【百度地图】百度地图的使用方法 和 在vue中如何使用百度地图(超详细)
1- 介绍
百度地图功能强大,本篇文章只是对百度地图
JavaScript API
进行一个介绍~
- 官方网址 百度地图开放平台
- LBS:LocationBusinessServer 基于定义位置的商业服务
百度地图
JavaScript API是一套由
JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持
HTML5特性的地图开发。
2- 使用
2-1注册
在使用百度地图之前,要拥有一个自己的百度账号,申请注册成为百度开发者,然后创建一个应用,就可以获取到一个唯一的服务秘钥(
AK
)
- 具体流程

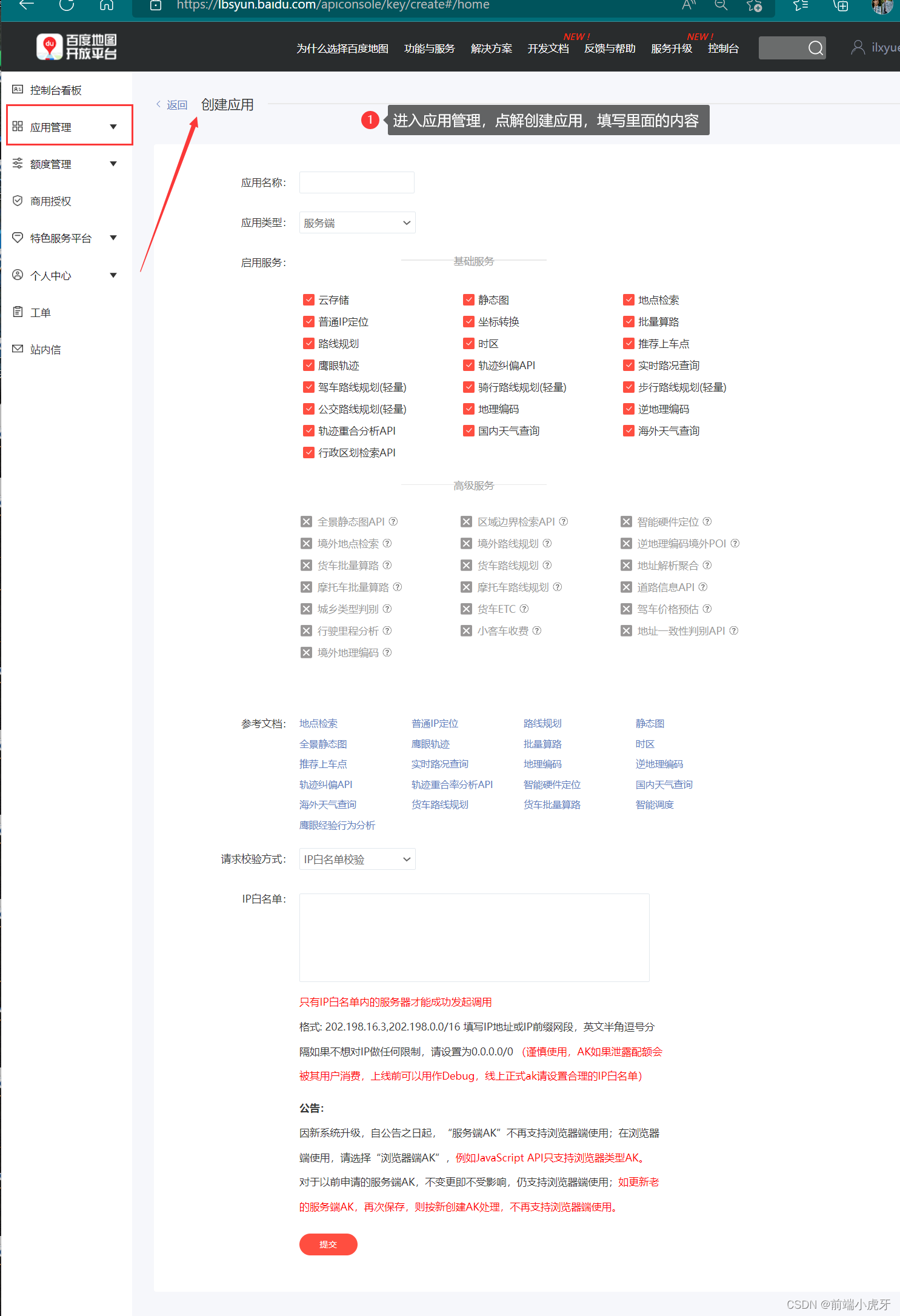
2-2创建应用

2-3获取AK

经过以上三步,就创建好属于自己的一个
AK
了
3- helloword (入门指南)
- 首先,我们看着官方文档操作一下,如何使用?
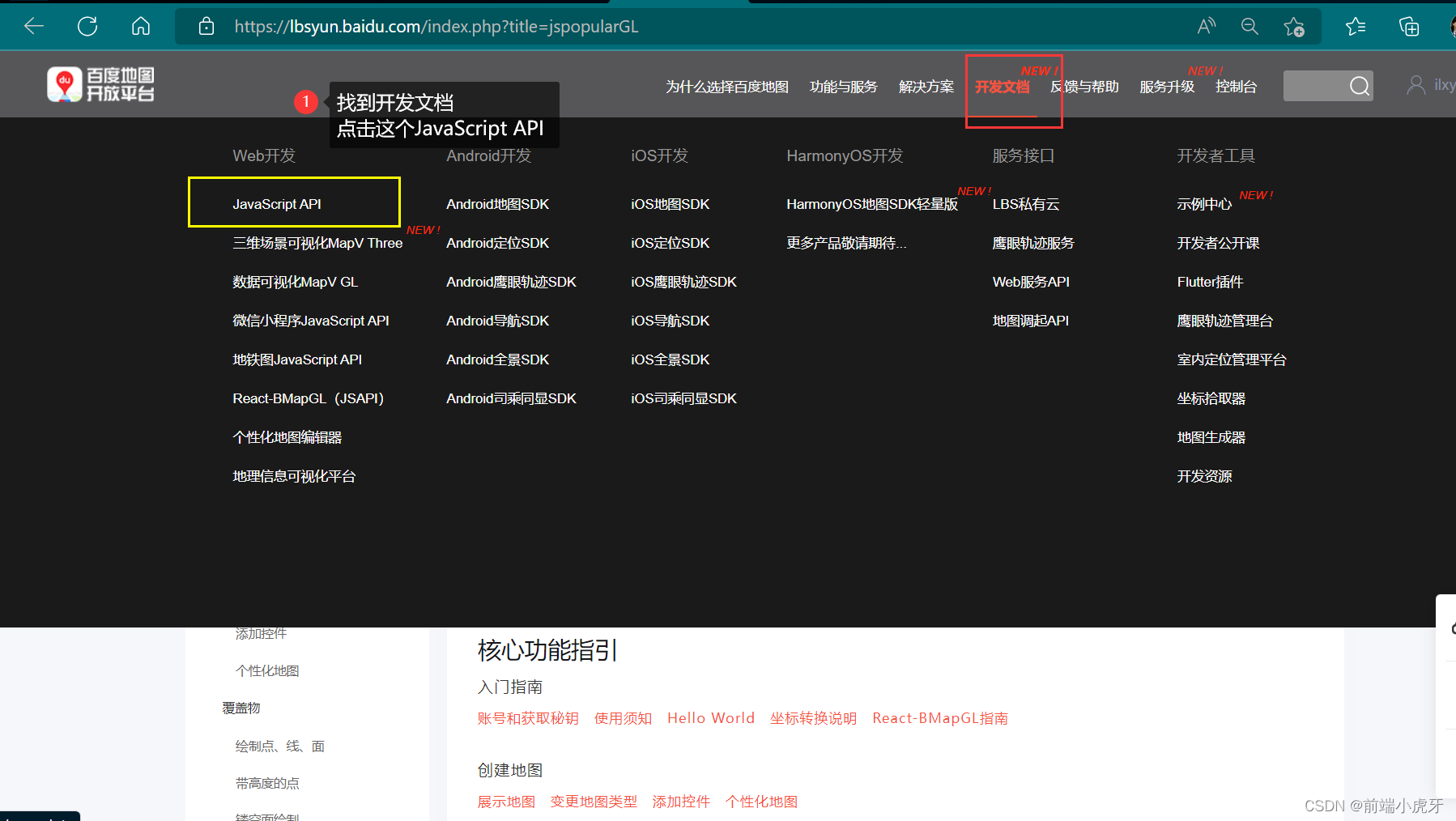
- step1 : 在官方网址下,找到开发文档下的
JavaScript API

