随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
前端vue简单实用折叠面板可以折叠收起展开内容区域
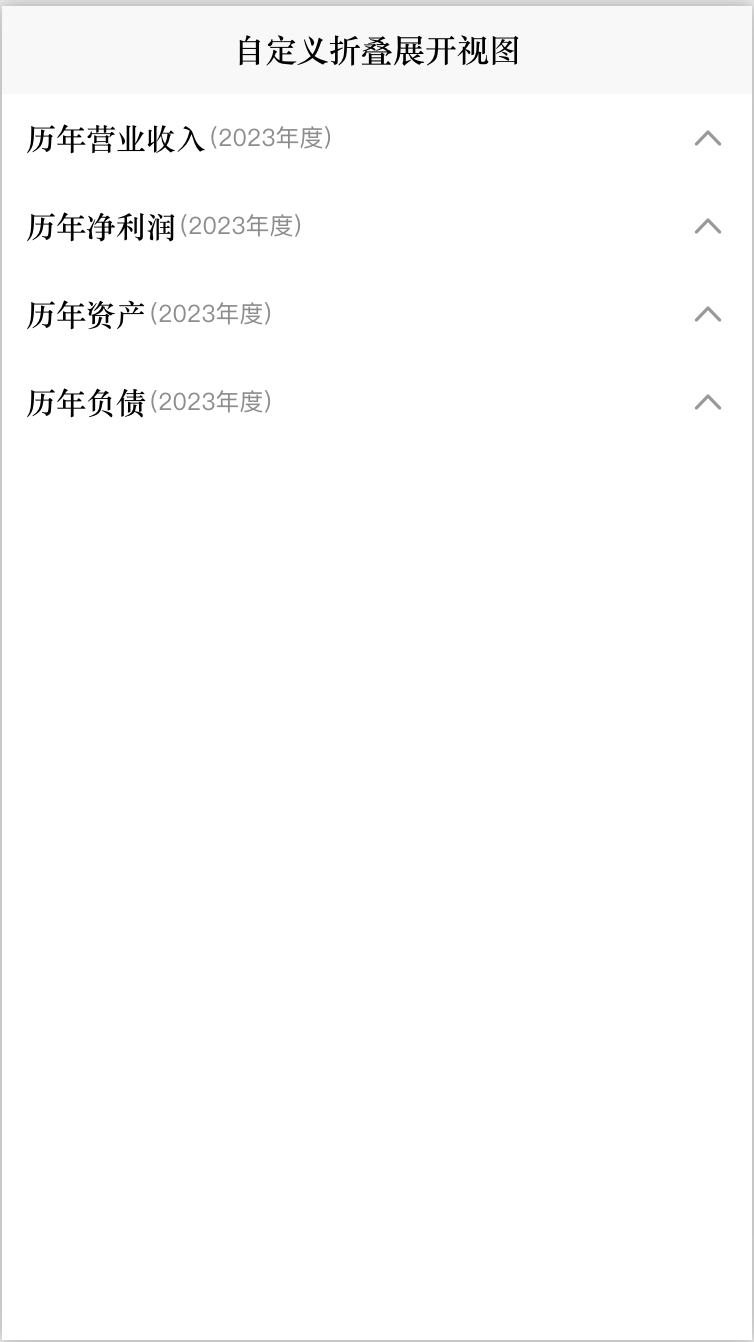
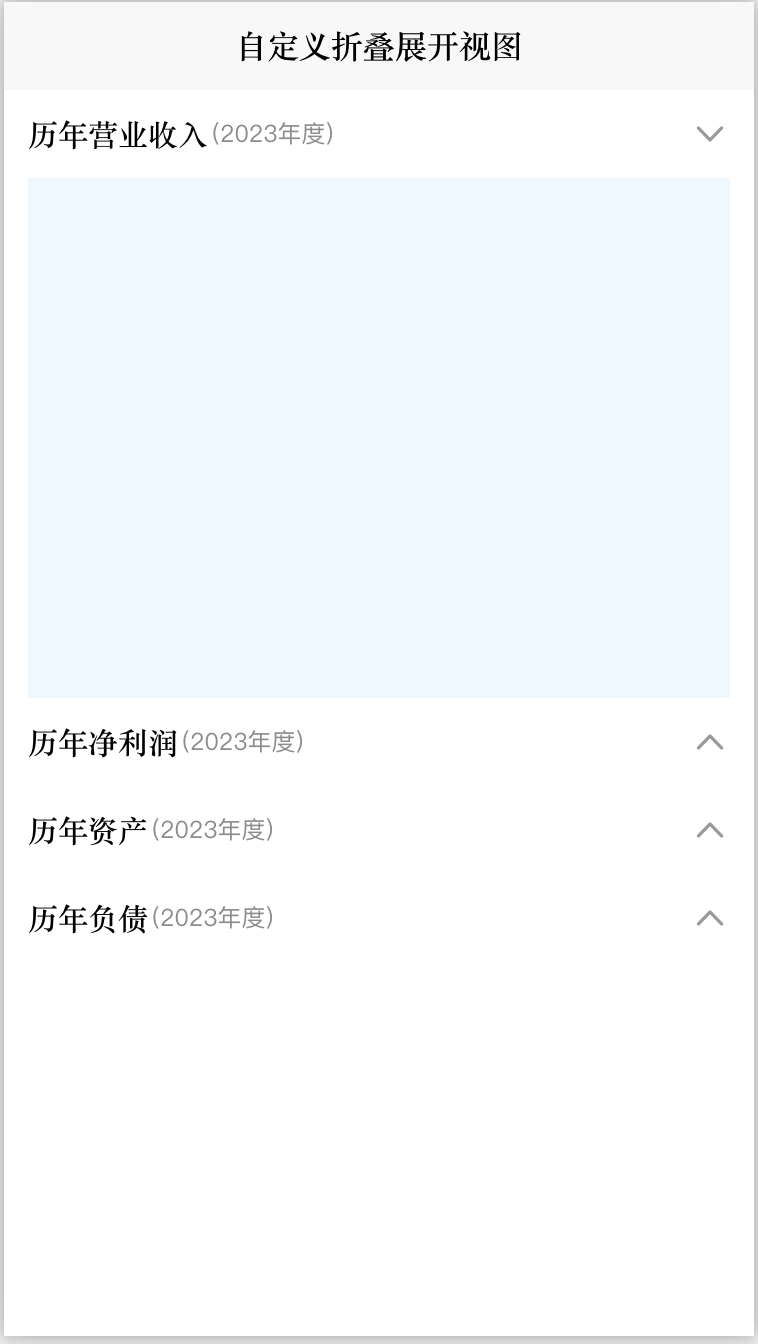
效果图如下:


代码如下:
简单实用折叠面板可以折叠收起展开内容区域。
使用方法
> <!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
>
> <CCFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne"></CCFoldView>
HTML代码部分
> <template>
>
> <view class="content">
>
> <!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
>
> <CCFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
>
> </CCFoldView>
>
> <!-- 图片视图 -->
>
> <div class="chartV" v-if="isFoldOne" id="chartV_one">
>
> </div>
>
> <CCFoldView leftText="历年净利润" rigText="(2023年度)" @click.native="foldClick(2)" :isOpen="isFoldTwo">
>
> </CCFoldView>
>
> <!-- 图片视图 -->
>
> <div class="chartV" v-if="isFoldTwo" id="chartV_two">
>
> </div>
>
> <CCFoldView leftText="历年资产" rigText="(2023年度)" @click.native="foldClick(3)" :isOpen="isFoldThree">
>
> </CCFoldView>
>
> <!-- 图片视图 -->
>
> <div class="chartV" v-if="isFoldThree" id="chartV_three">
>
> </div>
>
