文章目录
【1】Html+CSS兼容IE实现
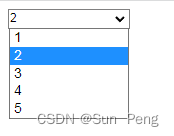
基本原理:使用 input/select 两个元素,然后 input 覆盖在 select 上层 ,宽度并比select窄一点,这样用户就能点到select的箭头弹出下拉框
<divclass="select-editable"><selectonchange="this.nextElementSibling.value=this.value"><optionvalue=""></option><optionvalue="115x175 mm">115x175 mm</option><optionvalue="120x160 mm">120x160 mm</option><optionvalue="120x287 mm">120x287 mm</option></select><inputtype="text"name="format"value=""/></div>
.select-editable{position:relative;background-color:white;border:solid grey 1px;width:120px;height:18px;}.select-editable select{position:absolute;top:0px;left:0px;font-size:14px;border:none;width:120px;margin:0;}.select-editable input{position:absolute;top:0px;left:0px;width:100px;padding:1px;font-size:12px;border:none;}.select-editable select:focus, .select-editable input:focus{outline:none;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.select-editable {position: relative;
background-color: white;border: solid grey 1px;width: 120px;height: 18px;}.select-editable select {position: absolute;top: 0px;left: 0px;
font-size: 14px;border: none;width: 120px;margin:0;}.select-editable input {position: absolute;top: 0px;left: 0px;width: 100px;padding: 1px;
font-size: 12px;border: none;}.select-editable select:focus,.select-editable input:focus {outline: none;}</style><script src="./jquery.min.js"></script></head><body><div class="select-editable"><select onchange="this.nextElementSibling.value=this.value" id="cookies"><!--<option value=""></option><option value="115x175 mm">115x175 mm</option><option value="120x160 mm">120x160 mm</option><option value="120x287 mm">120x287 mm</option>--></select><input type="text" name="format" value=""/></div><script>
window.onload=function(){var optionList =[{value:'1'},{value:'2'},{value:'3'},{value:'4'},{value:'5'},]$('#cookies').empty()if(optionList && optionList.length >0){for(var i =0; i < optionList.length; i++){$('#cookies').append(`<option value="`+ optionList[i].value +`">`+optionList[i].value+`</option>`);}}}</script></body></html>
【2】datalist
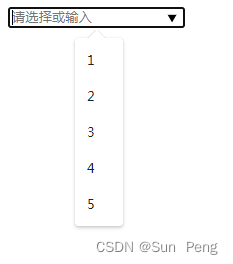
Datalist是HTML5的原生标签,用于向input提供下拉和自动提示选项,支持输入和下拉选择两种方式。但是目前IE10及其以下浏览器并不支持, 并且IE11无法触发input和change事件,相当于IE系列均无法很好地实现。如果仅支持Chrome或Eletron桌面的应用则可以放心使用。
<inputlist="cookies"placeholder="Type of Cookie"/><datalistid="cookies"><optionvalue="Chocolate Chip"/><optionvalue="Peanut Butter"/><optionvalue="Raisin Oatmeal"/></datalist>

<body><div><input list="cookies" placeholder="请选择或输入"/><datalist id="cookies"><!--<option value="Chocolate Chip"/><option value="Peanut Butter"/><option value="Raisin Oatmeal"/>--></datalist></div><script>
window.onload=function(){var optionList =[{value:'1'},{value:'2'},{value:'3'},{value:'4'},{value:'5'},]$('#cookies').empty()if(optionList && optionList.length >0){for(var i =0; i < optionList.length; i++){$('#cookies').append(`<option value="`+ optionList[i].value +`" />`);}}}</script></body></html>
版权归原作者 Sun Peng 所有, 如有侵权,请联系我们删除。