本篇概览
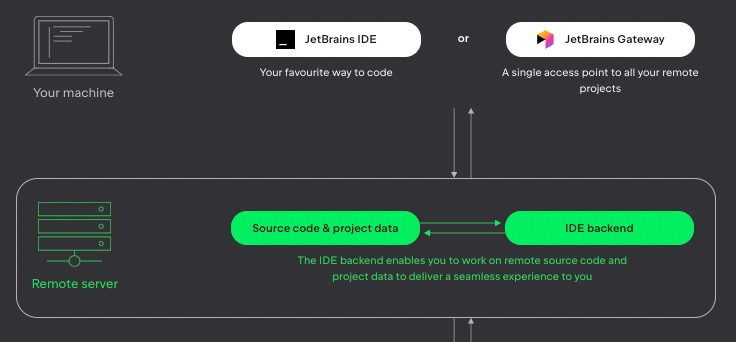
- IDEA的远程开发功能,可以将本地的编译、构建、调试、运行等工作都放在远程服务器上执行,而本地仅运行客户端软件进行常规的开发操作即可,官方给出的逻辑图如下,可见通过本地的IDE和服务器上的IDE backend将本地电脑和服务器打通,实现了远程开发的效果

- 实际体验中,感觉就像平常的IDEA本地开发,但其实繁重的任务都交给了服务器去做,这对性能较差的本地电脑来说,以前跑不动的应用,如今凭借强大的服务器也能丝滑运行了
- 今天就来一起实战IDEA远程开发,让破旧的本地电脑也能流畅的编译运行Java应用
- 文章由以下几段组成:
- 环境信息一览
- 准备服务器
- IDEA远程连接
- 重新设置工程的根目录
- 端口转发
- 其他要注意的地方
环境信息一览
- 以下是我这边本次实战的环境信息,可作为参考
- IDEA:2021.3.2 (Ultimate Edition)
- 本地电脑操作系统:macOS Montery(12.3)
- 服务器:Ubuntu 20.04 LTS(4核8G)
准备服务器
- 一台Linux服务器是远程开发必须的,自己内网的、租用云服务厂商的都可以
- IDEA会自动在服务器上安装所需的服务,咱们无需提前准备什么,唯一要求是可以通过SSH登录此服务器
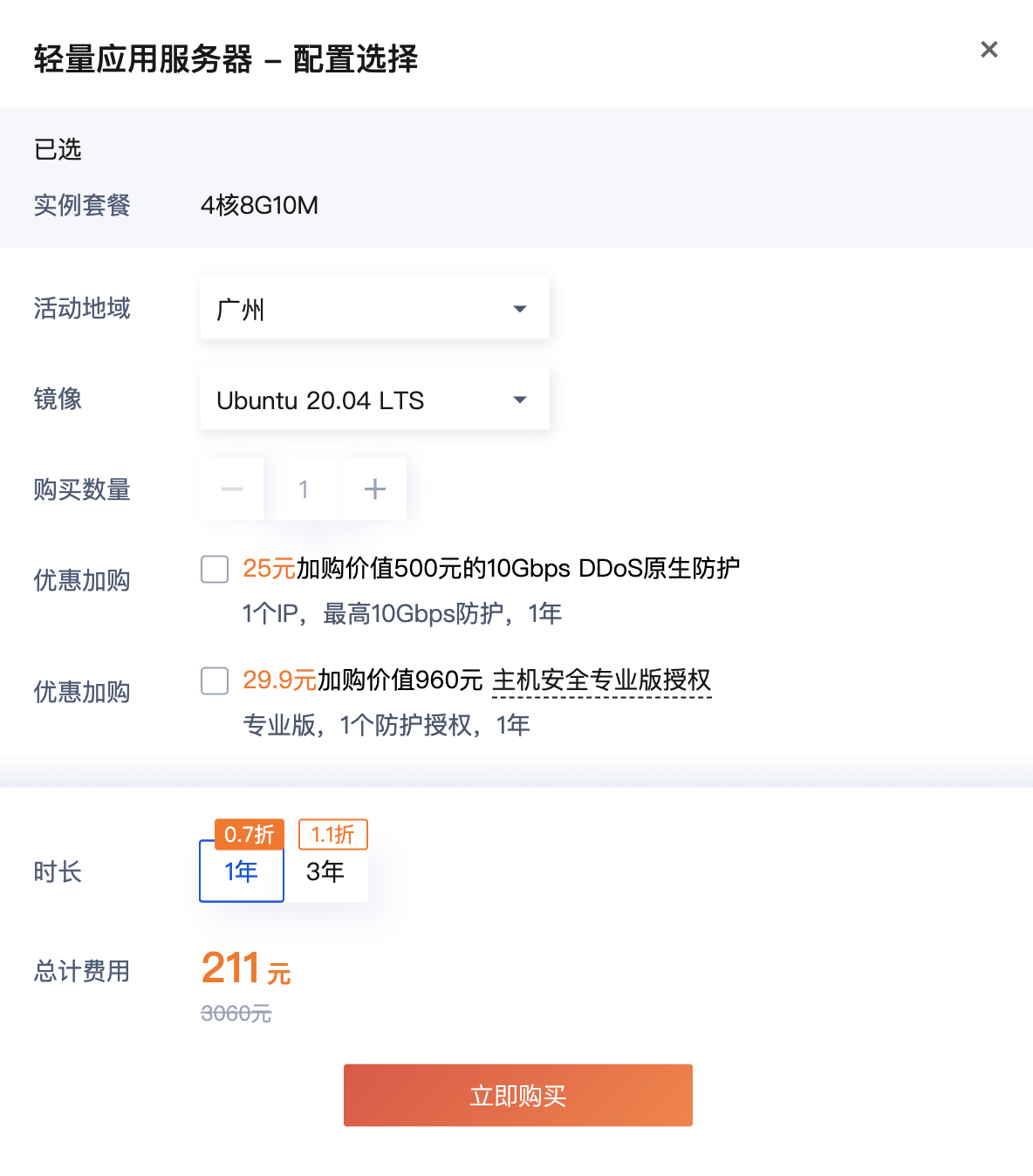
- 欣宸的服务器是腾讯云轻应用服务器,在官网租用的,如下图,4核8G,一年两百多,感觉挺划算

