一、白屏
原因一:

资源路劲问题
修改:vite.config.ts
export default defineConfig({
plugins: [vue()],
// 打包路径设置
base: process.env.NODE_ENV === 'production' ? './' : '/',
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
原因二:打包后依旧打开还是白屏:
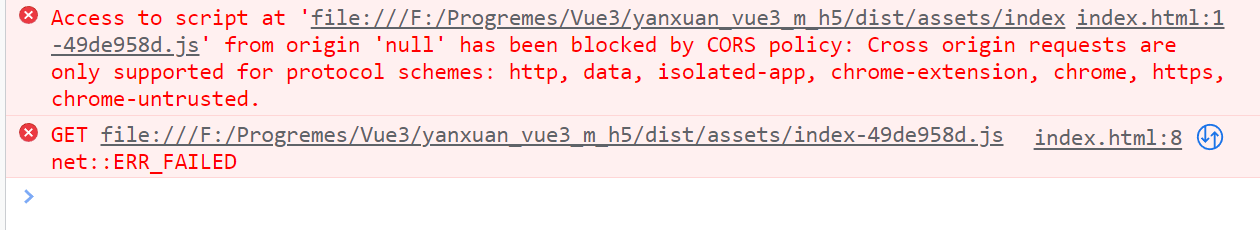
原因是需要服务器进行静态资源访问,否则会因为跨域而报错:
Access to script at 'file:///F:/Progremes/Vue3/yanxuan_vue3_m_h5/dist/assets/index-49de958d.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
index.html:8 GET file:///F:/Progremes/Vue3/yanxuan_vue3_m_h5/dist/assets/index-49de958d.js net::ERR_FAILED

二、想要查看,可以装一个本地服务泡一下就性:
安装一个本地服务器插件
npm install http-server -g
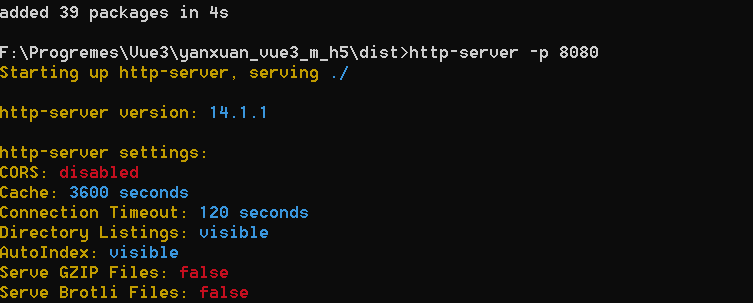
然后到 dist目录下在cmd 中运行
http-server -p 8088

然后输入地址访问就ok:

版权归原作者 龙雨LongYu12 所有, 如有侵权,请联系我们删除。