在项目中遇到了,需要实现字符串和Unix时间戳的相互转换,随手记录一下。
我使用的组件库为Naive UI,涉及到的组件为日期选择器(Date Picker)。作者在文档中写道:
实话说我不喜欢这个 feature,因为多数情况下,传递时间字符串不是个最佳实践。但是现实世界是复杂的,我希望这个功能能帮你解决一些棘手的问题,比如为了后端传过来的数据买账。
事实也确实如此,那今天就来倒腾倒腾这些和日期有关的东西吧!
部分内容来自
Day.js中文网
Naive UI
目录
一、字符串—>Unix时间戳(毫秒)
(一)使用Date.parse()
Date.parse() 方法解析一个表示某个日期的字符串,并返回从 1970-1-1 00:00:00 UTC 到该日期对象(该日期对象的 UTC 时间)的毫秒数,如果该字符串无法识别,或者一些情况下,包含了不合法的日期数值(如:2015-02-31),则返回值为 NaN。
const str ='2023-10-8'const ttmp = Date.parse(str);
console.log("ttmp", ttmp);
打印结果:
str为表示日期的字符串。
该字符串应该能被 Date.parse() 正确方法识别(即符合 IETF-compliant RFC 2822 timestamps 或 version of ISO8601)。
IETF-compliant RFC 2822 timestamps
version of ISO8601
(二)使用dayjs()解析为Date对象,使用Date上的方法
const d =dayjs('2023-10-8')const ttmp1 = d.valueOf()const ttmp2 =Number(d)
