FastAPI-Vue
简介
GITHUB: https://github.com/JohnDoe1996/fastAPI-vue.git
GITEE: https://gitee.com/zy1234500/fastAPI-vue
FastAPI-Vue是个人开发并使用的CURD模板之一,代码功能不难,主要是减少浪费时间在用户系统的开发。
fastAPI的性能在Python中还算挺不错的,使用起来也很方便。github上也有其他fastAPI和vue组合的代码,个人觉得不是很符合我自己,然后就自己开发了一套,现开源共享出来。
后端项目的目录结构借鉴了Django的目录结构。前端Vue代码使用了Ruoyi的Vue代码。
大部分功能和若依相似,但是在原基础上删除了我个人认为用得很少的 部门 模块。并在原基础上加上了用户注册功能。
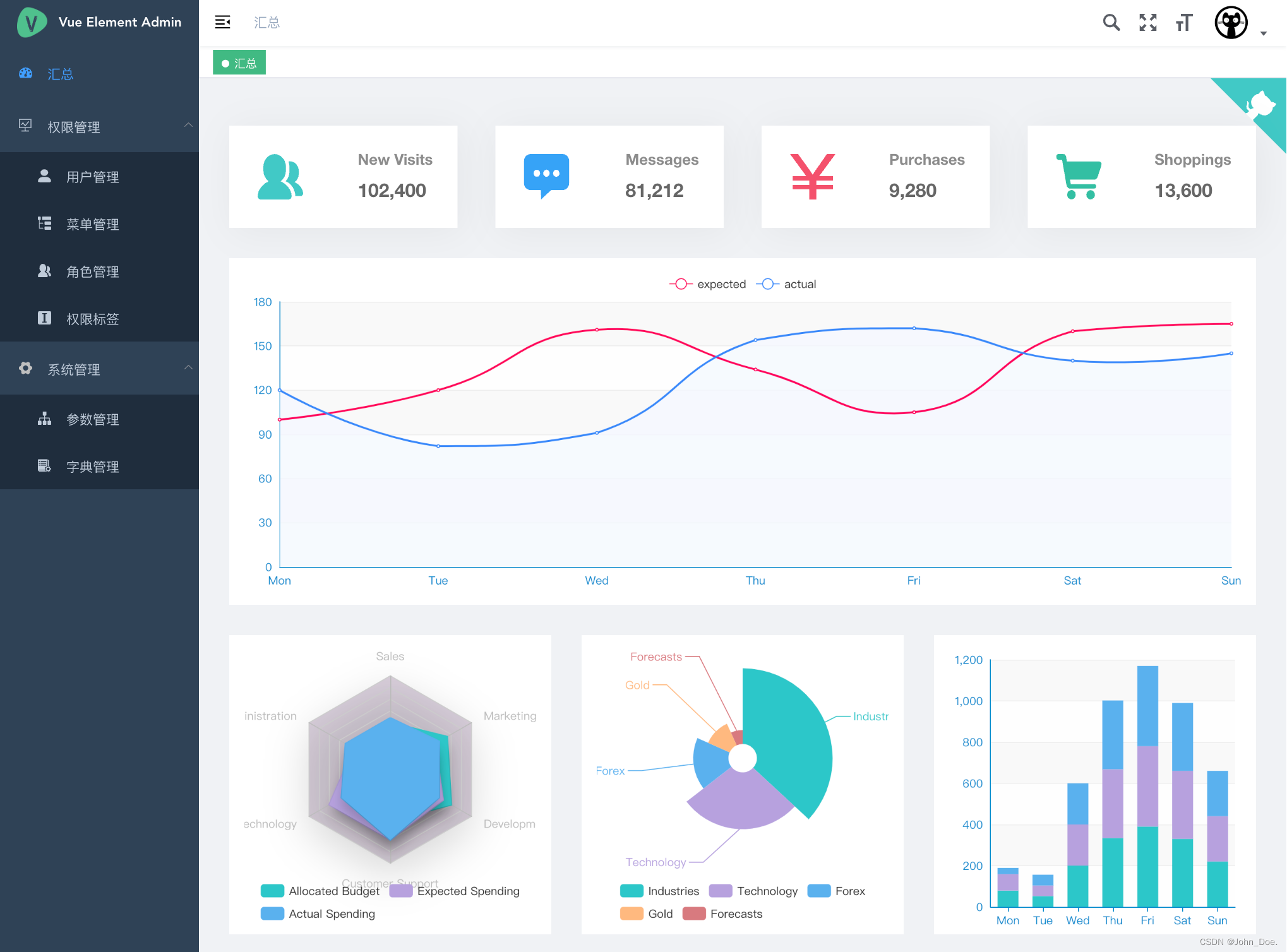
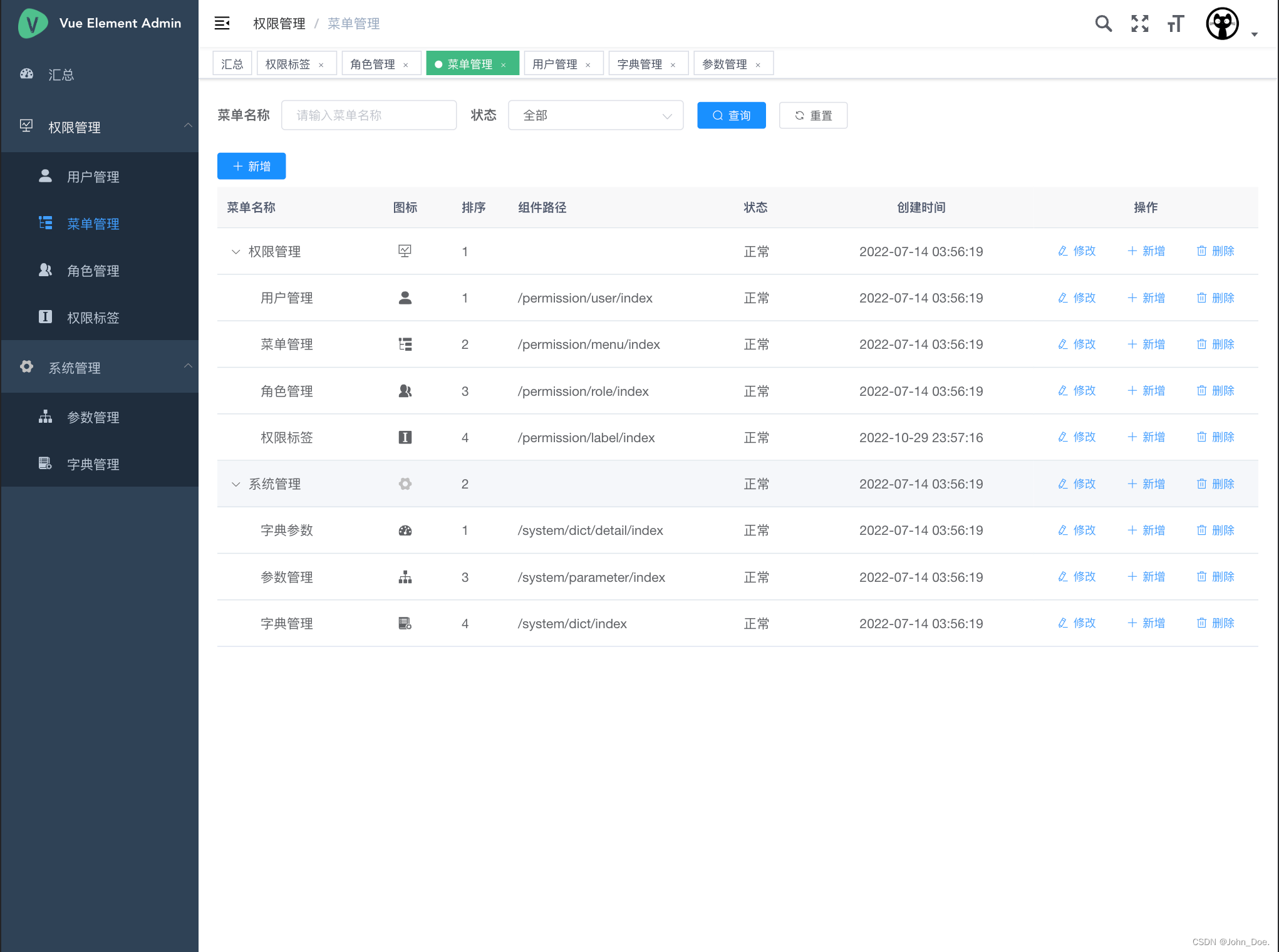
运行截图



Demo
URL
账号
角色用户名密码管理员admin1admin123运维员opt1opt123普通用户user1123456
项目部署
注意:
本源码中所有配置文件都使用 配置文件模板(.example)的形式上传, 目的是为了方便我自己的配置信息不被泄露。
部署项目时需要把.example后缀去掉才能使用。需要用到配置文件的地方均在后续说明有列出。
FIRST
克隆项目主分支
git clone -b main https://github.com/JohnDoe1996/fastAPI-vue.git
数据库中创建DB
CREATEDATABASE fastapi_vue;-- 仅供参考根据自己项目名和所用的数据库类型 修改SQL,
导入初始化sql数据到数据库
USE fastapi_vue;
SOURCE init_data.sql;-- 仅供参考
APP
- 安装python3、virtualenv、Nginx、 supervisor
# 略
- 安装必要第三方库
