全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
辅助文档:HTML标签大全(实时更新)
本篇将讲述生命周期和自定义hooks,非常重要,请务必搞懂
文章目录
一、生命周期(函数)
组件的生命周期就是组件创建(created)、挂载(mounted)、更新(update)和销毁的过程,我们可以通过调用生命周期函数,在这些过程前后进行操作。
二、Vue2的生命周期
我们之所以要讲Vue2,是因为Vue2与Vue3有相通之处但也有不同的地方,而有些项目是用Vue2写的,为了防止理解出现障碍,故先说Vue2的生命周期。
1.创建前/创建完毕
在创建阶段,有两个生命周期函数:创建前函数和创建后函数。分别为beforeCreate 和 created

在组件创建前后,会自动执行你写在其中的函数(你可以将各个生命周期函数的顺序打乱,不影响Vue自动在对应事件时调用函数)。
2.挂载前/挂载完毕
我们用beforeMount和mounted来写挂载的生命周期函数。
所谓挂载,就是你写的内容出现在html页面上的过程。我们,可以用
debugger;
(断点测试)来更好的理解这个过程。

页面直接为空了,说明未能挂载成功。
3.更新前/更新完毕
我们用 beforeUpdate 和 updated来调用。
比如有一个按钮,你点击以下counter就加1.
在你不点击的时候,before和uodated都不会调用。当你点击之后,会先调用before,更改完之后,会调用updated。
4.销毁前/销毁后
我们用beforeDestroy和destroyed来调用
某个组件如果有存在条件,则在条件不满足的时候会被销毁,就会进入销毁这个生命周期。
三、Vue3的生命周期
1.创建
Vue3直接用setup模拟create过程了,没有before和created的区分了。
2.挂载
你先要引入onBeforeMount。
import {onBeforeMount} from vue'
再调用时,我们要这个函数中加入一个回调函数,这个回调函数就是在挂载时调用的。
onBeforeMount(()=>{})
同理有挂载完毕时调用的为
onMounted
3.更新
用法与挂载一致。请先引入
onBeforeUpdate
和
onUpdated
,然后在其中加入回调函数属性。
4.卸载(即Vue2的销毁)
同理,函数名为
onBeforeUnmount
和
onUnmounted
’
5.嵌套组件的生命周期
在父子组件中,子的优先于父的。
假设图片中为父组件调用子组件的案例,Vue会先创建挂载完person中的所有内容,才会回到父组件继续加载。所以子组件优先于父组件加载。
生命周期总结

比较常用的有
1.挂载完毕 : onMounted
2.更新完毕 : onUpdated
3.卸载之前 : onBeforeUnmount
四、自定义hooks
想要运行这个例子,请先安装npm i axios(在终端运行)
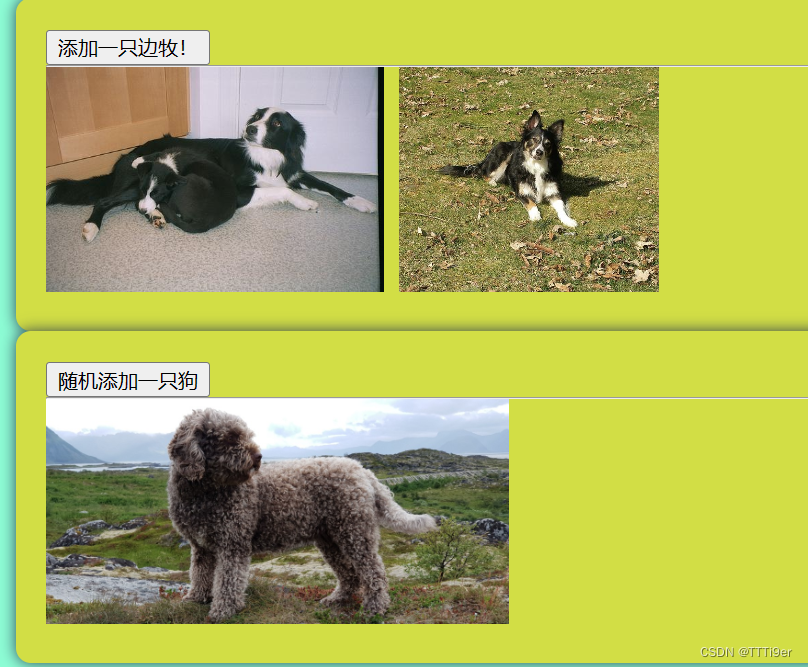
由于笔者喜欢边牧,下面的例子以随机获取一只边牧为例。
<template><div class ="style_test"><button @click="add_border_collie">添加一只边牧!</button><hr><img v-for="(bc,index) in border_collie":src="bc":key="index" class="sizee"></div><div class ="style_test"><button @click="add_dog">随机添加一只狗</button><hr><img v-for="(bc,index) in dog":src="bc":key="index" class="sizee"></div></template><script lang="ts">
export default{
name :'Test'//组件名}</script><script lang="ts" setup>
import {reactive, ref} from 'vue'
import axios from 'axios';
let border_collie=reactive([])
let dog=reactive([])
async function add_border_collie(){
try{
let result=await axios.get('https://dog.ceo/api/breed/collie/border/images/random')
border_collie.push(result.data.message)}catch(error){alert(error)}}
async function add_dog(){
try{
let result=await axios.get('https://dog.ceo/api/breeds/image/random')
dog.push(result.data.message)}catch(error){alert(error)}}</script><style scoped>.style_test{
background-color:rgb(208,223,40);
box-shadow:0010px;
border-radius:10px;
padding:20px;}.sizee{
height:150px;
margin-right:10px;}</style>

为了照顾不喜欢边牧的人,我们又添加了一个随机添加狗狗。这就导致代码一大坨,不好维护,而且事实上,这与vue2也没什么区别。
那么接下来我们就要说到自定义hook(前端的模块化编程)。
我们现在src文件夹下建立hooks文件,然后在这个文件夹中新建一个.ts文件。
把一个模块需要用的所有内容写进去,然后return一个外部可以调用的接口即可。比如这里我把获取边牧图片的模块放了进去
import {reactive, ref} from 'vue'
import axios from 'axios';
export defaultfunction(){
let border_collie=reactive([])
async function add_border_collie(){
try{
let result=await axios.get('https://dog.ceo/api/breed/collie/border/images/random')
border_collie.push(result.data.message)}catch(error){alert(error)}}return{border_collie,add_border_collie}}
之后,在父亲组件中,我们需要引入,引入使用就行了。
import get_bc from '@/hooks/get_bc';const{border_collie,add_border_collie}=get_bc()
功能完全不变。这就给我们提供了一个可以封装的写法,防止主组件过于乱,方便维护,方便结对编程。
hooks是Vue3组合式API的真谛
版权归原作者 TTTi9er 所有, 如有侵权,请联系我们删除。