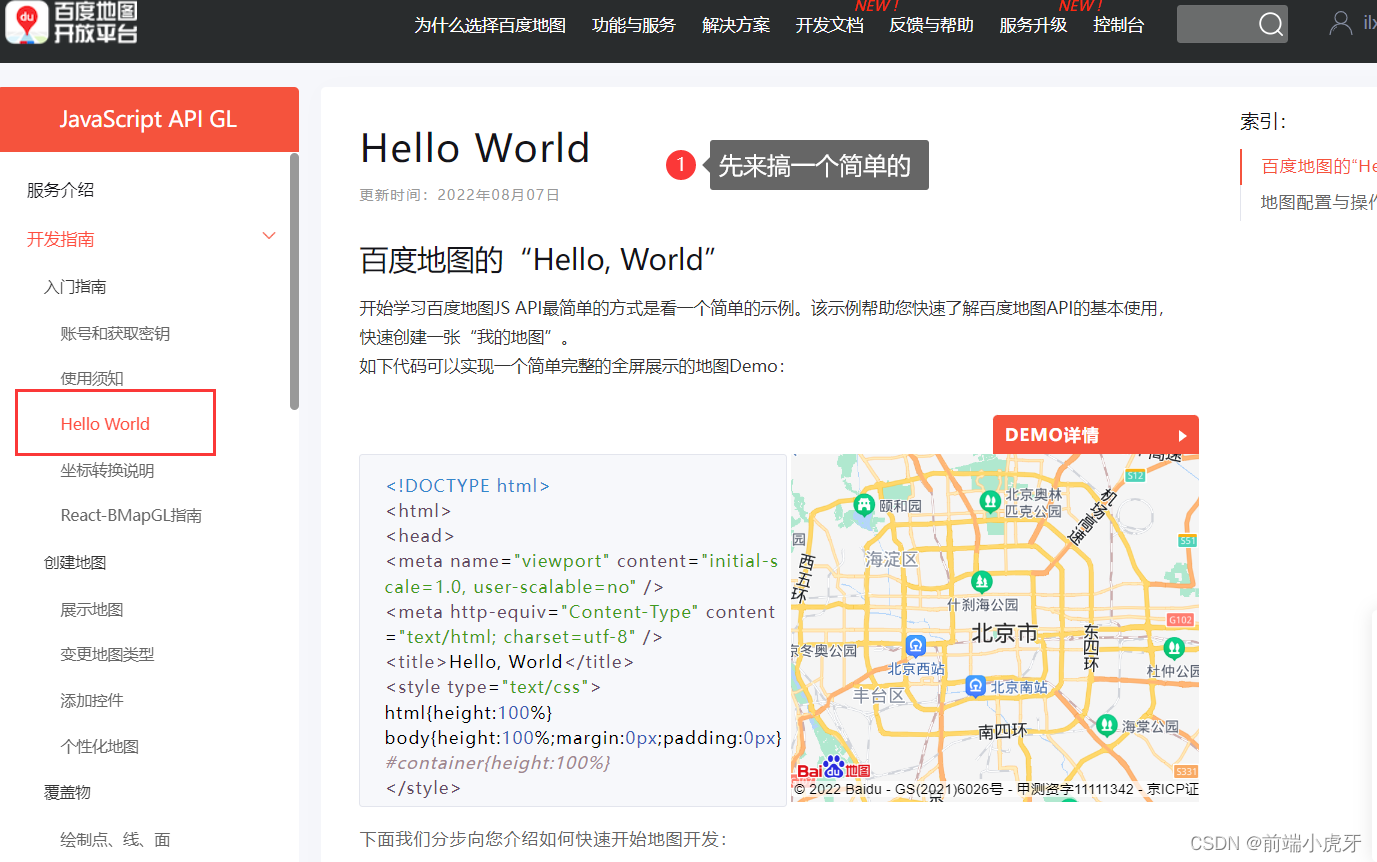
- 点击进入,找到Hello World

- 按照下列步骤进行

- 代码部分
01 引入js
<script
type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=6zAD8CIavtzWnkGg0a7roush5maGMIPn"></script>
02 准备容器
<styletype="text/css">html{height: 100%;}body{height: 100%;margin: 0px;padding: 0px;}#container{height: 100%;}</style></head><body><!-- 准备容器 --><divid="container"></div></body>
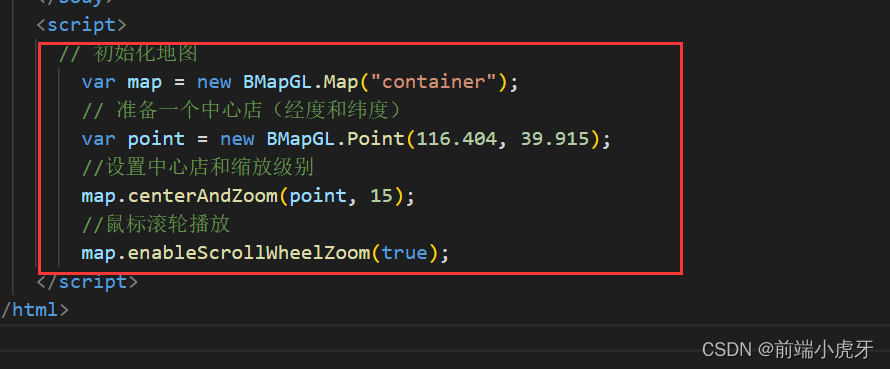
03 初始化地图
// 初始化地图var map =newBMapGL.Map("container")
04 创建一个地图中心点
// 准备一个中心点(经度和纬度)var point =newBMapGL.Point(116.404,39.915);
05 设置中心点和滚轮缩放
//鼠标滚轮播放
map.enableScrollWheelZoom(true);

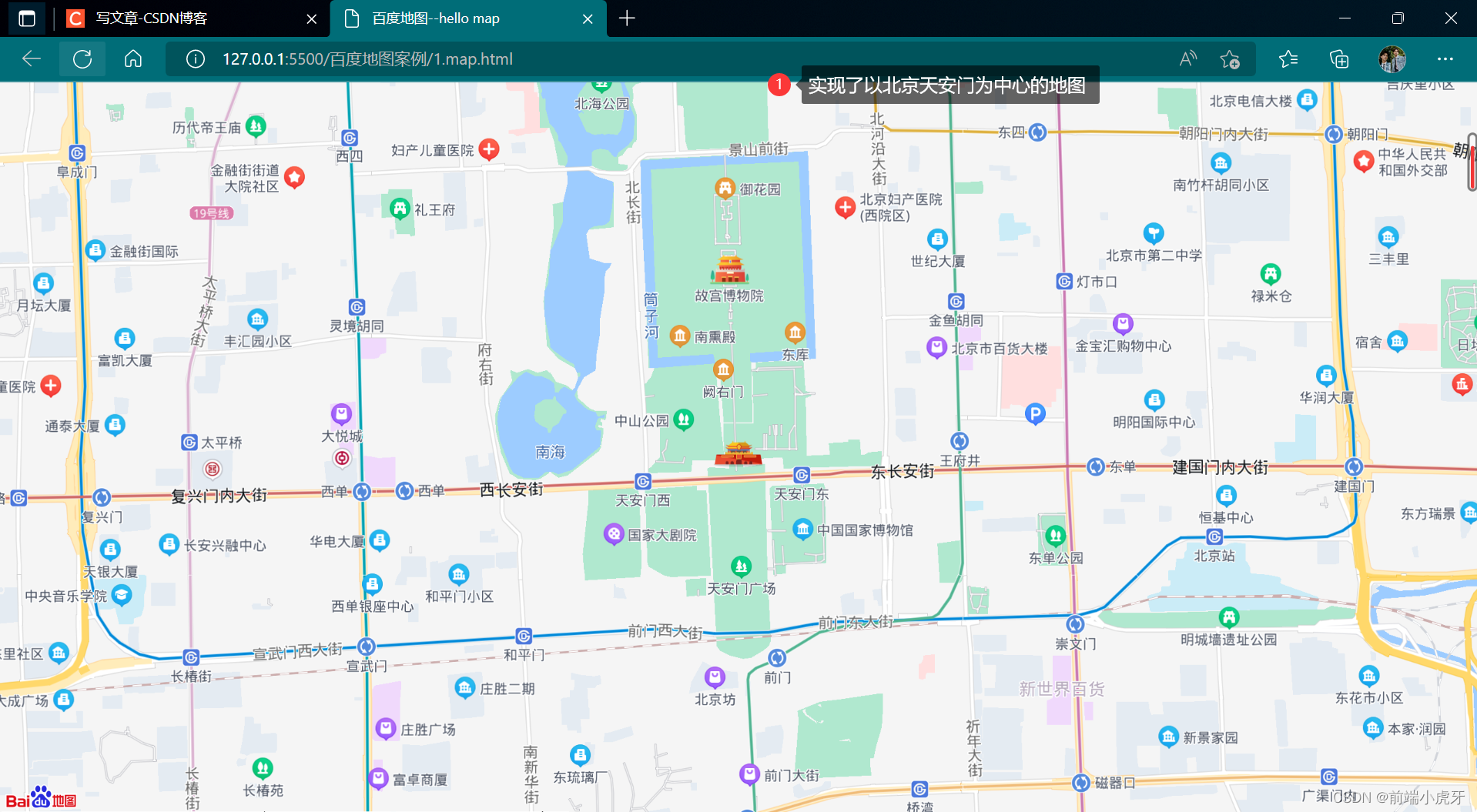
- 运行代码

3- 添加控件(创建地图)
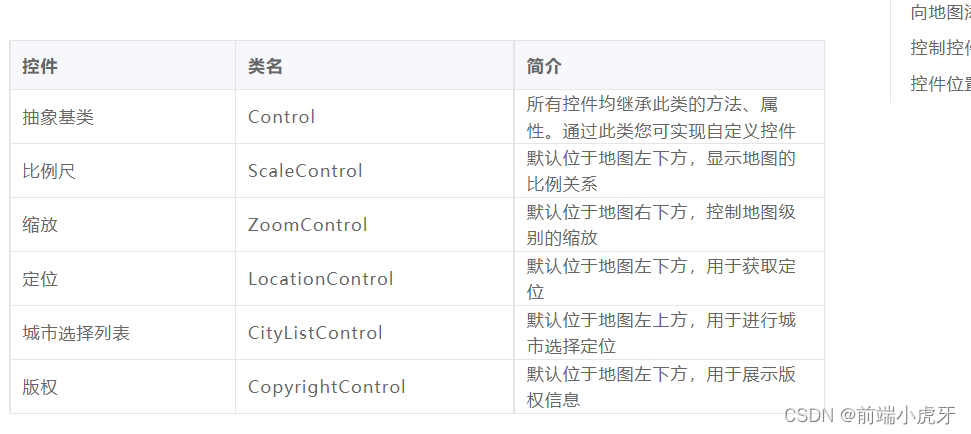
我们给地图添加控件,控件是负责与地图交互的UI元素,百度地图JS API支持比例尺、缩放、定位、城市选择列表、版权,以及自定义控件。
- 控件介绍