cd ./fastAPI-vue/backend/app # 进入到后端程序代码的根目录
python3 -m virtualenv venv # 创建虚拟环境source ./venv/bin/activate # 进入虚拟环境
pip install-r requirements.txt # 安装库 可使用谷内源: -i https://pypi.tuna.tsinghua.edu.cn/simple
- 准备程序配置文件
cp ./configs/.env.example ./configs.env # 复制配置模板vim ./configs/.env # 拷贝配置文件# python main.py # 测试项目是否成功运行,
根据需要修改.env的配置内容,配置所有的参数参考 ./core/config.py -> class Settings
- 使用supervisor管理项目(生产环境)
cp ./configs/supervisor.conf.example ./configs/supervisor.conf # 拷贝配置文件sudoln-s /home/ubuntu/opt/fastAPI-vue/backend/app/configs/supervisor.conf /etc/supervisor/conf.d/fastapi_vue_backend.conf # 配置文件软链到supervisor的配置文件目录, 此处目录路径仅供参考vim ./configs/supervisor.conf # 编辑配置文件,已有参考配置,按需修改sudo supervisorctl update # 更新supervisorsudo supervisorctl start fastapi-backend: # 启动项目
WEB
- 安装node、npm
# 略
- 安装相关第三方包
cd ./fastAPI-vue/frontend/dashborad # 进入项目目录npm i # 安装包
- 开发环境配置