- 接下来要在服务器上把开发用的代码准备好,我这里是将自己github仓库下载到服务器上,代码存放在这里:/home/ubuntu/jetbrains-workspace
<span style="color:#393939"><span style="background-color:#faf7ef"><code class="language-java">ubuntu<span style="color:#2b91af">@VM</span>-<span style="color:#880000">12</span>-<span style="color:#880000">12</span>-ubuntu:~/jetbrains-workspace$ git clone https:<span style="color:#008000">//github.com/zq2599/blog_demos.git</span>
Cloning into <span style="color:#a31515">'blog_demos'</span>...
remote: Enumerating objects: <span style="color:#880000">14559</span>, done.
remote: Counting objects: <span style="color:#880000">100</span>% (<span style="color:#880000">1097</span>/<span style="color:#880000">1097</span>), done.
remote: Compressing objects: <span style="color:#880000">100</span>% (<span style="color:#880000">350</span>/<span style="color:#880000">350</span>), done.
remote: Total <span style="color:#880000">14559</span> (delta <span style="color:#880000">846</span>), reused <span style="color:#880000">818</span> (delta <span style="color:#880000">703</span>), pack-reused <span style="color:#880000">13462</span>
Receiving objects: <span style="color:#880000">100</span>% (<span style="color:#880000">14559</span>/<span style="color:#880000">14559</span>), <span style="color:#880000">110.29</span> MiB | <span style="color:#880000">3.05</span> MiB/s, done.
Resolving deltas: <span style="color:#880000">100</span>% (<span style="color:#880000">4714</span>/<span style="color:#880000">4714</span>), done.
</code></span></span>
IDEA创建远程连接
- 服务器端准备完毕后,可以开始本地电脑的远程连接操作了
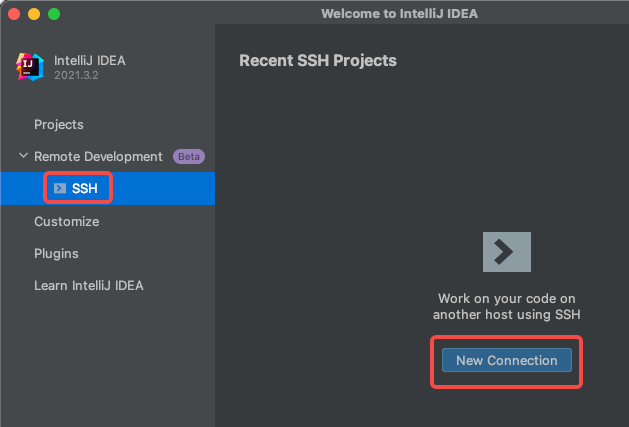
- 打开IDEA,如下图,选择New Connection

