老板又来了BT的需求😳
我们公司最近开发一款todo管理产品,vue3+axios,事情是这样的。
老板:我们的产品测试版我试用了,整体实现的不错,不过……
我:😨😨😨
老板:体验上有待优化一下,比如……todo列表页翻页的时候能不能瞬间展示数据?添加和编辑todo的时候可不可以不要等待了?
我(心想):❓❓❓这是要跳过和服务器交互阶段?把我给整不会了!
老板:小伙子,看好你哦,明天可以出一版我看看吗?
我:我…我试试!
我突然机灵一闪
针对翻页瞬间展示数据的问题,我们是不是可以先请求当前页数据,然后做一个缓存来预加载下一页数据,说干就干,代码大概是这样的:
// todo列表组件const currentPage =ref(1);const pageCache ={};const loading =ref(false);// 如果有缓存则返回缓存,没有则请求数据并缓存constgetPageData=asyncpage=>{let pageData = pageCache[page];if(!pageData){
loading.value =true;
pageData =await axios.get('...',{params:{page: page,pageSize:10,}});
loading.value =false;
pageCache[page]= pageData;}return pageData;};// 进入时请求当前页数据,同时预加载下一页数据const todoList =ref([]);constloadNextPage=async()=>{const pageData =awaitgetPageData(currentPage.value);
todoList.value.push(pageData);
currentPage.value++;getPageData(currentPage.value);};onMounted(loadNextPage);
window.addEventListener(()=>{if(/* 判断滑动到最底部... */){loadNextPage();}});
针对添加和编辑todo也不等待的问题,把更新事件传过来,然后我直接乐观更新
// 编辑todo组件
const addTodo = newTodoData => {
axios.post('...', newTodoData).then().then(newId => {
// 响应后将原todo项替换为带id的项
this.$emit('replaceTodo', {
search: newTodoData,
replacement: {
id: newId,
...newTodoData,
}
});
});
// 先立即添加到todoList
this.$emit('addTodo', newTodoData);
alert('提交成功');
}
好像一切都那么完美,老板该要夸我了。
我真的emo了😓
老板:小伙子,干的不错,只是…
我:😲😲😲
老板:我刚才网络不太好,显示提交成功了,但好像又没有真正成功,不太稳啊。。。
我:好的老板,我再回去看看😔😔😔
老板:对了,如果能在没有网络的情况下也能使用就更好了。
我:好的老板!😀😀😀(心里:What???🤬🤬🤬)
这咋整!!!?
经过一番激烈的讨论,砸头锤脑版的洗礼,我们终于得出了一个方案,我们准备:
- 让没有请求成功的请求信息先保存到本地,然后再间隔一定时间
- 离线状态下直接将请求信息保存到本地,然后在联网的情况下再提交
😎😎😎完美!!!
// 代码有点长,自行脑补...
SB老板又来了
老板:哈哈,好像比之前是好多了,能不能把积分功能、皮肤功能、订单功能都用上你的缓存方案。
我:🤢🤢🤢
老板:哦对了,后续我们还要搞pad版…
💀💀💀好吧,没辙了,终究还是没有逃过封装这一步。
我们决定封装成一个库
前端组长:哦,辛苦你啦,这事就交给你负责吧。既然要做成一个js库,那我们就得好好考虑一下这些问题了。
- 要如何抽象才能覆盖更多场景?
- 能不能让前端新手也能很快上手?
- 请求相关的状态多且繁杂,能不能也统一管理起来?
- 公司后续可能会有react项目,能不能一起兼容?
- 写出来的库不能太大
我:好的组长,这对我也是一次挑战,我现申请两个月时间好好设计一下可以吗?🤨🤨🤨
前端组长:好的,去干吧小伙子!!!😚😚😚
不过这真的很煎熬,很有挑战,要支持那么多条件。经过了一段时间的挠头思考,我得到的结果是:头上越来越凉了😶😶😶,不过,还是要继续!!!
