
文章目录
前言
时光荏苒,白驹过隙。
2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。
新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!
借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!
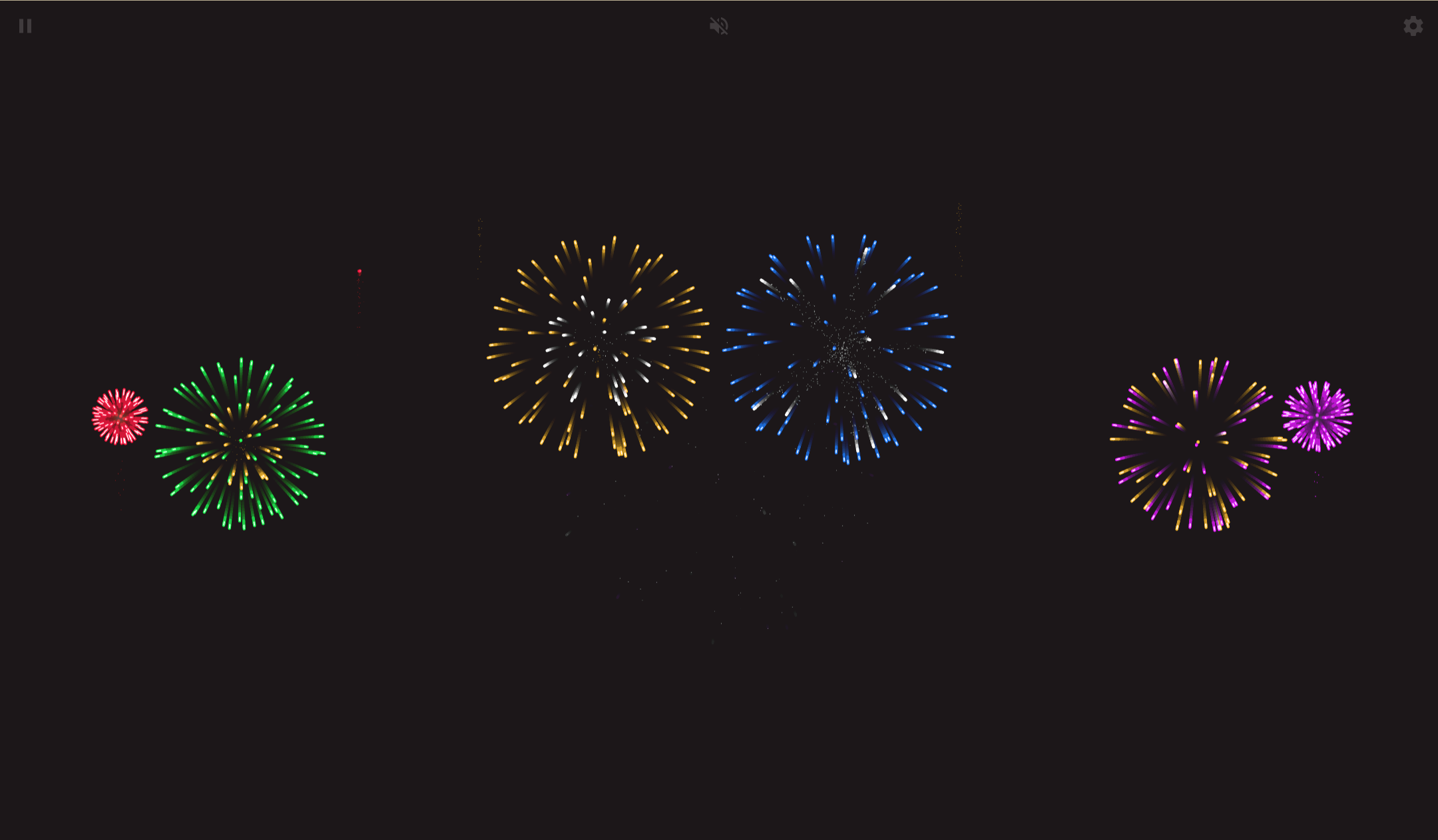
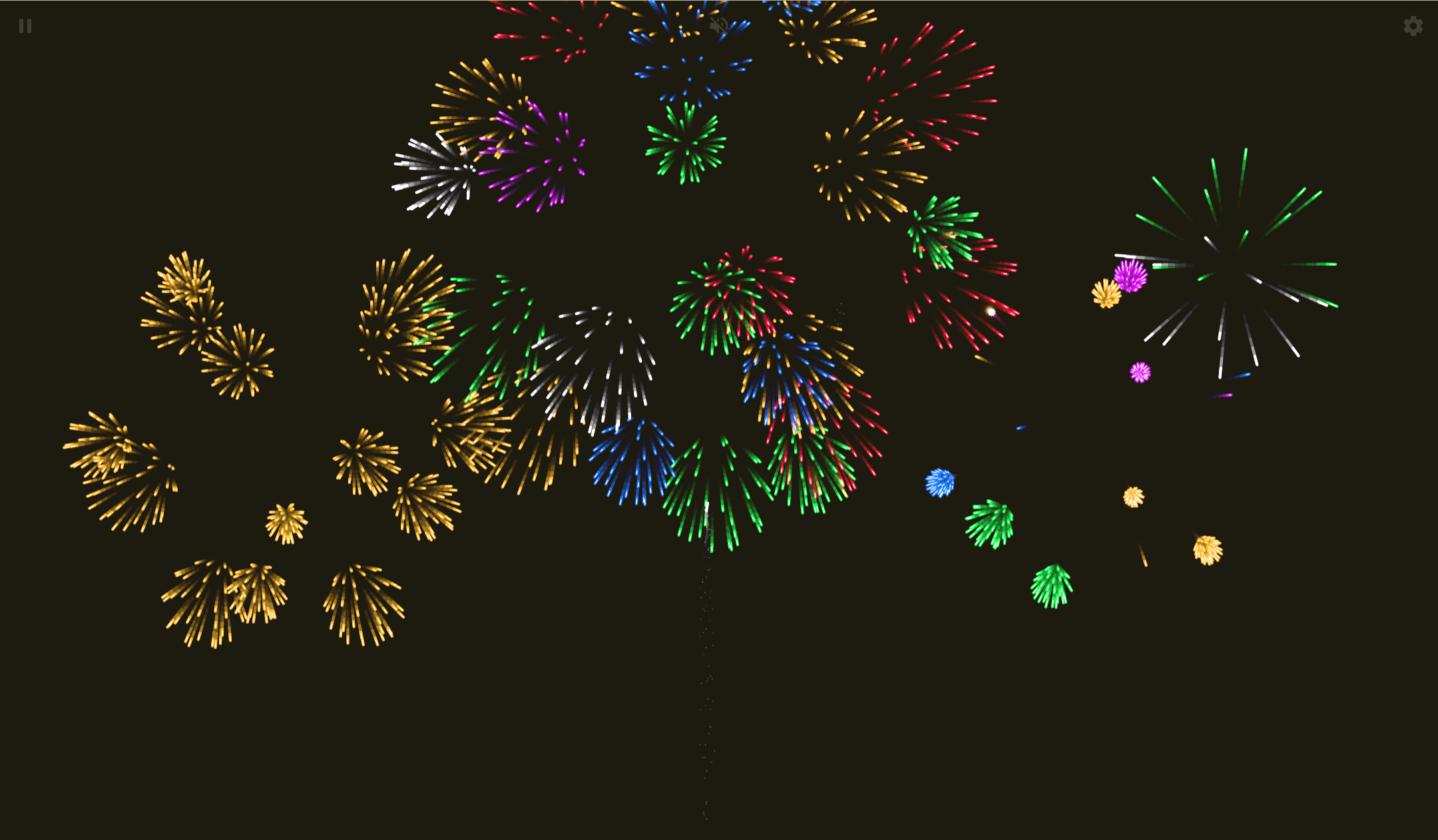
效果展示
文末有完整代码,只需要下载压缩包,解压运行即可。接下来我们一起来看完整教程吧。