cp .env.production.example .env.production # 复制配置文件vim .env.production # 编辑配置文件npm run dev # 测试运行程序
- 生产环境配置
cp .env.development.example .env.development # 复制配置文件vim .env.development # 编辑配置文件npm run build:stage # 打包项目文件 (可以考虑在本地打包后把dies文件上传服务器部署)
NGINX
使用Nginx反向代理后端项目和前端文件夹。
cd ./fastAPI-vue # 进入项目根目录,此处目录仅供参加cp ./nginx.conf.example ./nginx.conf # 拷贝配置文件sudoln-s /home/ubuntu/opt/fastAPI-vue/nginx.conf /etc/nginx/sites-enabled/fastapi_vue.conf # 配置文件软链到Nginx的配置文件目录, 此处目录路径仅供参考vim ./nginx.conf # 编辑配置文件,已有参考配置,按需修改
nginx -t# 检查Nginx配置文件
nginx -s reload # 重启Nginx
写在最后
展望
本代码只是一个初始项目代码,用于防止重复造轮子,本人想用这个模板代码开发自己的物联网、数据处理等项目,有机会的话也分享给大家。后期打算加入 websocket celery 等相关代码,同事有打算增加Flask Tornado Sanic 以及TypeScrip版本。敬请期待。
反馈
源码可能还存在着不完善的地方,欢迎加QQ群反馈或者直接提issue,也欢迎直接贡献代码。
版权
前端VUE代码使用若依修改vue-element-admin的进行修改,版权参照他们的版权。
后端FastAPI代码为个人开发,可供学习和商用,禁止直接转卖代码,转载代码请带上出处。
致谢
- FastAPI
- vue
- element
- vue-element-admin
- 若依Ruoyi
版权归原作者 John_Doe. 所有, 如有侵权,请联系我们删除。