1.安装axios ,router,vue-router,vuex (npm i xxx -S)
注意依赖包对应版本

- elementui 按需引入配置
npm i element-ui -S
npm install babel-plugin-component -D
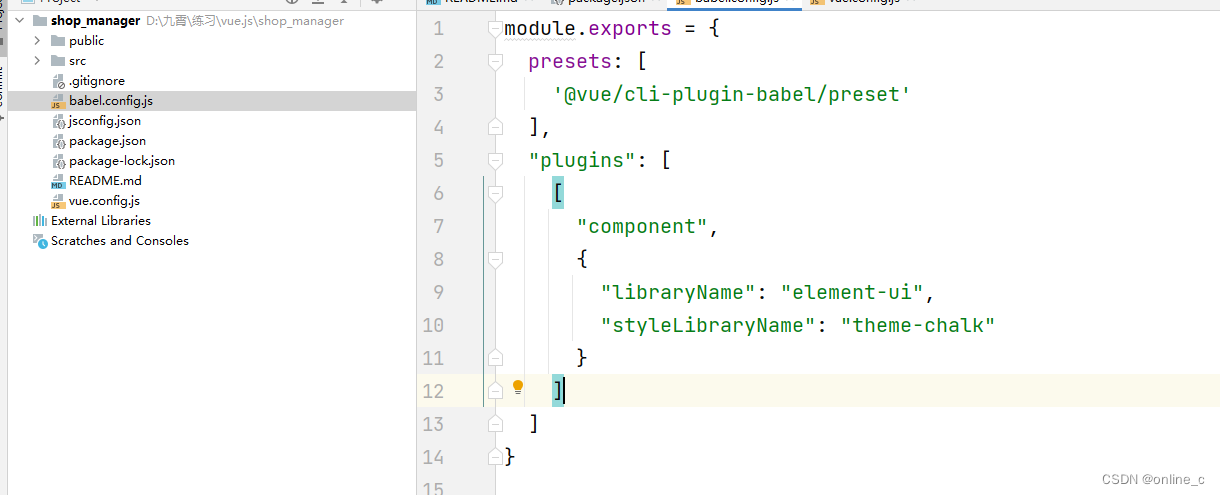
babel.config.js文件添加配置
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ],// 这个不修改 "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }

main.js
import {Button, Select} from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';Vue.use(Button) Vue.use(Select)
不要把组件注册写成对象格式:Vue.use({Button,Select}),无法正常注册

- router设置
在src下新建router目录,创建index.js,文件内容如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
name:'欢迎页',
path:'/hello',
component:()=>import('@/components/HelloWorld')
}
]
})
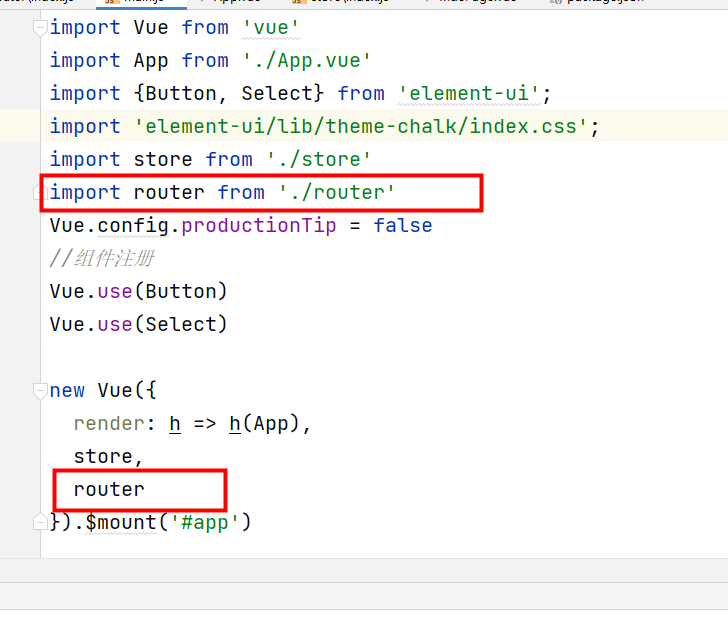
在main.js注册路由