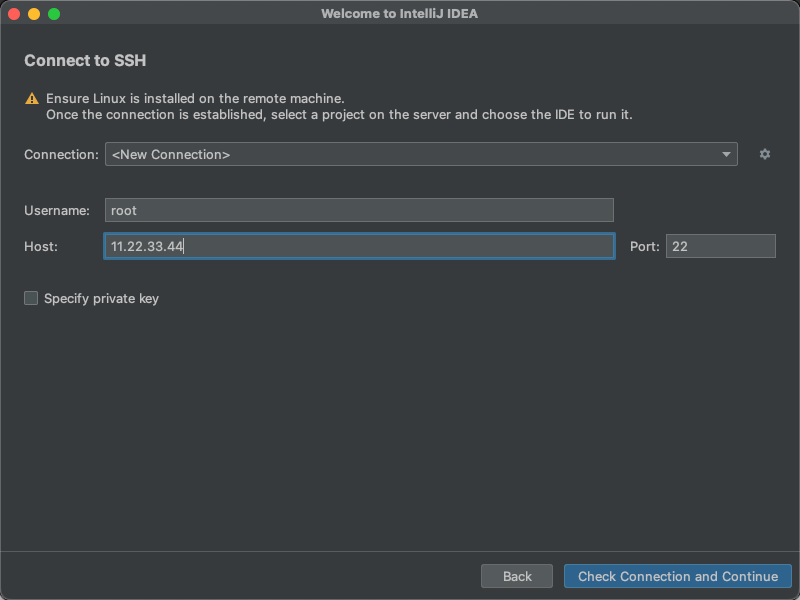
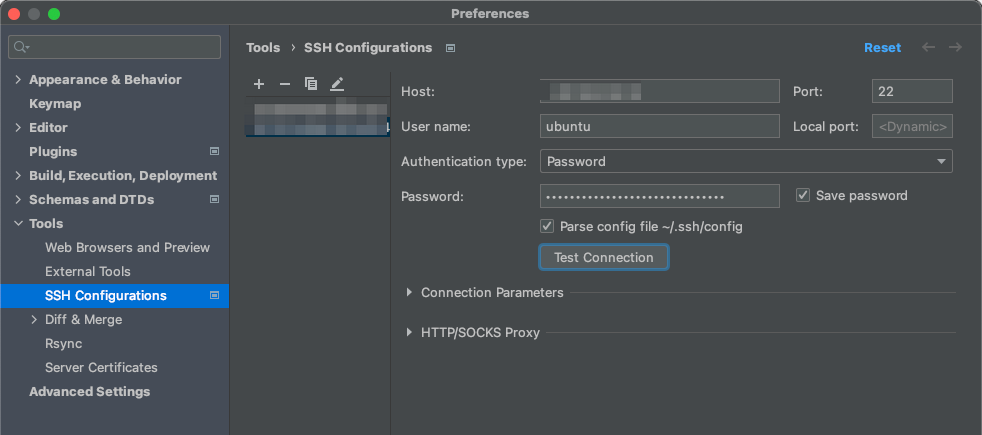
- 输入IP地址,账号密码

