一、安装node.js
官网下载下载地址:Download | Node.js
(1)下载安装包
安装过程很简单,全部next即可。

(2)测试node.js是否安装成功
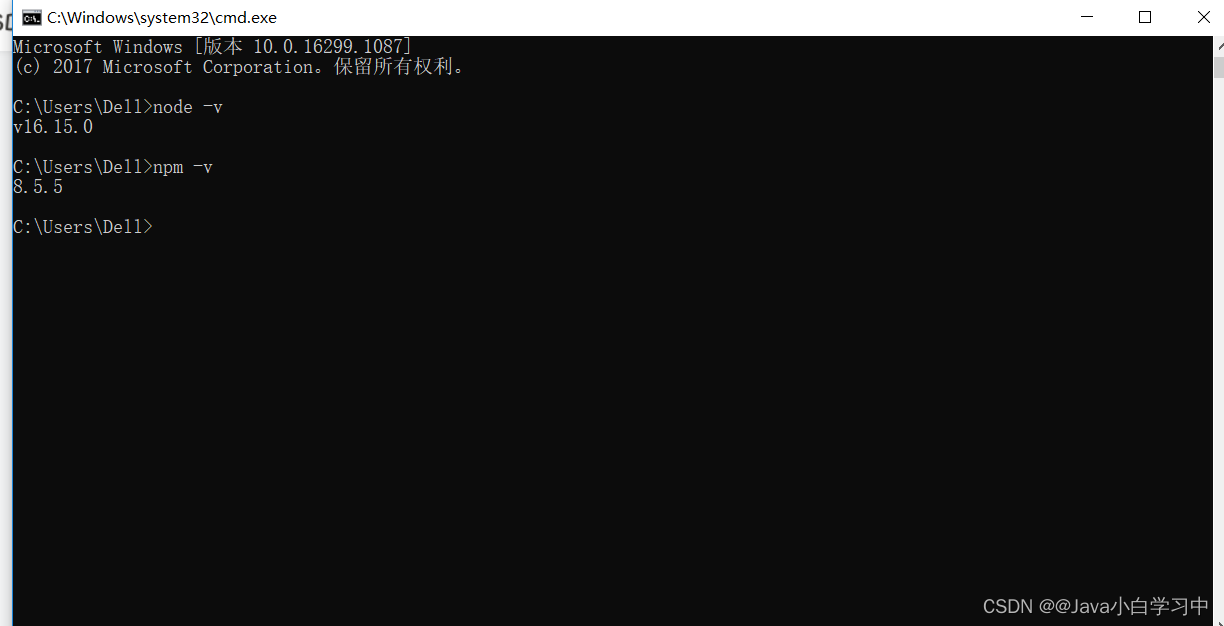
