😊博主页面:鱿年年
👉博主推荐专栏:《WEB前端》👈
💓博主格言:追风赶月莫停留,平芜尽处是春山❤️


前言
历经上两个月的封控,加洋洋之后终于再次开启我的前端学习之路,我真的是将佛系学习发挥得淋漓尽致,时隔2个多月有余,【HTML】标签学完,咱们接着开启【CSS】的学习呀。
这是我们要知道学习CSS掌握哪些东西
1.能够说出什么是CSS
2.能够使用CSS基础选择器
3.能够设置字体样式
4.能够设置文本样式
5.能够说出CSS的三种引入方式
6.能够使用Chrome调试工具调试样式
一、CSS简介
CSS的主要使用场景就是美化网页,布局页面的
1.HTML的局限性
谈着这个html,它其实就是比较单一的家伙,只关注内容的语义。比如
表明这个一个大标题,
表明这是一个段落,表明这里有一个图片,表示此处有链接。
2.CSS-网页美容师
CSS是层叠样式表(Cascading Style Sheets)的简称。有时候也称为CSS样式表或者级联样式表。CSS也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单老说:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
小结:
- HTML主要做结构,显示元素内容。
- CSS美化HTML,布局页面。
- CSS最大的价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)分离。
3.CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对页面进行修饰,首先需要了解CSS样式规则。
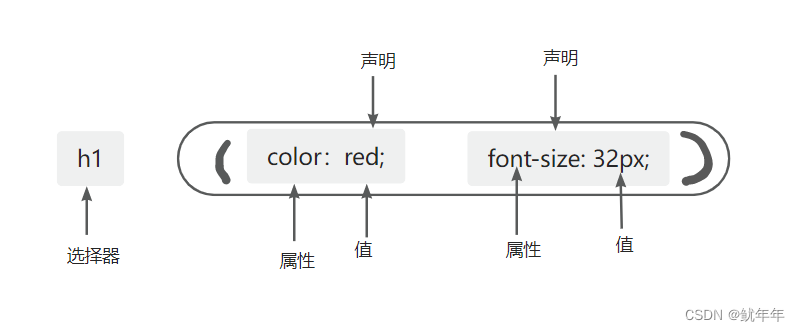
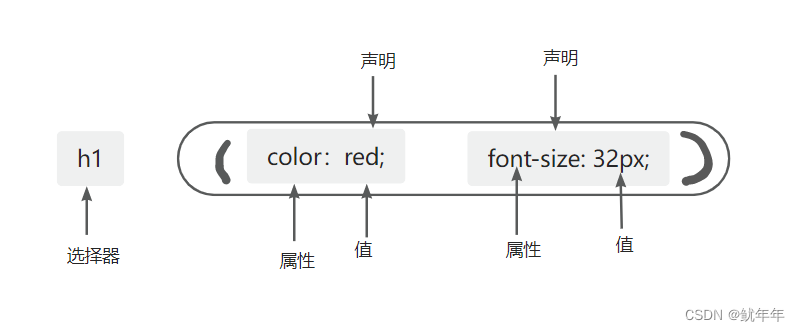
CSS规则由两个主要的部分构成:选择器以及一条或者多条声明。

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
属性与属性之间用冒号-英文":"隔开
多个"键值对"之间用分号-英文";"进行区分
4.CSS代码风格
以下的代码书写风格不是强制规范,而是符合实际开发书写方式。
- 样式格式书写
① 紧凑格式
h3 { color: red;font-size: 20px;}
② 展开格式
h3 {
color: red;
font-size: 32px;
}
注意:第二种格式更加直观,所以强烈推荐。但是具体的还是根据自己个人书写习惯。
- 样式大小写
h3 {
color: red;
}
H3 {
COLOR:RED;
}
强烈推荐样式选择器,属性名,属性值关键词全部使用小写字母,特殊情况除外。
- 样式空格风格
h3 {
color: red;
}
① 属性值前面,冒号后面,保留一个空格。
② 选择器(标签)和大括号中间保留空格。
二、CSS基础选择器
1.CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。