打印结果:
二、Unix时间戳(毫秒)—>字符串,使用dayjs()
我们先来了解一些dayjs的知识
(一)解析
解析后,返回一个Day.js对象
1.当前时间
直接调用dayjs(),返回一个包含当前日期和时间的Day.js对象
var now =dayjs()
console.log(now)
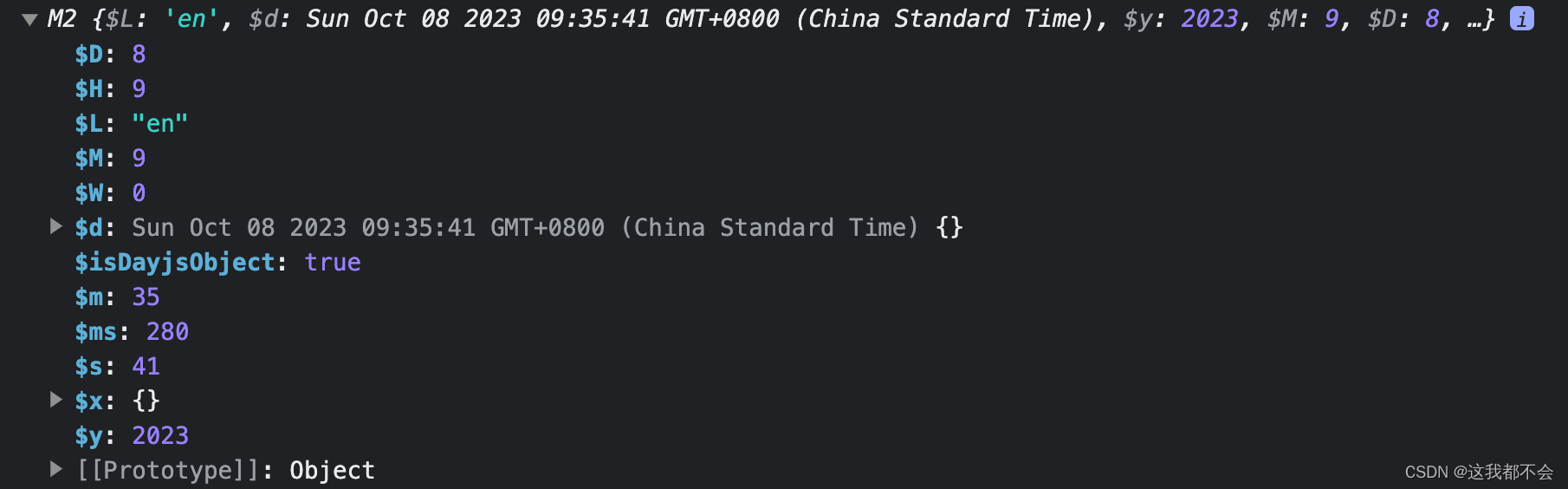
在控制台中打印解析出来的内容:
年份:
y
月份
:
y 月份:
y月份:M+1
天数:
D
时
:
D 时:
D时:h
分:
m
秒
:
m 秒:
m秒:s
2.ISO 8601格式的字符串
const d =dayjs('2018-04-04T16:00:00.000Z')
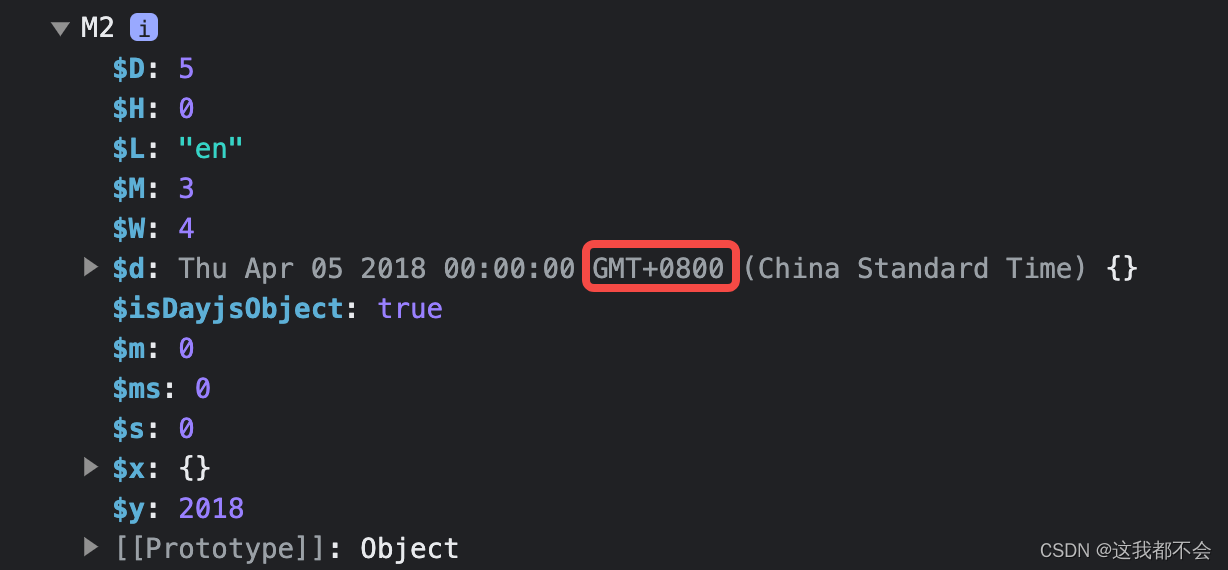
console.log(d)
dayjs()会将ISO 8601格式的字符串按以下方式解析
Day.js中文网提示:
为了保证结果一致,当解析除了 ISO 8601 格式以外的字符串时,您应该使用 String + Format。
3.Unix时间戳(毫秒)
同样的,传入一个Unix时间戳(13 位数字,从1970年1月1日 UTC 午夜开始所经过的毫秒数) ,dayjs也会进行相同的解析,创建一个Day.js对象
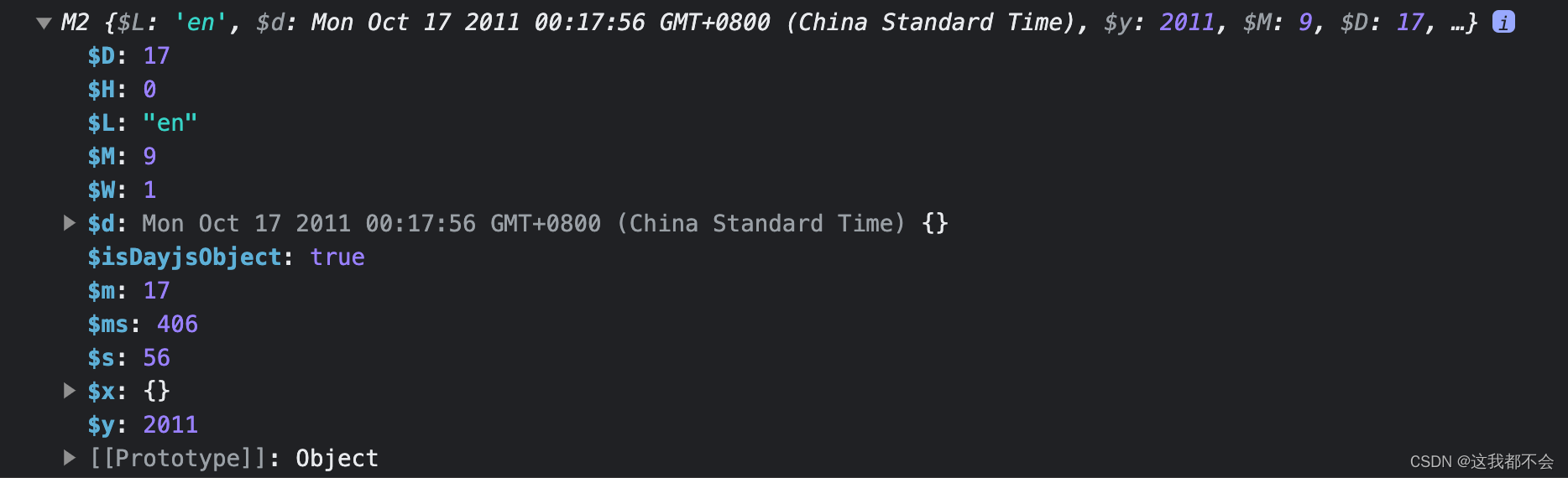
这里推荐一个时间戳转换工具:https://tool.lu/timestamp/在这里插入图片描述
dayjs(1318781876406)
4.Unix时间戳(秒)
