vscode报错:./APP.vue不是模块
vue3报错提示 找不到模块“/App.vue”或其相应的类型声明
场景复现
在使用 **
vue3➕vite➕ts
** 或者 **
js
** 搭建前端框架时,在
main.ts
或者
main.js
中引入
/App.vue
报错。报错内容为 /App.vue不是模块。下面我们分vue3+js和vue3+ts两种情况讨论,给出相应的解决方案。
情况一、vue3.0+js
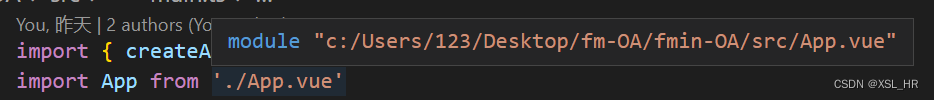
报错显示:
报错原因:javascript只能理解
.js
文件,无法理解
.vue
文件。
解决方案:根目录新建
jsconfig.json
{"compilerOptions":{"baseUrl":"./","paths":{"@/*":["src/*"]}},"exclude":["node_modeules","dist"]}
此时问题已经解决:👇👇👇
情况二、vue3.0+ts
报错显示:
报错原因:typescript只能理解
.ts
文件,无法理解
.vue
文件。
方案一:根目录新建env.d.ts
在根目录新建env.d.ts文件,写入以下内容:
declaremodule'*.vue'{importtype{ DefineComponent }from'vue'// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-typesconst component: DefineComponent<{},{},any>exportdefault component
}

也可以解决问题,缺点是需要一直打开
方案二:根目录新建tsconfig.json
在根目录新建
tsconfig.json
文件,写入以下内容:
{"compilerOptions":{"target":"esnext","module":"esnext","strict":false,"jsx":"preserve","moduleResolution":"node"}}
此时报错已解决 👇👇👇
觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦~
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。