> <CCFoldView leftText="历年负债" rigText="(2023年度)" @click.native="foldClick(4)" :isOpen="isFoldFour">
>
> </CCFoldView>
>
> <!-- 图片视图 -->
>
> <div class="chartV" v-if="isFoldFour" id="chartV_four">
>
> </div>
>
> </view>
>
> </template>
JS代码 (引入组件 填充数据)
> <script>
>
> import CCFoldView from "../../components/CCFoldView.vue"
>
> export default {
>
> components: {
>
> CCFoldView
>
> },
>
> data() {
>
> return {
>
> isFoldOne: false,
>
> isFoldTwo: false,
>
> isFoldThree: false,
>
> isFoldFour: false,
>
> }
>
> },
>
> methods: {
>
> foldClick(tag) {
>
> if (tag == 1) {
>
> this.isFoldOne = !this.isFoldOne;
>
> } else if (tag == 2) {
>
> this.isFoldTwo = !this.isFoldTwo;
>
> }
>
> else if (tag == 3) {
>
> this.isFoldThree = !this.isFoldThree;
>
> }
>
> else if (tag == 4) {
>
> this.isFoldFour = !this.isFoldFour;
>
> }
>
> }
>
> },
>
> }
>
> </script>
CSS
<style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .chartV { display: flex; margin-left: 0px; width: calc((100vw - 24px)); height: 260px; background-color: aliceblue; } </style>
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

版权归原作者 前端组件开发 所有, 如有侵权,请联系我们删除。