我想出了一个请求场景管理的概念
经过我茶不思饭不想的加紧奋斗,我终于交出了一稿,我想出了一个 请求场景管理 的概念。什么是请求场景管理呢?大概是这样的。
我们在进行一次请求时总是会遇到这些问题:
- 什么时候发出请求;
- 是否要展示请求状态;
- 是否要封装成请求函数以便重复调用;
- 要如何加工响应数据;
- 是否要对高频使用的响应数据做缓存;
- 如何进行跨页面操作数据;
- 离线了还能提交数据吗;
- …
而
fetch
或
axios
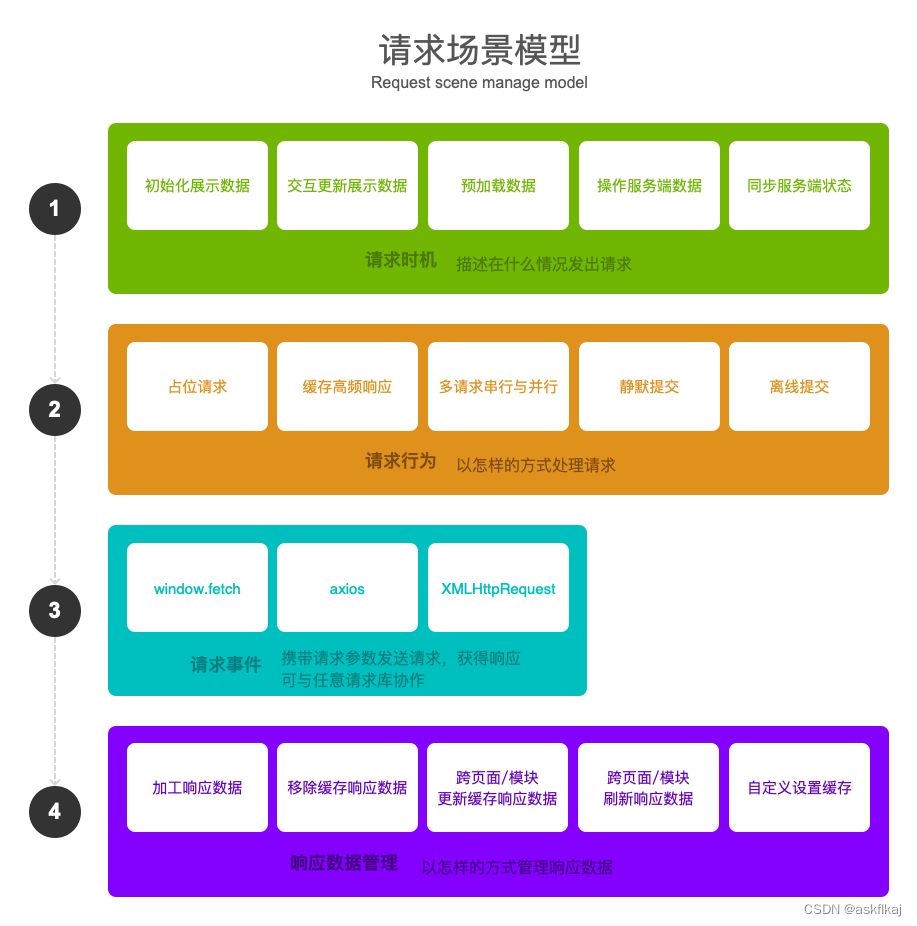
往往更专注于如何与服务端交互,但对于上面的问题我们总是需要自己处理,这些有利于应用性能和稳定性的功能,总会让程序员们编写出低维护性的代码。请求场景管理就是从准备请求到响应数据加工完毕的所有环节进行抽象,从而覆盖以前端为视角的,整个CS交互生命周期的模型。
CS交互:泛指所有客户端类型和服务端的数据交互
来,直接上模型图。
alova诞生了
按着请求场景管理的逻辑,我们完成了这个js库,名叫
alova
,它就像一个请求库的武装盔甲,帮助我们使用请求库发起请求,同时以响应式状态的形式来管理请求相关的数据,我们对它的定位是对
axios
等请求库的一种补充,而非替代品。
哈哈,这些我都做到啦!!!🤣🤣🤣
- ✅抽象覆盖更多场景
- ✅axios相似的api,前端新手也能很快上手
- ✅静默提交、离线提交
- ✅将请求相关的各种状态都统一管理起来了
- ✅兼容公司当前的vue项目,同时也兼容公司后续的react项目
- ✅压缩后3+kb
当然功能还远不止于此!!!还有这些:
- ✅请求的非异步模式
- ✅响应数据缓存
- ✅数据预拉取
- …
alova库传送门在此!!!,求你不要不识抬举,点个start吧🤣🤣🤣
然后我们的todo列表展示就可以改成这样了。
先创建一个alova实例,是不是很像创建一个axios实例
// api/index.jsexportconst alovaInstance =createAlova({baseURL:'https://api.alovajs.org',// vue项目传入VueHook,react项目传入ReactHookstatesHook: VueHook,// 传一个请求适配器,GlobalFetch是我们提供的fetch api适配器// 你想用axios也可以自定义一个适配器requestAdapter:GlobalFetch(),// 是不是有熟悉的味道beforeRequest(config){
config.headers.token ='tokenxxx';},asyncresponsed(response){const json =await response.json();if(json.code !==200){thrownewError(json.message);}return json.data;},});
定义请求函数。
// api/todo.js// 创建请求对象exportconstgetTodoList=page=> alovaInstance.Get('...',{params:{
page,pageSize:10,},localCache:50000,});
最后在组件中发起请求。
// TodoList.vueconst currentPage =ref(1);const todoList =ref([]);// 创建预加载器const{ fetch }=useFetcher();const{