解析传入的一个 Unix 时间戳 (10 位数字,从1970年1月1日 Utc 午夜开始所经过的秒数) 创建一个 Day.js 对象。
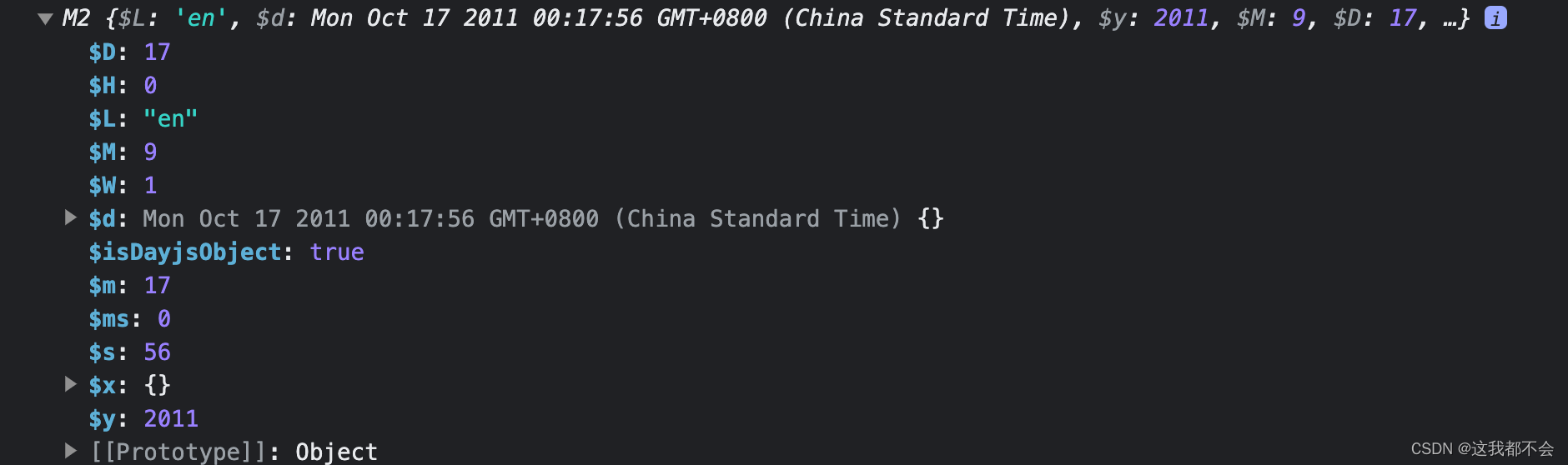
dayjs.unix(1318781876)

5.Date对象
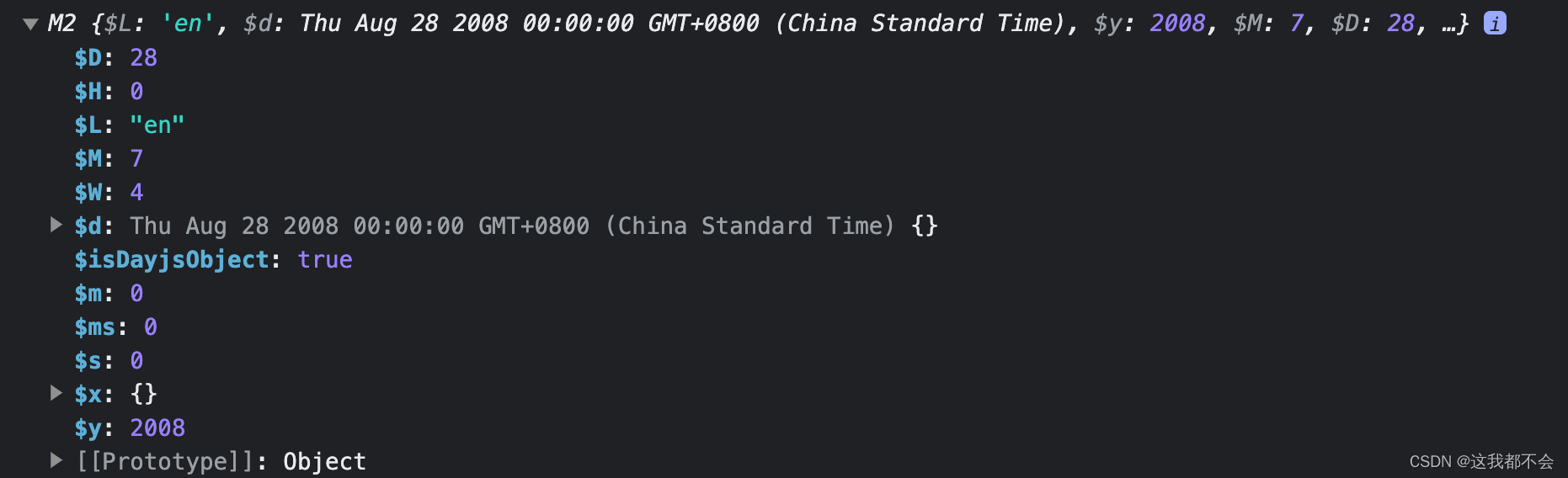
var d =newDate(2008,7,28)var day =dayjs(d)

(二)格式化显示
1.手动拼接
如果你不太了解dayjs的格式化方法,你完全可以通过Day.js对象自己拼接出想要的格式。
例如,对于"YYYY/MM/DD HH:mm:ss"的格式,拼接方法如下:
constformatTimestamp=(ttmp: number)=>{var y =dayjs(ttmp).$y.toString();var m =dayjs(ttmp).$M+1>=10?(dayjs(ttmp).$M+1).toString():"0"+(dayjs(ttmp).$M+1).toString().toString();var d =dayjs(ttmp).$D>=10?dayjs(ttmp).$D.toString():"0"+dayjs(ttmp).$D.toString().toString();var ht =dayjs(ttmp).$H>=10?dayjs(ttmp).$H.toString():"0"+dayjs(ttmp).$H.toString();var mt =dayjs(ttmp).$m >=10?dayjs(ttmp).$m.toString():"0"+dayjs(ttmp).$m.toString();var s =dayjs(ttmp).$s >=10?dayjs(ttmp).$s.toString():"0"+dayjs(ttmp).$s.toString();return y +"/"+ m +"/"+ d +" "+ ht +":"+ mt +":"+ s;};
2.dayjs().format()
但如果你了解dayjs的话,你会发现它其实是有格式化函数的~即一行代码就可以解决了~!有空还是得多看看文档啊。。。现成的format不用,整什么真假掺半的原生js,我还搁这儿美呢。。。
dayjs(ttmp:number).format('YYYY-MM-DD HH:mm:ss')
三、在中使用
对于Naive UI中的日期选择器(Date Picker)组件,作者已经给我们留好API了,感谢他
<template><pre>{{ formattedValue }}</pre><n-date-picker
v-model:formatted-value="formattedValue"
value-format="yyyy.MM.dd HH:mm:ss"
type="datetime"
clearable
/></template><script lang="ts">import{ defineComponent, ref }from'vue'exportdefaultdefineComponent({setup(){return{formattedValue:ref('2007.06.30 12:08:55')}}})</script>
结束~!
版权归原作者 这我都不会 所有, 如有侵权,请联系我们删除。