
📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:从今天开始,小杨就开始了一个新的专栏【JavaScript速成之路】,该专栏主要向大家介绍一些JavaScript的基础语法,适合初学者阅读,希望大家能够通过该专栏的学习,快速掌握JavaScript的基本语法!
1,JavaScript
1.1,JavaScript概述
JavaScript是Web开发领域中一种强大的编程语言,主要用于开发交互式的Web页面。
对于制作一个网页而言,HTML,CSS,JavaScript分别代表了结构,样式和行为。
结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑。
HTML,CSS,JavaScript的比较:
语言作用说明HTML结构决定网页的结构和内容,相当于人的身体CSS样式决定网页呈现给用户的模样,相当于人的衣服JavaScript行为实现业务逻辑和页面控制,相当于人的各种动作
知识点:
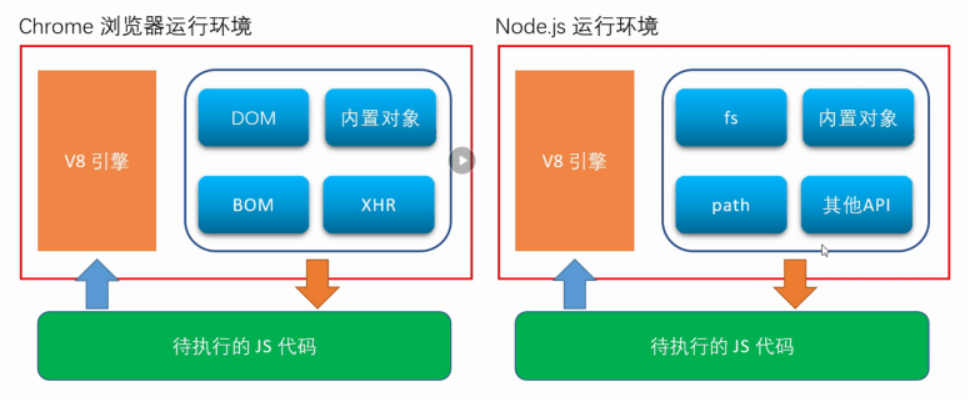
- JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变为支持用户交互的页面程序。
- 浏览器是访问互联网中各种网站所必备的工具,JavaScript主要就是运行在浏览器中的。
- 浏览器内核分为渲染引擎(也称排版引擎)和JavaScript引擎两种,渲染引擎(如chrome浏览器的Blink)主要负责解析HTML与CSS,而JavaScript引擎(如chrome浏览器的V8引擎)是JavaScript语言的解释器,用于网页中JavaScript代码的读取并对其处理执行。
1.2,JavaScript历史
创造者:布尔登-艾奇(Brendan Eich,1961年~至今)。
于1995年,布尔登-艾奇在网景导航者浏览器上首次设计出了JavaScript。
网景公司最初将其命名为LiveScript,后来与Sum公司合作之后将其改名为JavaScript。
在JavaScript设计之初,JavaScript是用来控制浏览器的行为。
例如,在浏览器中进行表单验证,用户只有输入正确的格式内容后才能进行表单提交操作,这样避免用户因表单信息填写错误导致的反复提交问题,节省了时间和网络资源。
而现在,JavaScript的作用不仅仅局限于浏览器了,出现了很多其他的作用,如:
- 网页特效(监听用户的一些行为让网页作出对应的反馈)
- 表单验证(针对表单数据的合法性进行判断)
- 数据交互(获取后台的数据,渲染到前端)
- 服务端编程(node.js)