使用路由

4.vuex设置
在src下新建store目录,创建index.js,文件内容如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store( {
namespaced:true,//开启命名空间,避免冲突
// 提供唯一的公共资源,所以共享的数据统一放到store进行储存,类似data
state:{
testID:'123456'
},
getters:{},
mutations:{},
actions:{},
modules:{}
})
在main.js入口文件中注册store

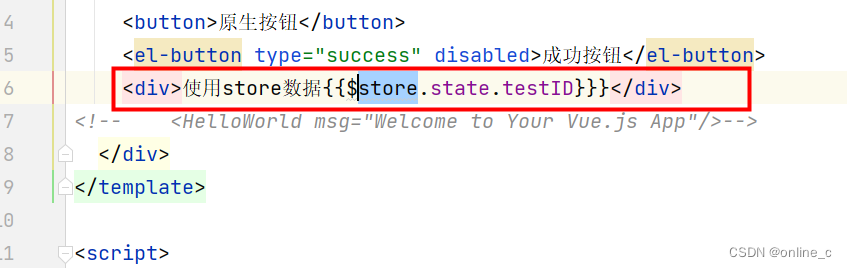
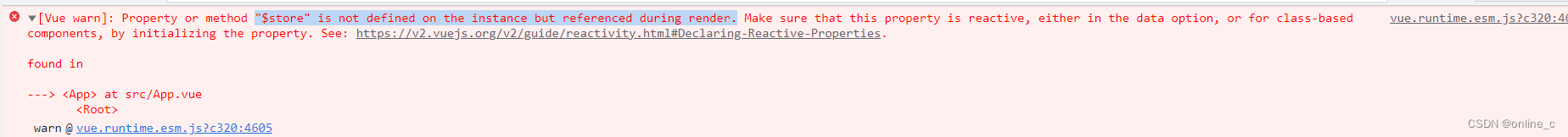
在组件里使用testID,出现报错"$store" is not defined on the instance but referenced during render...


查看package.json发现vuex版本不匹配

vuex现在默认vuex4版本,vuex4只能在vue3中使用,在vue2中能使用vuex3,当前项目使用vue2
删除node_modules目录下的vuex文件夹及package.json的vuex,重新安装vuex@3
npm install vuex@3 -S

5.axios配置
import Axios from "axios";
const instance = Axios.create({
baseUrl: "/api",
});
instance.interceptors.request.use(
(config) => {
// console.log(config);
return config;
},
(err) => {
return Promise.reject(err);
}
);
instance.interceptors.response.use(
(res) => {
return res.data;
},
(err) => {
return Promise.reject(err);
}
);
export default instance;

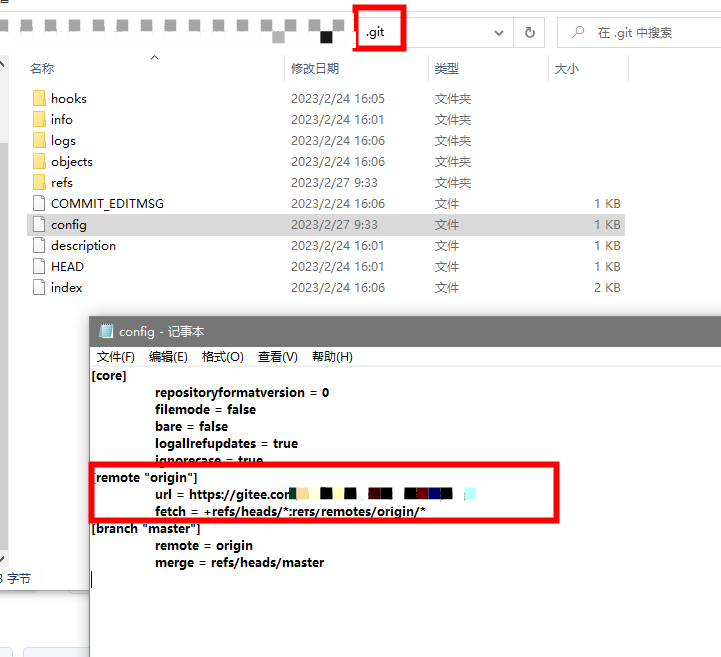
6.项目上传到git仓库



这样就是成功了

版权归原作者 online_c 所有, 如有侵权,请联系我们删除。