
前端学习路线小总结:
- 基础入门:
- HTML CSS JavaScript
- 三大主流框架:
- VUE REACT Angular
- 深入学习:
- 小程序 Node jQuery TypeScript 前端工程化
一起学习CSS吧!
一.CSS简介
1.什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)。
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 外部样式表可以极大提高工作效率,通常存储在CSS文件中
- 多个样式定义可层叠为一个
p
{
color:red;
text-align:center;
}
二.CSS语法
1.语法规则
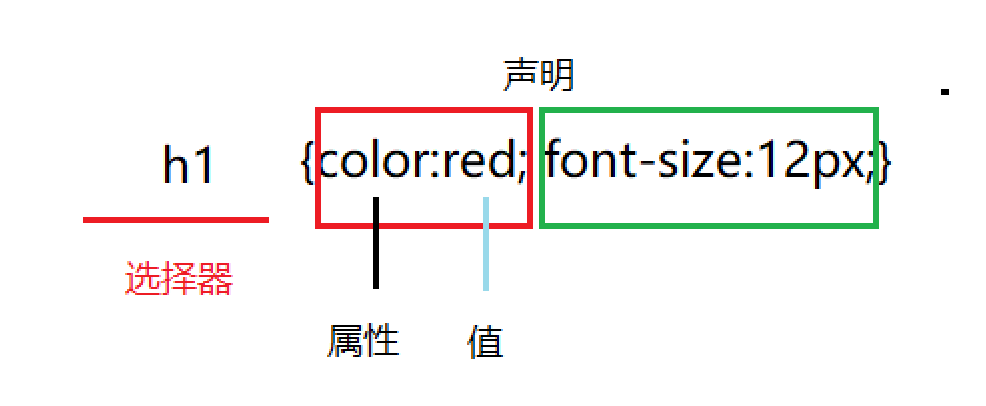
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
2.注释
CSS注释以
/*
开始, 以
*/
结束,注释是为了提高代码的可读性!
/*注释*/
p
{
text-align:center;
/*注释*/
color:red;
}
三.CSS选择器
如果要在HTML元素中使用CSS样式,则需要在元素中使用选择器!
1.CSS的id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>小橙子前端教程!</title><style>#p1{color: red;}</style></head><body><pid="p1">通过id选择器把这一段文字设置为红色!</p><p>这一段文字不受上面的影响!</p></body></html>

2.CSS的class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用,class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>小橙子前端教程!</title><style>.center{text-align: center;}</style></head><body><h1class="center">标题居中</h1><pclass="center">段落居中</p></body></html>

同时也可以指定特定的HTML元素使用class。
p.center {text-align:center;}
四.CSS创建
浏览器会根据样式表格式化HTML文档!有三种方法可以插入样式表:
1.外部样式表
当样式需要应用于很多界面的时候,通常使用外部样式表,使用外部样式表的优点是可以通过改变一个文件来改变整个HTML文档的样式布局,每个页面使用
<link>
标签链接到样式表。
<link>
标签在文档的头部。
<head><linkrel="stylesheet"type="text/css"href="mystyle.css"><!--rel 属性是必须的,规定当前文档与被链接文档/资源之间的关系。--></head>
2.内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。使用
<style>
标签在文档头部定义内部样式表。
<style>hr{color: sienna;}p{color: red;}body{background-color: aqua;}</style>
3.内联样式
当样式只需要在元素上应用一次时可以使用内联样式,但是由于内联样式把表现和内容混在一起,所以不建议使用!
<pstyle="color:red">内联样式不建议使用!</p>
4.多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
内部样式表和外部样式表中存在重复的部分,内部样式表将取代外部样式表中的部分!
外部样式表:
h3
{
color:red;
font-size:12px;
}
内部样式表:
h3
{
font-size:20pt;
}
最终效果:
h3
{
color:red;
font-size:20px;
}
颜色属性继承自外部样式表,字体大小属性将取代外部样式表中的部分。
5.多重样式的优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
优先级:(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
五.CSS 背景
CSS 背景属性用于定义HTML元素的背景。CSS背景有以下的效果:
1.背景颜色
background-color
属性定义了元素的背景颜色,在
body
选择器中使用!
body {background-color:grey;}
CSS中的颜色通常有以下三种定义方式:
- 十六进制 - 如:“#ff0000”
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
2.背景图像
background-image 属性描述了元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
background-image: url('images/1.jpg');<!--HTML文档和图片文件不在同一个文件夹下面,使用相对路径-->
3.背景图像 - 水平或垂直平铺
background-image
属性默认会在页面的水平或者垂直方向平铺。但是有时候图片在水平和垂直方向平铺不能达到想要的效果,可以选择只在某一方向平铺。
4.背景图像- 设置定位与不平铺

