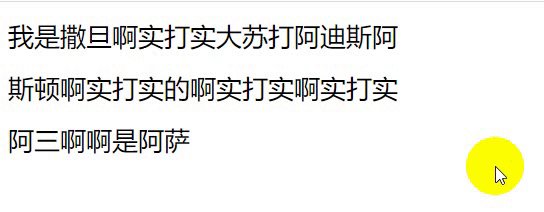
今天来实现下面图片的效果

要实现这种效果只需要使用到background这个属性了。
首先创建有个div 输入一段文字

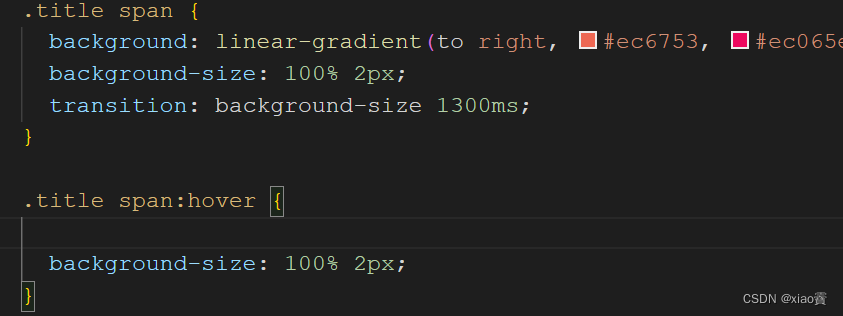
然后在设置background属性

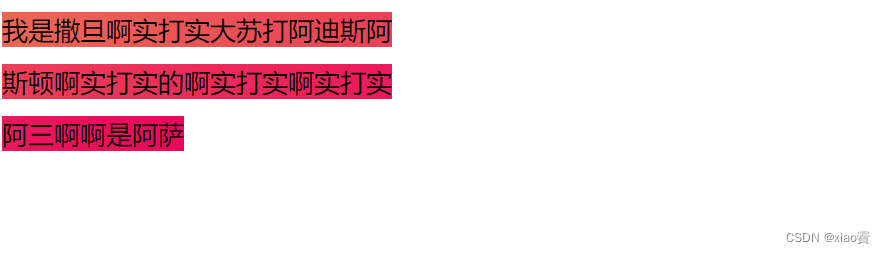
这时候页面就会出现这样子 
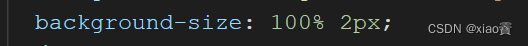
文字背景填充满了,无法跟动态图一样那么细。别急,css里还有有个background-size属性,设置一下就可以了


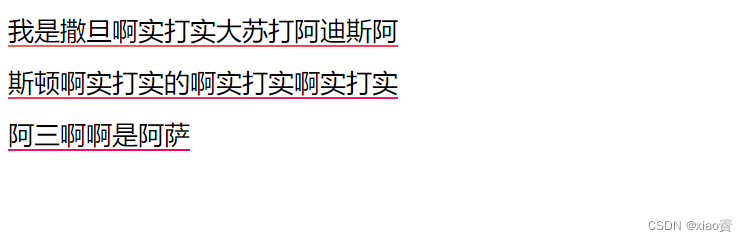
然后把100%改成0 再给div添加:hover鼠标滑过长度成100%,加个过渡动画。

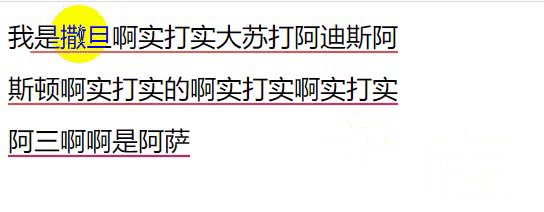
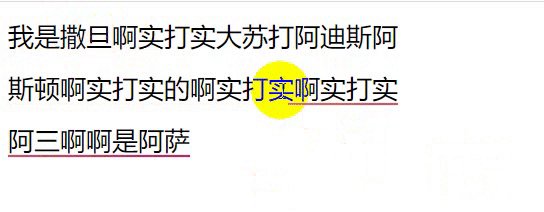
效果图:

到这里发现为什么跟第一张效果图不一样啊,不应该是进去从上面出来然后再下面消失吗。
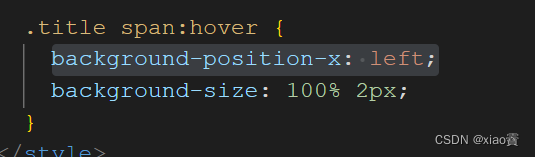
这时候就需要再:hover属性里面加入
background-position-x: left;
就可以了

就跟效果图一模一样了。
版权归原作者 xiao靌 所有, 如有侵权,请联系我们删除。