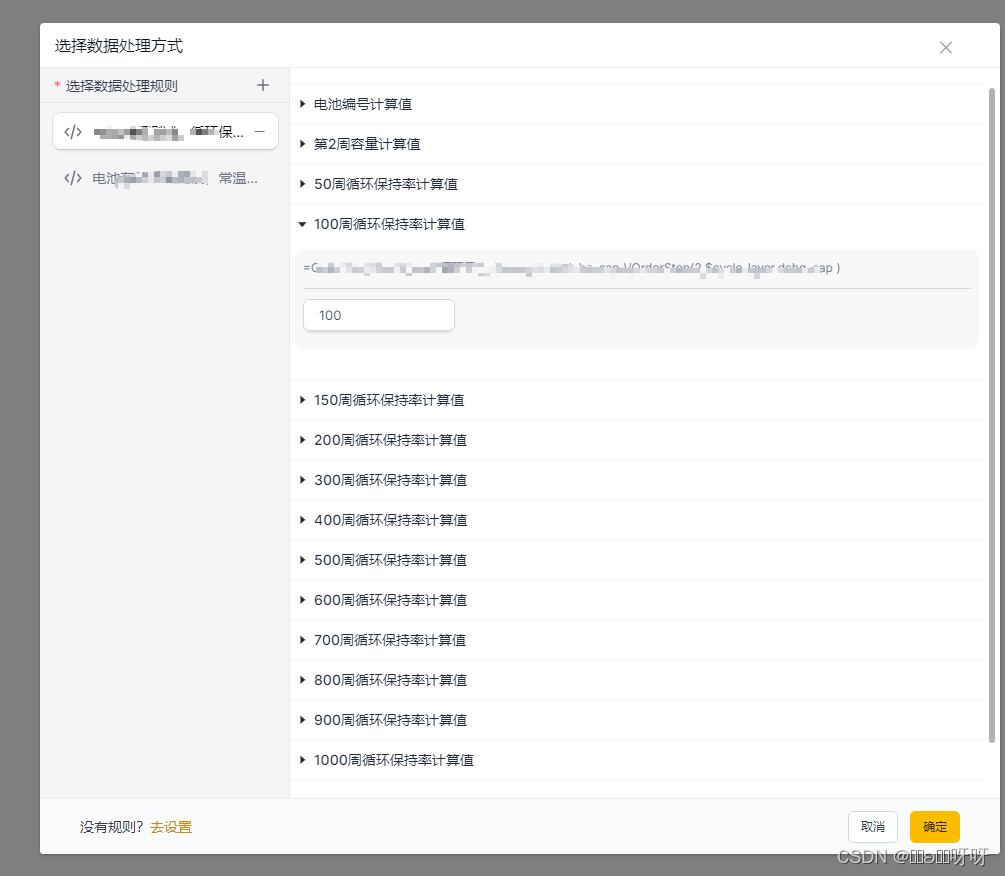
效果图:

一、默认全部关闭
- 首先需要在折叠面板中绑定activeName,activeName用来装每个面板的唯一标识
2.在切换左侧规则时设置activeNames为空数组即可将全部的Collapse 设置为关闭状态
<el-collapse v-model="activeName">
<el-collapse-item/> //中间是具体的每一个面板 都是通过后台传过来的列表进行循环显示的
<el-collapse-item/>
</el-collapse>
二、自定义图标(需求:1.需要隐藏右侧的默认图标 2.在标题最左侧添加自定义图标 3.根据折叠和显示改变自定义图标的箭头方向
1.首先隐藏右侧的默认图标:审查元素可以看到右侧图标有自己的标签,直接隐藏掉(scoped下注意要用样式穿透
.right-collapse {
height: 700px;
//隐藏原始图标
:deep().el-collapse-item__arrow {
display: none;
}
}
2.通过插槽自定义头部图标利用v-bind绑定动态类名,给面板绑定事件
<el-collapse v-model="activeNames" @change="handleChange($event)">
<el-collapse-item v-for="(item, index) in totalData.collapseList" :key="index" :name="index" @click="show_collapse(item)">
<template #title>
<i class="el-icon-caret-right iconcolor" :class="{ 'collapse-active': item.isActive }" style="margin: 0 5px"></i>
{{ item.CalcName + '计算值' }}
</template>
<div class="p-5">
<div class="collapse-item-content">
<div>
<span>{{ '=' + item.CalcExp }}</span>
</div>
<el-divider></el-divider>
<el-row :gutter="20">
<el-col :span="6" v-for="(itm, idx) in item.Args" :key="idx" class="m-b-10">
<el-input :placeholder="'输入' + itm.FieldDisplayName" size="small" v-model="itm.DefaultValue"></el-input>
</el-col>
</el-row>
</div>
</div>
</el-collapse-item>
</el-collapse>
3.面板折叠、打开实现图标切换
show_collapse(item) {
item.isActive = !item.isActive
}
3.样式
.collapse-active {
transform: rotate(90deg);
}
参考:折叠面板点击事件改变自定义图标_el-collapse-item 点击事件_cira@yeah.net996的博客-CSDN博客
版权归原作者 ₍•ʚ•₎呀呀 所有, 如有侵权,请联系我们删除。