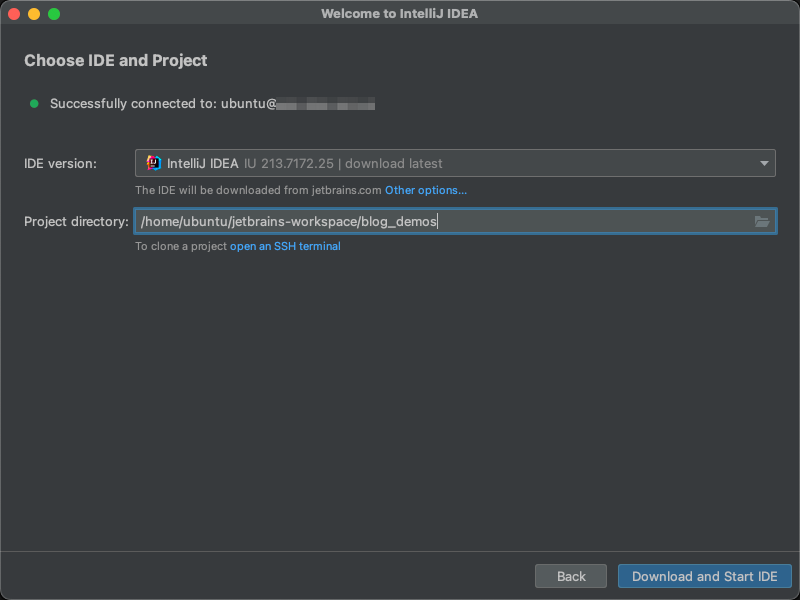
- 按要求输入密码,远程连接成功后,指定工作目录(Project directory),我指定的是代码仓库所在目录,然后点击右下角的Download and Start IDE

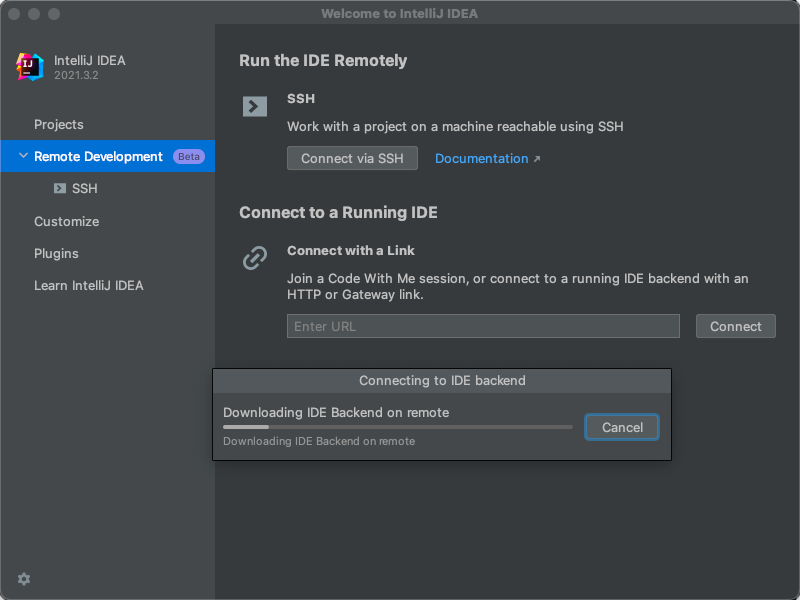
- 远程服务器开始下载后端应用,这是用于支持远程开发的服务

- 等待下载完成后,就会多出一个名为JetBrains Client的应用,并且已经打开,如下图红框,这就是将来做远程开发的本地工具了

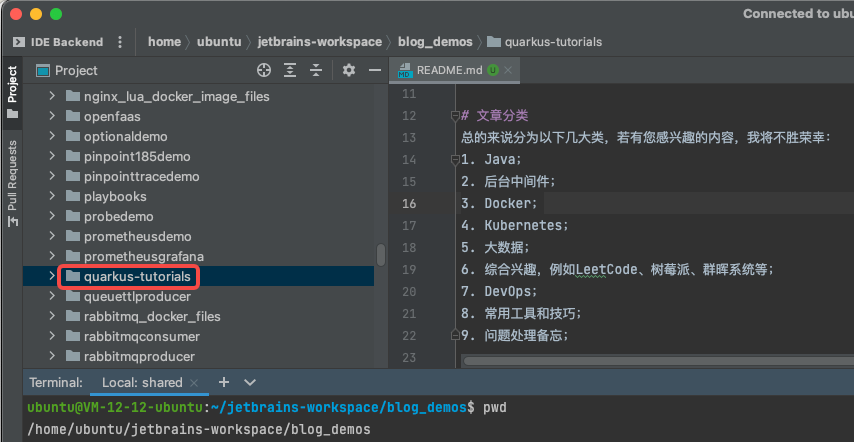
- JetBrains Client界面如下,看起来像是IDEA,可以看到刚才在服务器下载的整个仓库的内容,和在本地打开没什么区别,Terminal打开的也是服务器目录,修改代码时改动的也是服务器上的代码