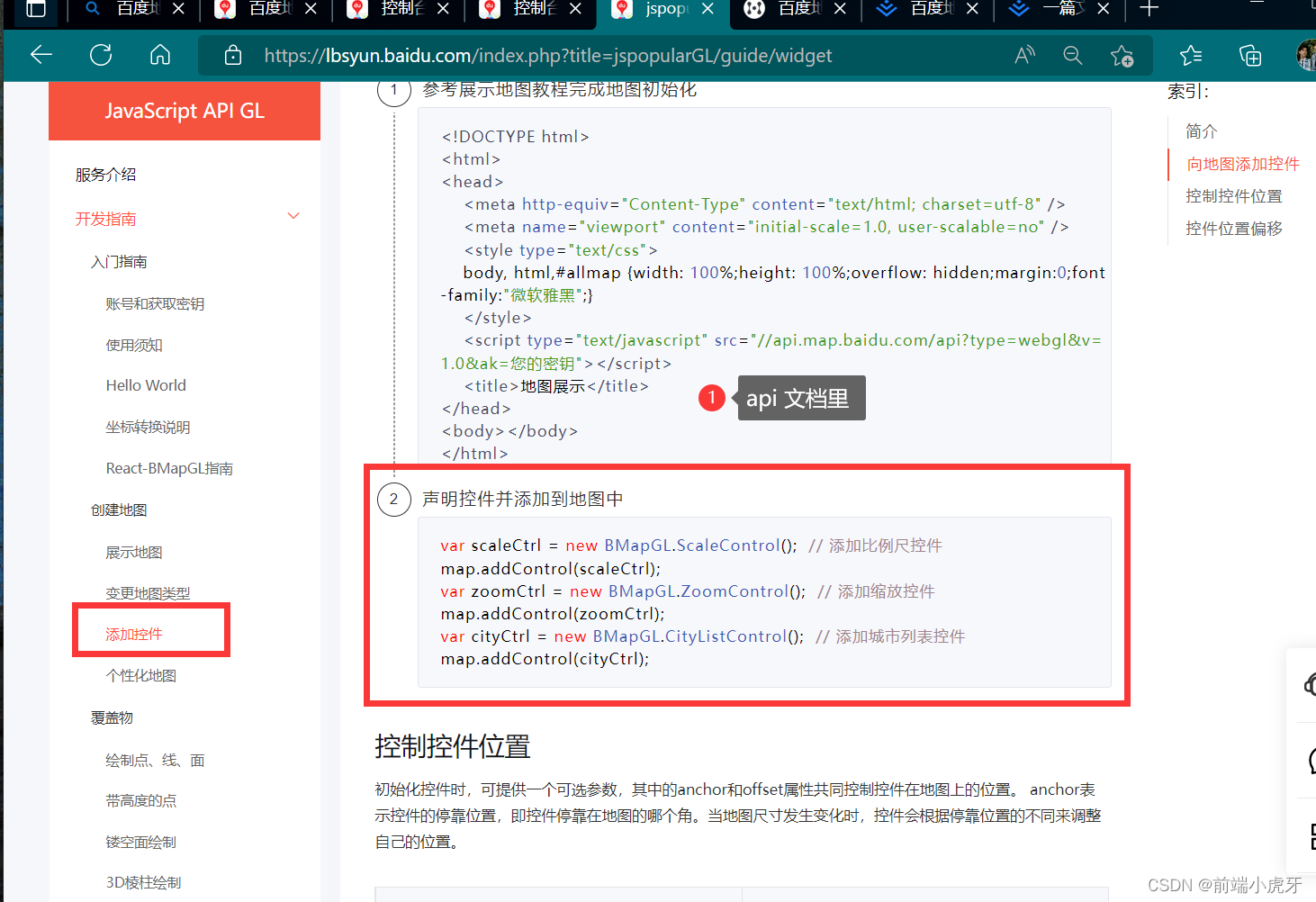
- 向地图添加控件
使用
Map.addControl()方法
向地图添加控件。
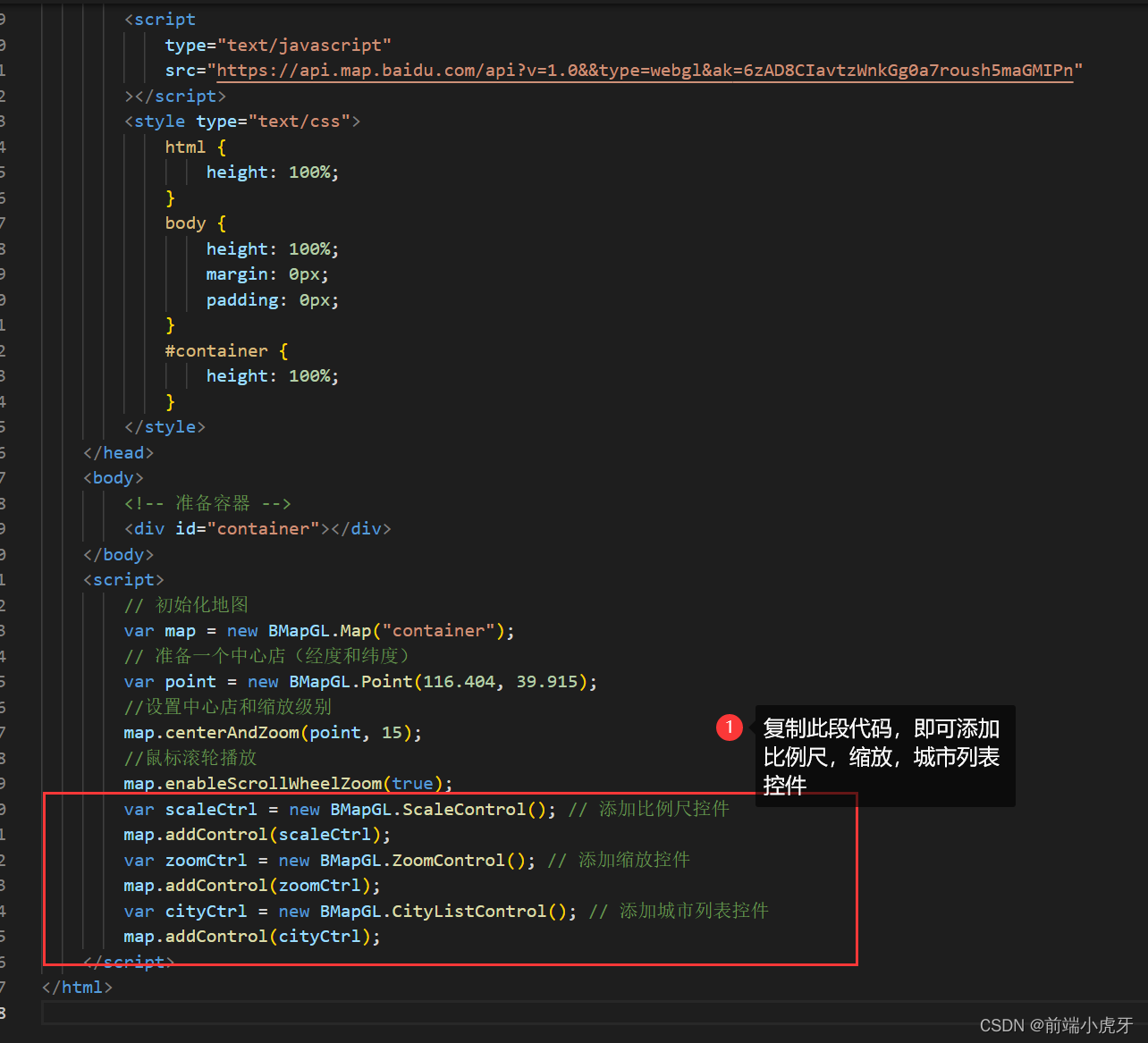
- 声明控件并添加到地图中(复制此段代码到案例中)
var scaleCtrl =newBMapGL.ScaleControl();// 添加比例尺控件
map.addControl(scaleCtrl);var zoomCtrl =newBMapGL.ZoomControl();// 添加缩放控件
map.addControl(zoomCtrl);var cityCtrl =newBMapGL.CityListControl();// 添加城市列表控件
map.addControl(cityCtrl);

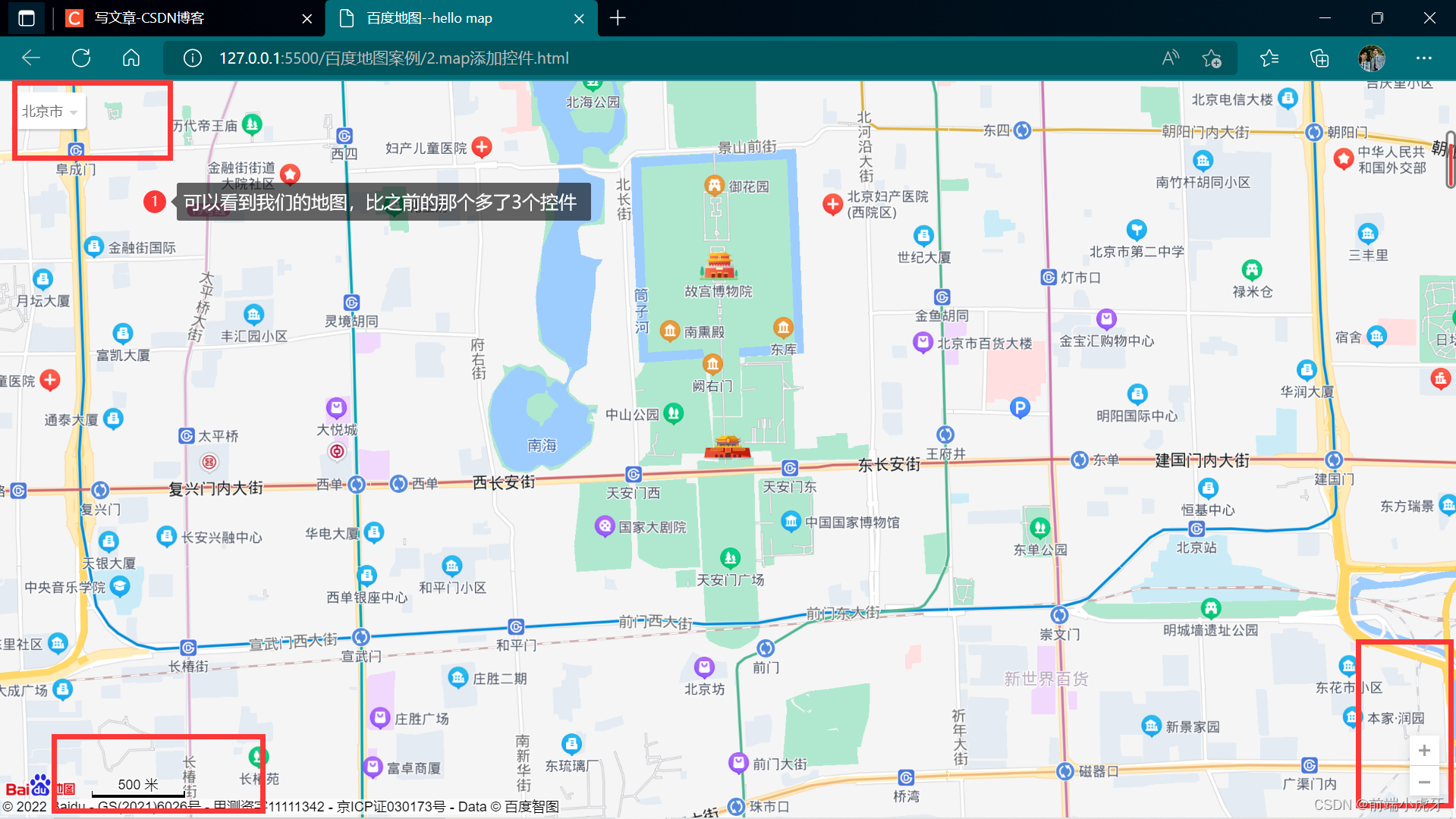
- 运行结果

4- 添加点、面、线(覆盖物)
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
- 提供的覆盖物
可以使用
map.addOverlay
方法向地图添加覆盖物,使用
map.removeOverlay
方法移除覆盖物。

