文章目录
准备数据
行政区划代码数据下载 github 链接
首先获得省市区三级联动数据 pca-code.json 放置在项目文件夹内
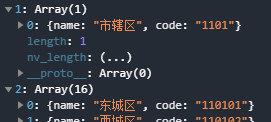
数据格式如图:
vue + ElementUI Plus 利用级联选择器实现省市区三级联动
elementUI 级联选择器
学习记录
- props elementui 级联选择器api提供 props 将value,label,children指定为当前数据的自定义属性值 通过 :props=“cityProps”
cityProps:{value:'code',// 指定选项的 值 为选项对象的某个属性值label:'name',// 指定选项 标签 为选项对象的某个属性值 children:'children'//指定选项的 子选项 为选项对象的某个属性值}

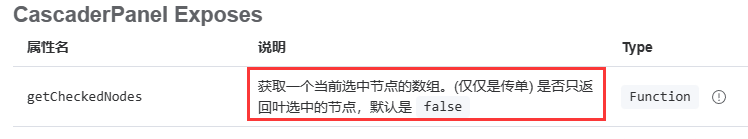
 2. getCheckedNodes
2. getCheckedNodes
绑定值变化时触发返回的数据为value值,如果需要省市区名字(label)等数据则需要通过提供的getCheckedNodes 来实现
tips:前提需要获取选择器的ref
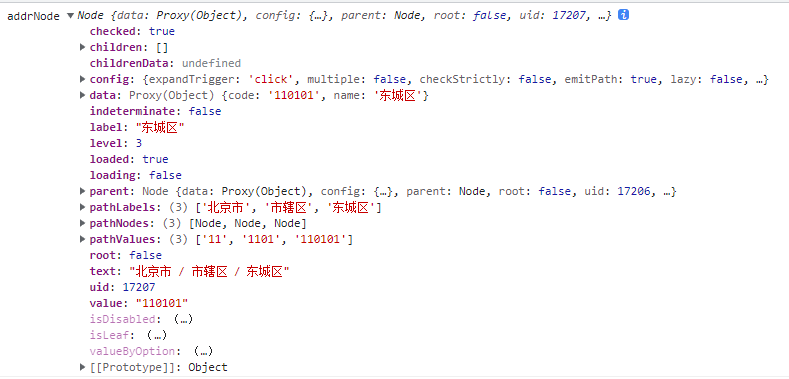
let addrNode =this.$refs['cascaderAddr'].getCheckedNodes()[0]
console.log('addrNode',addrNode);
获取得到:
具体代码
<el-cascaderv-model="addr"ref="cascaderAddr":options="options":props="cityProps"placeholder="请选择省市区"@change="handleAddrChange"></el-cascader>
import cityData from'@/assets/json/pca-code.json'exportdefault{name:'',components:{},data(){return{addr:"",options: cityData,cityProps:{value:'code',// 指定选项的 值 为选项对象的某个属性值label:'name',// 指定选项 标签 为选项对象的某个属性值 children:'children'//指定选项的 子选项 为选项对象的某个属性值}}},methods:{handleAddrChange(e){// 获取当前选中节点的数组let addrNode =this.$refs['cascaderAddr'].getCheckedNodes()[0]// 在 vue3 setup 语法糖内请使用 ↓ (tips:需先获取ref const cascaderAddr = ref() )// let addrNode = unref(cascaderAddr).getCheckedNodes()[0].pathLabelslet addrText = addrNode.pathLabels.join("-")
console.log('addrNode',addrNode, addrText);}}}
效果

vue + uViewUI 利用选择器多列联动实现省市区三级联动 (uniapp
学习记录
uViewUI 2.X 选择器
列数据处理
uViewUI 的列数据和elementUI不同,columns参数为二维数组,可以传入自定义选项值,可以通过keyName参数控制对应的显示属性
官方示例:
实现省市区三级联动需要对原数据进行处理:
1、对数据进行初始化
this.addrColumnsData[0]= cityCode.map(item=>{return{name: item.name,code: item.code
}})this.addrColumnsData[1]= cityCode[0].children.map(item=>{return{name: item.name,code: item.code
}})this.addrColumnsData[2]= cityCode[0].children[0].children.map(item=>{return{name: item.name,code: item.code
}})
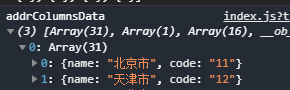
console.log("addrColumnsData",this.addrColumnsData)
获得初始化数据:

