目录
导航栏
例题要求:
背景要为黑色,鼠标放在对应区域时要变为红色,并且鼠标的图标要变为一个手。
一些参数的解释:
text-decoration: 属性用于设置或删除文本装饰。
取值:
none
overline
line-through
underline
list-style:可以去掉小点。
cursor:可以选择悬浮时图标的样子。
总代码:
<!DOCTYPEhtml><html><head><title></title><styletype="text/css">*{margin: 0;padding: 0;}/*对a标签进行处理,不处理的话前面就有小点和下划线*/a{color: white;font-size:18px;/*下面的属性可以消除下划线*/text-decoration: none;}ul{/*去掉那个点*/list-style: none;}.nav{text-indent: 4em;width: 100%;height: 100px;border: 1px solid black;background: black;}.nav>ul>li{float: left;width: 10%;height: 100px;line-height: 100px;/*border: 1px solid blue;*//*background: red;*/}.nav>ul>li:hover{background: red;cursor: pointer;}</style></head><body><divclass="nav"><ul><li><ahref="#">游戏1<a/></li><li><ahref="#">游戏2</li><li><ahref="#">游戏3</li><li><ahref="#">游戏4</li><li><ahref="#">游戏5</li><li><ahref="#">游戏6</li><li><ahref="#">游戏7</li><li><ahref="#">游戏8</li><li><ahref="#">游戏9</li><li><ahref="#">游戏10</li></ul></div></body></html>
运行结果截图:
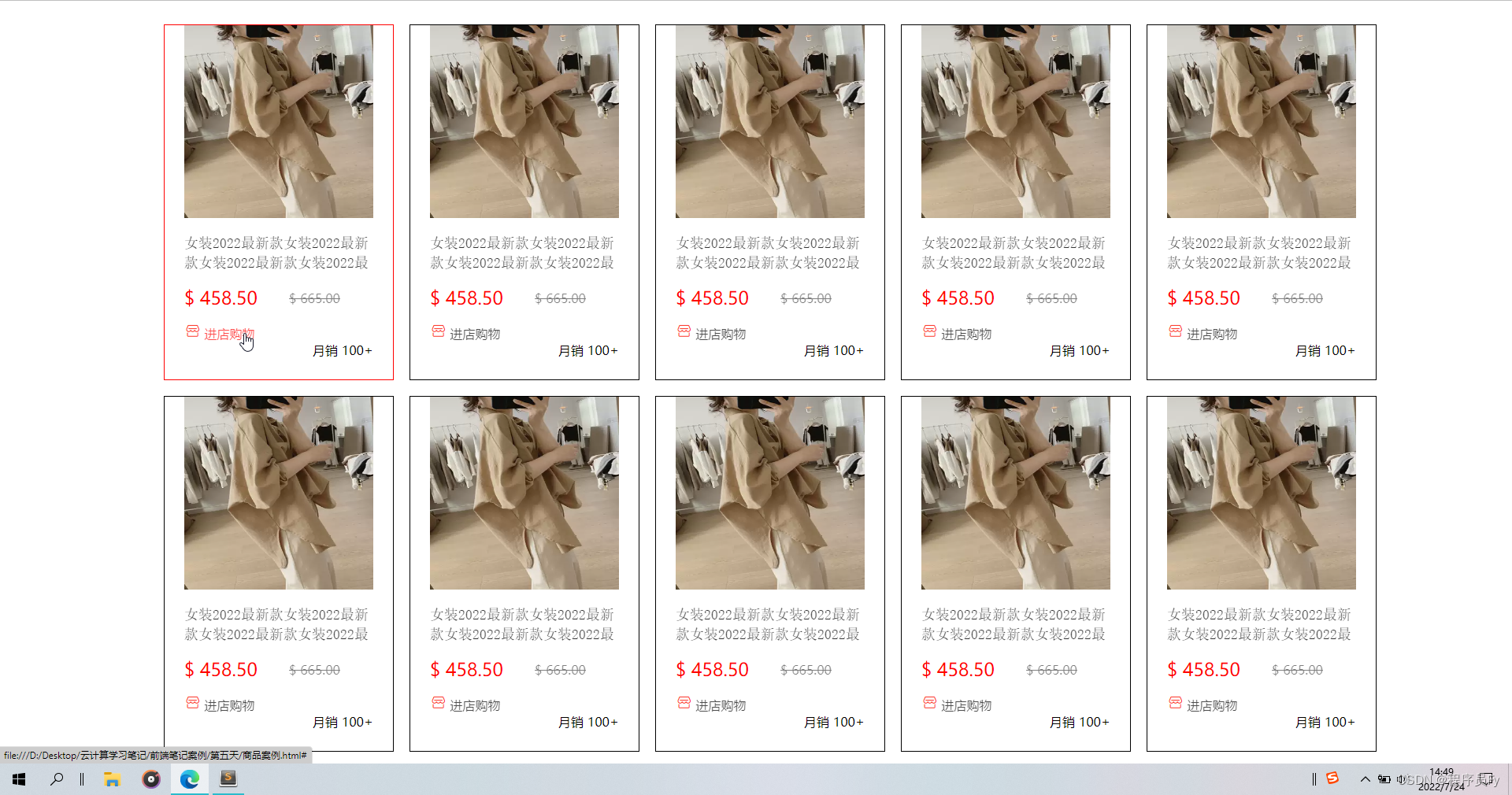
商品模拟
最终效果展示。
一些属性参数解释
写前端重要的是思路。
position: absolute 设置相对位置还是绝对位置。
overflow: hidden; 设置内容超出范围后对应的处理措施
opacity: 0.8; 设置字体的淡化程度
list-style: none; 去掉 .
text-decoration: line-through; 设置穿过文字的线
<!DOCTYPEhtml><html><head><title>商品</title><styletype="text/css">/**{
margin: 0;
padding: 0;
}*/.big{/*float: left;*/width: 1600px;height: 915px;/*border: 1px solid black;*/top: 1%;left: 9%;position: absolute;}.sm{margin: 20px 10px 0px 10px;left: 25px;float: left;width: 290px;height: 450px;border: 1px solid black;position: relative;}.sm:hover{border: 1px