烟花的样式既可以是随机的,也可以自定义,风格样式齐全。搭配烟花燃放时的音乐,新年的氛围在此刻达到了顶峰!快和你的小伙伴一起分享这份快乐吧。
使用方法
代码已经打包,想下载学习的小伙伴:免费下载
第一步:首先,下载压缩包,解压后我们就可以看到下面这样一个文件夹。

第二步:打开文件夹,此时我们可以看到文件夹里有三个文件。

不要着急,我们先来看看文件夹里都有什么吧,首先是 HTML 文件,负责这个程序的主要结构,其次是样式表文件 CSS ,还有一个就是代码的逻辑部分JavaScrirt。
第三步:点击第一个文件 index.html ,双击运行,此时我们就可以拿着程序展示给小伙伴啦,别忘了打开声音特效哦。
对于小白来说,是不是比桌面新建一个文本文档的方法友好多了呢?其实我们就是为了新年这场美好的氛围,快和你的朋友来一场线上烟花吧!

源码学习
当然,对于学习前端的小伙伴,我们不光要看一场绚丽的烟花,还要学习代码为什么要这么写喽,接下来我们一起来看一看吧!
HTML代码
HTML 就像骨头一样,撑起了整个页面的大致框架,比如左边需要一个输入框,右边需要一个按钮之类的,都可以用HTML来实现。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>HTML5 Canvas超逼真烟花绽放动画</title><metaname="viewport"content="width=device-width, initial-scale=1, user-scalable=no"><metaname="mobile-web-app-capable"content="yes"><metaname="apple-mobile-web-app-capable"content="yes"><metaname="theme-color"content="#000000"><linkrel="shortcut icon"type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><linkrel="icon"type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><linkrel="apple-touch-icon-precomposed"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><metaname="msapplication-TileColor"content="#000000"><metaname="msapplication-TileImage"content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><linkhref="https://fonts.googleapis.com/css?family=Russo+One"rel="stylesheet"><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"><linkrel="stylesheet"href="./style.css"></head><body><!-- partial:index.partial.html --><!-- SVG Spritesheet --><divstyle="height: 0;width: 0;position: absolute;visibility: hidden;"><svgxmlns="http://www.w3.org/2000/svg"><symbolid="icon-play"viewBox="0 0 24 24"><pathd="M8 5v14l11-7z"/></symbol><symbolid="icon-pause"viewBox="0 0 24 24"><pathd="M6 19h4V5H6v14zm8-14v14h4V5h-4z"/></symbol><symbolid="icon-close"viewBox="0 0 24 24"><pathd="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"/></symbol><symbolid="icon-settings"viewBox="0 0 24 24"><pathd="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"/></symbol><symbolid="icon-sound-on"viewBox="0 0 24 24"><pathd="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z"/></symbol><symbolid="icon-sound-off"viewBox="0 0 24 24"><pathd="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z"/></symbol></svg></div><!-- App --><divclass="container"><divclass="loading-init"><divclass="loading-init__header">Loading</div><divclass="loading-init__status">Assembling Shells</div></div><divclass="stage-container remove"><divclass="canvas-container"><canvasid="trails-canvas"></canvas><canvasid="main-canvas"></canvas></div><divclass="controls"><divclass="btn pause-btn"><svgfill="white"width="24"height="24"><usehref="#icon-pause"xlink:href="#icon-pause"></use></svg></div><divclass="btn sound-btn"><svgfill="white"width="24"height="24"><usehref="#icon-sound-off"xlink:href="#icon-sound-off"></use></svg></div><divclass="btn settings-btn"><svgfill="white"width="24"height="24"><usehref="#icon-settings"xlink:href="#icon-settings"></use></svg></div></div><divclass="menu hide"><divclass="menu__inner-wrap"><divclass="btn btn--bright close-menu-btn"><svgfill="white"width="24"height="24"><usehref="#icon-close"xlink:href="#icon-close"></use></svg></div><divclass="menu__header">Settings</div><divclass="menu__subheader">For more info, click any label.</div><form><divclass="form-option form-option--select"><labelclass="shell-type-label">Shell Type</label><selectclass="shell-type"></select></div><divclass="form-option form-option--select"><labelclass="shell-size-label">Shell Size</label><selectclass="shell-size"></select></div><divclass="form-option form-option--select"><labelclass="quality-ui-label">Quality</label><selectclass="quality-ui"></select></div><divclass="form-option form-option--select"><labelclass="sky-lighting-label">Sky Lighting</label><selectclass="sky-lighting"></select></div><divclass="form-option form-option--select"><labelclass="scaleFactor-label">Scale</label><selectclass="scaleFactor"></select></div><divclass="form-option form-option--checkbox"><labelclass="auto-launch-label">Auto Fire</label><inputclass="auto-launch"type="checkbox"/></div><divclass="form-option form-option--checkbox form-option--finale-mode"><labelclass="finale-mode-label">Finale Mode</label><inputclass="finale-mode"type="checkbox"/></div><divclass="form-option form-option--checkbox"><labelclass="hide-controls-label">Hide Controls</label><inputclass="hide-controls"type="checkbox"/></div><divclass="form-option form-option--checkbox form-option--fullscreen"><labelclass="fullscreen-label">Fullscreen</label><inputclass="fullscreen"type="checkbox"/></div><divclass="form-option form-option--checkbox"><labelclass="long-exposure-label">Open Shutter</label><inputclass="long-exposure"type="checkbox"/></div></form><divclass="credits">
Passionately built by <ahref="https://cmiller.tech/"target="_blank">Caleb Miller</a>.
</div></div></div></div><divclass="help-modal"><divclass="help-modal__overlay"></div><divclass="help-modal__dialog"><divclass="help-modal__header"></div><divclass="help-modal__body"></div><buttontype="button"class="help-modal__close-btn">Close</button></div></div></div><!-- partial --><scriptsrc='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/fscreen%401.0.1.js'></script><scriptsrc='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/Stage%400.1.4.js'></script><scriptsrc='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/MyMath.js'></script><scriptsrc="./script.js"></script></body></html>
CSS代码
HTML实现出来的样式是比较单调的,而CSS实现了美化的效果。
* {
position: relative;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
html {
background-color: #000;
}
body {
overflow: hidden;
color: rgba(255, 255, 255, 0.5);
font-family: "Russo One", arial, sans-serif;
line-height: 1.25;
letter-spacing: 0.06em;
}
.hide {
opacity: 0;
visibility: hidden;
}
.remove {
display: none !important;
}
.blur {
filter: blur(12px);
}
.container {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.loading-init {
width: 100%;
align-self: center;
text-align: center;
text-transform: uppercase;
}
.loading-init__header {
font-size: 2.2em;
}
.loading-init__status {
margin-top: 1em;
font-size: 0.8em;
opacity: 0.75;
}
.stage-container {
overflow: hidden;
box-sizing: initial;
border: 1px solid #222;
margin: -1px;
}
JavaScript 代码实现了与用户的交互逻辑,由于代码比较长,就不再展示啦。

烟花绚烂人欢笑,饭菜飘香幸福绕。祝大家身体健康,万事如意!
版权归原作者 橙子! 所有, 如有侵权,请联系我们删除。