1.3,JavaScript特点
- JavaScript是一种脚本语言。
- JavaScript可以跨平台。
- JavaScript支持面向对象。
知识点:
- 脚本简单来说就是一条条的文本命令,这些文本命令按照代码流程逐条被执行。
- 常见的脚本语言有JavaScript,TypeScript,PhP,Python等,依赖于解释器,只在被调用时自动进行解释或编译。
- 常见的非脚本语言有Java,C,C++等,一般需要编译,链接,生成独立可执行文件后才能运行。
1.4,JavaScript组成
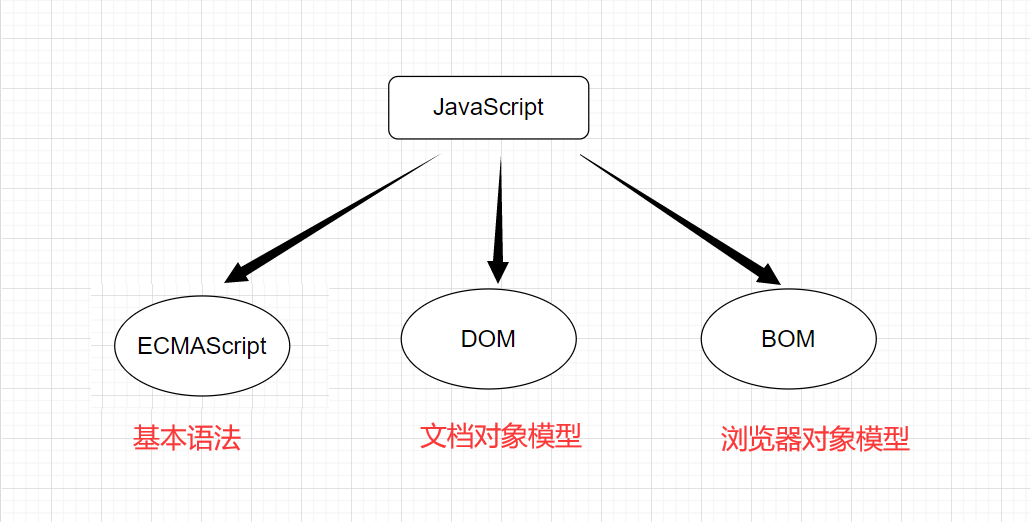
JavaScript是由ECMAScript,DOM,BOM三部分组成的。
JavaScript的组成示意图:

1)ECMAScript
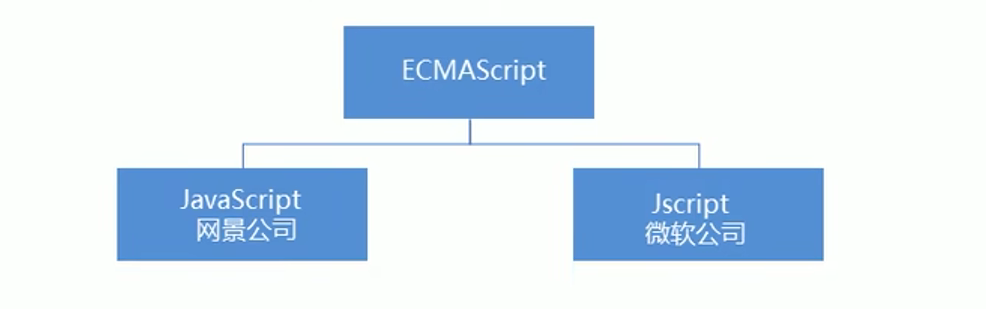
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或 JScript,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2)DOM–文档对象模型
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3)BOM–浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制汶览器跳转、获取分辨率等。
2,JavaScript入门
2.1,书写模式
1)行内式
行内式是指将单行或者少量的JavaScript代码写在HTML标签的事件属性中,也就是以on开头的属性,如onclick。
为了更好地理解什么是行内式的写法,示例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!--1.行内式的js 直接写到元素的内部--><input type="button" value="点我" onclick="alert('行内式')"></body></html>
知识点:
- 可以将单行或少量JavaScript代码写在HTML标签的事件属性中(以on开头的属性),如: onclick。
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JavaScript中我们推荐使用单引号。
- 可读性差,在HTML中编写大量的JavaScript代码时,不利于阅读。
- 引号易错,引号多层嵌套匹配时,非常容易弄混,进而出错。
2)内嵌式
内嵌式是将多行的JavaScript代码统一写到
<script>
标签中,该方式是JavaScript学习中最常用的写法。
为了更好地理解什么是内嵌式的写法,示例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!--2.内嵌式的js --><script>alert('内嵌式');</script></head><body></body></html>
3)外部式
外部式是指将JavaScript代码专门写到一个文件里,然后在HTML文件中使用,适用于JavaScript代码量比较多的情况。
为了更好地理解什么是外部式的写法,示例如下:
1,JavaScript文件代码
alert('外部式');
2,HTML文件直接使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!--外部式的js --><script src="index.js"></script></head><body></body></html>
知识点:
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,又能方便文件级别的复用。
- 引用外部JavaScript文件的script标签中间不可以写代码。
2.2,代码注释
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
1)单行注释
使用
//
注释单行代码,一次只能注释一行,但可以重复注释,适用于注释少量信息的情况。
为了更直观地理解单行注释的语法,示例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JavaScript 基础 单行注释</title></head><body><script>// 这种是单行注释的语法
document.write('你好!');</script></body></html>
2)多行注释
使用
/* */
注释多行代码,适用于注释大量的信息的情况。
为了更直观地理解多行注释的语法,示例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JavaScript 基础 多行注释</title></head><body><script>/* 这种的是多行注释的语法 *//*
更常见的多行注释是这种写法
可以任意换行,多少行都可以
*/
document.write('你好!');</script></body></html>
**注意:编辑器中单行注释的快捷键为
ctrl + /
**
2.3,输入输出语句
JavaScript是一门可以在网页中实现用户交互效果的编程语言。
当我们打开网页后,网页自动弹出输入框,用户按照提示进行输入操作,输入操作完成后,输入的信息传入程序内部进行处理,处理完成后,程序再把结果通过警示框来告诉用户。
在JavaScript中,输入输出语句有以下3种,分别为:
方法说明归属alert(msg)浏览器弹出警示框浏览器prompt(info)浏览器弹出输入框,用户可以输入浏览器console.log(msg)浏览器控制台打印输出信息浏览器
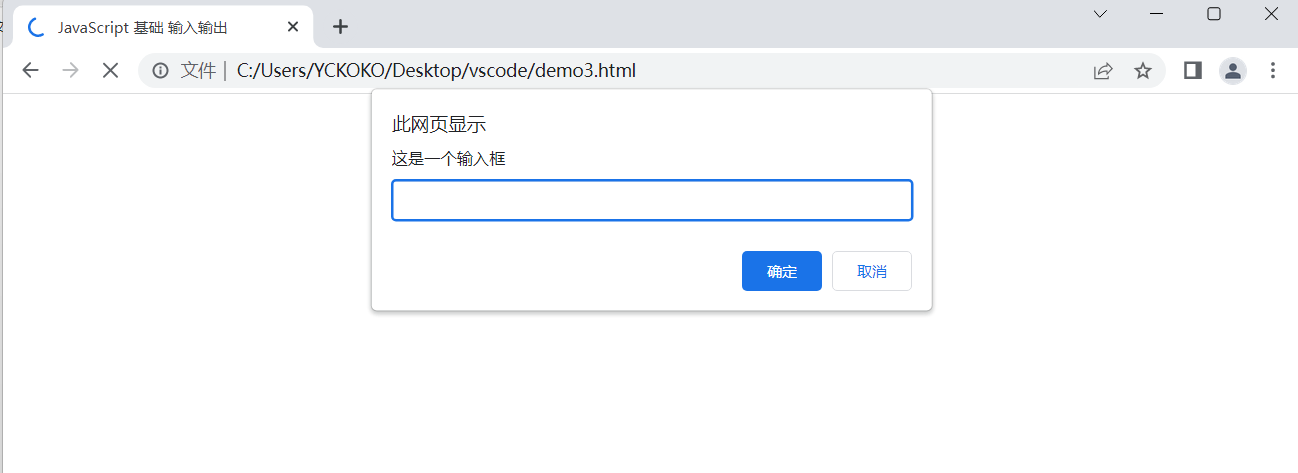
为了更直观地理解输入输出语句的用法,示例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JavaScript 基础 输入输出</title></head><body><script>// 1. 浏览器弹出警示框 alert('这是一个警示框');// 2. 浏览器弹出输入框,用户可以输入内容prompt('这是一个输入框');//3.浏览器控制台输出信息
console.log('在控制台打印输出的信息');</script></body></html>
**1,
alert
使用效果**

**2,
prompt
使用效果**

**3,
console.log
使用效果**

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript这门编程语言已经有了初步地认识吧,后续将对JavaScript中的各部分语法进行逐一介绍,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

版权归原作者 小杨MiManchi 所有, 如有侵权,请联系我们删除。