solid red;}.big>.sm>img{width: 240px;height: 245px;left: 25px;/*right: 25px;*/top: 0px;position: relative;}.big>.sm>.content{width: 240px;height: 50px;/*border: 1px solid blue;*//*超出范围就隐藏*/overflow: hidden;left:25px;top:265px;/*相对位置*/position: absolute;font-size: 18px;font-family:"宋体";/*font-weight: bold;*//*字体淡化*/opacity: 0.8;/*设置行高*/line-height: 25px;}.price{width: 240px;height: 30px;/*border: 1px solid blue; */top:330px;left: 25px;position: absolute;}.price>ul{list-style: none;}.price>ul>li{float: left;line-height: 1px;/*text-align: right;*//*left: 0px;*//*position: absolute;*/}.price_before{opacity: 0.5;/*价格删除线*/text-decoration: line-through;right: 30px;/*position: relative;*/}.price_now{color: red;font-size: 23px;left: -40px;position: relative;}.shop{width: 240px;height: 30px;/*border: 1px solid pink;*/top:380px;left: 25px;position: absolute;}.shop>img{overflow: hidden;}.shop>a{font-family:"微软雅黑";color: black;opacity: 0.7;text-decoration: none;}.shop>a:hover{color: red;}.count{right: 0;position: absolute;}</style></head><body><divclass="big"><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div><divclass="sm"><imgsrc="D:\\Desktop\\1.webp"><spanclass="content">
女装2022最新款女装2022最新款女装2022最新款女装2022最新款女装2022最新款
</span><divclass="price"><ul><liclass="price_now">$ 458.50</li><liclass="price_before">$ 665.00</li></ul></div><divclass="shop"><imgsrc="D:\\Desktop\\2.png"><ahref="#">进店购物</a></br><!-- <span href=""> </span></br> --><spanclass="count">月销 100+</span></div></div></div></body></html>
版权归原作者 程序员Fy 所有, 如有侵权,请联系我们删除。