文章目录
一、JS原型链简要解释
原型是function对象上的一个属性, 它表示构造函数构造出来的对象的共有祖先, 被通过构造函数构造出来的对象上有一个
__proto__
属性指向该函数的prototype, prototype本身也是一个对象, 所以这种__proto__与prototype之间的连接关系会变成一个链条, 这就是原型链, 通过原型链我们可以提取共有属性, 并实现继承
二、JS原型链详细解释
1.构造函数
我们先复习一下构造函数的知识:
functionPerson(name, age, job){this.name = name;this.age = age;this.job = job;this.sayName=function(){alert(this.name)}}var person1 =newPerson('Zaxlct',28,'Software Engineer');var person2 =newPerson('Mick',23,'Doctor');
上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 **
constructor
(构造函数)属性**,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person);//true
console.log(person2.constructor == Person);//true
我们要记住两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例
一个公式:
实例的构造函数属性(constructor)指向构造函数。
2.原型对象
在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。
其中每个函数对象都有一个
prototype
属性,这个属性指向函数的原型对象。
functionPerson(){}Person.prototype.name ='Zaxlct';Person.prototype.sayName=function(){alert(this.name);}var person1 =newPerson();
person1.sayName();// 'Zaxlct'var person2 =newPerson();
person2.sayName();// 'Zaxlct'
console.log(person1.sayName == person2.sayName);//true
Person.prototype 也是Person 的实例;Person.prototype 也有
constructor
属性。
Person.prototype.constructor == Person
也就是在 Person 创建的时候,创建了一个它的实例对象并赋值给它的 prototype,
其主要作用是用于继承
varPerson=function(name){this.name = name;// tip: 当函数执行时这个 this 指的是谁?};Person.prototype.getName=function(){returnthis.name;// tip: 当函数执行时这个 this 指的是谁?}var person1 =newperson('Mick');
person1.getName();//Mick
从这个例子可以看出,通过给 Person.prototype 设置了一个函数对象的属性,那有 Person 的实例(person1)出来的普通对象就继承了这个属性。
3.
__proto__
JS 在创建对象的时候,都有一个叫做
__proto__
的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个
__proto__
属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:
person1.proto == Person.prototype
这里需要特别注意的是:
这个连接存在于实例(person1)与构造函数(Person)的原型对象(Person.prototype)之间,而不是存在于实例(person1)与构造函数(Person)之间。
4.原型链
用构造函数、原型、实例之间的关系重温一遍上面的知识。
每个构造函数都有一个原型对象,原型对象有一个属性(
constructor
)指回构造函数,而实力有一个内部指针(
__proto__
)指向原型。
那如果当原型是另一个类型的实例的时候呢?那意味着这个原型本身也有一个内部指针指向另一个原型,相应地另一个原型也有一个指针指向另一个构造函数。这样就在实例和原型之间构造了一条原型链。这也是原型链的基本构想。
举个栗子:定义两个类型:SuperType和SubType。这两个类型分别定义了一个属性和一个方法。它们的区别就是 SubType 通过创建 SuperType的实例并将其赋值给自己的原型SubTtype.prototype 实现了对 SuperType的继承。这个赋值重写了 SubType 最初的原型,将其替换为 SuperType 的实例。这意味着 SuperType 实例可以访问的所有属性和方法也会存在于 SubType.prototype。
这里可能会有点乱,我们再举个栗子:
varanimal=function(){};vardog=function(){};
animal.price =2000;
dog.prototype = animal;var tidy =newdog();
console.log(dog.price)//undefined
console.log(tidy.price)// 2000
通过这个栗子可以知道
实例(
tidy)和原型对象(
dog.prototype)存在一个连接。不过,要明确的真正重要的一点就是,这个连接存在于实例(
tidy)与构造函数的原型对象(
dog.prototype)之间,而不是存在于实例(
tidy)与构造函数(
dog)之间。
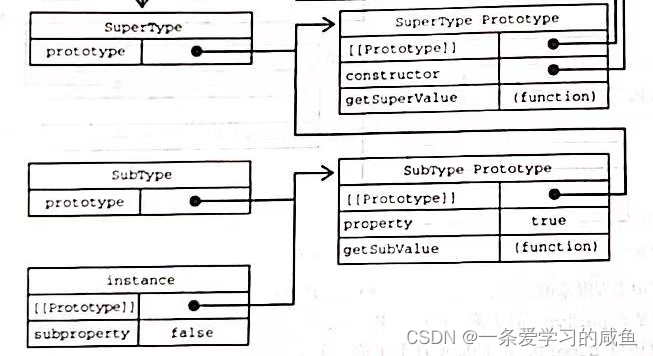
由此可以基本了解原型链实现继承的原理啦,再看下图:
于是SubType的实例instance,通过其
__proto__
属性获得到
SubType.prototype
的属性和方法,又因为SuperType 实例可以访问的所有属性和方法也会存在于
SubType.prototype
,所以instance也可以访问到SuperType的属性和方法。
实际上,原型链还有一环。默认情况下,任何函数的默认原型都是一个Object的实例,这意味着这个实例有一个内部指针(
__proto__
)指向Object.prototype。这也是为什么自定义类型能够继承包括toString()、valueof() 在内的所以默认方法的原因。
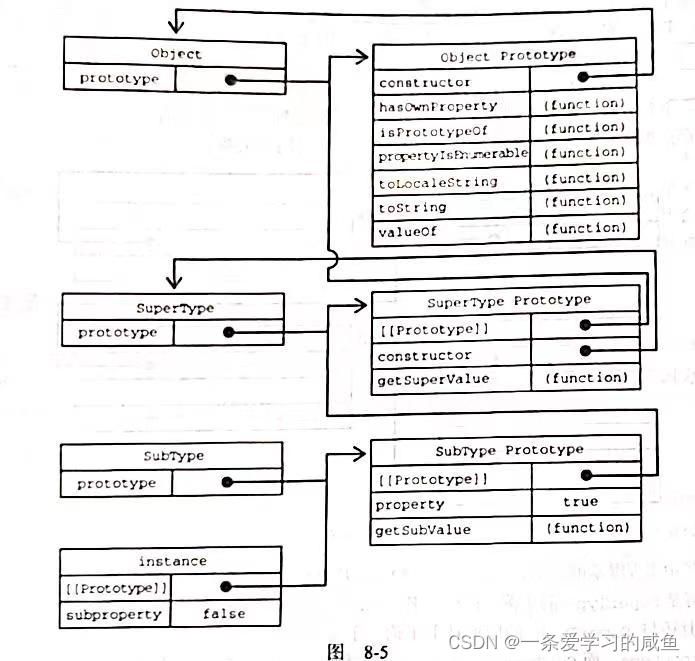
完整的原型链如下图:
该图中的instance继承SubType,SubType继承SuperType,而SuperType继承Object。在调用instance.toString()时,实际上调用的是保存在Object.prototype上的方法。
总结
- 原型和原型链是JS实现继承的一种模型。
- 原型链的形成是真正是靠__proto__ 而非prototype
借鉴学习于:
- 最详尽的 JS 原型与原型链终极详解,没有「可能是」作者:Yi罐可乐
- 《JavaScript 高级程序设计》中文译本 第4版
版权归原作者 一条爱学习的咸鱼 所有, 如有侵权,请联系我们删除。