在键盘按下win+R键,输入cmd回车,打开cmd窗口;
查看版本操作:node -v和npm -v

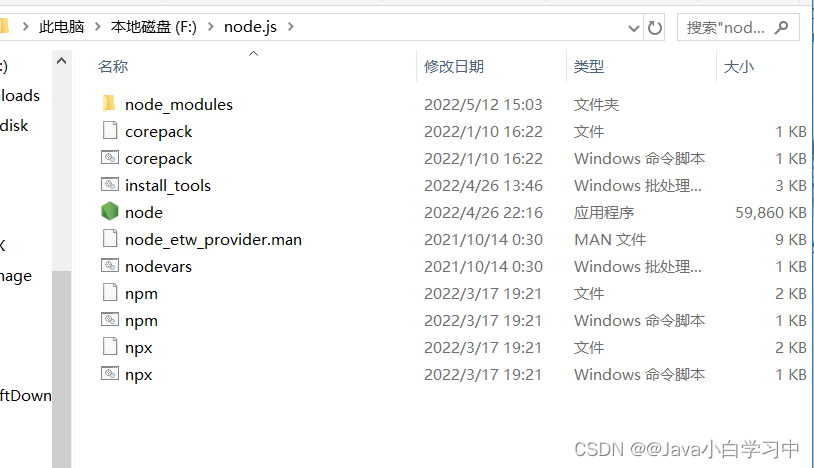
在安装目录会出现以下这样的文件夹

