一、CSS简介
1.CSS是什么?
CSS是层叠样式表(Cascading Style Sheet )的简称
是一种标记语言,用于设置页面的外观样式
实现结构与样式分离,便于开发维护
2.CSS的作用
用于美化页面布局页面
3.CSS的构成
CSS有选择器和一条及多条声明组成
二、CSS选择器
CSS选择器:根据不同需求把不同的标签选出来(选择标签用的)
CSS选择器分为两类:基础选择器和符合选择器
1.基础选择器
(1).标签选择器
也称为元素选择器,用html标签名称作为选择器,按标签名称分类,为页面中某一类型标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来,如所有的<div>标签优点:能快速为页面同类型的标签统一设置格式缺点:不能设计差异化样式,只能选择全部的当前标签
(2)类选择器
差异化选择不同的标签,单独选一个或者某几个标签
书写格式:
- CSS: "."+"自定义的类名"
- HTML:“class” 引用
- 类选择器使用'."进行表示,后面紧跟类名(自定义)
**多类名选择器 **
可以给一个标签指定多个类名
1.书写格式
在标签class中写多个类名多个类名用空格分开这个标签可以分别具有这些类名的样式
2.使用场景
可以把标签元素相同的样式放到一个类中这些标签可以调用这个公共类,在单独调用独有的类节省CSS代码,方便统一修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
</body>
</html>

(3)标签选择器
HTML:设置id选择器 ,CSS: “**#**”来定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
#blue {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box" id="blue"></div>
</body>
</html>

** 与类选择器的区别**
- 类选择器(class)可多次使用,好比一个人可以有多个名字,同个名字可以被多个人使用
- id选择器相当于身份证,具有唯一性,不可重复
- d选择器和类选择器区别在于使用次数上
- 类选择器用的最多,id选择器一般用于页面唯一性的元素上,和JavaScript搭配使用
(4) 通配符选择器
“ *** **”定义,表示选取页面中所有元素,通配符选择器不需要调用,自动给所有的元素使用样式
特殊情况才使用
* {
margin: 0;
padding: 0;
}
用于设置页面的内外边距
2.复合选择器
由两个或者多个基础选择器通过不同方式组合而成(更准确,高效的选择目标元素)
(1)后代选择器(包含选择器)
元素1 元素2 {样式声明}
元素1和元素2中间用空格隔开元素1时父级,元素2时子级,最终选择的是元素2元素2 可以是儿子也可以是孙子,是元素1的后代即可元素1 和元素2可以是任意基础选择器
h1 span {
color: blue;
font-size: 12px;
font-weight: 400;
}
(2)子选择器
只能选择最近一级的子元素
元素1>元素2 {样式声明}
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2只能是亲儿子
h1>span {
color: blue;
font-size: 12px;
font-weight: 400;
}
<h1> 沁园春·长沙 <span>【毛泽东】</span> </h1>

(3)并集选择器
可以选择多组标签,同时为他们定义相同的样式
元素1 , 元素2{样式声明}
- 元素1和元素2中间用逗号隔开
- 逗号为“和”的意思
- 通常用于集体声明
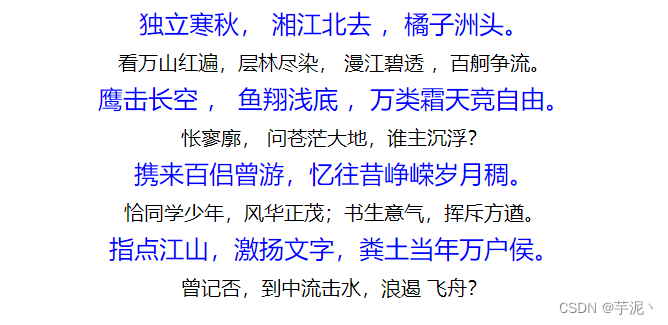
.p1,
.p3,
.p5,
.p7 {
color: blue;
font-size: 20px;
}
<p class="p1">独立寒秋, <span>湘江北去</span> ,橘子洲头。</p>
<p class="p3">鹰击长空 , <span>鱼翔浅底</span> ,万类霜天竞自由。</p>
<p class="p5">携来百侣曾游,忆往昔峥嵘岁月稠。</p>
<p class="p7">指点江山,激扬文字,粪土当年万户侯。</p>

(4)伪类选择器
向选择器添加特殊的效果
用“:”表示——例 a:hover
a:hover {
background-color: #ff6700;
}
伪类选择器
链接伪类选择器
- a:link 选择所有未被访问的链接
- a:visited 选择所有已被访问的链接
- a:hover选择鼠标指针位于其上的链接
- a:active选择活动链接(鼠标按下未弹起的链接)
注意事项
- 按照LVHA顺序:link,visited,hover,active
- 链接在浏览器中有默认样式,需要给链接单独指定样式
:focus 伪类选择器
- 选取获得焦点的表单元素
- 一般来说用于<input>类表单
三、基本属性
1.字体属性
1.1 字体系列 font-family
body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
- 各种字体之间必须使用英文的逗号隔开
- 多个单词组成的字体加引号
- 常见的字体:body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
1.2 字体大小 font-size
font-size:16px;
