1.首先了解网页和浏览器
网页:
- 网页是网站的基本单位,也叫Web页面,是承载各种网站应用的平台。
- 网页由主要由文字,图片和链接构成,除此之外,网页的元素还包括表格、动画、音频、视频等等。
浏览器: 浏览器目前有五大代表,分别为
1.IE浏览器 → Edge浏览器
2.谷歌(Chrome)浏览器
3.safari浏览器
4.火狐(Firfox)浏览器
5.Opera浏览器
浏览器主要由1.用户界面 2.渲染引擎 3.js解释器(Javascript) 4.网络功能模块 5.数据持久化存储
等五大部分组成
浏览器的内核:

2.web标准
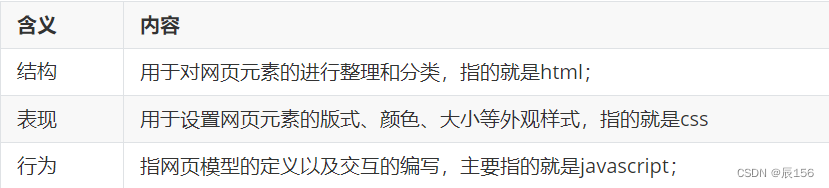
web主要包括结构,表现,行为三大方面:

3.HTML
全程超文本标记语言(**H**yper **T**ext **M**arkup **L**anguage )
html的文档结构:

html的属性:

- 属性总是写在开始标签中。
- 属性名和元素名之间要有一个空格。
- 属性名后面要跟一个等号(=)。
- 属性值使用双引号括起来。
- 一个元素可以有多个属性,这些属性之间以空格分隔。
html的常用标签:
标题标签:h1-h6 双标签,其中h1只能在一个页面中出现一次
段落标签:p标签(双标签),段落通常在文档中表示为文本块,会自动在其前后创建一些空白。
水平线标签:hr(单标签)
换行标签:br(单标签),强制换行
div标签:(双标签)用来为HTML文档内大块的内容提供结构。块级元素,独占一行.
span标签:(双标签)本身没有含义,可以设置不同样式,美化效果.
文本格式化标签:
strong:(双标签)加粗
em:(双标签)倾斜
del:(双标签)删除线
ins:(双标签)下划线
图像标签img:
语法格式:
属性:
- src:该属性指定图片文件所在的位置,可以是相对路径,也可以是绝对路径。
- alt:该属性指定一段文本,用来作为该图片的提示信息。
- height:指定图片的高度,属性值可以是百分比,也可以是像素值。
- width:指定图片的宽度,属性值可以是百分比,也可以是像素值。
- title:当光标放置图片上时的提示的文本信息。
链接标签a:(双标签)
语法格式:文本或图像
属性:
- href( Hypertext Reference的缩写):意思是超文本引用,用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
- target:用于指定链接页面的打开方式,其取值有
_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
锚点定位:
<a href="#con">- 使用相应的id名标注跳转目标的位置。 (找目标位置元素)
<p id="con">关于我们</p>
网页的icon图标和网站搜索引擎
<head>
元素包含了所有的头部标签元素,使用link标签添加icon图标,meta标签添加网站相关信息。
- 添加icon图标
<link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/x-icon"> - meta元素可提供有关页面的元信息(meta-information),是html语言head区的一个辅助性标签,位于文档的头部,属性定义了与文档相关联内容。
<meta charset="UTF-8"><meta name="keywords" content="弱电工程,弱电工程公司,和智电子,弱电工程公司,安防监控工程,综合布线,酒店弱电工程" /><meta name="description" content="和智电子科技有限公司, 是一家集施工研发,销售,服务于一体的高新技术企业,公司已成功承揽过各类企业弱电工程,酒店弱电工程,政府弱电工程,安防监控工程,智能弱电工程,综合布线工程等。" />
使用特殊字符

注释:
版权归原作者 辰156 所有, 如有侵权,请联系我们删除。