(3)安装vue和全局vue-cli
在cmd窗口执行这两个操作:
npm install vue
npm install --global vue-cli
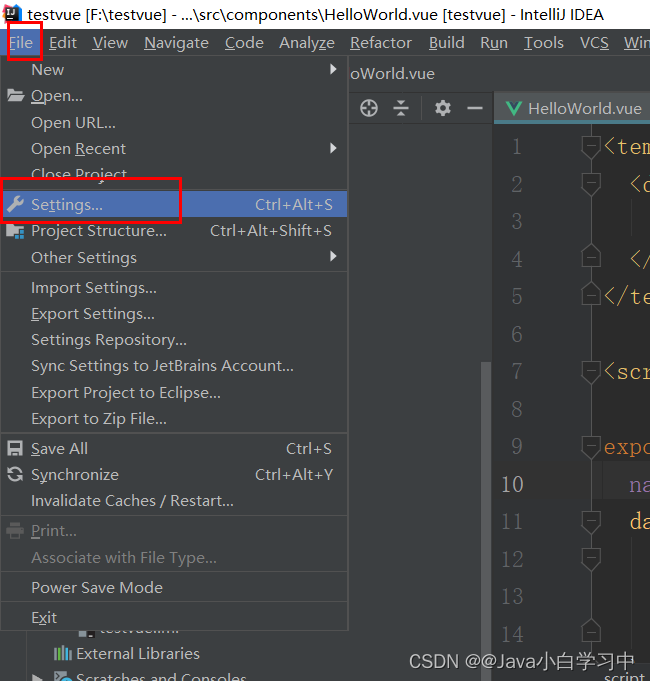