- 还剩一个问题:如上图所示,此仓库中并不只有一个java项目,而是有几十个文件夹,每个文件夹下都是个独立的工程(有的是gradle,有的是maven),如果我现在只想修改其中的一个(例如上图红框中的quarkus-tutorials),并编译运行它,应该怎么操作?接下来就解决此问题(这是IDEA的操作,并非远程连接的问题)
重新设置工程的根目录
- 接下来要解决的问题是:IDE远程打开的文件夹里有多个工程,我只想打开其中的一个maven工程进行开发和调试
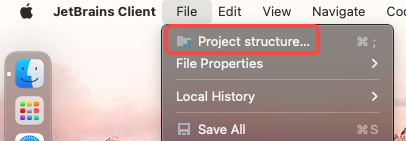
- 顶部菜单选择"File" -> "Project structure..."

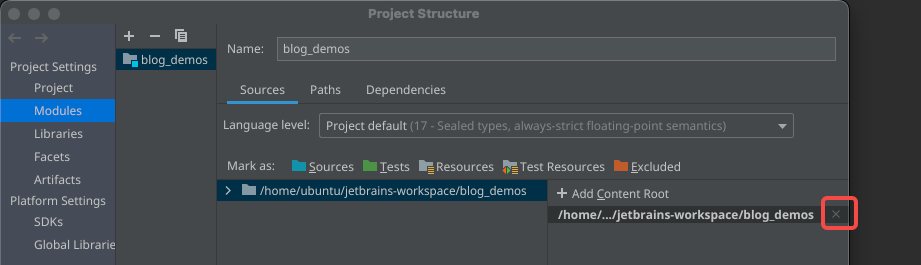
- 点击下图红框位置的X符号,会删除当前内容根目录(Content Root)

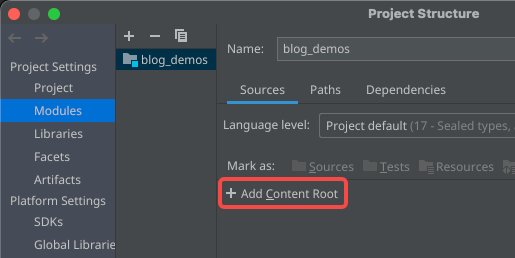
- 点击下图红框中的加号,重新添加内容根目录(Content Root)

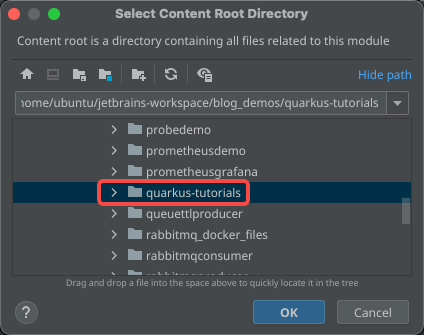
- 选择用于开发的文件夹即可

- 选择完毕后,终于见到熟悉的目录结构

- 您可能会觉着这一段的操作是多此一举:只要在远程连接的时候设置工作目录是quarkus-tutorials就行了,没必要这么麻烦,您说的没错,在远程连接的时候确实可以直接指定目录,但是如果此刻使用的是Jetbrains的space,那里无法直接指定目录,只能直接打开
作为maven工程运行
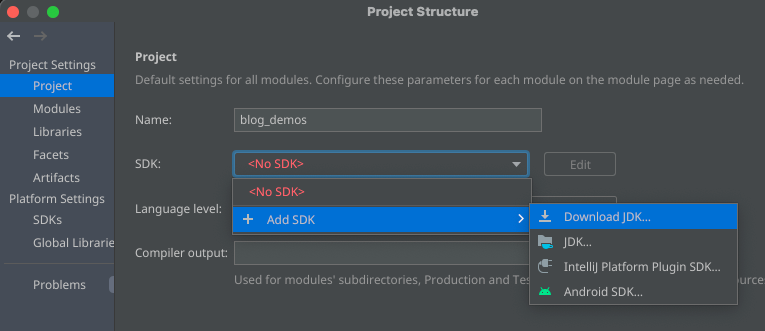
- 关于服务器的JDK,如果装了,请按照下图位置去选择,如果没有安装,按照下图进行远程下载即可

