
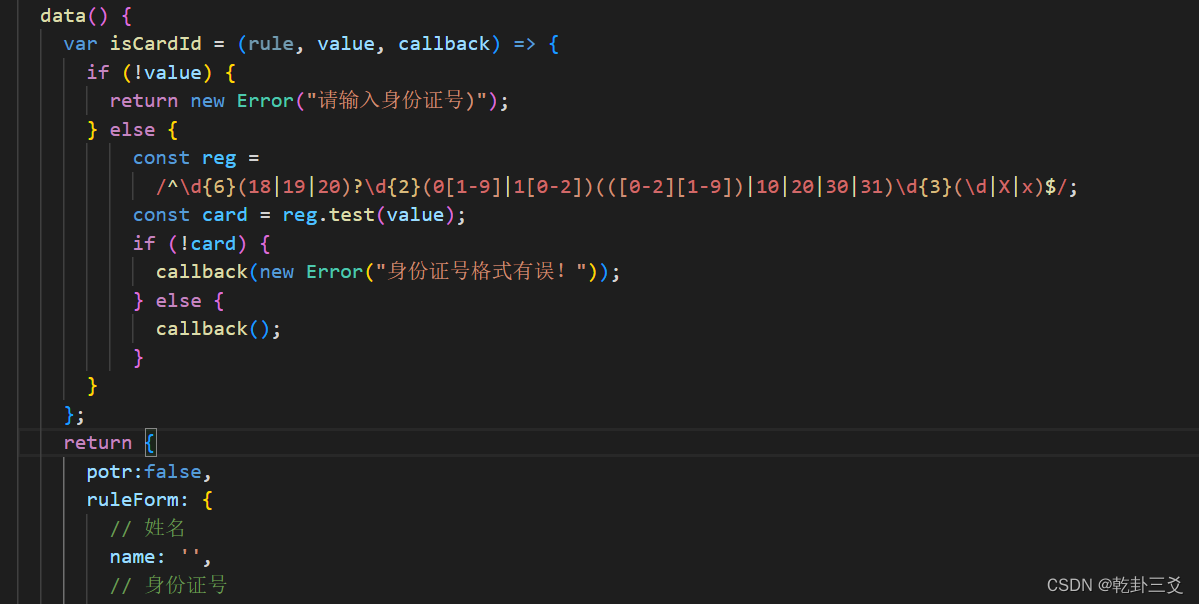
1、在data中自定义校验格式
//身份证号格式校验varisCardId=(rule, value, callback)=>{if(!value){returnnewError("请输入身份证号)");}else{const reg =/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[0-2])(([0-2][1-9])|10|20|30|31)\d{3}(\d|X|x)$/;const card = reg.test(value);if(!card){callback(newError("身份证号格式有误!"));}else{callback();}}};//手机号格式校验varvalidatorPhone=function(rule, value, callback){if(value ===''){callback(newError('手机号不能为空'))}elseif(!/^1\d{10}$/.test(value)){callback(newError('手机号格式错误'))}else{callback()}}
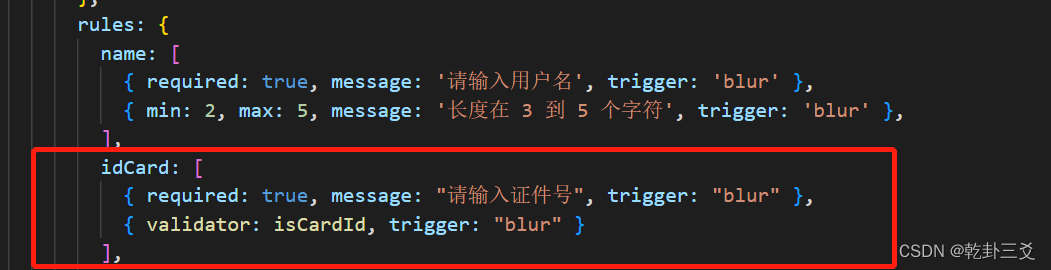
2、绑定自定义校验规则
idCard:[{required:true,message:"请输入证件号",trigger:"blur"},{validator: isCardId,trigger:"blur"}],
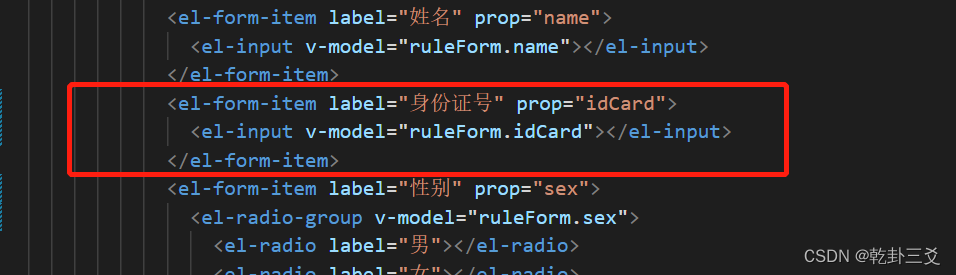
3、使用自定义校验规则
<el-form-item label="身份证号" prop="idCard"><el-input v-model="ruleForm.idCard"></el-input></el-form-item>
4、身份证号校验第18位
varisCardId=(rule, value, callback)=>{let that =this;if(!value){returnnewError('请输入身份证号)');}else{const reg =/^(([1][1-5])|([2][1-3])|([3][1-7])|([4][1-6])|([5][0-4])|([6][1-5])|([7][1])|([8][1-2]))\d{4}(([1][9]\d{2})|([2]\d{3}))(([0][1-9])|([1][0-2]))(([0][1-9])|([1-2][0-9])|([3][0-1]))\d{3}[0-9xX]$/;const card = reg.test(value);if(!card){callback(newError('身份证号格式有误!'));}else{// 校验第18位身份号//校验码判断let c =newArray(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2);//系数let b =newArray('1','0','X','9','8','7','6','5','4','3','2');//校验码对照表let id_array = value.split("");let sum =0;for(let k=0;k<17;k++){
sum+=parseInt(id_array[k])*parseInt(c[k]);}if(id_array[17].toUpperCase()!= b[sum%11].toUpperCase()){callback(newError('身份证号输入有误!'));}else{// 根据身份证号获取年龄、性别以及是否适龄妇女
that.changeIdCard(value);// 如果是组织机构添加人员,需要判断当前用户是否已存在
newInterface.judgmentCard({idCard: value }).then((res)=>{if(res.code !=200){callback(newError(res.msg));}else{callback();}});}}}};
本文转载自: https://blog.csdn.net/weixin_46325225/article/details/130056081
版权归原作者 乾卦三爻 所有, 如有侵权,请联系我们删除。
版权归原作者 乾卦三爻 所有, 如有侵权,请联系我们删除。