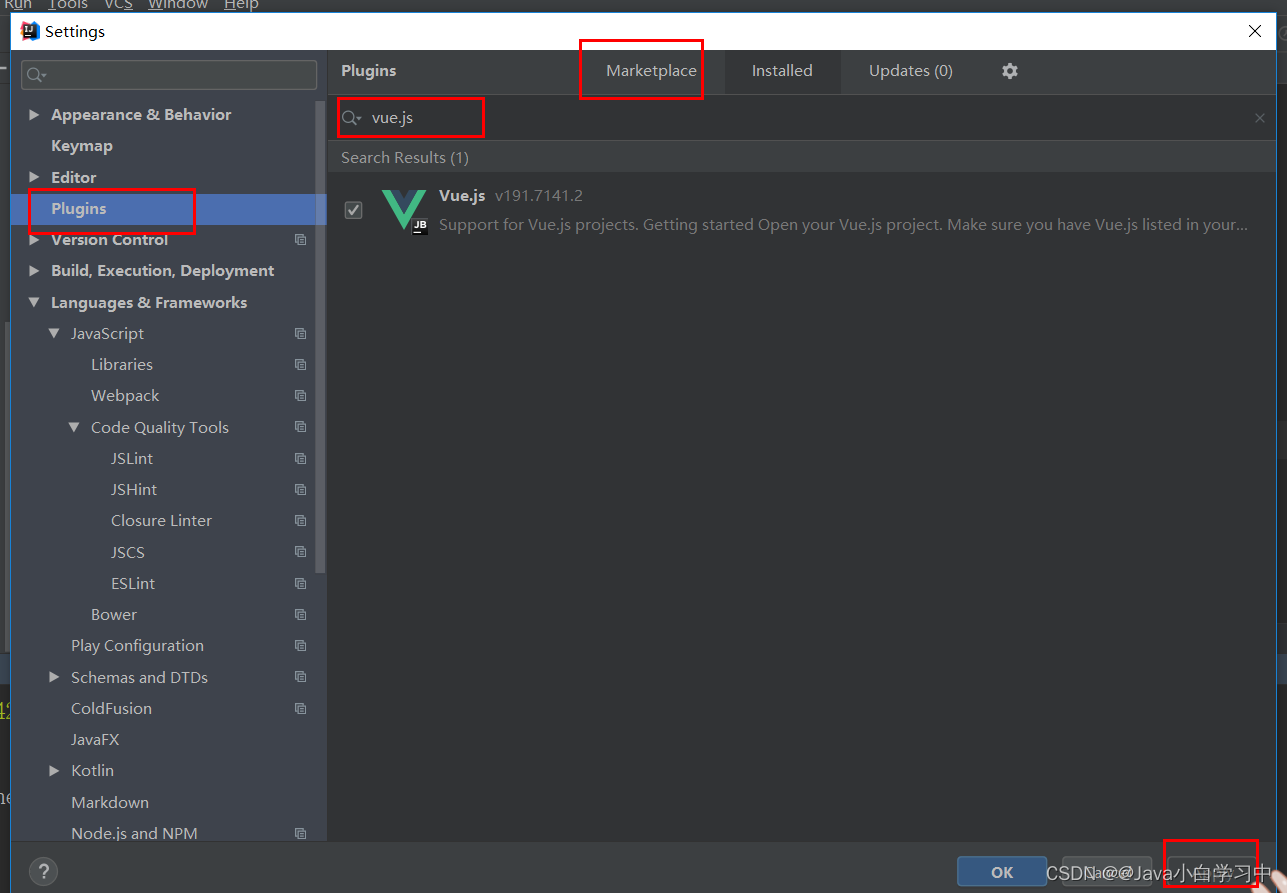
二、idea安装vue.js插件


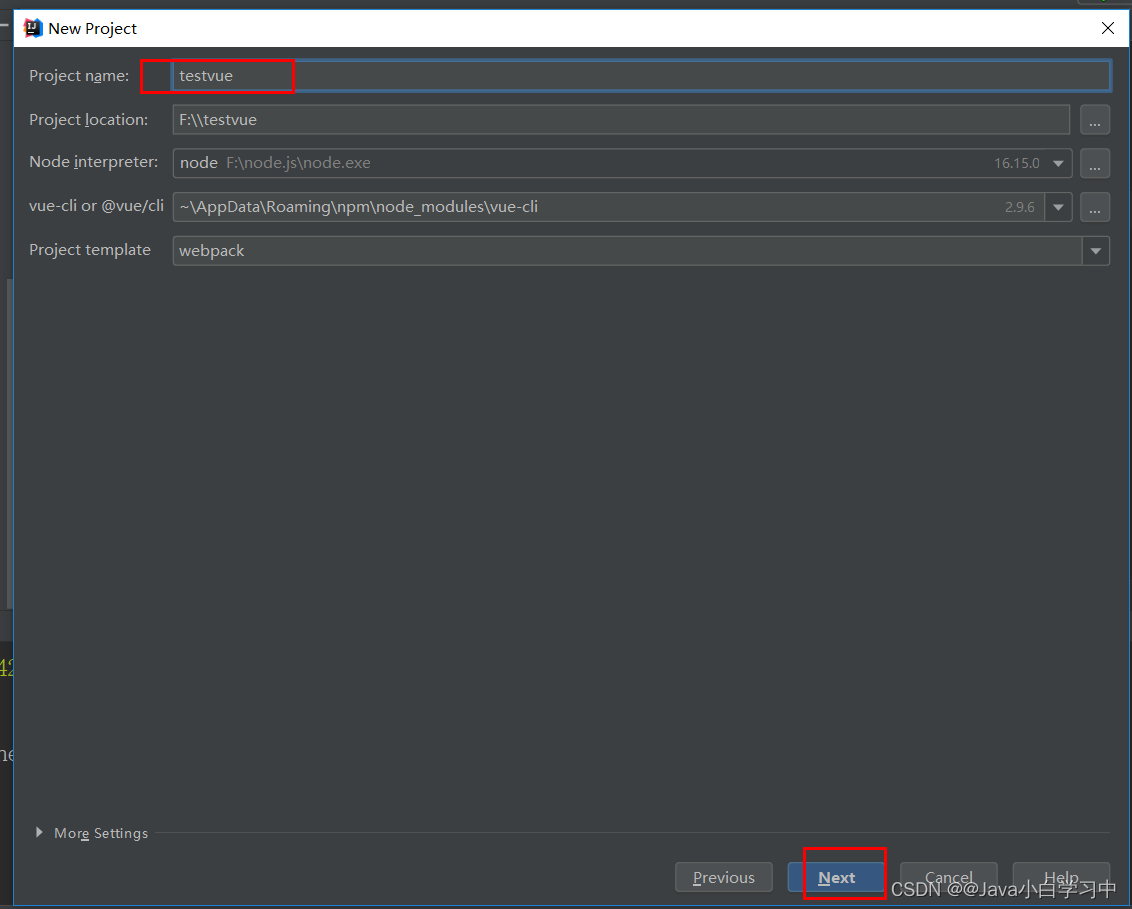