2、 选择发生改变时数据处理
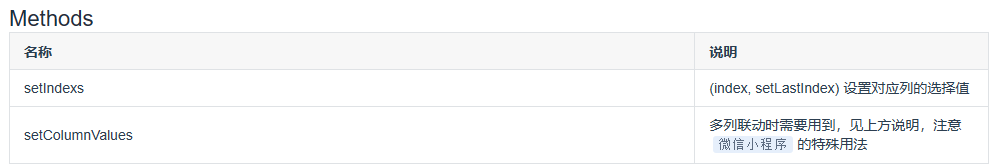
利用setColumnValues,达到当前一列选择变化,后面的列值跟着变化并显示
❗微信小程序无法将picker实例传出来,只能通过 ref 操作
官方示例:
对原数据进行处理如下:
// 获取第二列的值let items = cityCode[index].children.map(item=>{return{name: item.name,code: item.code
}})
picker.setColumnValues(1, items)// 获得第二列初始化后的第三列的值
items = cityCode[index].children[0].children.map(item=>{return{name: item.name,code: item.code
}})
picker.setColumnValues(2, items)
具体代码
<[email protected]="handleClick">请选择省市区</u-button><u-pickerref="addrPicker":show="show":columns="addrColumnsData"keyName="name"@change="changeAddress"@cancel="handleClose"@confirm="handleAddrConfirm"></u-picker>
import cityCode from'@/static/json/pca-code.json'exportdefault{data(){return{addr:'',show:false,addrColumnsData:[]// 设置每一列的数据}},onLoad(){this.init()},methods:{handleClick(){this.show =true},handleClose(){this.show =false},/** 省市区三级联动数据初始化*/asyncinit(){// 赋初值this.addrColumnsData[0]= cityCode.map(item=>{return{name: item.name,code: item.code
}})this.addrColumnsData[1]= cityCode[0].children.map(item=>{return{name: item.name,code: item.code
}})this.addrColumnsData[2]= cityCode[0].children[0].children.map(item=>{return{name: item.name,code: item.code
}})// 微信小程序无法将picker实例传出来,只能通过ref操作const picker =this.$refs.addrPicker
picker.setColumns(this.addrColumnsData)// console.log("addrColumnsData",this.addrColumnsData)},/** 省市区三级联动选择地址改变*/changeAddress(e){const{
columnIndex,// 当前列下标
value,// 为当前变化列的数组内容
values,// 全部列数组内容
index,// 当前值下标
indexs,// 当前地区值下标
picker =this.$refs.addrPicker,// 微信小程序无法将picker实例传出来,只能通过ref操作}= e
// 第一列改变if(columnIndex ===0){// 获取第二列的值let items = cityCode[index].children.map(item=>{return{name: item.name,code: item.code
}})
picker.setColumnValues(1, items)// 获得第二列初始化后的第三列的值
items = cityCode[index].children[0].children.map(item=>{return{name: item.name,code: item.code
}})
picker.setColumnValues(2, items)}// 第二列改变if(columnIndex ===1){// 获得第三列的值let items = cityCode[indexs[0]].children[index].children.map(item=>{return{name: item.name,code: item.code
}})
picker.setColumnValues(2, items)}},/** 省市区三级联动确认*/handleAddrConfirm(e){const{ indexs, values, value }= e
this.addr = value[0].name +'-'+ value[1].name +'-'+ value[2].name
this.show =false// console.log("e",e)}}}
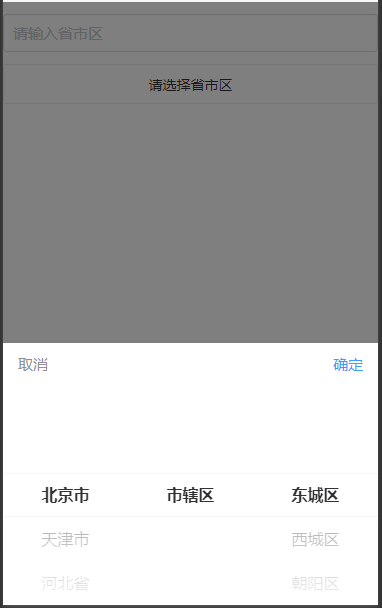
效果

版权归原作者 困困的果果头 所有, 如有侵权,请联系我们删除。