提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
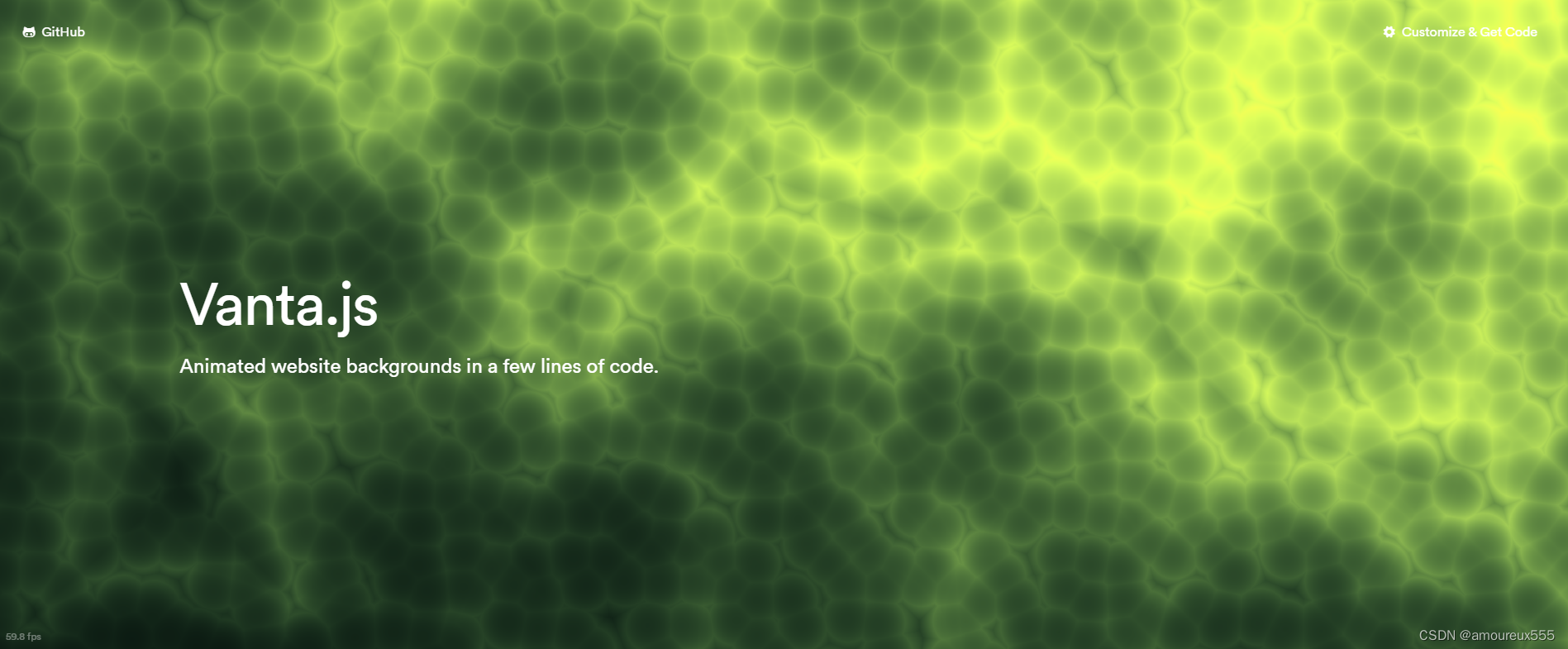
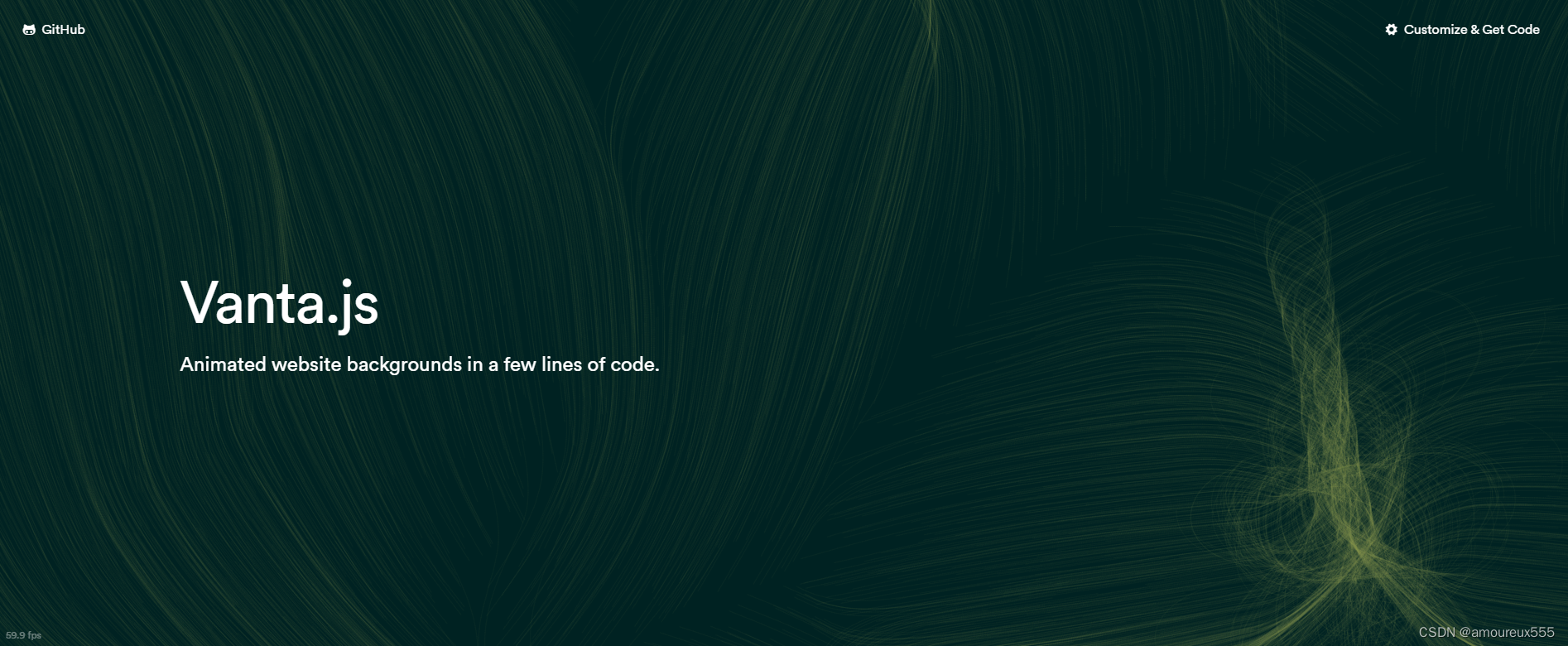
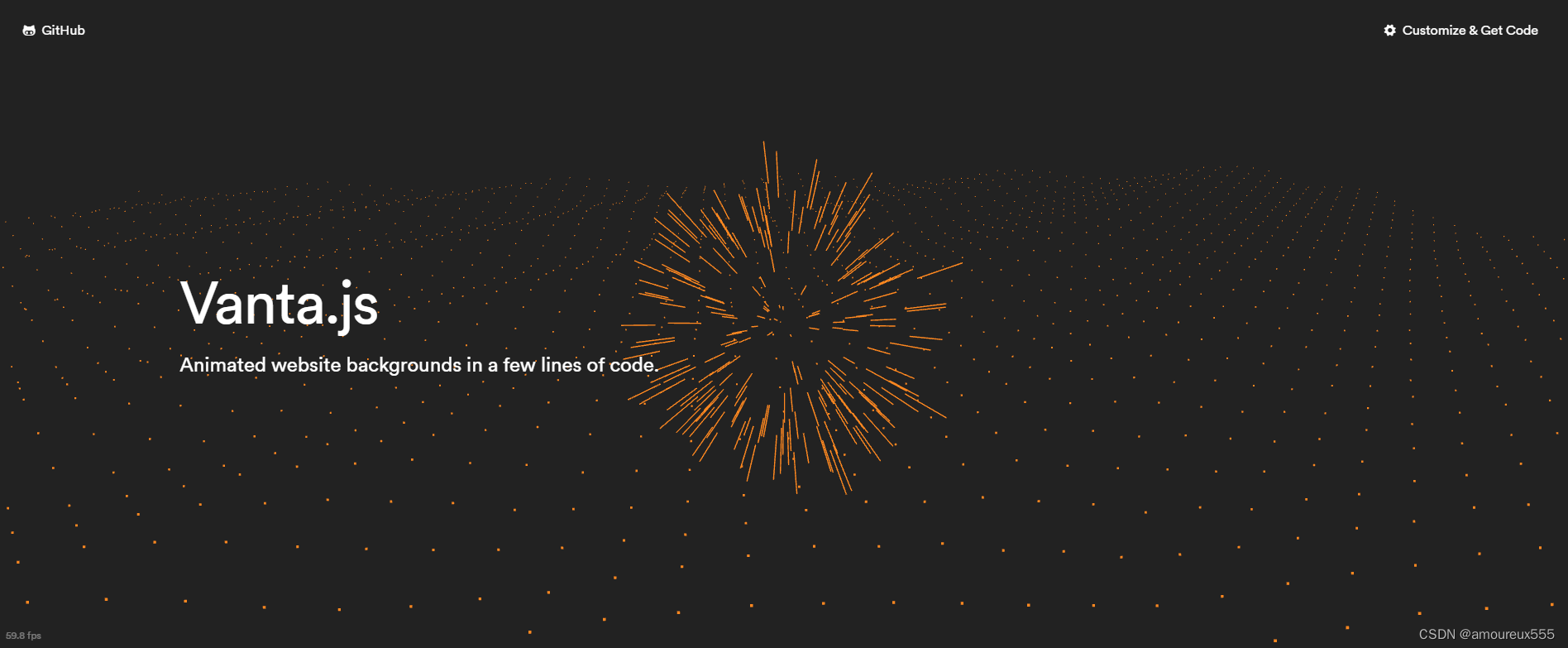
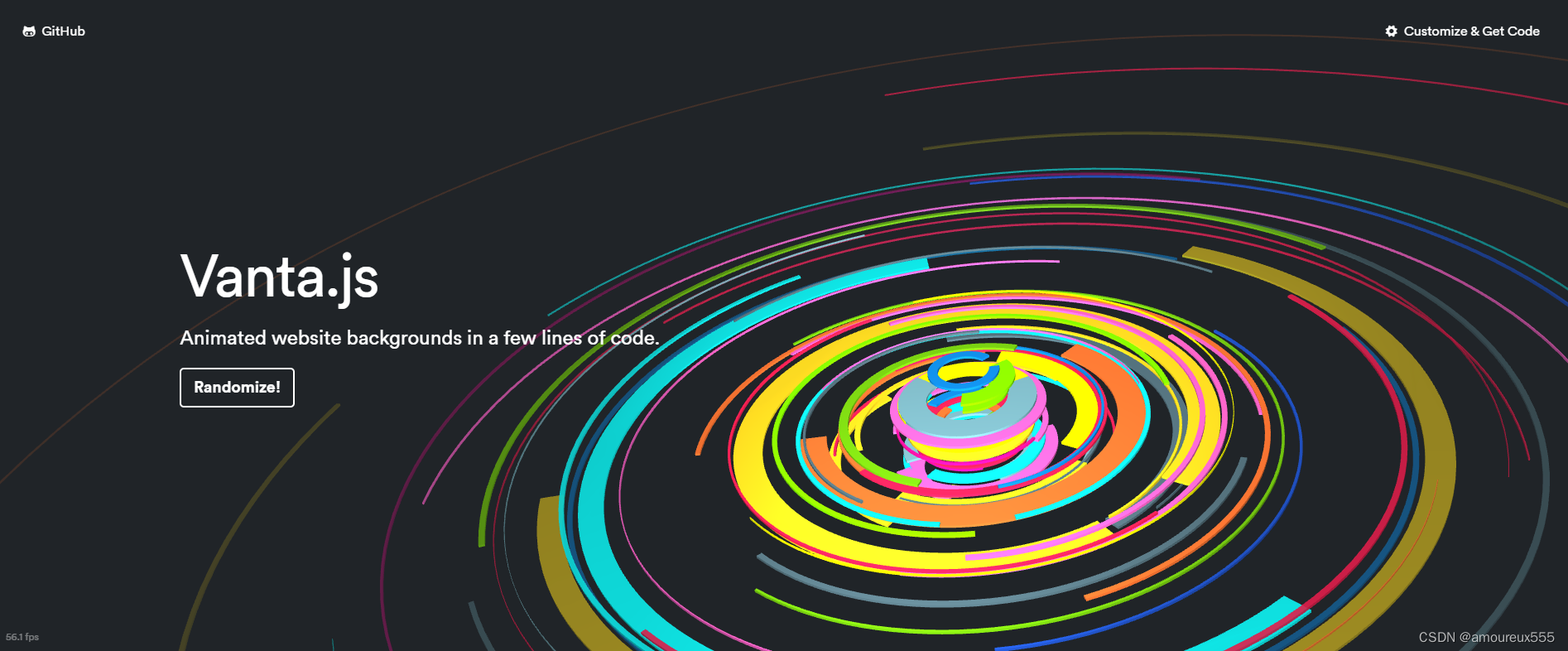
vanta.js可以为网站设置炫酷的动态背景 比如在网站登陆的首页













一、Vanta.js是什么?
示例:vanta.js可以为网站设置炫酷的动态背景 比如在网站登陆的首页。
二、使用步骤
首先我的测试项目是vue2版本
,关于React和Angular框架自行查看npm官网Vanta npm 官网:Vanta - npm
1.引入库
在项目中安装 three.js 依赖
这里指定版本,否则会报错,因为three更新了,但是查看源码,该组件库还是使用的这个版本
npm i [email protected]
在项目中安装 Vanta JS 依赖