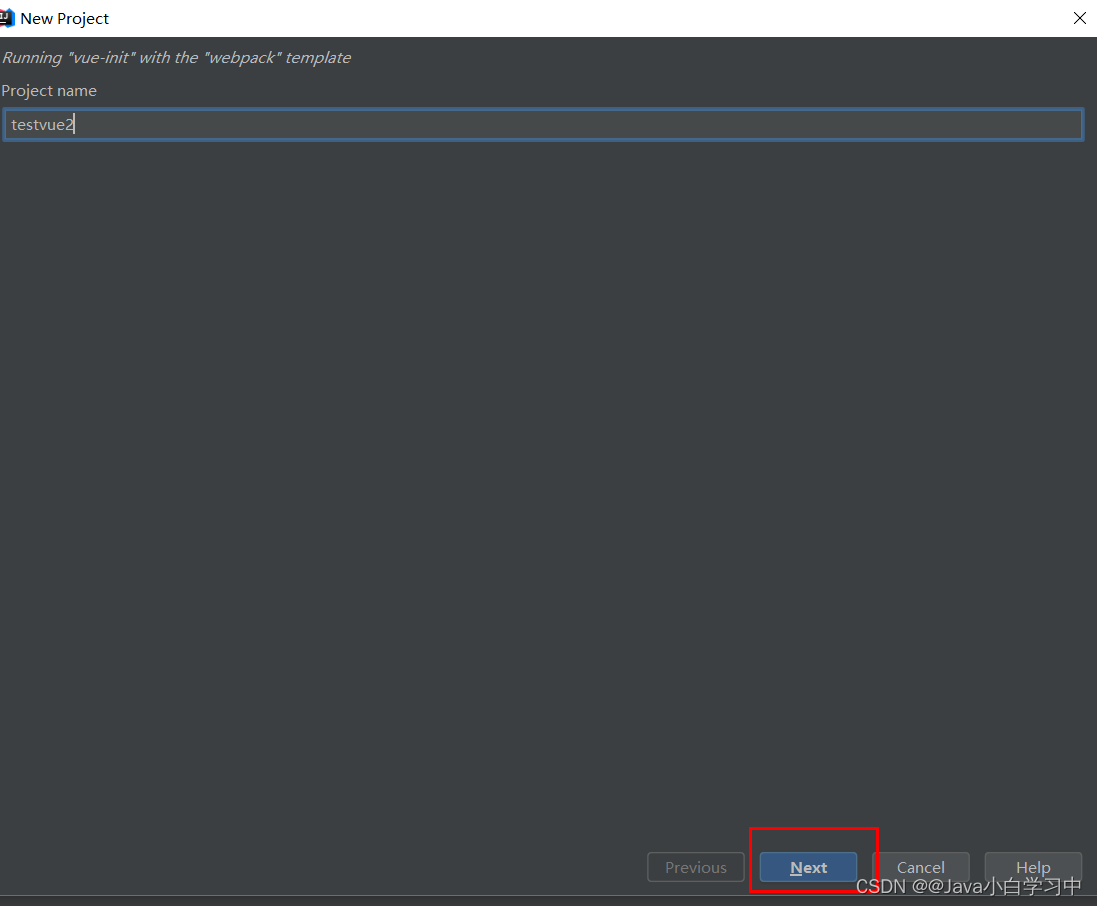
三、创建vue项目


此时等待加载,此后的弹框全部点击next

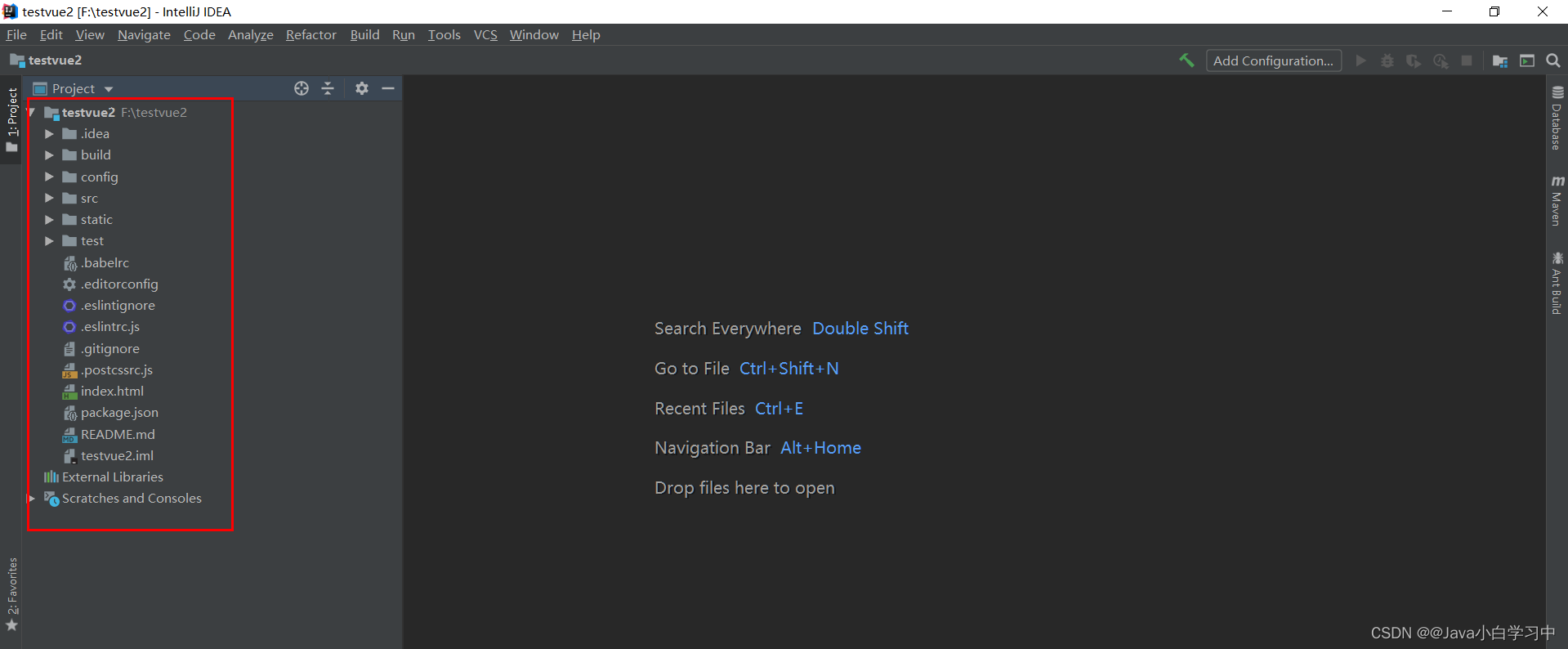