为了让背景图片不影响文本的排版可以使用
background-repeat
属性让图片不平铺,以达到预期的效果!
同时可以通过
background-position
属性设置图片显示的位置,让文本达到最佳的显示效果!
body
{
background-image:url('images/pai.jpg');
background-repeat:no-repeat;
background-position:right top;/*设置背景图像的起始位置。*/
}

5.背景- 简写属性
为了简化页面背景属性的代码,可以将这些属性合并在同一个属性中。背景颜色的简写属性为
"background"
。
body {background:grey url('images/pai.jpg') no-repeat right top;}
六.CSS文本
1.文本颜色
颜色属性用来设置文字的颜色。
body {color:red;}
2.文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本的水平排列方式有居中,对齐到左,对齐到右,两端对其。
h1 {text-align:center;}
p {text-align:justify;/*两端对齐*/}
3.文本修饰
text-decoration
属性用来设置或删除文本的装饰。
a {text-decoration:none;/*用来删除链接的下划线*/}
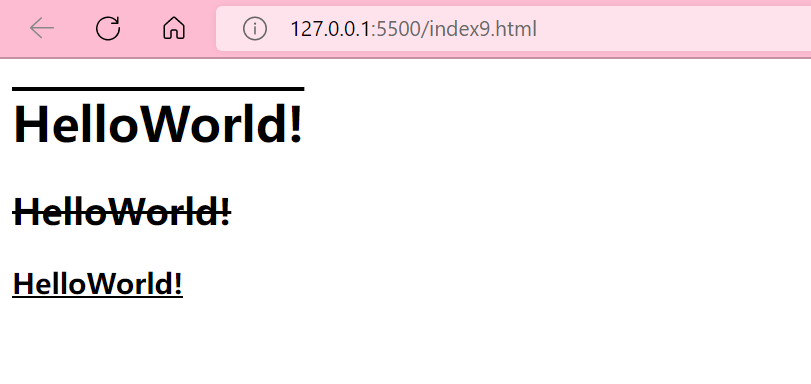
同时,还可以使用
text-decoration
属性来增强文章的阅读效果。
<style>h1{text-decoration: overline;}h2{text-decoration: line-through;}h3{text-decoration: underline;}</style>

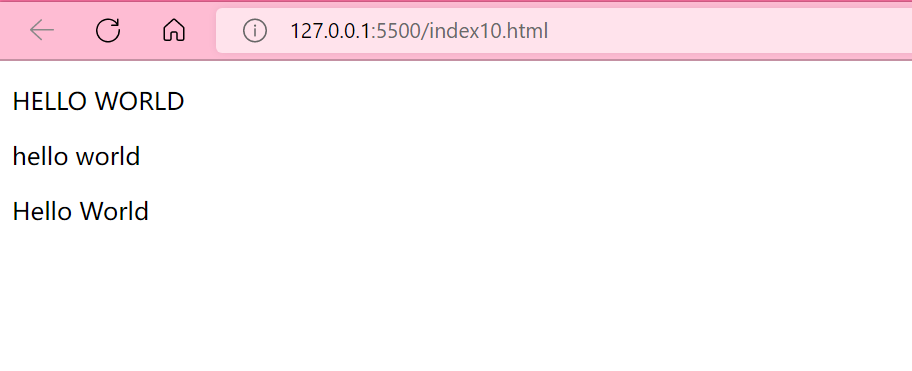
4.文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
<style>
p.uppercase{text-transform:uppercase;}/*大写*/p.lowercase{text-transform:lowercase;}/*小写*/p.capitalize{text-transform:capitalize;}/*首字母大写*/
</style>

