标库。
在本文中,我将讨论现有的五个常用图标库的用法以及优缺点。
1. ICONS8

Icons8 是最受设计师和开发者欢迎的图标库之一。它提供超过 140000 个图标,涵盖 35 个不同类别供你使用。
为开发项目找到最合适的图标组合是你最忙碌耗时的任务之一。有了 Icons8,你可以选择一种风格,并立即得到一个庞大图标组合。你还可以通过添加轮廓、不同颜色、文本效果来自定义它们,而不会浪费宝贵的时间。
此外,Icons8 通过为你的项目提供像素完美的图标来消除模糊效果,同时允许你下载任意标准格式的图标,包括 PNG、SVG、嵌入式 HTML 和 PDF:
补充
- 点击上图的Download,页面如下:
 可以看到可以对图标进行自定义和下载,下载格式包括 PNG、SVG和 PDF
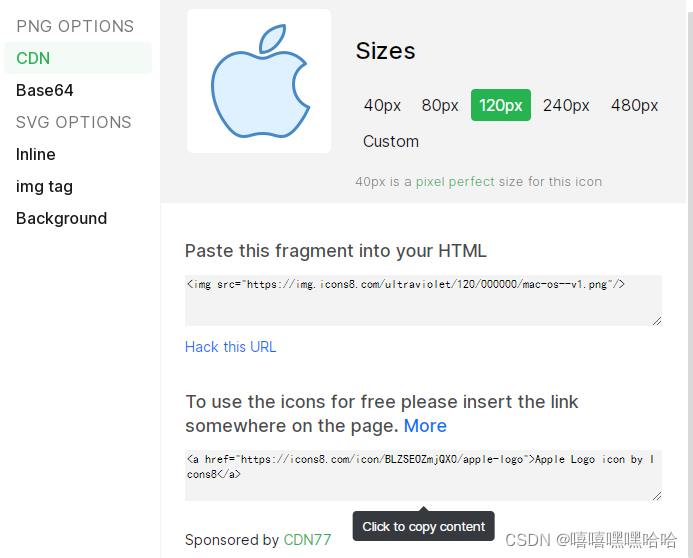
可以看到可以对图标进行自定义和下载,下载格式包括 PNG、SVG和 PDF - 点击图中的Embed HTML,同样可以自定义,并且提供了嵌入式HTML的代码,页面如下: (直接把嵌入式HTML的代码复制粘贴到我们的代码中,就可以看到相应的图标了)

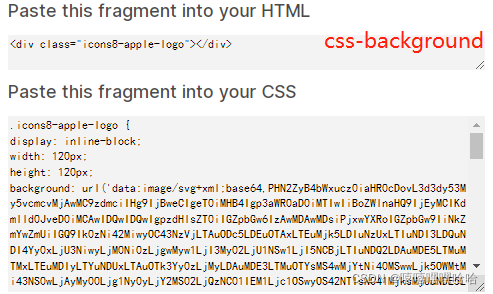
左侧可以切换不同类型的嵌入方式,包括:CDN、Base64、inline(svg)、img标签、背景。
不同嵌入方式代码大致如下:




Icons8 的主要特点
- 并不是所有的图标都需要注明出处。
- 在下载之前完成自定义图标设置。
- 你可以找到任意颜色、大小和格式的图标。
- 有不同的图标样式可供选择。(填充图标、线条图标、实心图标等。)
- 免费增值服务。从 13 美元起,有不同的图标、照片、插图供你选择。
- 免费套餐包括可达 100 像素的 PNG 图标,你需要更改为付费套餐才能下载其他格式。
缺点
- 需要注册才能下载图标。
- 在下载图标并在项目中使用它们之前,你必须仔细检查,因为有些图标需要注明出处。
版权归原作者 嘻嘻嘿嘿哈哈 所有, 如有侵权,请联系我们删除。