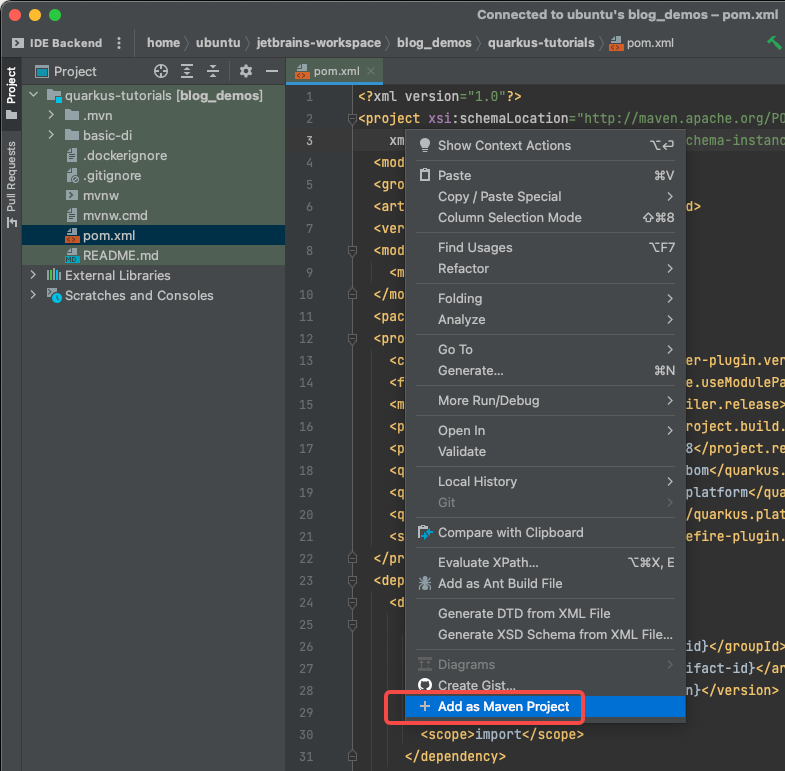
- 此刻,IDE并未识别到这是个maven工程,需要打开pom.xml,然后在右键菜单中选择Add as Maven Project,如下图红框

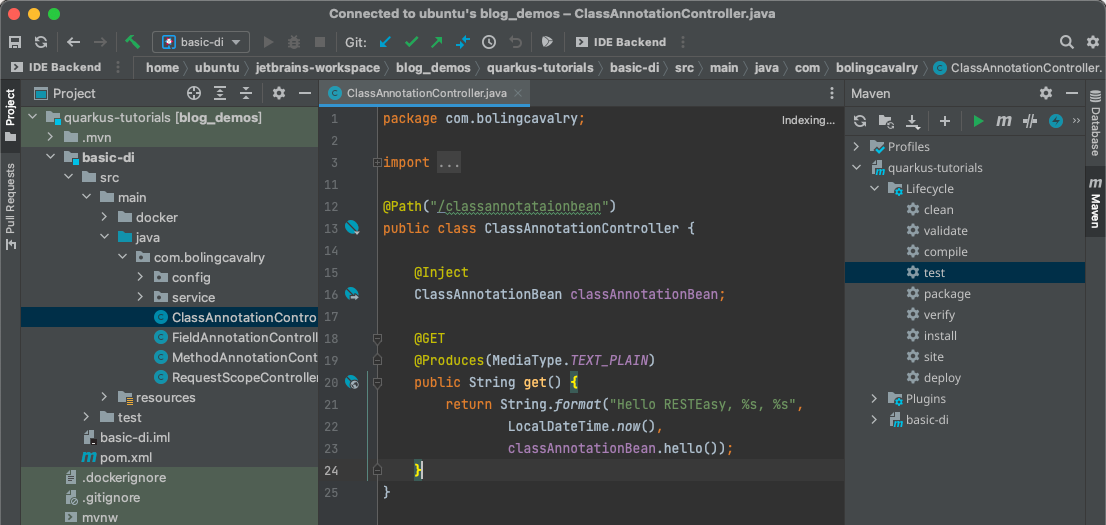
- 等待项目加载和更新完成后(生成索引时间较长,我这边半小时),终于见到了熟悉的maven项目页面,可见和用IDEA时候并无区别

