vue + element UI中实现tree树形控件部分选中时父级节点也被选中
最近有一个很奇葩的需求,在使用element UI中的tree树形控件选中功能时,子节点部分选中时父级节点也要被选中,并且回显也要保留部分子节点选中父节点半选中状态。
按照平时正常逻辑来处理,提交时只需要获取选中项的父级节点一并提交即可,这样正常提交是没有任何问题,但是回显时由于提交了父级id导致没有选中的子节点也被选中
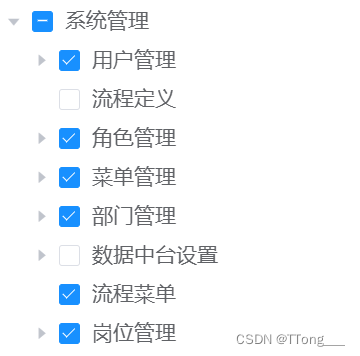
提交时的状态:
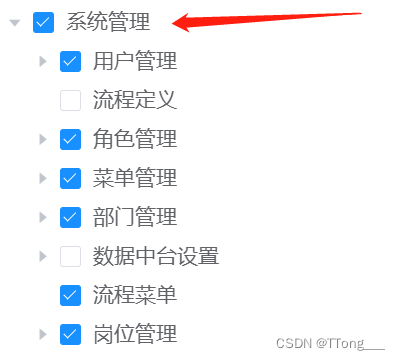
回显时的状态:
结合element UI的Tree 树形控件api文档,总结了以下两个解决方案,直接上干货
一、 利用 check-strictly 属性

1. 设置check-strictly的值为一个变量,默认值为false
2. 回显的时候,接口请求选中数据成功时给check-strictly赋值true,树形控件选中状态加载完成以后再赋值false
<el-tree
class="tree-border":data="menuOptionsSYS"
show-checkbox
ref="menuSYS"
node-key="id"
empty-text="暂无数据":props="defaultProps":check-strictly="isCheckStrictly"></el-tree><script>exportdefault{data(){return{isCheckStrictly:false,}},methods:{handleGetData(){this.isCheckStrictly =true// 请求选中数据接口getRole().then((res)=>{this.$nextTick(()=>{this.$refs.menuSYS.setCheckedKeys(res.checkedKeys,false)// 数据加载完成后再赋值falsesetTimeout(()=>{this.isCheckStrictly =false},500);})})}}}</script>
这个方法有一个问题,回显的时候部分选中的父节点会是全选中状态
二、利用 getHalfCheckedKeys() 和 getCheckedKeys() 方法
getHalfCheckedKeys() :返回选中子节点的key
getCheckedKeys() :返回选中子节点的父节点的key
1. 提交的时候两个方法的值一起提交
let listF =this.$refs.menuSYS.getHalfCheckedKeys()let listC =this.$refs.menuSYS.getCheckedKeys()let listCheck = listF.concat(listC)// 最终提交的数据
2. 回显时用getNode()和setCheckedKeys()方法
利用getNode()方法获取到当前节点,判断当前节点是否是叶子节点,是的话存入 listCheck 数组中,再使用 setCheckedKeys() 方法将数据回显选中,从而实现子节点部分选中父级节点半选中状态
handleGetData(){// 请求选中数据接口getRole().then((res)=>{this.$nextTick(()=>{let listCheck =[]
res.checkedKeys.forEach(item=>{if(this.$refs.menuSYS.getNode(item)&&(!this.$refs.menuSYS.getNode(item).childNodes ||!this.$refs.menuSYS.getNode(item).childNodes.length)){
listCheck.push(item)}})this.$refs.menuSYS.setCheckedKeys(listCheck)})})}
以上是我个人尝试的解决方案,希望对大家有所帮助,大家有更好的解决方案也可以分享一下哟~
版权归原作者 TTong___ 所有, 如有侵权,请联系我们删除。