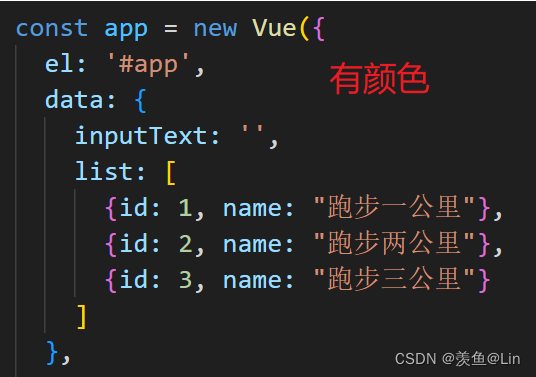
问题描述: vscode中vue代码没有高亮显示
**对比: **


解决:
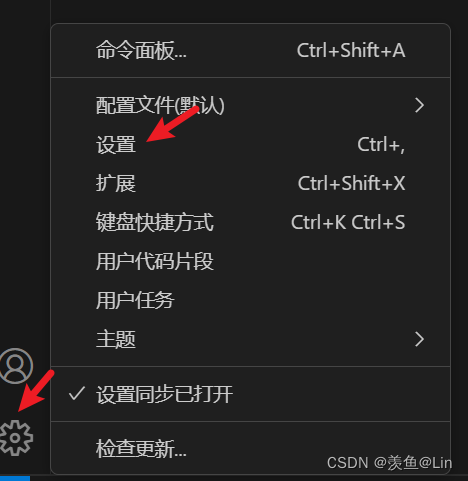
- 点击左下角的齿轮, 选择设置

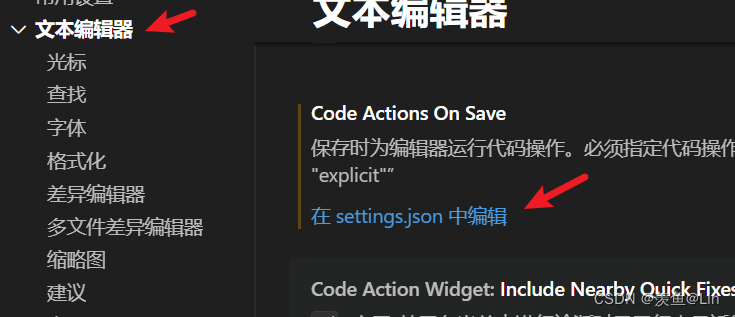
- 点击文本编辑器, 找到"在settings.json中编辑"

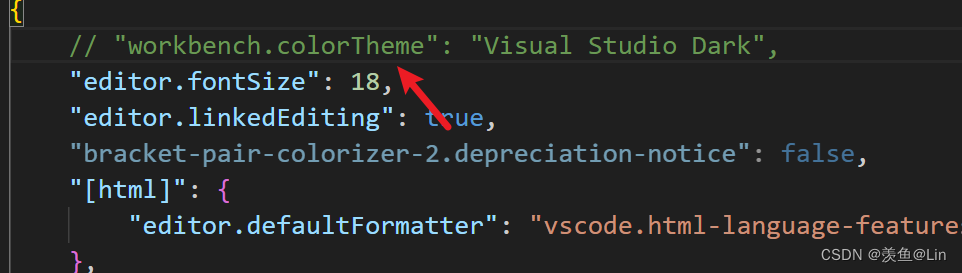
- Ctrl + F查找, 找到workbench.colorTheme属性, 将其注释并保持

本文转载自: https://blog.csdn.net/Suffering_Dark/article/details/136487641
版权归原作者 羡鱼@Lin 所有, 如有侵权,请联系我们删除。
版权归原作者 羡鱼@Lin 所有, 如有侵权,请联系我们删除。