element-ui中使用el-table ,el-table-column循环列发现列错乱的解决方法 只需添加一行代码
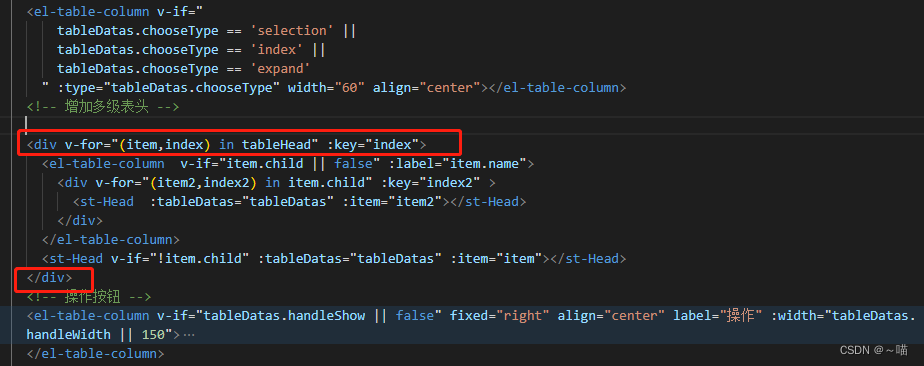
由于需要动态循环列展示表格而不得不套一层div标签时会造成表格列错乱的想象,这是因为el-table中不允许有除el-table-column标签以外的元素。
解决方法有以下三种
1、 或许你可以试试使用template 标签包裹
把循环用的div标签换成template标签试试,如果不报错能用
2、把div标签删了,不用它包裹
如果你的代码中可以不用在el-table-column外层上套一层标签来循环的话建议把div直接删除,在el-table-column上v-for 就好了
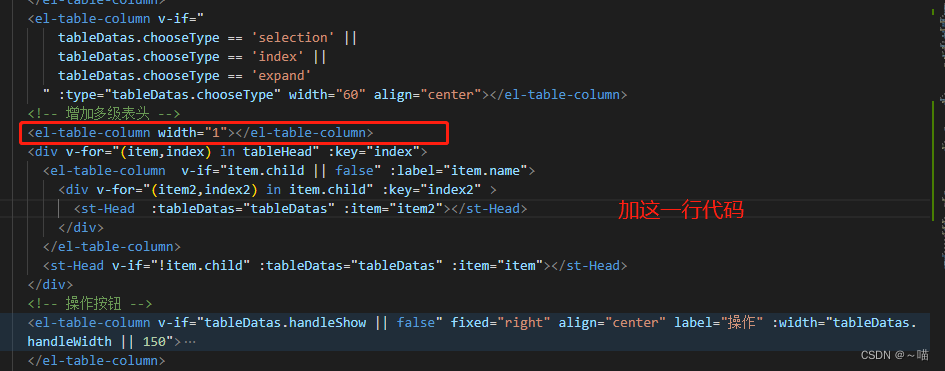
3、再循环前多加一行宽度为1的列 el-table-column
前面的两种方法在我现有的业务中明显是不行的 ,但是为了解决这个问题只能另想办法,据观察每次都是循环前的一列跑到最后面去了,那就加一列吧
//添加一列,让这一列放到表格最后面去<el-table-column width="1" v-show="false"></el-table-column>

完整代码如下
<el-table-column v-if="
tableDatas.chooseType =='selection'||
tableDatas.chooseType =='index'||
tableDatas.chooseType =='expand'" :type="tableDatas.chooseType" width="60" align="center"></el-table-column><!-- 增加多级表头 -->//循环前加的这一列,没有其他什么作用只是让这一例代替有用的列放在了表格最后面<el-table-column width="1" v-show="false"></el-table-column><div v-for="(item,index) in tableHead":key="index"><el-table-column v-if="item.child || false":label="item.name"><div v-for="(item2,index2) in item.child":key="index2"><st-Head :tableDatas="tableDatas":item="item2"></st-Head></div></el-table-column><st-Head v-if="!item.child":tableDatas="tableDatas":item="item"></st-Head></div>
版权归原作者 kq-blue 所有, 如有侵权,请联系我们删除。