4.1 添加标注点
Marker
是一个用来往地图上添加点标记的类。使用它将任何你希望用户看到的兴趣点标注在地图上。
API
提供了默认图标样式,您也可以通过
Icon类
来指定自定义图标。
Marker
的构造函数的参数为
Point
和
MarkerOptions
(可选)。
var point =newBMapGL.Point(116.404,39.915);var marker =newBMapGL.Marker(point);// 创建标注
map.addOverlay(marker);// 将标注添加到地图中
4-2 添加折线
Polyline表示地图上的折线覆盖物,它包含一组点,并将这些点连接起来形成折线。
var polyline =newBMapGL.Polyline([newBMapGL.Point(116.399,39.910),newBMapGL.Point(116.405,39.920),newBMapGL.Point(116.425,39.900)],{strokeColor:"blue",strokeWeight:2,strokeOpacity:0.5});
map.addOverlay(polyline);
4-3 添加多边形(面)
Polygon表示地图上的多边形覆盖物,它包含一组点。多边形将这组点按顺序首尾相连,最终围成一个封闭图形。
var polygon =newBMapGL.Polygon([newBMapGL.Point(116.387112,39.920977),newBMapGL.Point(116.385243,39.913063),newBMapGL.Point(116.394226,39.917988),newBMapGL.Point(116.401772,39.921364),newBMapGL.Point(116.41248,39.927893)],{strokeColor:"blue",strokeWeight:2,strokeOpacity:0.5});
map.addOverlay(polygon);
4-4 综合使用
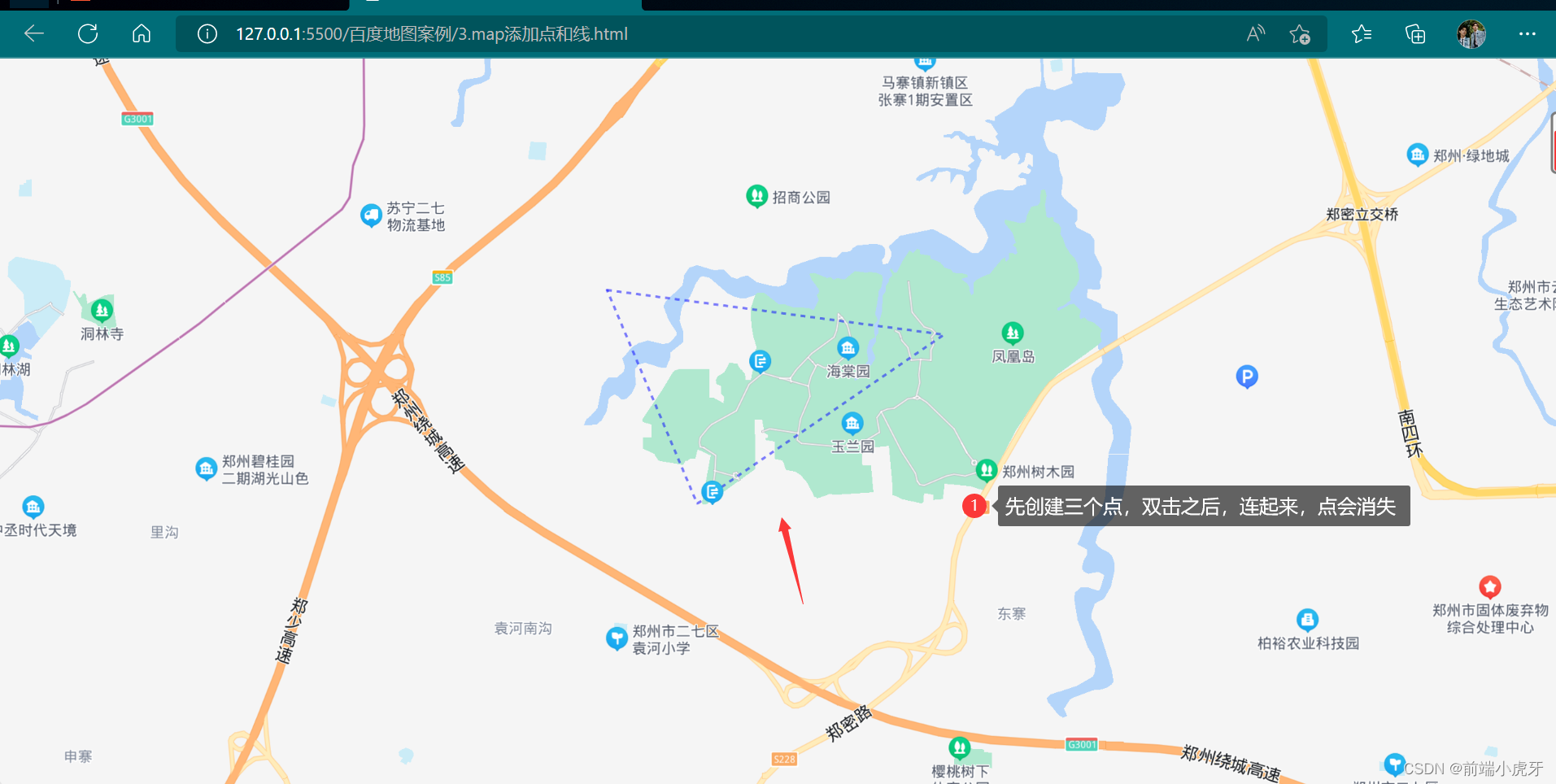
- 01- 点击创建点、线,双击连接在一起(且点消失)
<script>// 初始化地图var map =newBMapGL.Map("container");// 准备一个中心店(经度和纬度)// var point = new BMapGL.Point(116.404, 39.915);var point =newBMapGL.Point(113.665,34.784);//设置中心店和缩放级别
map.centerAndZoom(point,15);//鼠标滚轮播放
map.enableScrollWheelZoom(true);//添加一个点var marker =newBMapGL.Marker(point);// 创建标注
map.addOverlay(marker);// 将标注添加到地图中//存储多个点var line =[];//存储标记var markers =[];//监听事件
map.addEventListener("click",(e)=>{//创建点var p =newBMapGL.Point(e.latlng.lng, e.latlng.lat);//创建标记var m =newBMapGL.Marker(p);
markers.push(m);//添加标记
map.addOverlay(m);// console.log(e);//存储点
line.push(p);});
map.addEventListener("dblclick",(e)=>{//把第0个点放入到最后面
line.push(line[0]);//创建多边形var polyline =newBMapGL.Polyline(line,{strokeColor:"blue",strokeStyle:"dashed",strokeWeight:2,strokeOpacity:0.5,enableEditing:"true",});//添加线
map.addOverlay(polyline);//清空点的列表
line =[];//
markers.forEach((item)=>{
map.removeOverlay(item);});//清空点
markers =[];});</script>
- 02- 运行结果

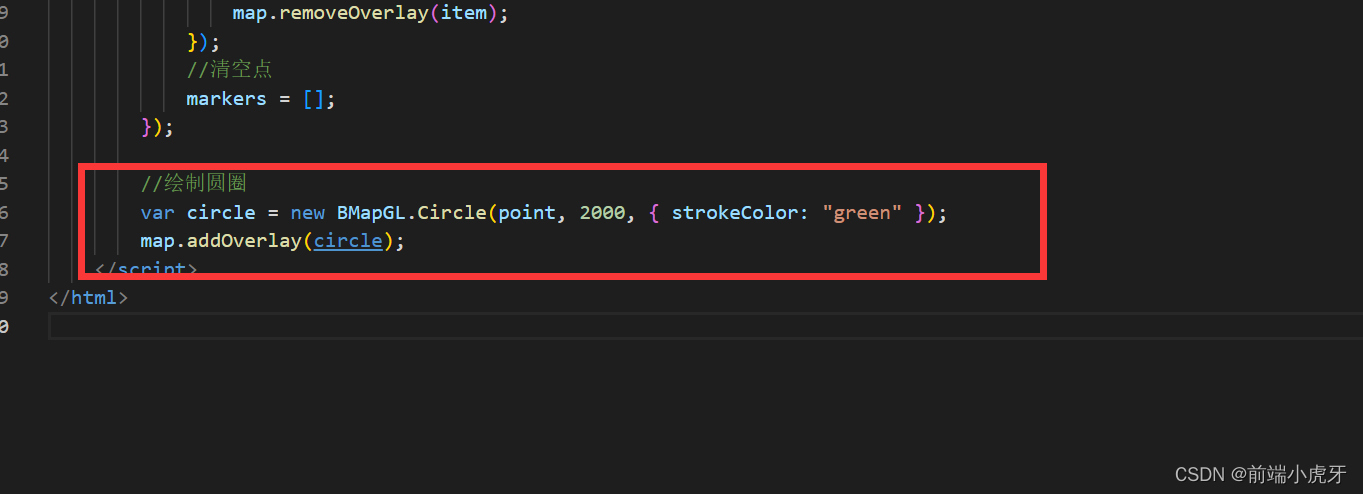
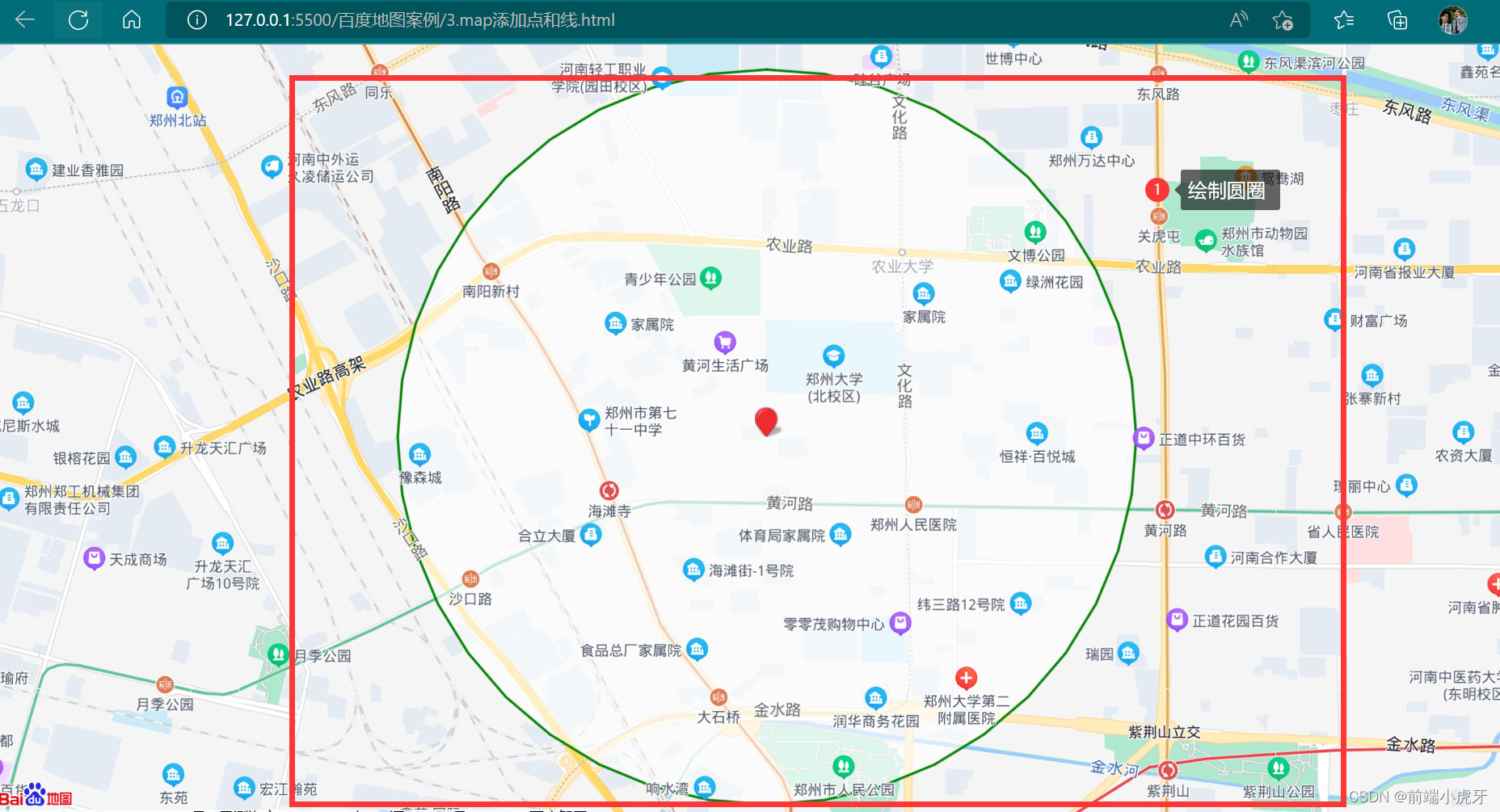
4-5 绘制圆圈
//绘制圆圈var circle =newBMapGL.Circle(point,2000,{strokeColor:"green"});
map.addOverlay(circle);