5.文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p{text-indent:14px;}
七.CSS文字
CSS字体属性定义字体,加粗,大小,文字样式。
1.CSS字体类型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)
- 特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)
通用字体系列说明展示SerifSerif字体中字符在行的末端拥有额外的装饰 Sans-serif字体中字符在行的末端没有额外的装饰
Sans-serif字体中字符在行的末端没有额外的装饰 Monospace所有的等宽字符具有相同的宽度
Monospace所有的等宽字符具有相同的宽度
2.字体系列
font-family 属性设置文本的字体系列。
font-family
属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
3.字体样式
我们可以通过字体样式设置正常或者斜体!
p.normal {font-style:normal;}
p.italic {font-style:italic;}

4.字体大小
font-size
属性设置文本的大小, 字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
4.1设置字体的大小像素
为了控制字体的大小,可以设置字体的大小像素。
p {font-size:14px;}
可以通过缩放浏览器来调整字体的大小,但是实际调整的是页面的大小。
4.2用em来设置字体大小
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为
em=px/16=em。
p{font-size:0.875em;}/* 14px/16=0.875em */
4.3使用百分比和EM组合
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比。
body{font-size:100%;}p{font-size:0.875em;}
在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
八.CSS链接
1.链接样式
不同的链接可以有不同的样式,链接的不同状态也可以有不同的样式。
链接的四种状态:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link{color:black;}/* 未访问链接*/a:visited{color:greenyellow;}/* 已访问链接 */a:hover{color:red;}/* 鼠标移动到链接上 */a:active{color:blue;}/* 鼠标点击时 */
a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面。
2.文本修饰
text-decoration
属性主要用于删除链接中的下划线:
a:link{text-decoration:none;}a:visited{text-decoration:none;}a:hover{text-decoration:underline;}a:active{text-decoration:underline;}
3.背景颜色
背景颜色属性指定链接背景色:
a:link{background-color:#B2FF99;}/* 未访问链接 */a:visited{background-color:#FFFF85;}/* 已访问链接 */a:hover{background-color:#FF704D;}/* 鼠标移动到链接上 */a:active{background-color:#FF704D;}/* 鼠标点击时 */
九.CSS列表
CSS中可以使用不同的列表项标记来实现列表。
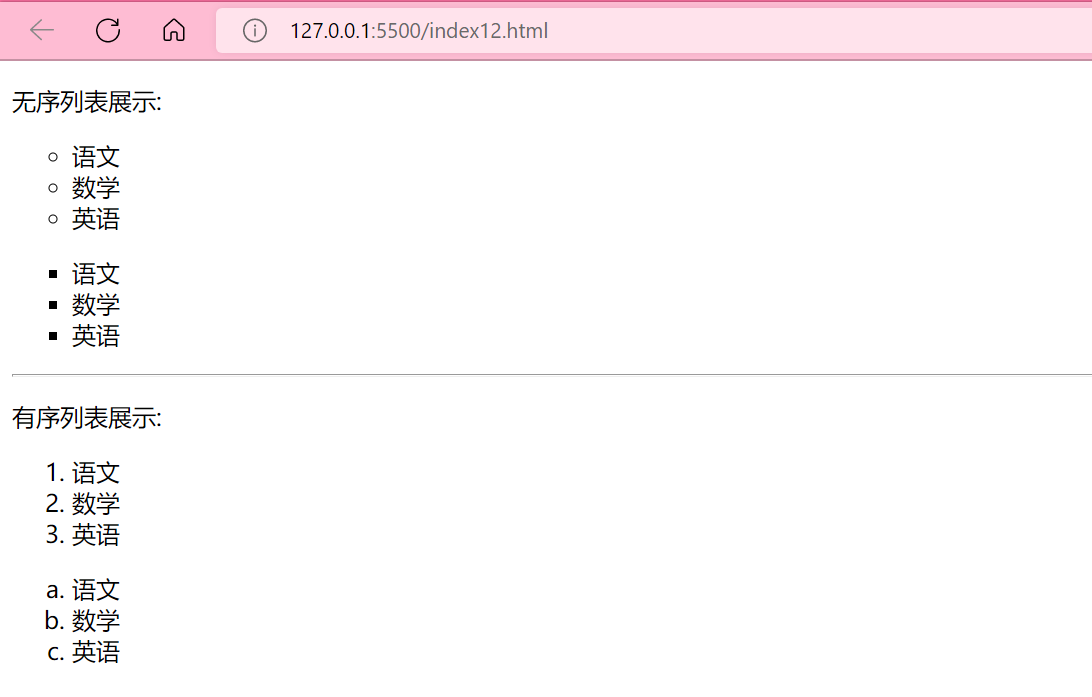
1.无序列表和有序列表
list-style-type
属性指定列表项标记的类型。
<style>ul.a{list-style-type: circle;}ul.b{list-style-type: square;}ol.c{list-style-type: decimal;}ol.d{list-style-type: lower-alpha;}</style>