** 下图就是vue项目的目录结构,刚创建完不要着急运行项目,idea会加载全局包!!!**

四、修改配置文件
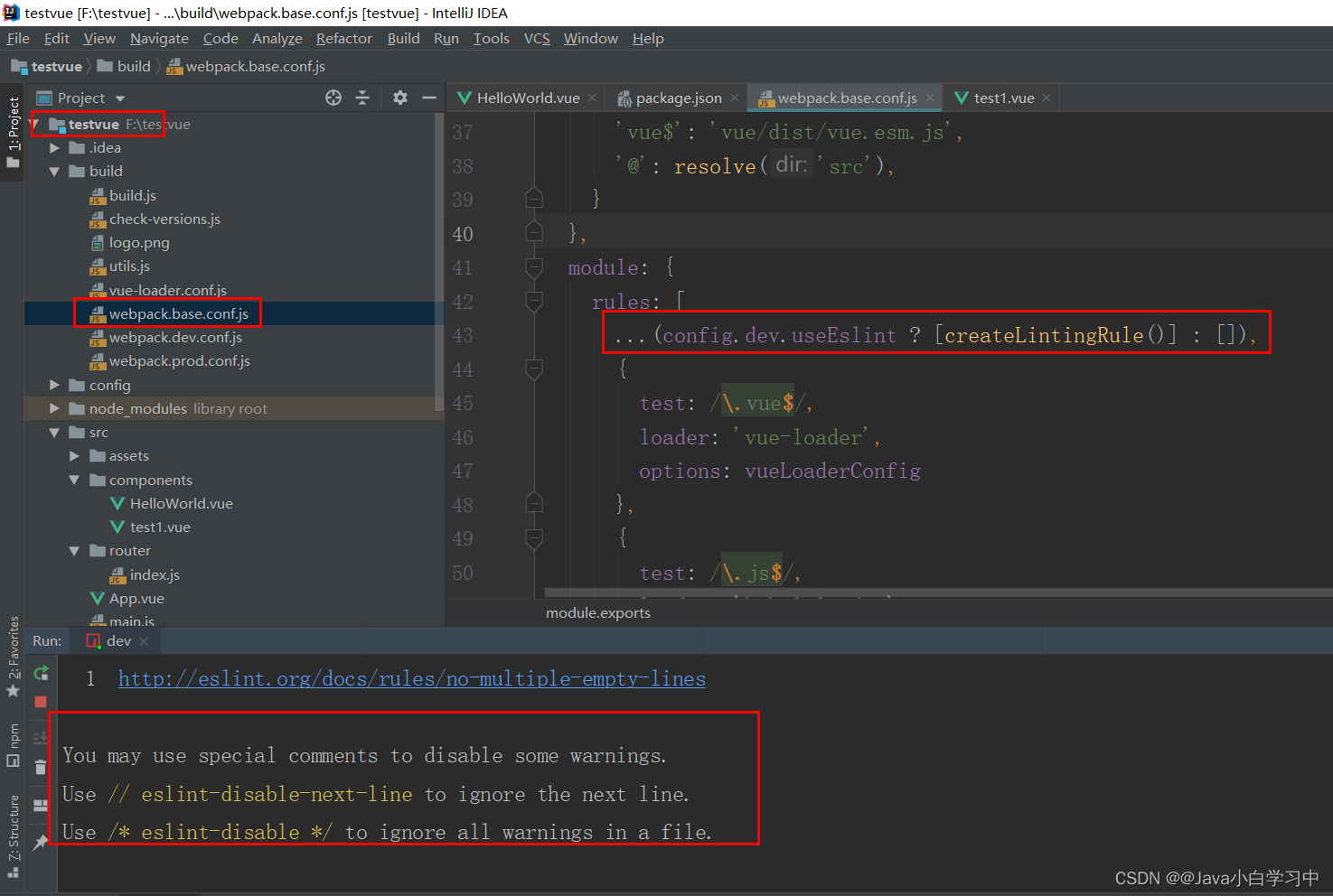
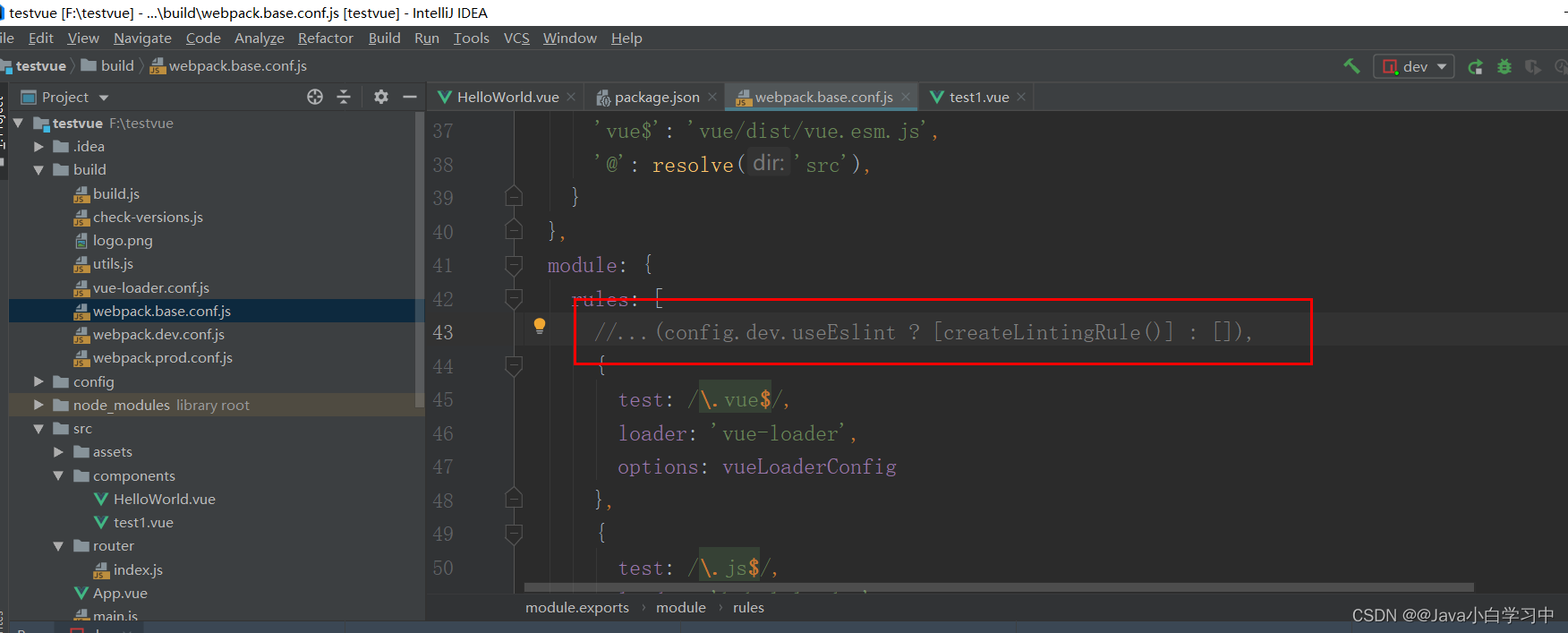
