项目场景:
最近学学前端,必备elementUI对吧,然后肯定要用到表格
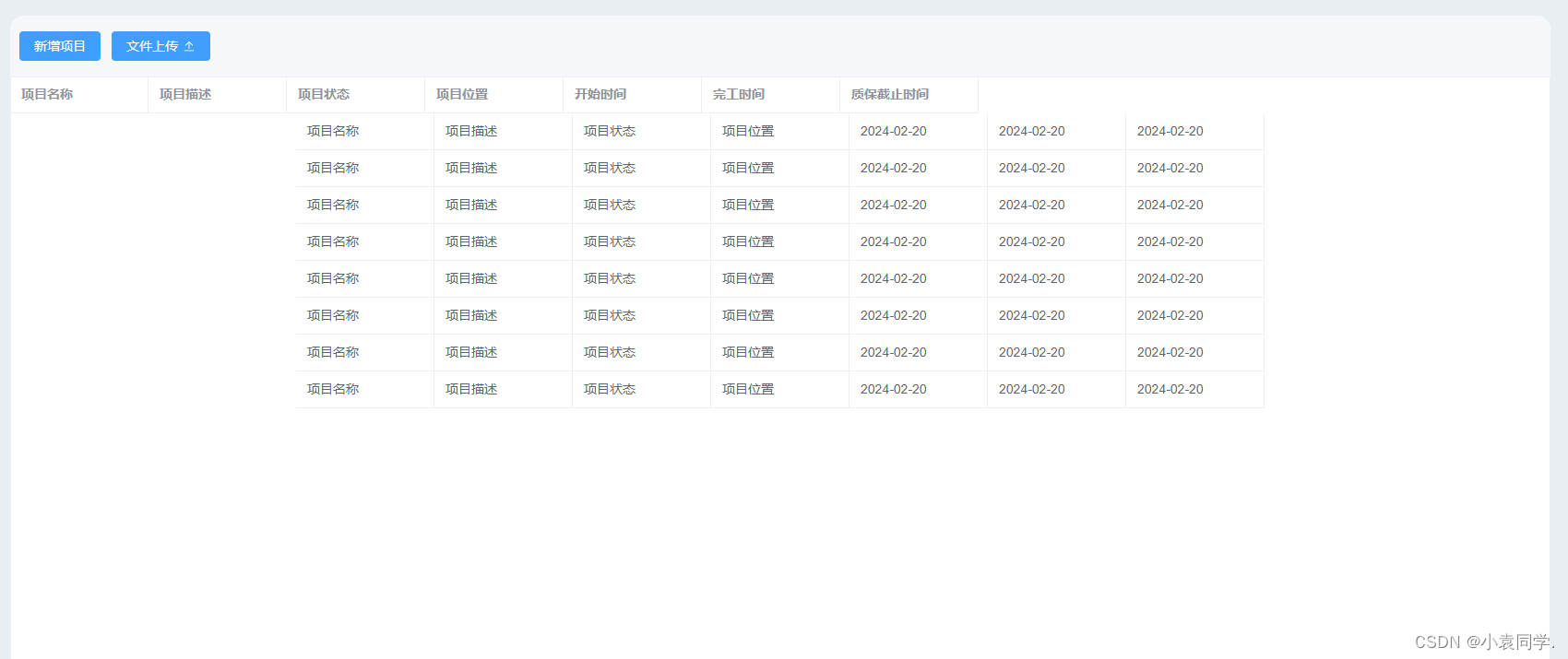
然后就在官网c了一个固定表头的表格的代码
然后问题发生了,我的电脑分辨率比较大,所以在浏览器中有缩放,就导致表头和数据错位了,看着是真难受
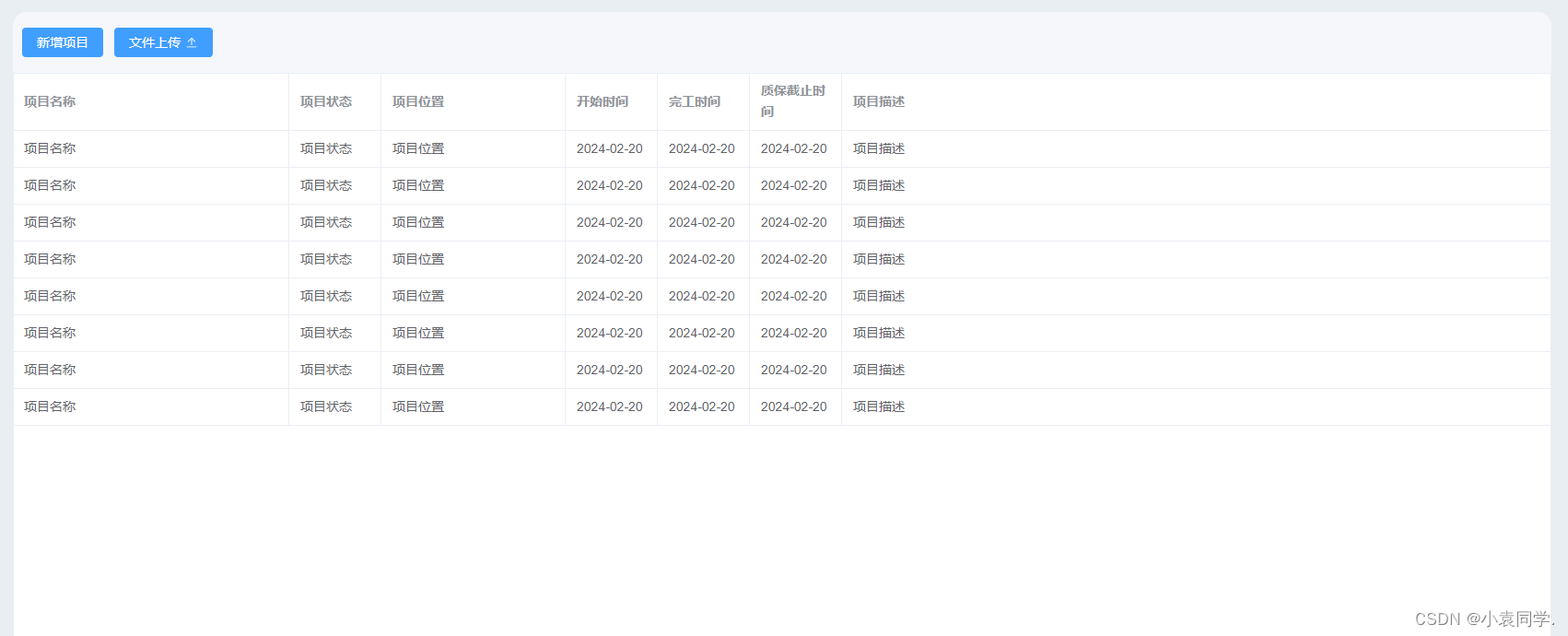
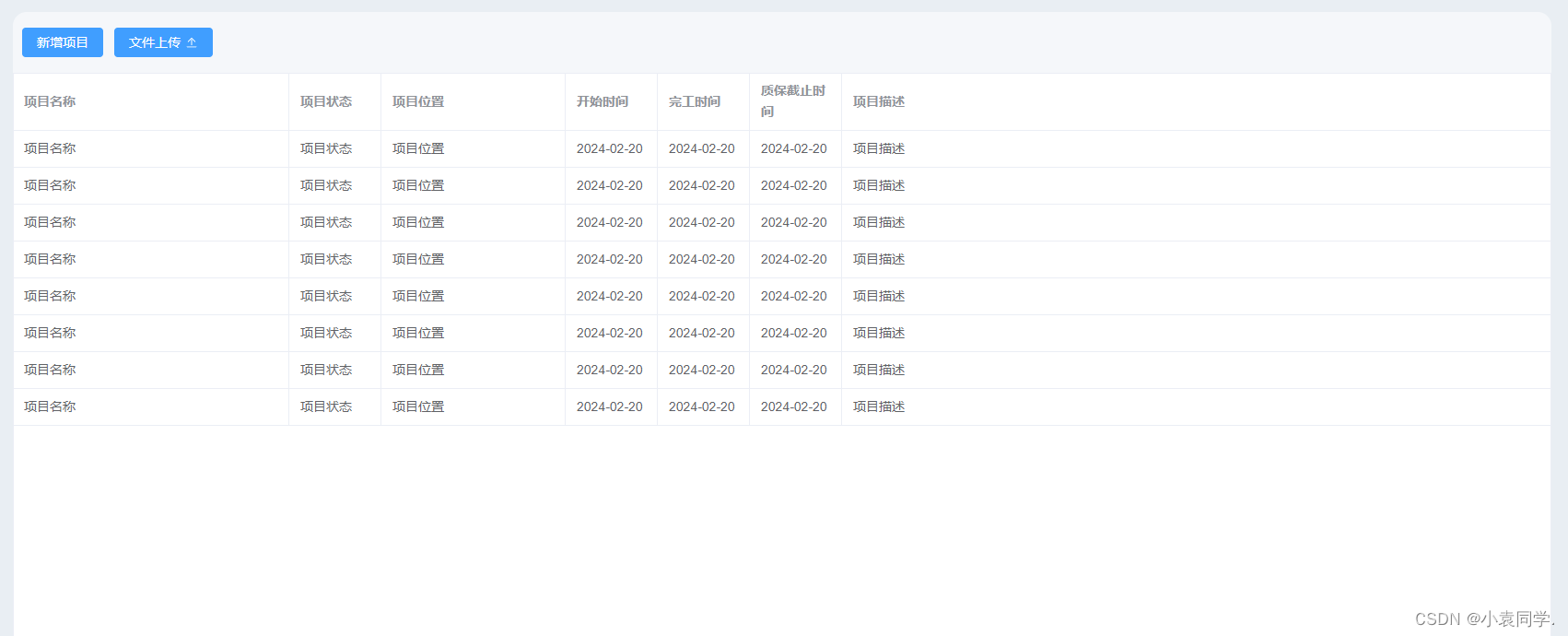
处理完之后的效果
看着终于舒服了
网上各种找解决办法,下面是看到最多的方法,反正我用着是没好使,可能我不是太专业的前端吧,后来我发现一个最简单的方法
方法一:
在第一个el-table-column中加上:key=“Math.random()”
<el-table :data="tableData" border>
<el-table-column :key="Math.random()" prop="date" label="日期"> </el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
</el-table>
方法二:
在上绑定ref=‘tableRef’ ,然后在调取到数据后执行以下代码
this.$nextTick(() => {
this.$refs.tableRef.doLayout()
})
方法三:
尤其是解决在360浏览器不兼容的情况下,可以使用该方式,全局修改el-table的样式。
.el-table th .gutter{
display: table-cell!important;
}
最终解决方案:
留一个不固定宽度的表头,不就可以达到自适应了

然后效果就好了,毕竟我这要求没这么高,看得过去就行,如果表格的整体大小太大,那就外面的div改点就完事了呗
版权归原作者 小袁同学. 所有, 如有侵权,请联系我们删除。