2.标记为图像的列表
<style>ul{list-style-image:url('images/1.png');}</style>

3.列表属性值简写
在单个属性中可以指定所有的列表属性,但是指定时必须按照一定的顺序!
例如按照以下顺序指定列表属性:
- list-style-type
- list-style-position
- list-style-image
ul
{
list-style:square url("images/3.png");
}
list-style-type: none;设置列表类型为没有列表项标记!
十.CSS表格
1.表格边框
使用
border
属性指定CSS表格的边框。
2.折叠边框
border-collapse
属性设置表格的边框是否被折叠成一个单一的边框或隔开。
3.表格宽度和高度
Width
和
height
属性定义表格的宽度和高度。
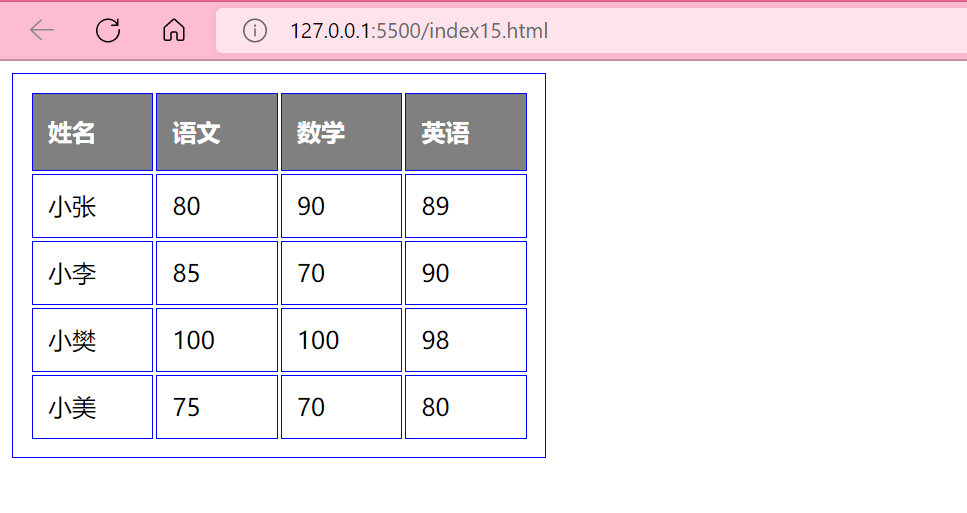
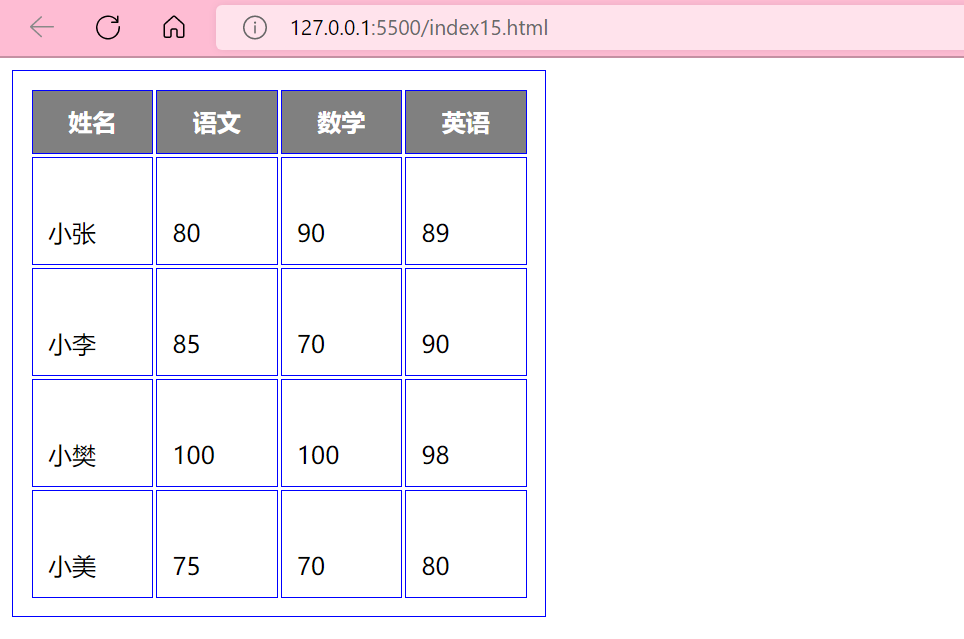
4.表格文字对齐
水平对齐:
<style>table, td, th{border:1px solid blue;padding:10px;width:25%;text-align:left;}th{background-color:grey;color:white;height:30px;}</style>

