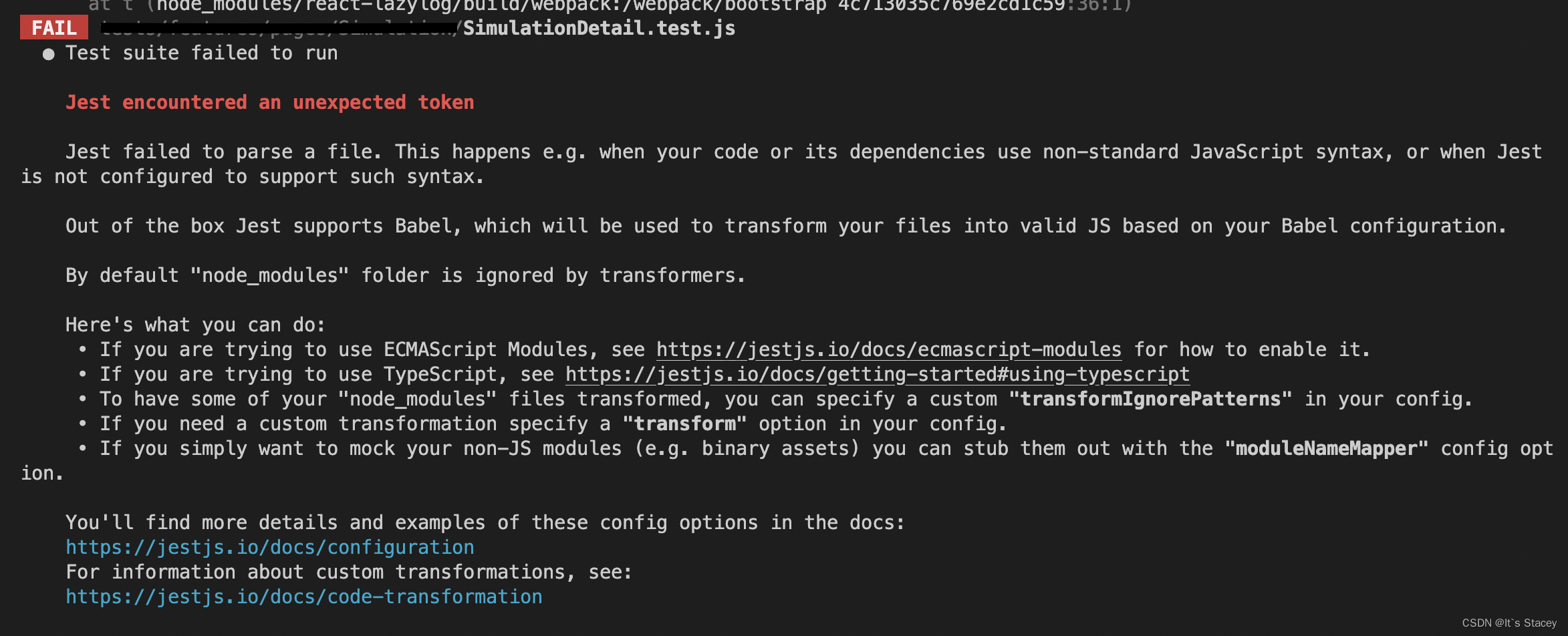
报错信息如下:
Jest encountered an unexpected token
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
报错在这行 import 'highlight.js/styles/monokai.css'
应该是js/css文件没有转换好,

处理方式如下:
1.首先安装 babel-jest和 identity-obj-proxy
yarn add babel-jest identity-obj-proxy -D
2.然后在package.json文件中的jest配置中加
moduleNameMapper
配置
{
"jest":{
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js",
"\\.(css|less|scss|sass)$": "identity-obj-proxy"
版权归原作者 It`s Stacey 所有, 如有侵权,请联系我们删除。