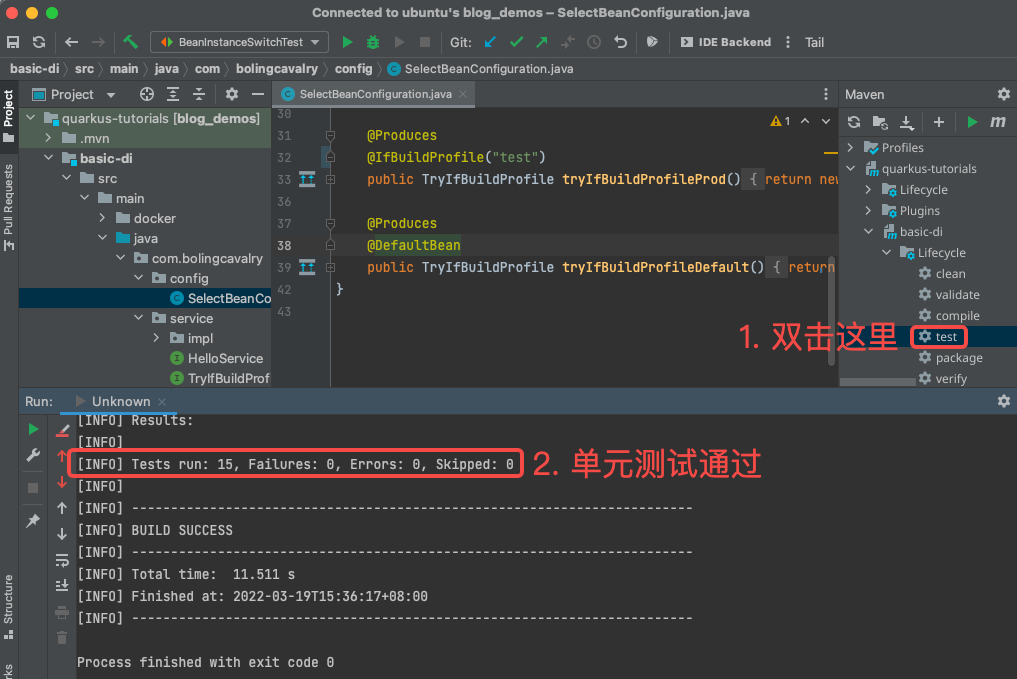
- 试试maven的单元测试,如下图,和使用IDEA并无区别,顺利执行

端口转发
- 开发web应用时,启动应用后,访问远程IP地址和端口可能比较麻烦(有的服务器涉及到安全问题不轻易开端口),此时JetBrains Client提供的端口转发功能非常实用
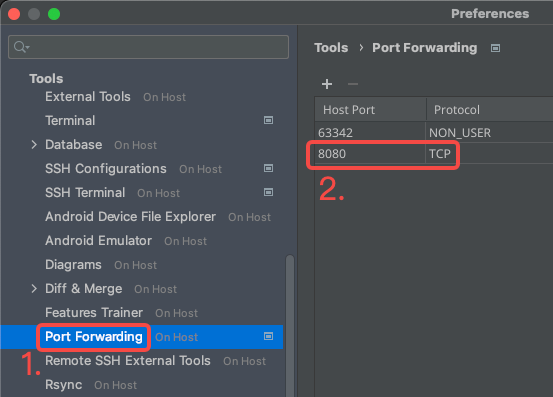
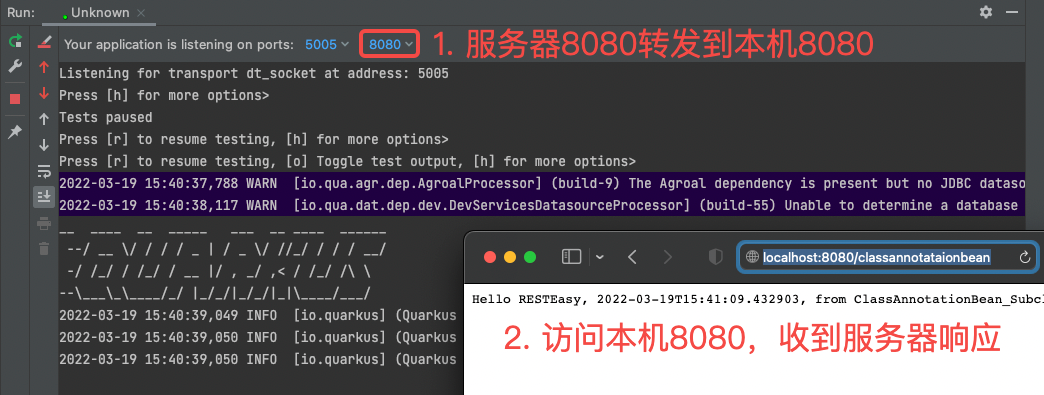
- 端口转发配置方式如下图,这样我访问本机的8080端口时,请求就会转到服务器的8080端口

- 启动应用试试,我的应用是个普通web应用,启动后监听8080端口,然而我并没有给服务器开通8080端口到外网,如下图,从本地可以访问成功

其他要注意的地方
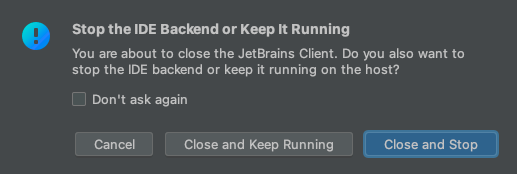