以上CSS做了两件事:
⑴ 找到所有的h1标签。选择器(选对了人)
⑵ 设置这些标签的样式,比如颜色为红色(做对了事情)
2.选择器的分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
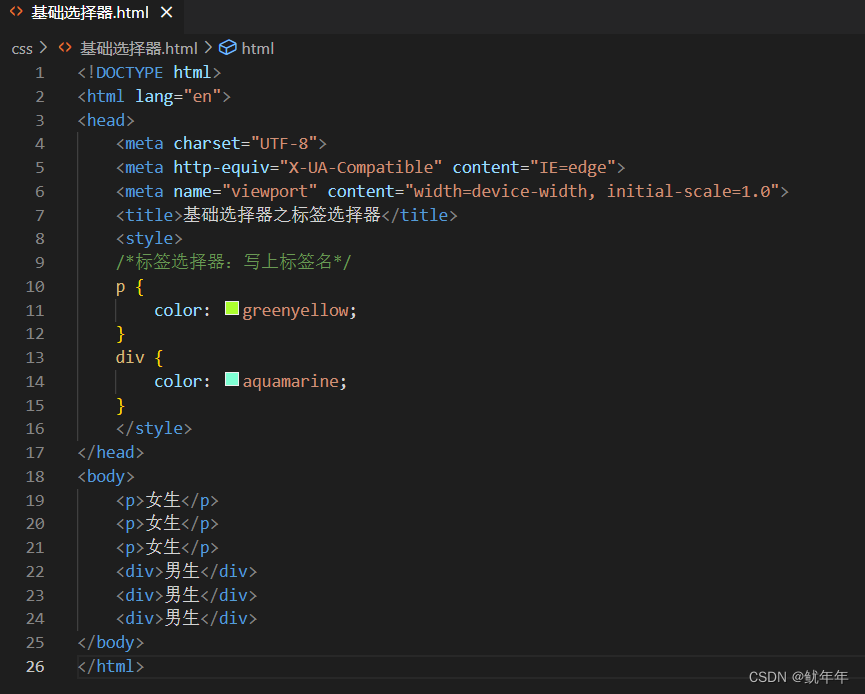
(1).标签选择器
标签选择器(元素选择器)是指HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
基本语法
标签名{
属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3;……
}


** 作用**
标签选择器可以把某一类标签全部选择出来,比如所有的
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
(2).类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在css中,类选择器以一个"."号显示。
注意
① 类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为类选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥ 命名规范:百度Web 前端开发规范手册
语法。
.类名{
属性1: 属性值; ……}
例如,将所有拥有red类的HTML元素均为红色。
.red{
color: red;}
结构需要用class属性来调用class类的意思。
< div class='red'>变红色</div>
**注意:类选择器口诀——样式点定义,结构类(调用)。一个或多个标签 开发最常用的选择器 **
小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之类选择器</title>
<style>
.red {
color: brown;
}
.ni {
color: rgba(0, 0, 0, 0.629);
}
</style>
</head>
<body>
<ul>
<li class="red">春天</li>
<li class="ni">夏天</li>
<li>秋天</li>
<li>冬天</li>
</ul>
<div class="ni">
前端真牛
</div>
</body>
</html>

(2.1)类选择器-多类名
我们可以给一个标签指定一个多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签,简单来说就是一个标签有多个名字。
2.1.1多类名使用方式
<div class="red font20">团子</div>
①在标签class属性中写多个类名
② 多个类名中间必须用空格分开
③这个标签就可以分别具有这些类名的样式
2.1.2多类名开发中使用场景
①可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
②这些标签都可以调用这个公共的类,然后再调用自己独有的类。
③从而节省css代码,统一修改也非常方便。
(3).id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,css中id选择器以“#”来定义。
语法
#id名 {
属性1:属性值1;}
例如,将id为ge元素中的内容设置为红色。
#ge {
color:red;}
**注意: **id属性只能在每个HTML文档中出现一次。记住口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用。
id选择器与类选择器的区别
①类选择器(class)好比人的名字,一个人可以有很多名字,同时一个名字也可以被多个人使用。
②id选择器好比人的身份证号码,全中国是唯一的,不得重复。
③id选择器和类选择器最大的不同在于使用次数上。
④类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。
(4).通配符选择器
在css中,通配符选择器使用"*"定义,它表示选取页面中所有元素(标签)。
语法
{
属性1: 属性值1;
}
注意:通配符选择器不需要调用,自动就给所有的元素使用样式。
基础选择器总结
基础选择器作用特点使用情况用法标签选择器
可以选出所有相同的标签,比如p
不能差异化选择较多p { color:red;}类选择器可以选出1个或者多个标签可以根据需求实际情况选择非常多.nav { color: red;}id选择器一次只能选择1个标签ID属性只能在每个HTML文档中出现一次一般和js搭配#nav { color:red;}通配符选择器选择所有标签选择的太多,有部分不需要特殊情况使用* { color:red;}
每个基础选择器都有使用场景,都需要掌握。
如果是修改样式,类选择器是使用最多的。
版权归原作者 鱿年年 所有, 如有侵权,请联系我们删除。