QT中TableView数据展示
最近在学习QT,大量数据从数据库取出放入QT界面中展示,这时用到了tableView,一些简单的使用分享给大家。
创建数据模型
QStandardItemModel *model=new QStandardItemModel();
QStandardItemModel是Qt库中的一个类,它是QAbstractItemModel的一个子类。它可以用来存储和管理数据,并且可以通过Qt视图类(如QListView、QTreeView等)来显示这些数据。
设置表头信息并且绑定tableview
QStandardItemModel *model=new QStandardItemModel();
//设置表头
model->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"年龄"<<"性别");
//设置大小
this->ui->tableView->resize(400,400);
//绑定数据模型
this->ui->tableView->setModel(model);
//使得列宽可以通过鼠标变动
this->ui->tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Interactive)
自定义填充数据并分颜色展示
for (int var = 0; var < 100; ++var) {
QString age=QString::number(0+var);
model->setItem(var,0,new QStandardItem("张三"));
model->setItem(var,1,new QStandardItem(age));
model->setItem(var,2,new QStandardItem("男"));
//设置文本格式剧中
model->item(var,0)->setTextAlignment(Qt::AlignCenter);
model->item(var,2)->setTextAlignment(Qt::AlignCenter);
model->item(var,1)->setTextAlignment(Qt::AlignCenter);
//设置年龄为奇数的时候红色展示
if( age.toInt()%2!=0){
model->item(var,0)->setBackground(QBrush(Qt::red));
model->item(var,2)->setBackground(QBrush(Qt::red));
model->item(var,1)->setBackground(QBrush(Qt::red));
}else{
//设置年龄为偶数的时候绿色色展示
model->item(var,0)->setBackground(QBrush(Qt::green));
model->item(var,2)->setBackground(QBrush(Qt::green));
model->item(var,1)->setBackground(QBrush(Qt::green));
}
}
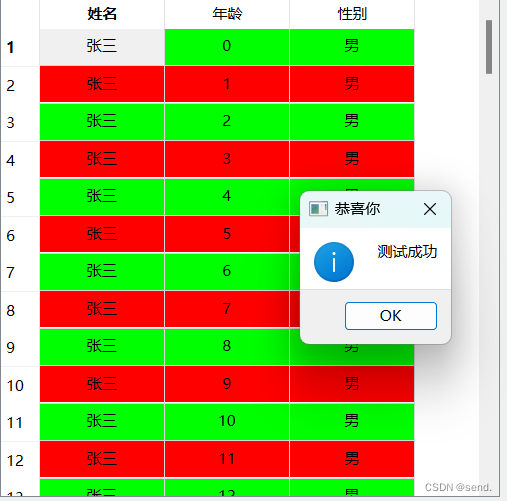
数据展示

设置鼠标右击事件
//设置点击触发局部菜单
this->ui->tableView->setContextMenuPolicy(Qt::CustomContextMenu);
//设置局部菜单事件栏
connect(this->ui->tableView,&QTableView::customContextMenuRequested,this,&Widget::testRight);
void Widget::testRight(QPoint pos)
{
Q_UNUSED(pos);
QMenu menu;
//添加右键菜单的选项
menu.addAction("测试",this,&Widget::test);
//显示menu菜单并设置其显示位置为鼠标位置
menu.exec(QCursor::pos());
}
设置右击触发事件函数

效果展示


版权归原作者 send. 所有, 如有侵权,请联系我们删除。