1.从dcloud插件市场下载极光SDK插件 (可以云打包,也可以离线打包)
极光JCore官方SDK下载地址
https://ext.dcloud.net.cn/plugin?id=4028https://ext.dcloud.net.cn/plugin?id=4028
极光JPush官方SDK下载地址
极光JPush官方SDK - DCloud 插件市场极光JPush官方SDK HBuilder插件版本https://ext.dcloud.net.cn/plugin?id=4035
下载SDK插件

云打包:从插件市场点击for打云包,
离线打包:点击离线打包,将SDK下载到本地,在根目录中新建【nativeplugins】文件夹,将下载的文件放在里面

2.在项目中红配置mainifest.json
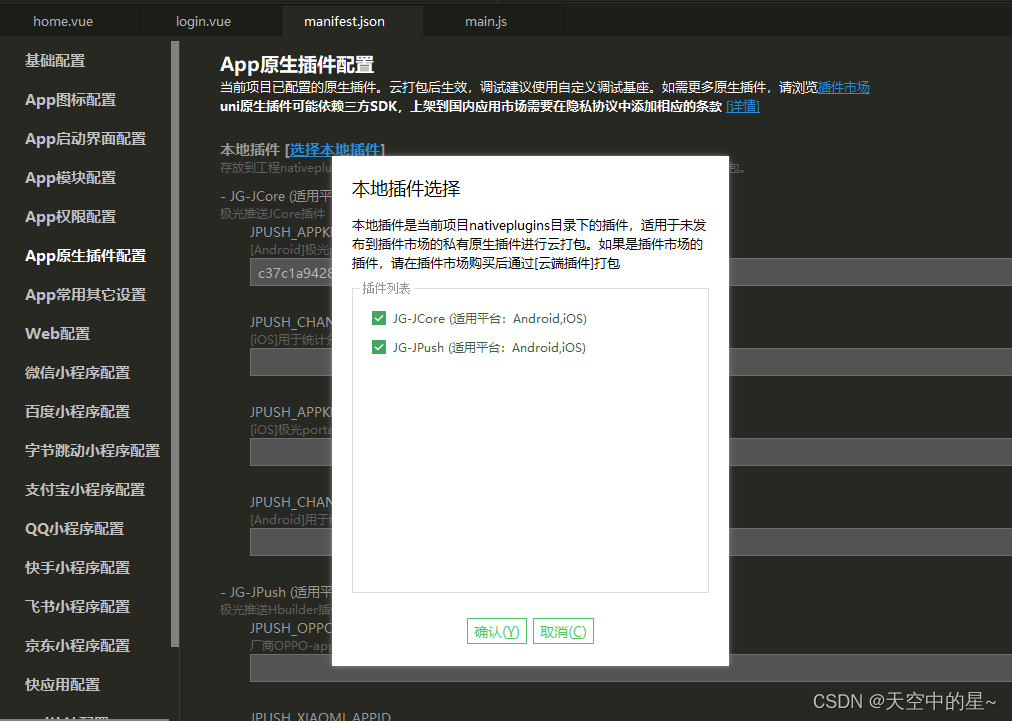
(1)本地插件,点击mainifest.json中的【APP原生插件配置】,选择本地插件,点击确定按钮导入,在mainifest.json的源码视图中配置应用包名和AppKey
添加本地插件

配置JG-JPUSH,设置Android和ios的应用包名
android_package_name:"包名"
ios_bundle_id:"包名"
配置JG-JCore ,设置Android和ios的应用包名和极光官网信息的AppKey
android_package_name:"包名"
ios_bundle_id:"包名"
JPUSH_APPKEY_ANDROID:"AppKey"
(2)云端插件配置
点击mainifest.json中的【APP原生插件配置】,选择云端插件,点击确定按钮导入,在mainifest.json的源码视图中配置应用包名和AppKey(跟上述一致)

3.页面代码
在App.vue中添加以下代码
<script>
const jpushModule = uni.requireNativePlugin('JG-JPush')
export default {
onLaunch: function() {
console.log('App Launch')
if (uni.getSystemInfoSync().platform == "ios") {
// 请求定位权限
let locationServicesEnabled = jpushModule.locationServicesEnabled()
let locationAuthorizationStatus = jpushModule.getLocationAuthorizationStatus()
console.log('locationAuthorizationStatus', locationAuthorizationStatus)
if (locationServicesEnabled == true && locationAuthorizationStatus < 3) {
jpushModule.requestLocationAuthorization((result) => {
console.log('定位权限', result.status)
})
}
jpushModule.requestNotificationAuthorization((result) => {
let status = result.status
if (status < 2) {
uni.showToast({
icon: 'none',
title: '您还没有打开通知权限',
duration: 3000
})
}
})
}
jpushModule.initJPushService();
jpushModule.setLoggerEnable(true);
jpushModule.addConnectEventListener(result => {
console.log(result)
let connectEnable = result.connectEnable
uni.$emit('connectStatusChange', connectEnable)
});
jpushModule.addNotificationListener(result => {
console.log(result)
if (result.notificationEventType == "notificationOpened") {
//点击窗口通知栏推送的消息 跳转指定页面
uni.navigateTo({
url: '/pages/home/warningCenter/warningCenter',
complete(res) {
console.log(res);
}
})
}
});
jpushModule.addCustomMessageListener(result => {
let type = result.type
let messageType = result.messageType
let content = result.content
uni.showToast({
icon: 'none',
title: JSON.stringify(result),
duration: 3000
})
})
jpushModule.addLocalNotificationListener(result => {
let messageID = result.messageID
let title = result.title
let content = result.content
let extras = result.extras
uni.showToast({
icon: 'none',
title: JSON.stringify(result),
duration: 3000
})
})
jpushModule.addGeofenceListener(result => {
let code = result.code
let type = result.type
let geofenceId = result.geofenceId
let userInfo = result.userInfo
uni.showToast({
icon: 'none',
title: '触发地理围栏',
duration: 3000
})
})
jpushModule.setIsAllowedInMessagePop(true)
jpushModule.pullInMessage(result => {
let code = result.code
console.log(code)
})
jpushModule.addInMessageListener(result => {
let eventType = result.eventType
let messageType = result.messageType
let content = result.content
console.log('inMessageListener', eventType, messageType, content)
uni.showToast({
icon: 'none',
title: JSON.stringify(result),
duration: 3000
})
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
登录页代码
<script>
const jpushModule = uni.requireNativePlugin('JG-JPush')
export default {
data() {
return {
//极光推送
connectStatus: '未连接',
registrationID: '未获得',
}
},
methods: {
//点击登录按钮
login() {
//登录成功后
//设置别名
jpushModule.setAlias({
'alias': this.phone,
'sequence': 1
})
},
connect() {
uni.$on('connectStatusChange', (connectStatus) => {
console.log('进入连接')
var connectStr = ''
if (connectStatus == true) {
connectStr = '已连接'
this.getRegistrationID()
} else {
connectStr = '未连接'
}
console.log('监听到了连接状态变化 --- ', connectStr)
this.connectStatus = connectStr
})
},
//获取推送ID
getRegistrationID() {
jpushModule.getRegistrationID(result => {
let registerID = result.registerID
console.log(result)
this.registrationID = registerID
})
}
},
onLoad() {
this.connect()
}
}
</script>
版权归原作者 天空中的星~ 所有, 如有侵权,请联系我们删除。