运行结果如下:

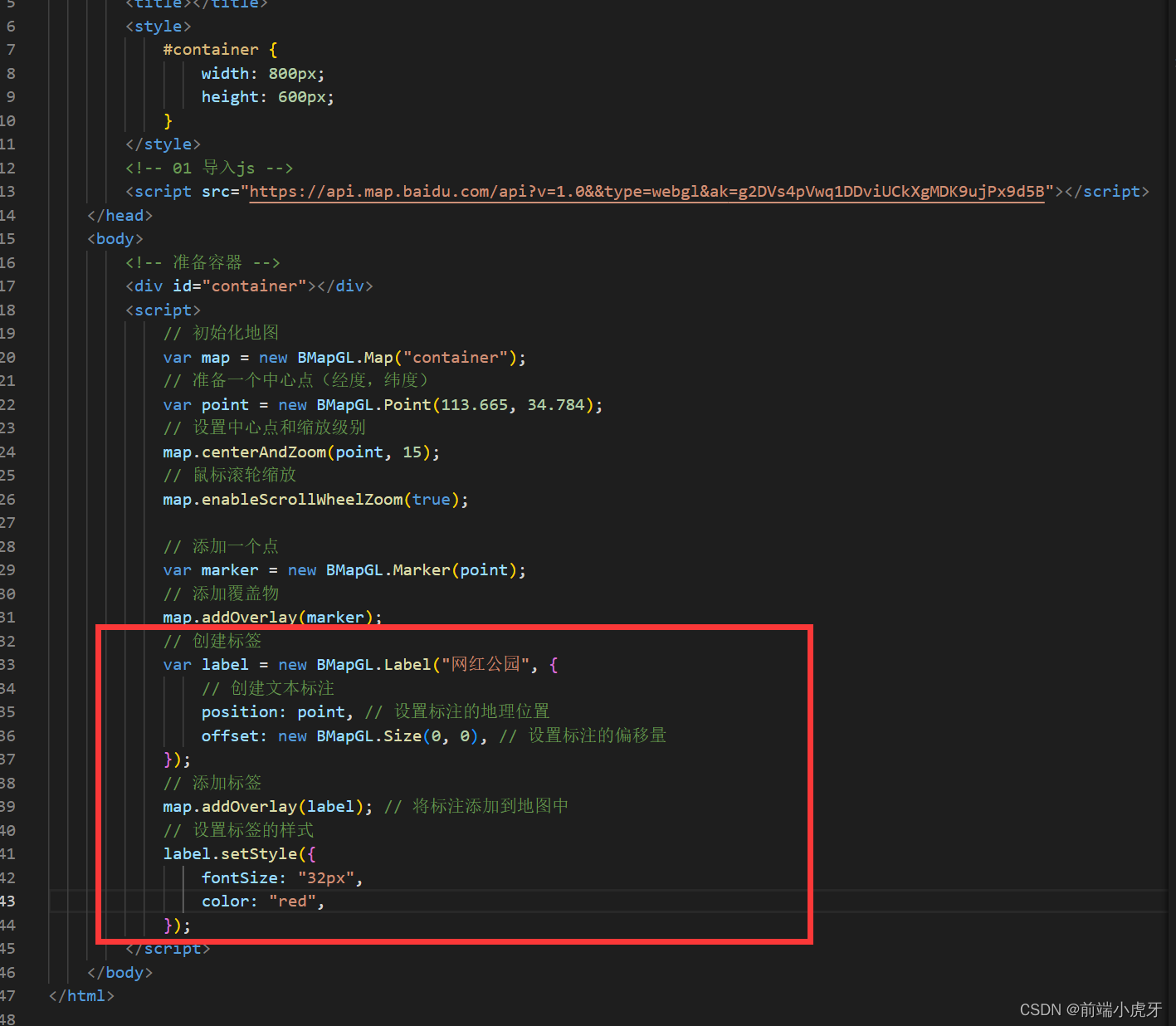
4-6 添加地图的标注
- 代码
// 创建标签var label =newBMapGL.Label("网红公园",{// 创建文本标注position: point,// 设置标注的地理位置offset:newBMapGL.Size(0,0),// 设置标注的偏移量});// 添加标签
map.addOverlay(label);// 将标注添加到地图中// 设置标签的样式
label.setStyle({fontSize:"32px",color:"red",});

- 运行结果

5- 信息窗口
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
- 提供的信息窗口
InfoWindow:信息窗口。也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开。
- 添加信息窗口
信息窗口是地图上方浮动显示的HTML内容,可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)。
var opts ={width:250,// 信息窗口宽度height:100,// 信息窗口高度title:"Hello"// 信息窗口标题}var infoWindow =newBMapGL.InfoWindow("World", opts);// 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter());// 打开信息窗口
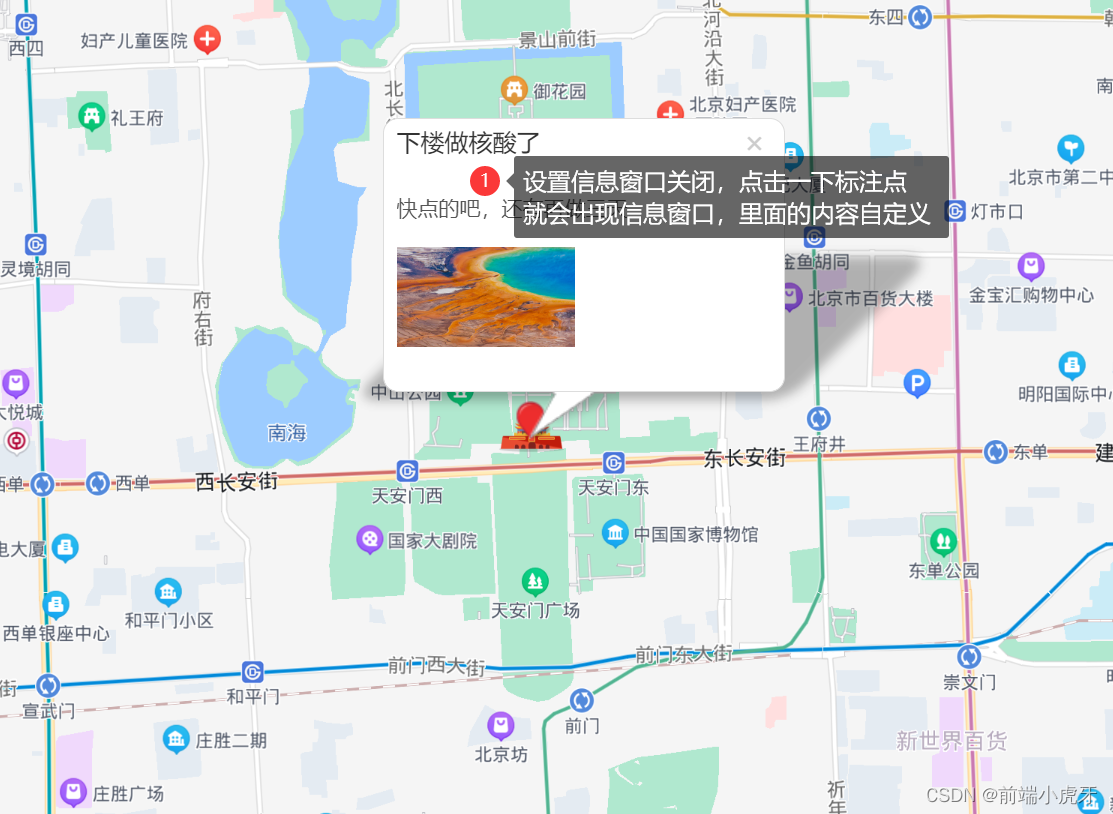
- 扩展代码
//添加一个点var marker =newBMapGL.Marker(point);// 创建标注
map.addOverlay(marker);// 将标注添加到地图中var opts ={width:250,// 信息窗口宽度height:150,// 信息窗口高度title:"下楼做核酸了",// 信息窗口标题};var infoWindow =newBMapGL.InfoWindow(`<p>快点的吧,还有再做三天</p><img src="https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE4wB6C?ver=dddf" width="50%"
>`,
opts
);// 创建信息窗口对象// map.openInfoWindow(infoWindow, point); //打开信息窗口//监听事件
map.addEventListener("click",function(e){
map.openInfoWindow(infoWindow, point);});
- 样式实现

