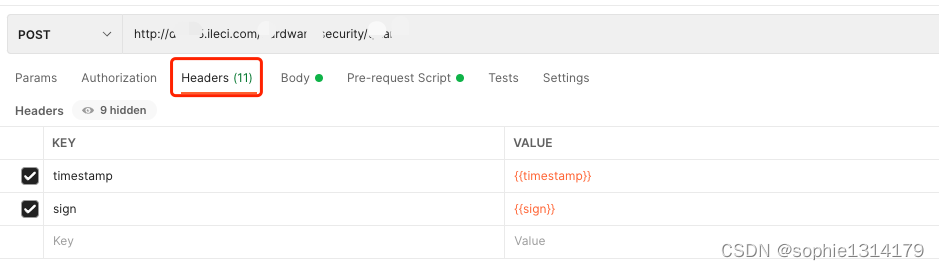
postman中header部分变量利用脚本生成相应的数据
timestamp:通过脚本获取生成的变量
sign:通过脚本获取生成的变量

body中的参数是form-data格式:
所有的参数需要根据实际的接口参数填写

程序片段:
由于本人的接口的加密方式是入参的参数按照字母排序然后加密字符串,所以程序如下:
var t = new Date().getTime();
pm.collectionVariables.set("timestamp", t);
console.log(pm.collectionVariables.get("timestamp"))
//程序中对应的加密文本
var appSecret = 'sbcccc'
// 入参
let param = request.data
// 得到排序的key
let newkey = Object.keys(param).sort();
// 组合入参
body_str = []
for (let i=0;i<newkey.length;i++){
if(i == newkey.length - 1){
body_str += newkey[i]+'='+param[newkey[i]]
}
else{
body_str += newkey[i]+'='+param[newkey[i]]+'&'
}
}
body_raw = body_str + appSecret
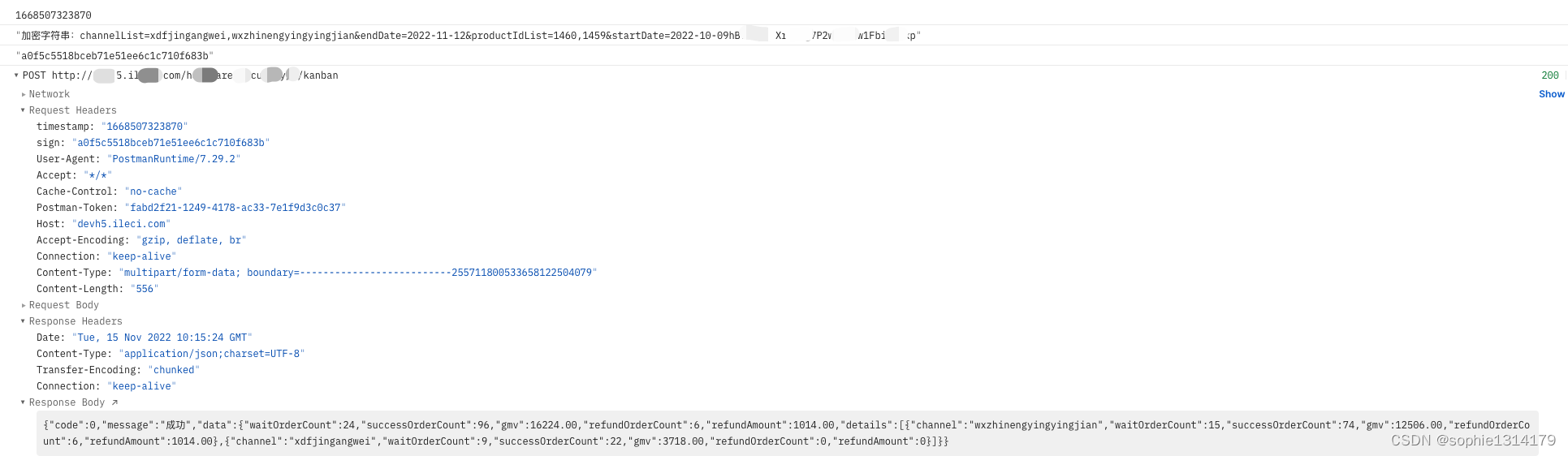
console.log("加密字符串:"+body_raw)
// 加密成sign
var sign = CryptoJS.MD5(body_raw).toString();
console.log(sign);
pm.collectionVariables.set("sign",sign)
运行结果如下:

版权归原作者 sophie1314179 所有, 如有侵权,请联系我们删除。