- px(像素)大小是常用单位
- 谷歌默认大小16px
- 不同浏览器默认值不同,尽量给一个明确的值
- body指定整个页面文字大小,标题除外
1.3 字体粗细 font-weight
font-weight: 400;
- normal 默认值,不加粗
- bold 加粗
- 100-900 400等同于normal,700等同于bold,数字后面不跟单位
1.4 文字样式 font-style
font-style:normal;
- normal 默认值,不倾斜
- italic 显示斜体字样
1.5 字体符合属性
格式:font : font-style font-weight font-size/line-height font-family;
- 使用font属性时,不能更换顺序,以空格隔开
- 不需要设置的属性可以省略,但必须保留font-size和font-family,否则font属性不起作用
2. 文本属性
2.1 文本颜色
color: red ;
- 预定义的颜色值 :black,skyblue等
- 十六进制
- RGB代码
2.2 文本对齐
text-align:center;
** 属性: **
left
文本左对齐right 文本右对齐center 文本居中
2.3 装饰文本
text-decoration
** 属性:**
none 默认没有下划线underline下划线overline上划线line-through删除线
2.4 文本缩进 (首行缩进)
text-indent:2em;
** 属性:**
px长度可以时负值 em相对单位,相当于当前元素的1个文字大小
2.5 行间距
line-height:20px;
- 行间距为上间距+文本高度+下间距
3.背景
给页面元素添加背景样式
3.1 背景颜色
- background-color:red;
- 默认背景颜色transparent(透明)
3.2 背景图片
background-image:url(链接);
div {
background: url(images/1.png);
}
- none 无背景图(默认)
- url 使用相对或绝对地址指定背景图像
3.3 背景平铺
background-repeat:no-repeat;
- repeat 背景图片平铺(默认)
- no-repeat 不平铺
- repeat-x 横向上平铺
- repeat-y 纵向上平铺
3.4 背景图片位置
background-position:top center;
方位名词
两个值的顺序无关
指定一个方位名词,另一个值省略,则第二个值默认居中对齐
精确单位参数值有精确的坐标,顺序一定是x在前
只指定一个数值,该数值为x坐标,另一个默认垂直居中混合单位参数值是精确单位和方位名词混合使用
第一个值是x坐标,第二个值是y坐标
3.5 背景图片固定(背景附着)
background-attachment:fixed;
- scroll 背景图片随着对象内容滚动
- fixed 背景图像固定
3.6 背景复合写法
background:背景颜色 背景图片 背景平铺 背景图像固定 背景图片位置
body {
background: url(images/bg.jpg) no-repeat center top fixed;
}
背景色半透明
background:rgba(0,0,0,0.3)
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, .3);
}
- rgba(red,green,blue,alpha)
- 最后参数为alpha(透明度),取值范围:0~1
- 可以把0.3写成.3
- 盒子背景半透明,盒子内容不受影响
四、引入方式
1.行内样式表(行内式)
在元素标签内部的style属性中设定CSS样式(适合修改简单样式)
<div class="red" style="background-color: red;">123</div>
style其实就是标签的属性双引号,符合CSS规范可以控制当前的标签样式结构样式混乱
2.内部样式表(嵌入式)
将CSS代码抽取出来单独放到<style>标签中
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
一般放在<head>标签中,理论上可以放到任何地方控制整个页面的元素样式设置部分结构和样式相分离
3.外部样式表(链接式)
新建一个后缀为.css的样式文件,把CSS代码都放入此文件中
<link rel="stylesheet" href="style.css">

在HTML页面中,使用<link>标签引入这个文件<link rel="stylesheet" href="css文本路径">结构和样式分离
五、元素显示模式
1.块元素
<h1~h6>,
,
,,
,
一行只能放一个块元素可以设置宽度,高度默认宽度是容器的100%可以包含任何标签
<p>标签里面不能放块级元素,特别不能放<div>h1~h6也是文字类块级标签,不能放其他块级元素2.行内元素
一行可以放多个行内元素不能直接设置宽度高度本身内容的宽度只能容纳文本或者其他行内元素
链接里面不能再放链接特殊情况链接<a>里面可以放块级元素但是给<a>转换一下会计模式最安全3. 行内块元素
,<input/>,
同时具有块元素和行内元素的特点一行可以放多个行内元素可以设置宽度,高度,外边距及内边距本身内容的宽度4. 元素显示模式转换
- display:block; 转换为块元素
- display:inline;转化为行内元素
