CSDN话题挑战赛第2期
参赛话题:面试宝典

Aic山鱼与你一起学前端😊
🖱 ⌨个人主页:山鱼的个人主页欢迎大家加入我的个人社区——山鱼社区
如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
前言
通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。 全名Asynchronous****Javascript And XML,就是使用JS代码获取服务器数据。Asynchronous(异步)synchronous(同步)XML被设计用来传输和存储数据。
1.如何设置express
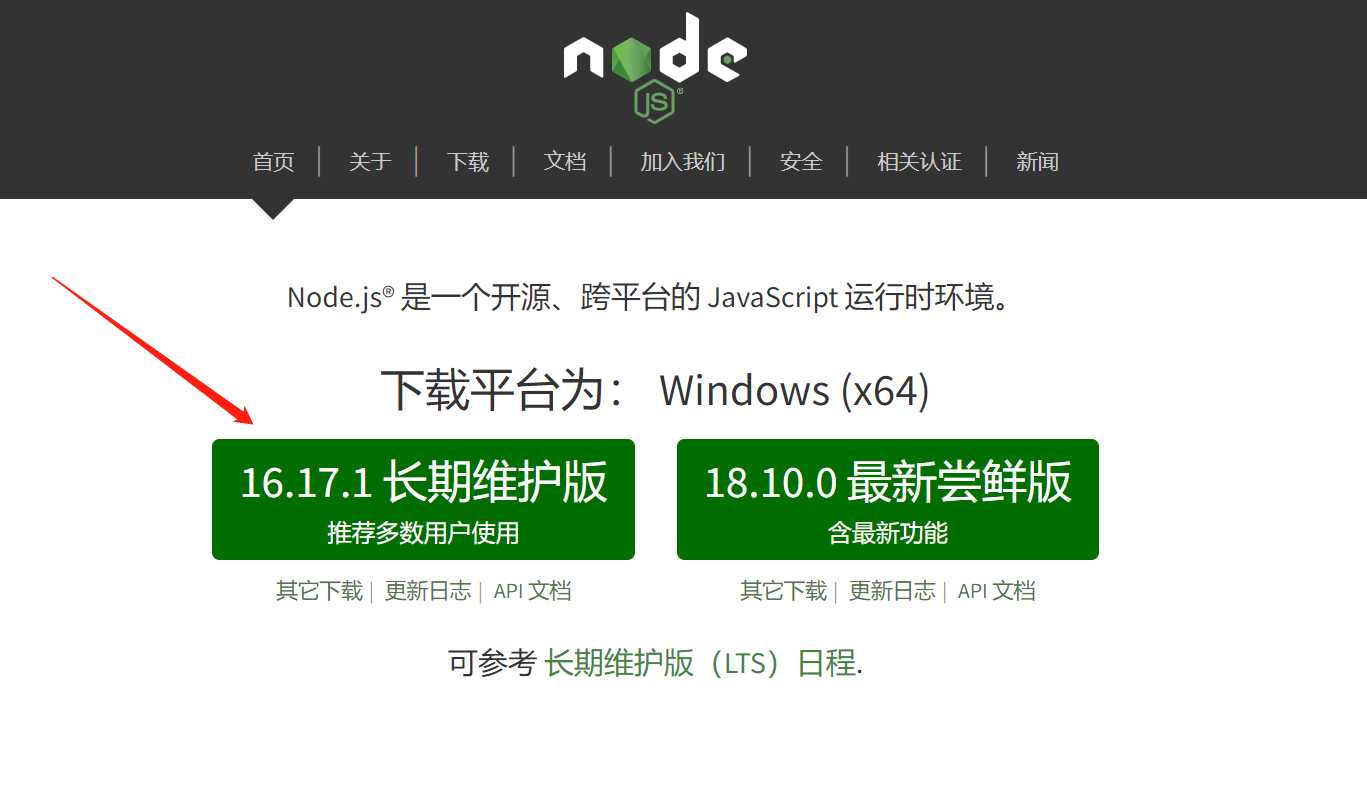
(1)首先安装node.js

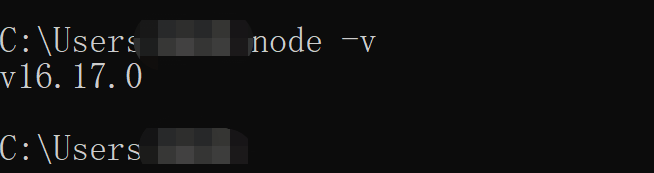
(2) win+r打开cmd 输入node空格 -v 查看版本号,有的话就成功了(注:要用管理员进行打开vscode) 当然也可以直接打开vscode查看

(3) 然后打开vscode 打开终端输入 npm init --yes

(4)在安装这个express(成功了就会有这么俩文件,和一个node _modules )


2.express的基本使用
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// request是请求报文的封装
// response是响应报文的封装
app.get('/', (request, response) => {
// 4.设置响应
response.send('HELLO EXPRESS')
});
// 5.监听端口启动服务
app.listen(8000, () => {
console.log("服务已启动,8000 端口监听中.....");
})
3.举一个小🌰
要求:点击按钮发送请求,接过服务器返回的结果,然后呈现在div
// 引入express
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request是请求报文的封装
// response是响应报文的封装
app.get('/server', (request, response) => {
// 设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置相应体
response.send('HELLO AJAX');
});
// 监听端口启动服务
app.listen(8000, () => {
console.log("服务已启动,8000 端口监听中.....");
})
然后在进行页面的书写和ajax的使用
onreadystatechange属性有五个值,分别是0 1 2 3 4
**0 表示未始化最开始就是0,1表示open方法已调用完成,2表示send方法调用完毕,3表示服务端返回的部分结果4,服务端返回的所有结果 **
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
background-color: violet;
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 要求:点击按钮发送请求,接过服务器返回的结果,然后呈现在div -->
<button>点击发送请求</button>
<div id="result"></div>
<script>
// 获取元素
const btn = document.getElementsByTagName('button')[0];
const div = document.getElementById('result');
btn.addEventListener('click', function () {
// 进行ajax操作
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化 设置请求方法和url 的请求参数
xhr.open('GET', 'http://localhost:8000/server?a=100&b=101&c=103')
// 3.发送请求
xhr.send();
// 4.事件绑定,为了处理服务端返回的结果
// onreadystatechange属性有五个值,分别是0 1 2 3 4
// 0 表示未始化最开始就是0,1表示open方法已调用完成,2表示send方法调用完毕,3表示服务端返回的部分结果4,服务端返回的所有结果
xhr.onreadystatechange = function () {
// 判断服务器返回了所有的结果
if (xhr.readyState === 4) {
// 判断响应状态码 是否为200-300之间,响应码分为200 404 403 401 500,200 - 300之间都是成功的
if (xhr.status >= 200 && xhr.status < 300) {
// 处理获取结果 行 头 体
console.log(xhr.status);// 状态码
console.log(xhr.statusText);// 状态字符串
console.log(xhr.getAllResponseHeaders());// 所有的相应头
console.log(xhr.response);// 响应体
// 把服务端拿过来的信息放到div中
div.innerHTML = xhr.response;
} else {
console.log('响应错误');
}
}
}
})
</script>
</body>
</html>
写在最后
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。