文章目录
(1)mixin基础
官网解释(Vue2.x):
混入(mixin)提供了一种非常灵活的方式,来分发Vue组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
如何理解mixins?我们可以将mixins理解成一个数组,数组中有单或多个mixin,mixin的本质就是一个JS对象,它可以有data、created、methods等等vue实例中拥有的所有属性,甚至可以在mixins中再次嵌套mixins。
(2)mixin特点
1.选项合并
官网解释(Vue2.x)
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行‘合并’。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>学习mixins的简单使用</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div class="my-app">{{message}}</div><script type="text/javascript">const myMixin ={data(){return{message:'this is mixin message'}},created(){
console.log('mixin created')}}newVue({el:".my-app",mixins:[myMixin],data(){return{message:'简单的vue'}},created(){
console.log(this.message)}})</script></body></html>
界面: mixins与Vue instance合并时,会将created等钩子函数合并成数组,mixins的钩子优先调用,当data、methods对象健值冲突时,以组件优先。
mixins与Vue instance合并时,会将created等钩子函数合并成数组,mixins的钩子优先调用,当data、methods对象健值冲突时,以组件优先。
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
2.方法和参数在各组件中不共享
简述:对于一个混合对象而言,如果在不同的组件中(以组件1和组件2为例)使用数据,如果组件1对mixin中的值改变,不会影响组件2中引用的mixin的data。
例子:
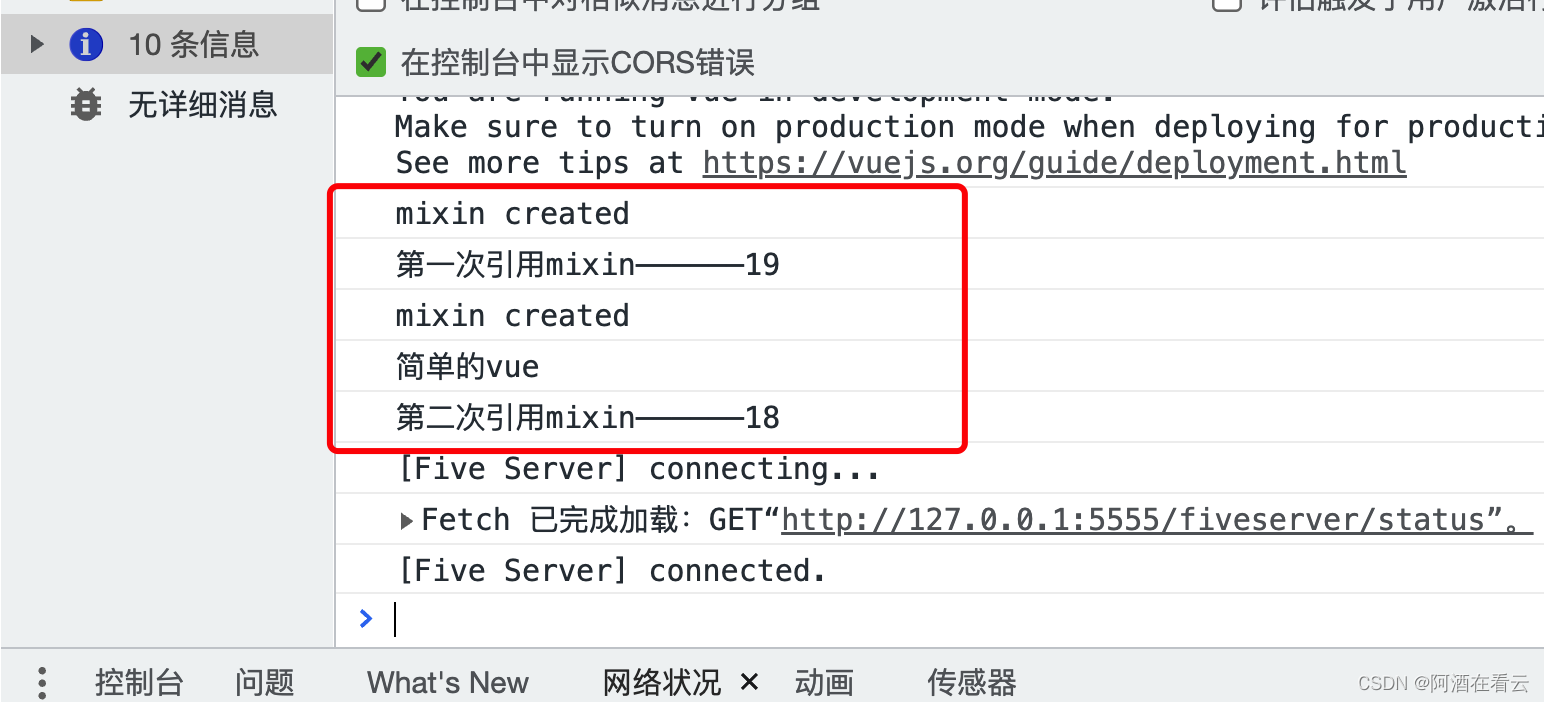
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>学习mixins的简单使用(1)</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div class="my-app">{{message}}</div><div class="my-app1">{{message}}</div><script type="text/javascript">const myMixin ={data(){return{message:'this is mixin message',age:'18',}},created(){
console.log('mixin created')}}newVue({el:".my-app",mixins:[myMixin],data(){return{message:'简单的vue'}},created(){this.age++;
console.log('第一次引用mixin——————'+this.age)//19}})newVue({el:".my-app1",mixins:[myMixin],data(){return{message:'简单的vue'}},created(){
console.log(this.message)
console.log('第二次引用mixin——————'+this.age)//18}})</script></body></html>

(3)mixin与vuex的区别
vuex:
状态管理
里面定义的变量在每个组件中均可以进行使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之改变。
mixins:
可以定义共用的变量
在每个组件中使用,引入组件之后,各个变量是相互独立的,值的修改在组件中不会相互影响
(4)mixin与公共组件的区别
组件 :在父组件中引入组件,相当于在父组件中给出独立的一片空间来供子组件使用,父子组件中根据props和$emit来互相传值,实际上两者是相互独立的
mixins:在引入组件之后与组件中的对象与方法进行合并,相当于扩展了父组件中的对象和方法,形成了一个新的组件。
(5)项目实践
在vue项目中使用element-ui时,比如在使用Table表格的时候,免不了申明tableData、total、pageSize等一些Table表格、Pagination分页需要的参数。
可以将重复的data和methods写入一个tableMixin中。
exportdefault{data(){return{total:0,pageNo:1,pageSize:10,tableData:[],loading:false}},created(){this.searchData()},methods:{// 预申明,防止报错searchData(){},handleSizeChange(size){this.pageSize = size
this.searchData()},handleCurrentChange(page){this.pageNo = page
this.searchData()},handleSearchData(){this.pageNo =1this.searchData()}}}
当需要的时候直接引入即可
import tableMixin from'./tableMixin'exportdefault{...//引入mixinsmixins:[tableMixin],methods:{searchData(){...}}}
我们在组件内会重新申明serchData方法,类似这种methods对象形式的key,如果key相同,组件内的key会覆盖tableMixin中的key。
当然我们还可以在mixins嵌套mixins。
(6)总结
注意一下 vue 中 mixins 的优先级,component > mixins > extends。
我们暂且将 mixins 称作是组件模块化,灵活运用组件模块化,可以将组件内的重复代码提取出来,实现代码复用,也使我们的代码更加清晰,效率也大大提高。
版权归原作者 阿酒在看云 所有, 如有侵权,请联系我们删除。