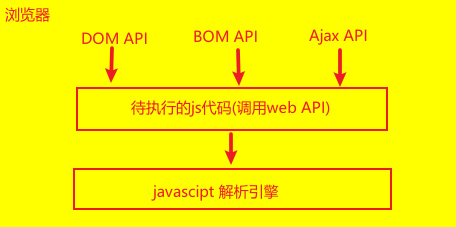
回顾和思考:为什么javascript可以在浏览器中执行?

不同浏览器使用不同的javascript解析引擎:
- Chrome浏览器–>V8
- FireFox浏览器–>OdinMonkey(奥丁猴)
- Safri浏览器 -->JSCore
- IE浏览器 -->Chakra(查克拉)
- etc…
其中:Crome浏览器的V8解析引擎的性能最好
思考:为什么javascript可以操作DOM和BOM?

每个浏览器都内置了Dom,BOM这样的API函数,因此浏览器中发javascript才可以调用它们
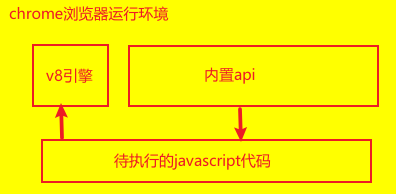
浏览器中的javascript运行环境
运行环境是指代码正常运行所需的运行环境

总结:1.v8引擎负责解析和执行javascript代码
2.内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用
思考:javascript能否做后端开发?
js代码需要结合node.js(后端运行环境)就可以进行后端开发

什么是node.js
node.js是一个基于chrome V8引擎的javascript运行环境
node.js中的javascript运行环境

注意:1.浏览器是javascript的前端运行环境
2.node.js是javascript的后端运行环境
3.node.js中无法调用DOM和BOM等浏览器内置API
node.js可以做什么?
① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
③ 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
node 怎么学
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
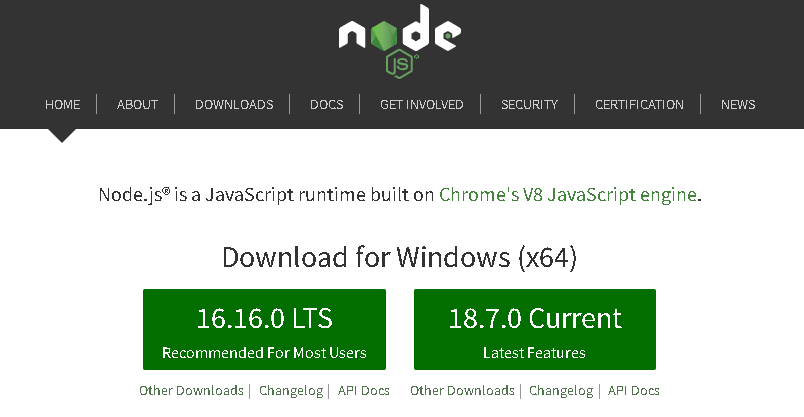
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(**https://nodejs.org/en/**),点击
绿色的按钮,下载所需的版本后,双击直接安装即可。

区分LTS版本和****Current 版本的不同
① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
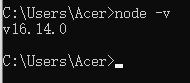
安装成功后检查

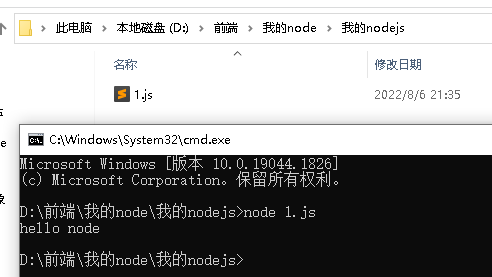
在 Node.js 环境中执行 JavaScript 代码
① 打开终端
② 输入 node 要执行的js文件的路径

终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
① 使用 ↑ 键,可以快速定位到上一次执行的命令
② 使用 tab 键,能够快速补全路径
③ 使用 esc 键,能够快速清空当前已输入的命令
④ 输入 cls 命令,可以清空终端
版权归原作者 薇z 所有, 如有侵权,请联系我们删除。