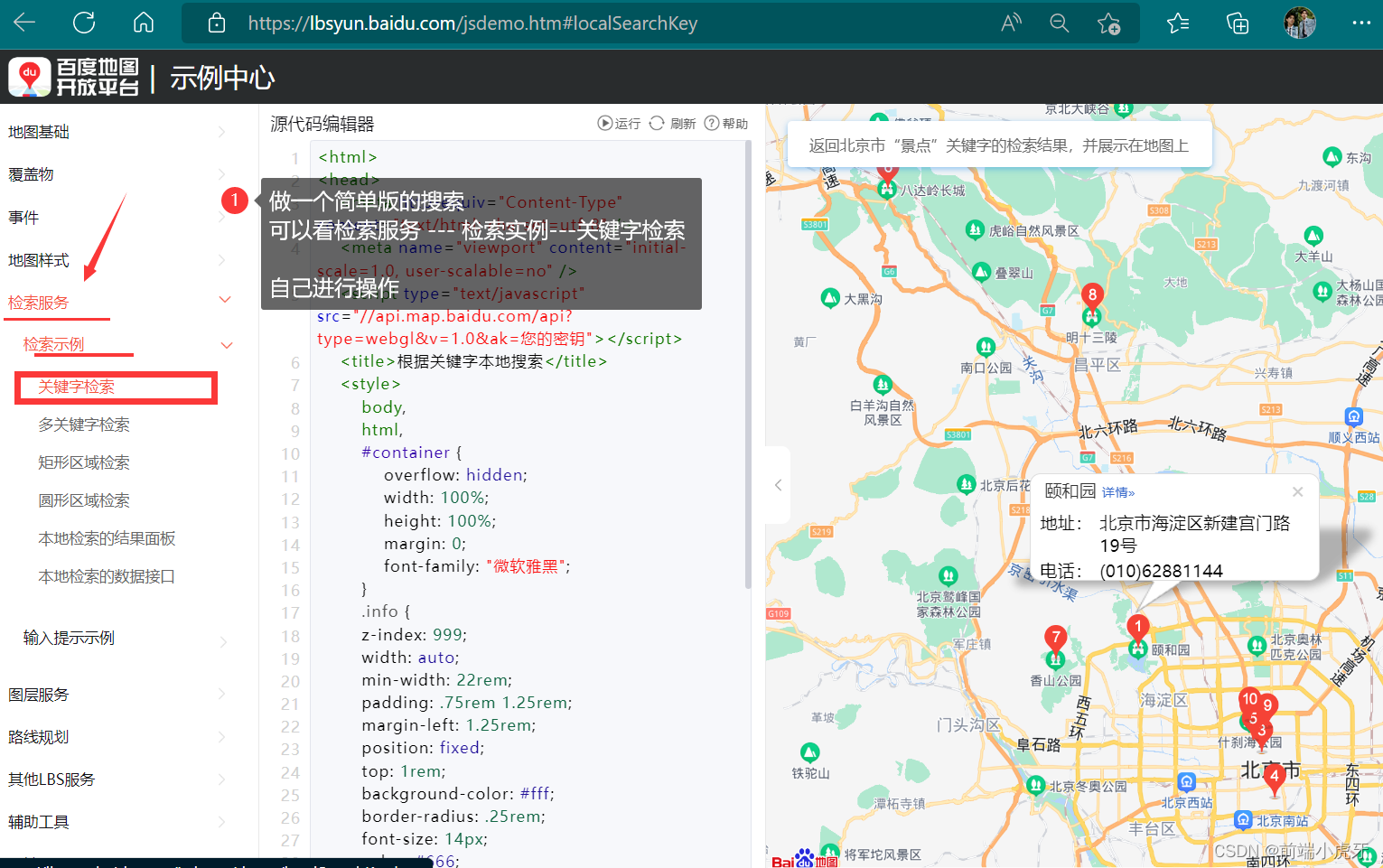
6- 搜索

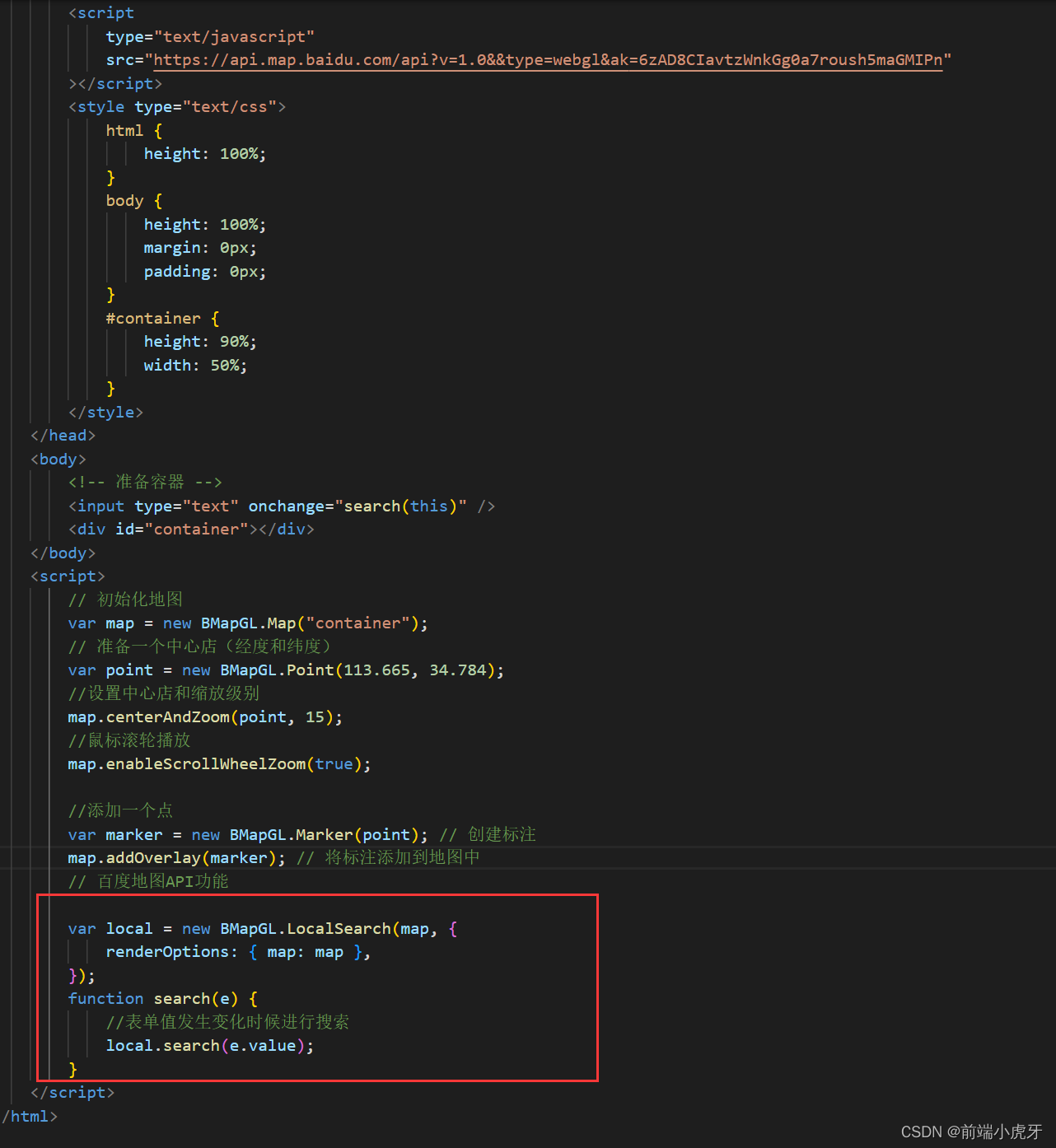
- 代码
<styletype="text/css">html{height: 100%;}body{height: 100%;margin: 0px;padding: 0px;}#container{height: 90%;width: 50%;}</style></head><body><!-- 准备容器 --><inputtype="text"onchange="search(this)"/><divid="container"></div></body>
<!--01导入js --><script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=6zAD8CIavtzWnkGg0a7roush5maGMIPn"></script><script>// 初始化地图var map =newBMapGL.Map("container");// 准备一个中心店(经度和纬度)var point =newBMapGL.Point(113.665,34.784);//设置中心店和缩放级别
map.centerAndZoom(point,15);//鼠标滚轮播放
map.enableScrollWheelZoom(true);//添加一个点var marker =newBMapGL.Marker(point);// 创建标注
map.addOverlay(marker);// 将标注添加到地图中// 百度地图API功能var local =newBMapGL.LocalSearch(map,{renderOptions:{map: map },});functionsearch(e){//表单值发生变化时候进行搜索
local.search(e.value);}</script>