垂直对齐:
td
{
height:50px;
vertical-align:bottom;
}

表格中的文字对齐方式分为水平对齐和垂直对齐:
text-align属性设置水平对齐方式,向左,右,或中心。vertical-align属性设置垂直对齐方式,顶部,底部或中间。
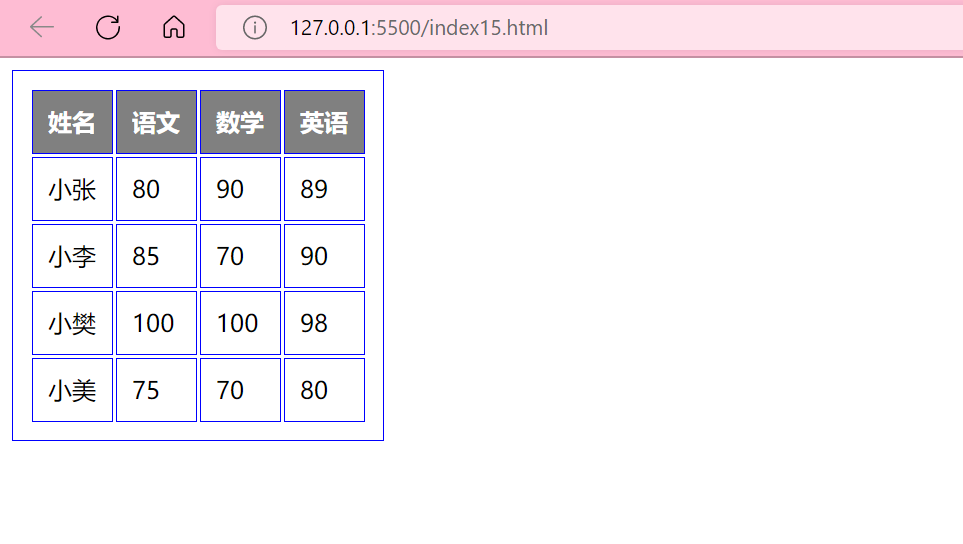
5.表格填充
td
和
th
元素的填充属性可以控制边框和表格内容之间的间距。
td
{
padding:15px;
}

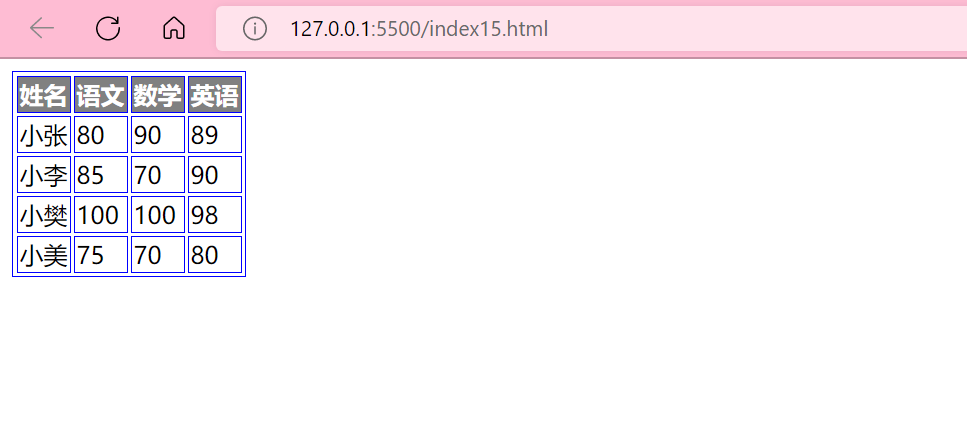
6.表格颜色
我们可以指定表格边框的颜色,文本的颜色和背景颜色。
<style>table, td, th{border:1px solid blue;}th{background-color:grey;color:white;}</style>

版权归原作者 橙子! 所有, 如有侵权,请联系我们删除。