Vue中css的逻辑是先放子组件,然后放父组件,所以同样的css类名,子组件会被父组件覆盖
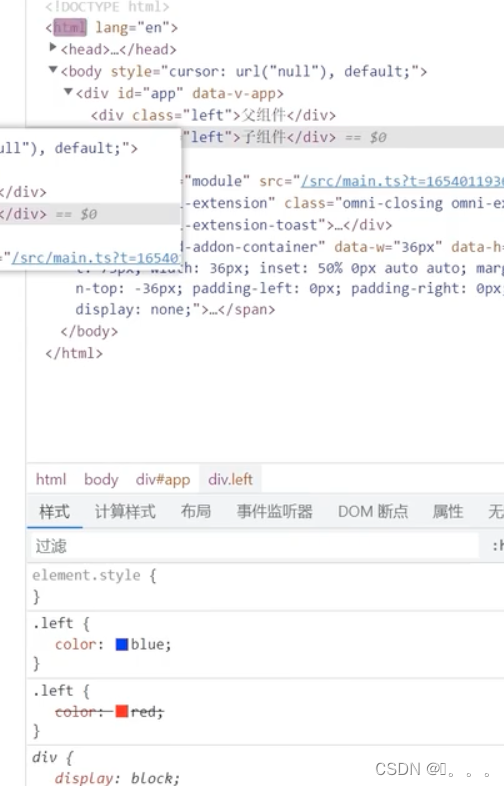
html 如下
子被父覆盖
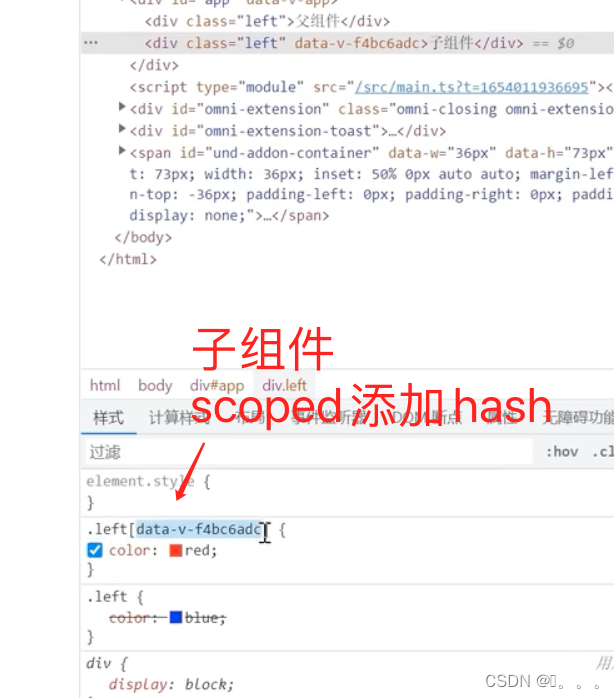
scoped是通过给组件加hash值,锁定组件。

父子组件均scoped的情况下,子仍会覆盖

还是被覆盖了
如何避免被覆盖?
父子组件不要用相同的class名称
本文转载自: https://blog.csdn.net/weixin_43794095/article/details/133513576
版权归原作者 。。。 所有, 如有侵权,请联系我们删除。
版权归原作者 。。。 所有, 如有侵权,请联系我们删除。