Ⅰ、前言
- 虽然
vue3是没有删除vue2的 选项式API, 但是我们升级vue3 还是需要修改很多问题的 - 下面来看看我们升级常见的一些问题 👇
文章目录

Ⅱ、解决兼容问题
1、路由的创建方式
①
vue2
写法
const router =newVueRouter({
routes:[]});exportdefault router;
②改为
vue3
写法
import{ createRouter, createWebHistory }from'vue-router'const routerHistory =createWebHistory()const router =createRouter({
history: routerHistory,
routes:[]})exportdefault router
2、路由的方法变化
this.$router.push({path:'/bbb', query:{username:"abc"}});
- 修改为
import{ useRouter }from'vue-router'const router =useRouter()
router.push({ path:'/bbb', params:{ username:'posva'}});
3、升级 vuex 到 4.x
vue2vue3vue2要用vuex 3.x 版本vue3要用vuex 4.x 版本
4、作用域 插槽语法修改
在
2.6
以下
<templateslot-scope="row"><span>{{row.name}}</span></template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<templateslot="header"><span>666</span></template>
2.6
以上及
3.x
则需要改为 👇
<templatev-slot:default="row"><span>{{row.name}}</span></template>
或
<template#default="row"><span>{{row.name}}</span></template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<templatev-slot:header><span>666</span></template>
5、具名插槽不能重复
错误写法 👇
<Comp><span>999</span><template#default><span>666</span></template><template#default><span>777</span></template></Comp>
正确写法 👇
<Comp><template#default><span>999</span><span>666</span><span>777</span></template></Comp>
6、根挂载的变化
import Vue from'vue'import App from'./App.vue'import router from'./router'//路由import store from'./store'//vuexnewVue({
router,
store,
render: h =>h(App)}).$mount('#app')
修改为 👇
import{ createApp }from'vue'import App from'./App.vue'import router from'./router'//路由import store from'./store'//vuexcreateApp(App).use(store).use(router).mount('#app')
7、模板 v-for ,必须在模板上挂载 key
错误写法 👇
<templatev-for="item in list"><div:key='item.key'>{{item.name}}</div></template>
正确写法 👇
<templatev-for="item in list":key='item.key'><div>{{item.name}}</div></template>
8、递归组件 写法变化
如一个简化的
tree
例子
<template>
<Tree :list ="list">
</template><script>import Tree from'./Tree.vue'exportdefault{data(){return{
list:[{name:'aaa', children:[{ name:'ccc'}]},{name:'bbb'}]}}</script>
vue2
需要导入本身
<template><divv-for='item in list':key='item.name'><span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div></template><script>import Tree from'./Tree.vue'exportdefault{
components:{ Tree },}};</script>
vue3
根据组件名
<template><divv-for='item in list':key='item.name'><span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div></template><script>exportdefault{
name:'Tree'}</script>
9、深层样式写法变化
如 :
::v-deep .input__text{}
修改为:
:deep(.input__text){}
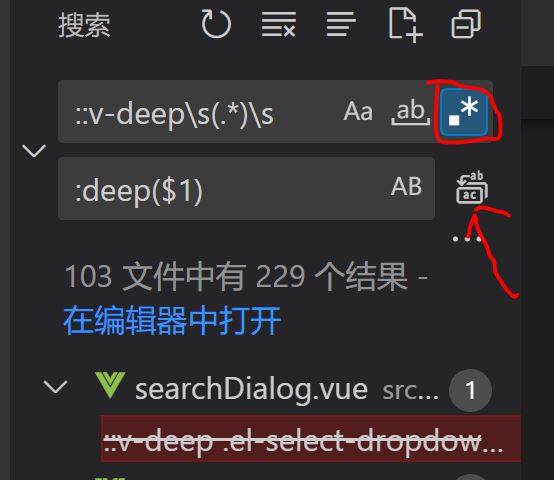
可以利用 全局匹配修改
选择正则匹配
::v-deep\s(.*)\s
:deep($1)
10、生命周期钩子函数 命名修改
beforeDestroy()=>beforeUnmount()destroyed()=>unmounted()
删除 created() 生命周期
11、数据总线 eventBus 变化
vue3
中已经移除了
eventBus
的一些方法 , 但是通过一点点代码就能自己实现一个
查看详情 => vue3 eventBus
12、异步组件
components:{
asyncCom1 :()=>import('../components/test-com')}
vue3
则要 修改为 👇
import{ defineAsyncComponent }from'vue'const asyncCom2 =defineAsyncComponent(()=>import('组件路径'))
12、ui 组件库
ui组件库的 ,则需要参照ui组件库的文档进行修改
🎈🎈 大家升级还要遇到那些问题呢? 欢迎大佬们指正!!!🎨🎨
版权归原作者 野生切图仔 所有, 如有侵权,请联系我们删除。