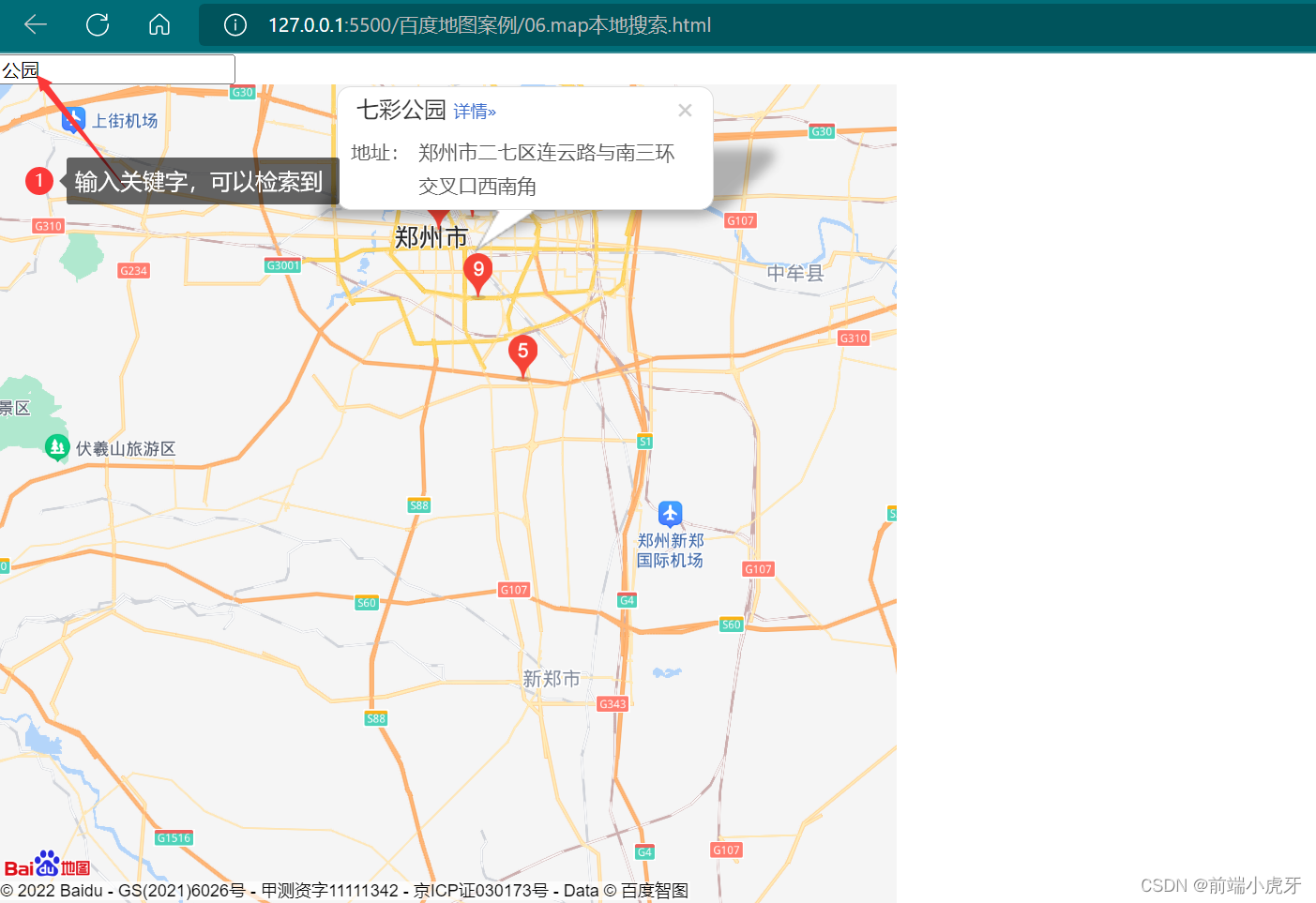
- 运行结果

7- vue中使用百度地图
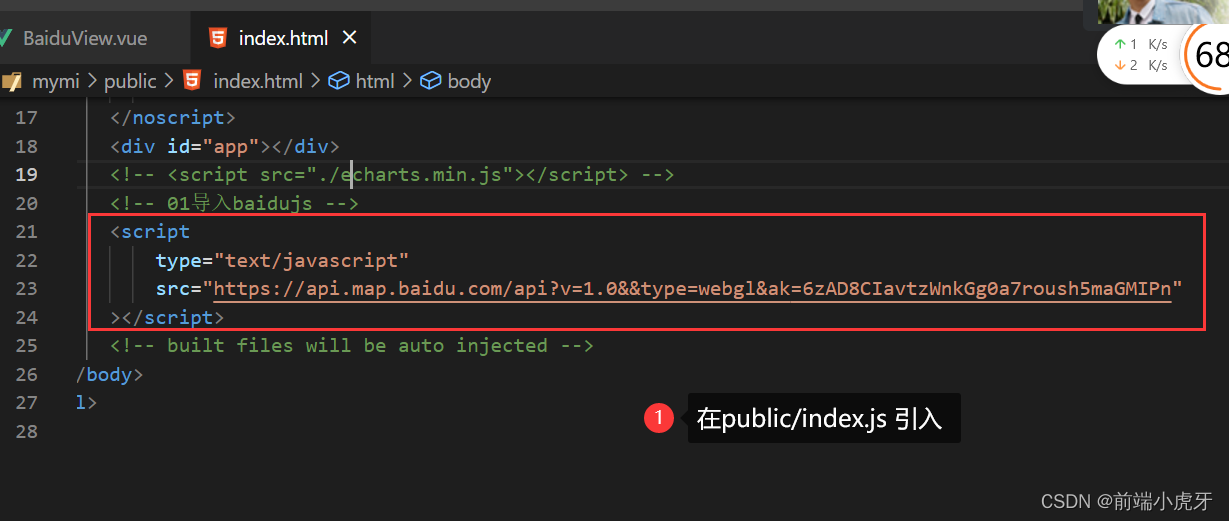
7.1 引入百度地图
在
public/index.js
中引入
script
,引入百度地图

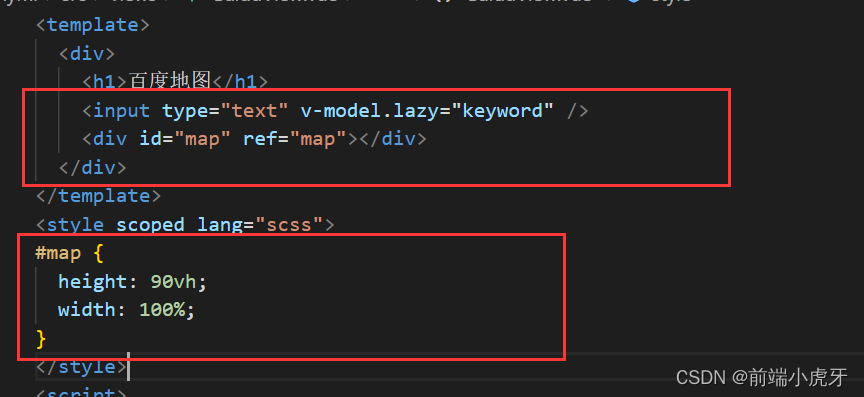
7.2 新建容器
新建容器,一定要设置宽高

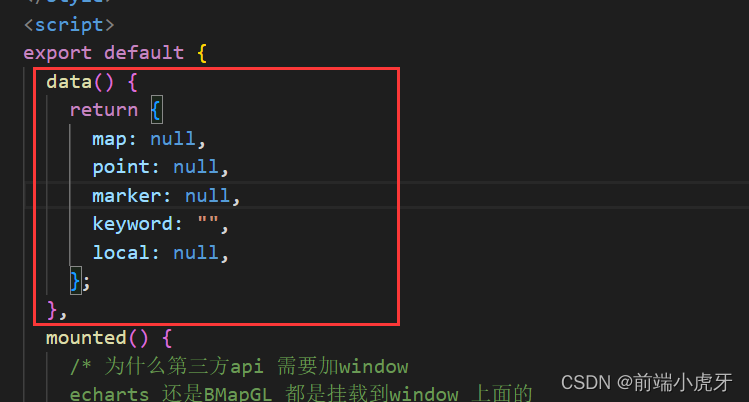
7.3 定义data
在组件中定义data
data(){return{map:null,point:null,marker:null,keyword:"",local:null,};},

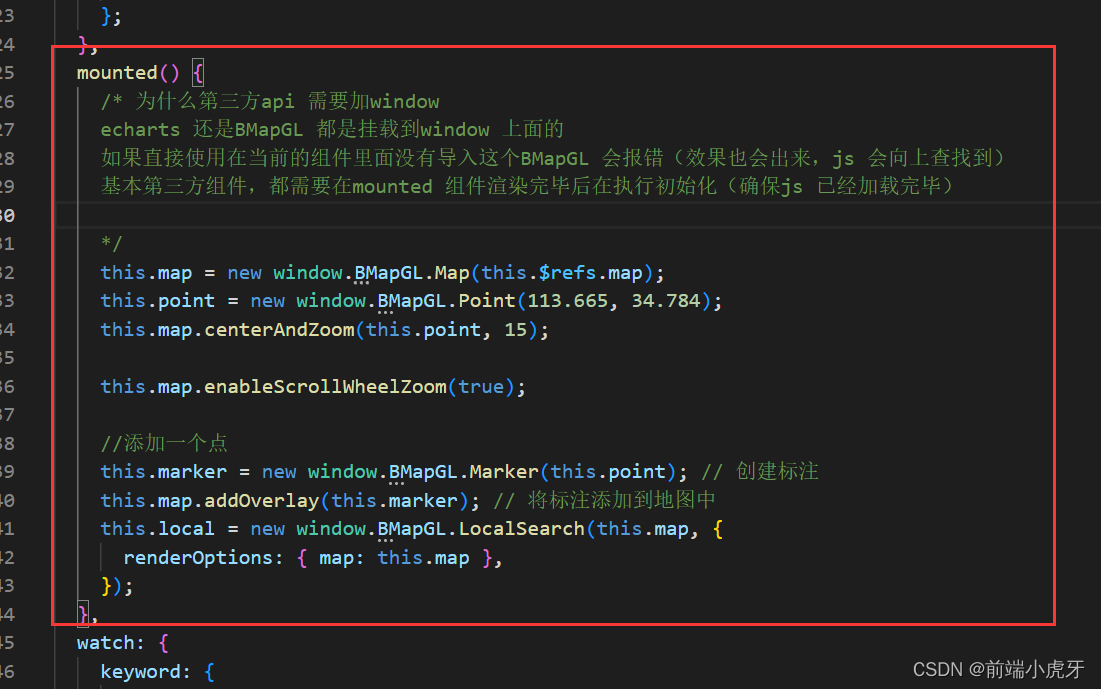
7.4 初始化项目
在
mounted
初始化项目
mounted(){this.map =newwindow.BMapGL.Map(this.$refs.map);this.point =newwindow.BMapGL.Point(113.665,34.784);this.map.centerAndZoom(this.point,15);this.map.enableScrollWheelZoom(true);//添加一个点this.marker =newwindow.BMapGL.Marker(this.point);// 创建标注this.map.addOverlay(this.marker);// 将标注添加到地图中this.local =newwindow.BMapGL.LocalSearch(this.map,{renderOptions:{map:this.map },});},