(1) eslint语法规范问题报错
注释掉这一行代码【...(config.dev.useEslint ? [createLintingRule()] : []),】


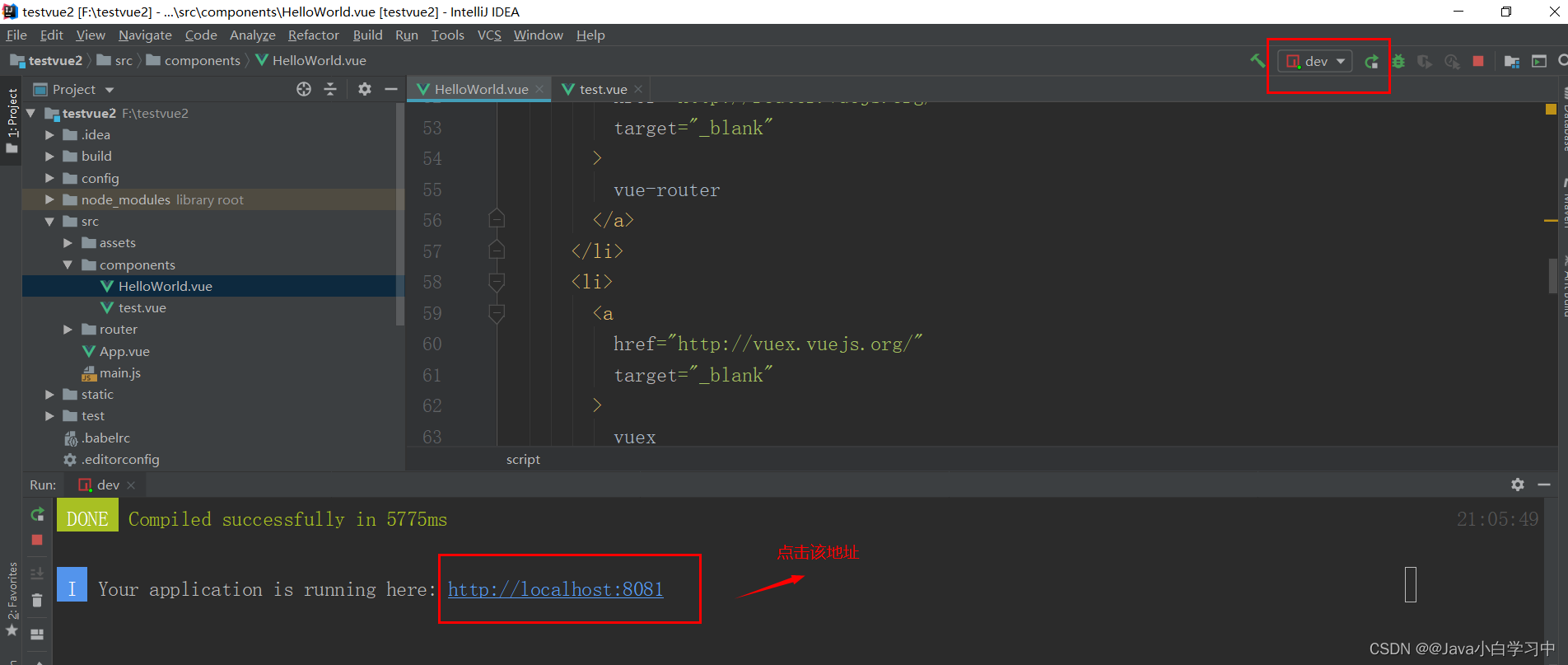