- 退出的时候,会提示是否关闭远程服务,请自行选择,我选择的是Close and Keep Running

- 如果嫌每次输入密码麻烦,就在idea中保存起来

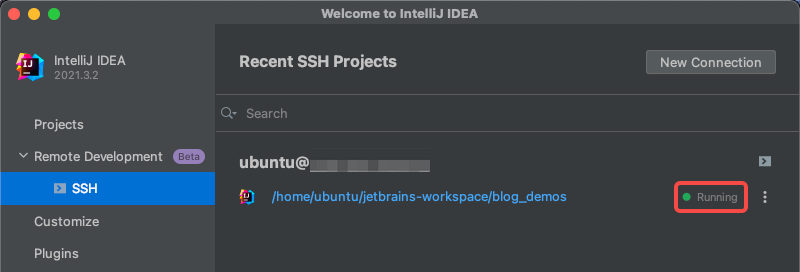
- 下次再打开时就会出现之前的记录,点击即可进入

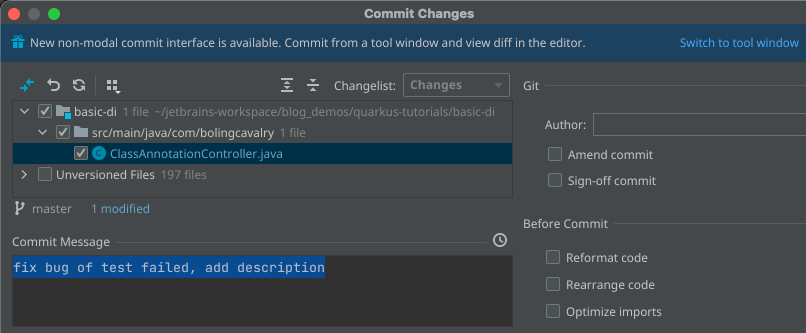
- Git提交功能也可以正常使用:本地的提交其实是将服务器上的代码提交到Github

- 最后别忘了去插件管理页面安装常用插件
- 至此,IDEA远程开发的实际体验已经完成,希望本文能给您一些参考,助您搭建一个稳定高性能的开发环境
本文转载自: https://blog.csdn.net/2301_78834737/article/details/132004664
版权归原作者 野生的大熊 所有, 如有侵权,请联系我们删除。
版权归原作者 野生的大熊 所有, 如有侵权,请联系我们删除。