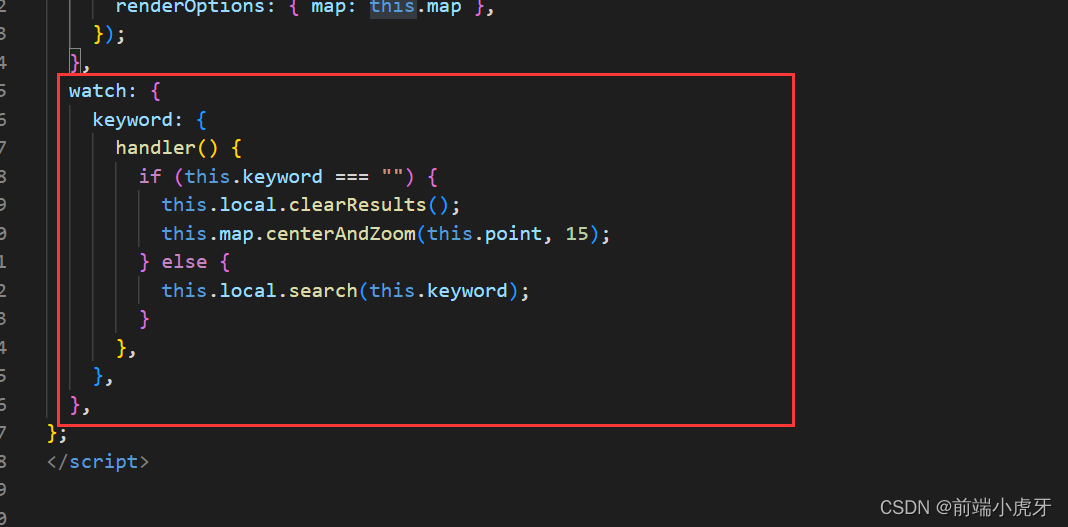
7.5 监听数据变化
监听数据变化,更新地图
watch:{keyword:{handler(){if(this.keyword ===""){this.local.clearResults();this.map.centerAndZoom(this.point,15);}else{this.local.search(this.keyword);}},},},

7.6 完整代码
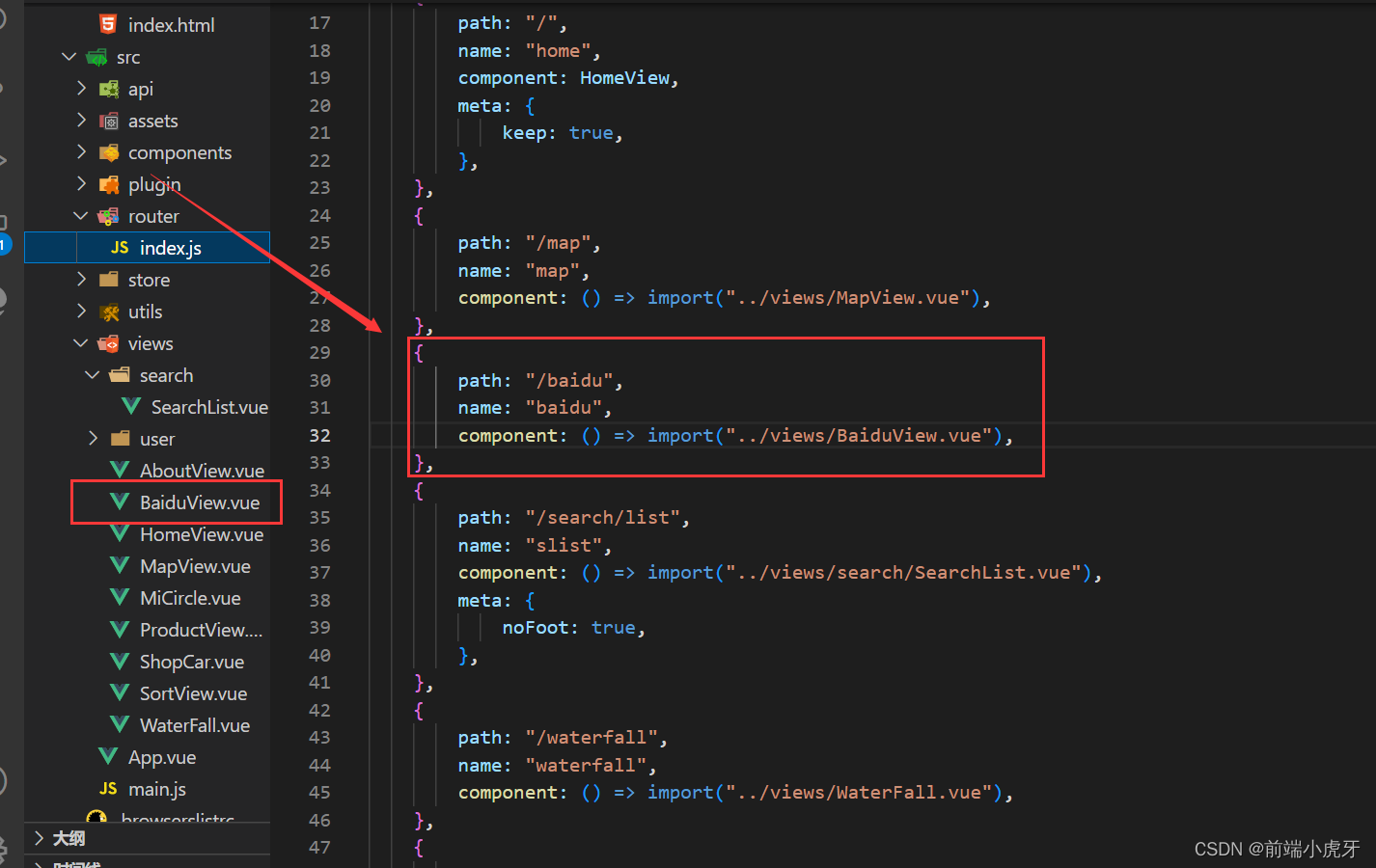
- 在自己的项目里,新建
BaiduView.vue,到router/index.js配置一下

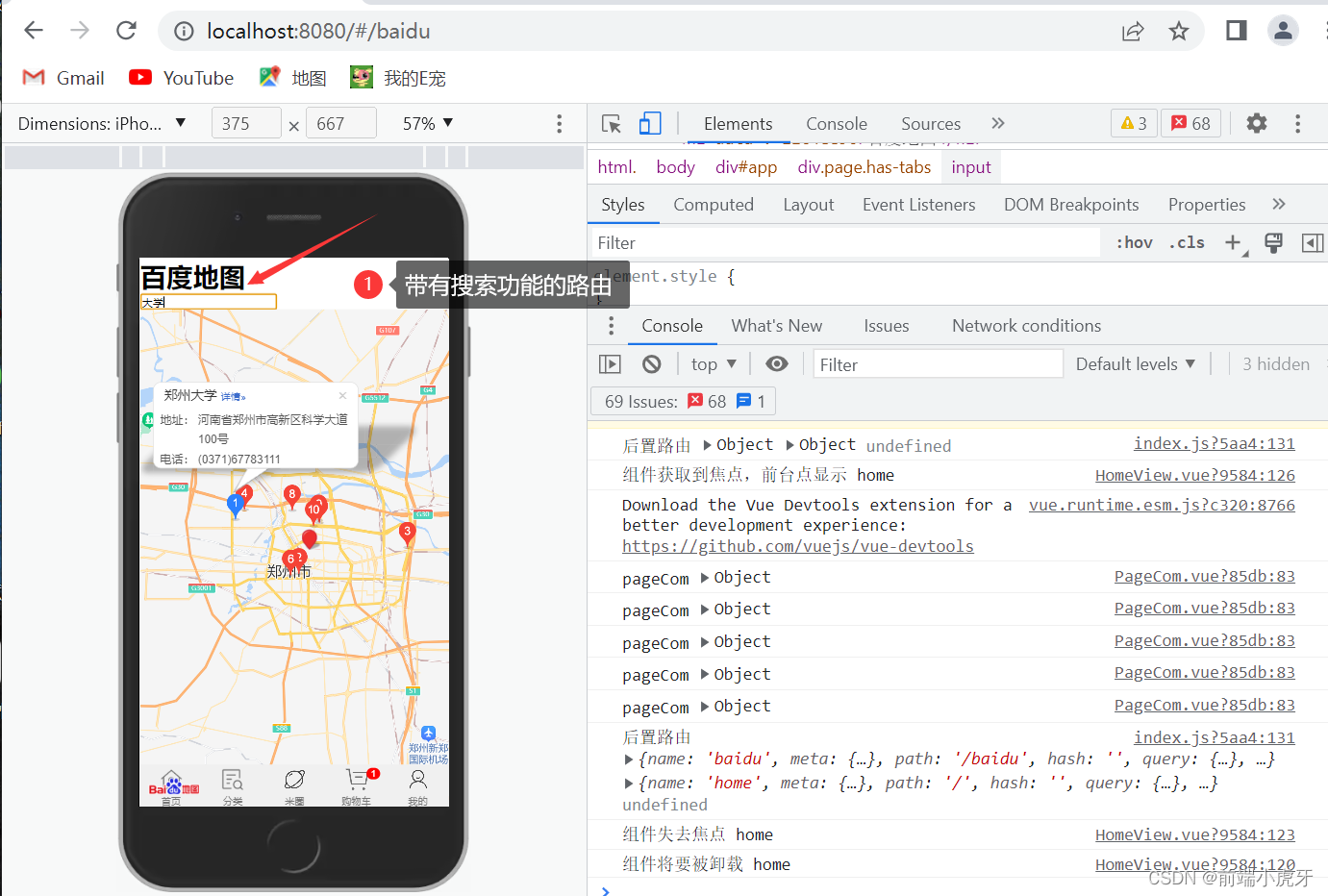
- 完整代码(带搜索功能的地图)
<template><div><h1>百度地图</h1><inputtype="text"v-model.lazy="keyword"/><divid="map"ref="map"></div></div></template><stylescopedlang="scss">#map{height: 90vh;width: 100%;}</style><script>exportdefault{data(){return{map:null,point:null,marker:null,keyword:"",local:null,};},mounted(){this.map =newwindow.BMapGL.Map(this.$refs.map);this.point =newwindow.BMapGL.Point(113.665,34.784);this.map.centerAndZoom(this.point,15);this.map.enableScrollWheelZoom(true);//添加一个点this.marker =newwindow.BMapGL.Marker(this.point);// 创建标注this.map.addOverlay(this.marker);// 将标注添加到地图中this.local =newwindow.BMapGL.LocalSearch(this.map,{renderOptions:{map:this.map },});},watch:{keyword:{handler(){if(this.keyword ===""){this.local.clearResults();this.map.centerAndZoom(this.point,15);}else{this.local.search(this.keyword);}},},},};</script>
- 运行结果

7.7 可以使用vue地图插件
当然,如果不想在vue里使用百度地图的话,还可以使用vue插件,以下这个是推荐
vue-baidu-map 基于Vue.2 的百度地图组件库
往期传送门
【ECharts】echarts数据化图表入门级教程(附10个案例)
版权归原作者 前端小媛 所有, 如有侵权,请联系我们删除。