- display:inline-block;转化为行内块
六、三大特性
1.层叠性
相同选择器设置相同的样式(解决样式冲突)
遵循就近原则样式不冲突不会层叠两个相同的样式会遵循就近原则执行更靠近元素的哪一个样式,下面代码中skyblue更靠近div,所以现实的颜色为蓝色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } div { background-color: skyblue; } </style> </head> <body> <div></div> </body> </html>
2. 继承性
(1) 子标签会继承父标签的某些样式
子元素继承父元素的样式(例:text- ,font- ,line-等元素开头及color元素(2) 行高的继承性
font :12px/1.5 microsoft yahei;
行高可以跟单位也可以不跟单位子元素没有设置行高会继承父元素的行高当前子元素的文字大小*1.5body行高设为1.5,最大的优势是子元素可以根据自己的文字大小自动调节行高<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; font: 12px/1.5 'microsoft yahei'; } </style> </head> <body> <div> <p>123</p> </div> </body> </html>

2. 优先级
同一个元素指定多个选择器,会有优先级产生 。
选择器相同,执行层叠性 选择器不同,根据选择器权重执行
- 选择器权重
继承 或者“ * ”0,0,0,0元素选择器0,0,0,1类选择器,伪类选择器 0,0,1,0ID选择器0,1,0,0行内样式style=""1,0,0,0 !important无穷大
注意点
权重由4位数字组成,不会进位等级判断从左到右继承的权重是0如果元素没有直接选中,不管父元素权重多高,子元素继承的权重都为0权重叠加权重叠加
复合选择器,会有权重叠加,需要计算权重
dix ul li 0,0,0,3.nav ul il 0,0,1,2a:hover 0,0,1,1.nav a 0,0,1,1<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { background-color: skyblue; } div { width: 200px; height: 200px; background-color: pink; font: 12px/1.5 'microsoft yahei'; } </style> </head> <body> <div class="box"> <p>123</p> </div> </body> </html>
七、盒子模型
网页布局本质——利用css摆盒子
准备好相关的网页元素,基本上是盒子,利用css设置好盒子样式,摆到相应位置,往盒子装内容1. 组成
1.1 boder边框
border-width边框粗细单位 pxborder-style边框样式 soild 实线边框 dashed 虚线边框 dotted 点线边框border-color边框颜色
复合写法:border: 1px solid red; 没有顺序
边框分开写法
- border-top: 1px solid red; 只设定上边框
- border-bottom: 1px solid red; 只设定下边框
- border-left: 1px solid red; 只设定左边框
- border-right: 1px solid red; 只设定右边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; border-top: 2px solid pink; border-bottom: 2px solid red; border-left: 2px solid greenyellow; border-right: 2px solid blueviolet; } </style> </head> <body> <div class="box"> </div> </body> </html>
表格的细线边框:
border-collapse:collapse; 表示相邻边框合并在一起
注意:
边框影响盒子实际大小测量盒子时要减去边框宽度1.2 padding内边距
padding-left左内边距padding-right右内边距padding-top上内边距padding-bottom下内边距
** 复合格式**:
padding:5px;代表上下左右都有5像素内边距padding:5px 10px;代表上下有5像素,左右有10像素padding:5px 10px 20px;代表上内边距5像素,左右内边距10像素 下内边距20像素padding:5px 10px 20px 30px;代表上内边距5像素,右内边距10像素,下内边距20像素,左内边距30像素 顺时针
盒子受影响情况:
- 会影响盒子大小
盒子已经有了高度和宽度,再指定内边距,会撑大盒子,内边距padding影响盒子实际大小
解决方法:要保证盒子和效果图像大小保持一致,则让width/height减去多出来的内边距大小
- 不会影响盒子大小的情况
盒子本身没有设置width/height属性,此时padding不会撑开盒子
1.3margin外边距margin-left左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距
复合格式:
margin:5px;代表上下左右都有5像素外边距margin:5px 10px;代表上下有5像素,左右有10像素margin:5px 10px 20px;代表上外边距5像素,左右外边距10像素 下内边距20像素margin:5px 10px 20px 30px;代表上外边距5像素,右外边距10像素,下外边距20像素,左外边距30像素 顺时针
块级盒子水平居中
盒子必须指定宽度盒子左右的外边距都设置为auto行内元素或者行内块元素水平居中给父元素添加text-align:center即可写法: margin: 0 auto ;
外边距合并
1.相邻块元素垂直外边距的合并上下两个块元素都设置了外边距,取两个值中的较大者
解决方案:尽量只给一个盒子添加margin值
- 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边框,子元素也有上外边框,此时父元素会塌陷较大的外边距值
解决方案:
可以为父元素定义上边框可以为父元素定义上内边框可以为父元素添加overfiow:hidden浮动盒子没有外边距合并问题清除内外边距
不同浏览器带有不同的默认内外边距,清除网页元素的内外边距
- {
margin: 0; /* 清除外边距 /
padding: 0; / 清除内边距 */
}注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不设置上下内外边距
但是转化为块级或者行内块元素就行2. 圆角边框
border-radius:lenght;
参数值可以是数值也可以是百分比形式矩形:设置为高度的一半简写: 左上角 border-top-left-radius 右上角 border-top-right-radius 右下角 border-bottom-right-radius 左下角 border-bottom-left-radius3. 盒子阴影
box-shadow
h-shadow必需,水平阴影v-shadow必需。垂直阴影的位置。允许负值blur可选。模糊距离(虚实) spread可选。阴影的尺寸color 可选。阴影的颜色inset可选。将外部阴影(outset)改为内部阴影
注意:
- 默认的是外部阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
4. 文字阴影
text-shadow
h-shadow必需,水平阴影v-shadow必需。垂直阴影的位置。允许负值blur可选。模糊距离(虚实)color可选。阴影的颜色
八、浮动
1.格式
** 准则:**多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
float :属性
- none元素不浮动
- left向左浮动
- right向右浮动
2. 浮动的特性
1.浮动元素会脱离标准流
脱标浮动的盒子不再保留原先的位置2.浮动的元素会一行内显示并且元素顶部对齐
浮动的元素是互相贴靠在一起(没有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
- 浮动的元素会具有行内块元素的特性
任何元素都可以浮动如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小 根据内容来决定浮动元素经常和标准流父级搭配使用
- 第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
- 第二准则:先设置盒子大小,之后设置盒子位置
注意点
浮动和标准流的父盒子搭配一个元素浮动,理论上其余兄弟元素也需要浮动浮动的盒子指挥影响浮动盒子后面标准流,不会影响前面的标准流九、清除浮动
本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
语法
clear:left;
- left 不允许左侧有浮动
- right 不允许右侧有浮动
- both 同时清除左右两边浮动的影响用的最多
策略
闭合浮动: 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
方法
** 1. 额外标签法(隔离法**)
在最后一个浮动的子元素后面添加一个额外的标签,添加清除浮动样式
优点:简单易懂,书写方便缺点:1.添加许多无意义标签,结构化比较差 2.新的空标签必须为块级元素** 2. 父级元素添加overflow属性**
属性值设为hidden,auto,scroll
overflow:hidden;
- 优点:代码简洁
- 缺点:无法显示溢出部分
** 3. 父级添加after伪元素**
. clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibil ity: hidden;
}
.clearfix { /* IE6、7专有*/
*zoom: 1;
}
缺点:照顾低版本浏览器优点:没有增加标签,结构更简单** 4. 父级添加双伪元素**
. clearfix:before, .clearfix:after {
content:"";
display:table;
}
. clearfix:after {
clear :both;
}
. clearfix {
*zoom: 1;
}
优点:代码更简洁缺点:照顾低版本浏览器代表网站:小米,腾讯
本文转载自: https://blog.csdn.net/m0_53619602/article/details/124835245
版权归原作者 芋泥丶 所有, 如有侵权,请联系我们删除。发表评论
“CSS基础——看这一篇就够了”的评论:
还没有评论