Vanta.js官网: Vanta.js Animated website backgrounds in a few lines of code.
Vanta npm 官网:Vanta - npm
npm i vanta
2.代码部分,在具体项目中调用(基础调用)
注意:我Vanta.js的版本是0.5.24,发现Clouds2,Trunk,Topology,Dots不能用
代码如下(示例):
<template><div ref="vantaRef" class="vantaRef">Foreground content here</div></template><script>
import * as THREE from "three";// import BIRDS from "vanta/src/vanta.birds";// import Fog from "vanta/src/vanta.fog";// import WAVES from "vanta/src/vanta.waves";// import Clouds from "vanta/src/vanta.clouds";
import Clouds2 from "vanta/src/vanta.clouds2";// 有问题// import Globe from "vanta/src/vanta.globe";// import Net from "vanta/src/vanta.net";// import Cells from "vanta/src/vanta.cells";// import Trunk from "vanta/src/vanta.trunk"; //不可用// import Topology from "vanta/src/vanta.topology"; //不可用// import Dots from "vanta/src/vanta.dots"; //不可用// import Rings from "vanta/src/vanta.rings";// import Halo from "vanta/src/vanta.halo";
export default{mounted(){
this.vantaEffect =Clouds2({
el: this.$refs.vantaRef,
THREE: THREE,});// // 这里重新设置样式// this.vantaEffect.setOptions({// mouseControls: true,// touchControls: true,// gyroControls: false,// minHeight: 200.0,// minWidth: 200.0,// skyColor: 0x91cde3,// cloudColor: 0xc9c9d9,// cloudShadowColor: 0x174b7d,// sunColor: 0xe37f05,// speed: 1.5,// });},beforeDestroy(){if(this.vantaEffect){
this.vantaEffect.destroy();}},};</script><style lang="scss" scoped>.vantaRef {
height:800px;}</style>
这样一个炫酷的动态背景就形成了
下班~
版权归原作者 fruge 所有, 如有侵权,请联系我们删除。