五、配置idea运行的环境



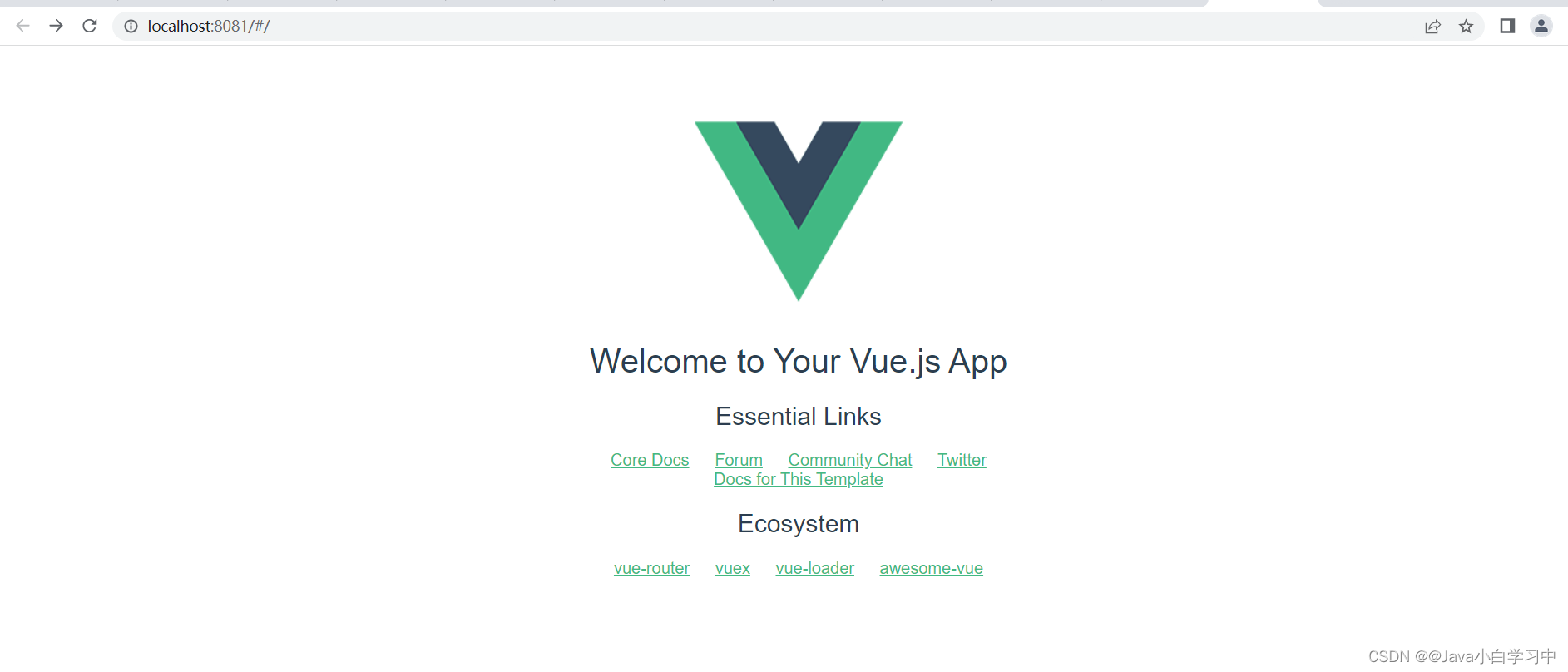
出现以下页面,运行成功。

版权归原作者 @Java小白学习中 所有, 如有侵权,请联系我们删除。