loading,data: pageData,
error,
onSuccess,// 监听currentPage变化就去触发请求}=useWatcher(()=>getTodoList(currentPage.value),[currentPage],{immediate:true});onSuccess(rawPageData=>{
todoList.value.push(rawPageData);// 请求成功后预加载下一页数据,并缓存fetch(getTodoList(currentPage.value +1));});
window.addEventListener(()=>{if(/* 判断滑动到最底部... */){// 页码改变,自动发起请求,然后命中缓存并立即调用onSuccess
currentPage.value ++;}});
不用等待网络的todo项创建是这样的,开启了silent模式后,离线状态下照样可以正常完成哦。
创建todo的请求函数定义
// api/todo.js// 创建请求对象exportconstcreateTodo=newTodo=> alovaInstance.Post('...', newTodo);
点击创建按钮后进行静默提交。
const newTodo =reactive({title:'',time:'',});const{send: requestCreateTodo
onSuccess
}=useRequest(()=>createTodo(newTodo),{// 设置不立即发出请求,而是改用send函数调用发起,即手动模式immediate:false,// 设置为静默提交模式silent:true,});// 静默提交时,成功回调将会被立即执行onSuccess(()=>{// 在这里手动更新新的todo项到todoList里updateState(getTodoList(),todoList=>{return[...todoList,{// 看到这了没?🤩🤩🤩,这是延迟更新数据的写法'+id':resData=> resData.id,...newTodo,}]});});// 假设点击“创建”按钮后触发此函数consthandleCreateTodoBtnClick=()=>{requestCreateTodo();};
这样也就完成了静默提交的操作了,图中有个 延迟更新数据 的功能我要特别说明一下(划重点🖍🖍🖍),它就像一个占位符,既可以让已确定的数据立即更新到对应的响应式状态中,让界面立即重新渲染,又可以在稍后请求响应后将占位符替换为实际数据的。
例子中就是在创建todo项时立即将todo项更新到todo列表数据中,同时它的id将在提交成功后自动替换为实际的id,这样就做到了非延迟的数据提交。
😃这次,我们老板终于开心了!
然后,我们又花了一些时间将项目的多个端使用
alova
改造,都取得了不错的效果,我们都喜笑颜开了!!!尤其是老板🧔🧔🧔。
老板:小伙子,干的漂亮,我要给你颁发奖章啊,我们的产品体验相比之前上升了一个档次了啊!
我:😶😶😶老板,别冲动!!!要不…给我多发个两万奖金就行啦…
老板:你在想屁吃!!!😲😲😲
前端组长:你在想屁吃!!!😲😲😲
我:开玩笑开玩笑,组长让我当就行了🤭🤭🤭
前端组长:我…qnmlgb!
各位看官们,你们觉得这个想法如何呢?让我看到你们的双手🙌🏻🙌🏻🙌🏻
再来一遍,alova库传送门在此!!!,求你不要不识抬举,点个start吧🤣🤣🤣
版权归原作者 爱编程的小金 所有, 如有侵权,请联系我们删除。