我使用的是微信小程序的云开发这种方式来实现的,纯前端操作,无需后端接入。
1,打开微信公众平台中的【云开发】

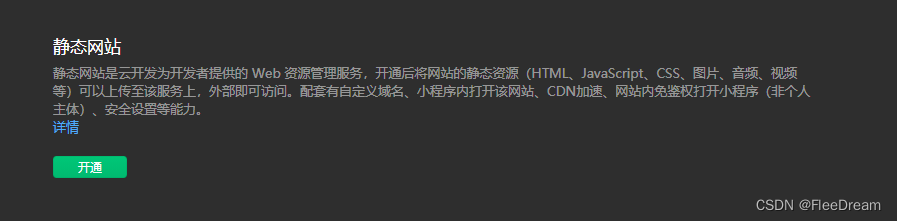
2,在概览里面点击开通静态网站

3,点击开通

4,确定开通,这地方看上去是要收费的,但是第一个月是有免费的额度给你使用的,后期收不收费要通过测试了,实现短信功能到现在为止我还没有支付一分钱,前期还是可以使用的。

5,等待几分钟过后还要点一次开通,再点下一步,完成这么多操作后静态网站就开通成功了。

6,在你项目的根目录下,于pages同级目录下新建一个cloud文件夹,文件名随意

7,在project.config.json中加入cloudbaseRoot,后面是你的文件名+/,做完这一步文件就会变成上一步中的云开发的样子

8,右击你创建的这个文件夹,点击第一个【同步环境列表】,然后会出现两个文件夹

9,点击打开第二个文件夹,里面有个functions目录,

10,右击functions,点击新建Node.js云函数,然后写个文件名

11,在index.js中写入
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event);
console.log(context);
try {
const result = await cloud.openapi.cloudbase.sendSms({
env: '',//在云开发控制台中的环境ID
content: '有内奸!!!停止交易', //短信内容
phoneNumberList: [
"+86"+event.name //要发送的手机号码,我这是方法中传过来的号码,可以先写死测试
]
})
return result
} catch (err) {
return err
}
}
12,然后右击文件夹,我这里是图中的sendSms文件夹,点击上传并部署:云端安装依赖,
sendSms文件中的每次改写都要上传一下
13,然后随便写一个按钮喽,写个点击事件,我这里通过for循环传参过去可以一次性发送给多人,这里的改写不用去上传。
let phone=['1**********','1**********']
for(let i=0;i<phone.length;i++){
wx.cloud.callFunction({
name:"sendSms", //这个名字要跟上传并部署的那个文件名一样
data:{
name:phone[i]
}
}).then(res=>{
console.log("发送成功",res);
}).catch(err=>{
console.log("发送失败",err);
})
}
14,最后在app.js中加入一串代码,初始化云函数,写在onLaunch里面
if (!wx.cloud) {
console.error("请使用 2.2.3 或以上的基础库使用云能力")
} else {
wx.cloud.init ({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用 (wx.cloud.xxx) 会默认请求到哪个云环境的资源
// 此处请填入环境 ID ,环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})
}
点击按钮就可以发送短信了,有些手机的短信设置会给你的短信给屏蔽掉,如果控制台打印发送成功但没有收到短信,可以看看手机上短信中的拦截短信里面有没有。
最好不要一直发送短信,万一要收费就靠了。
这个发送短信功能也可以实现短信获取验证码的操作,无非两个input框 手机号跟验证码,通过传参,云函数中的event.键值 接收,然后Math.ceil(Math.random()),获取0-9 A-B中4个随机数,传给云函数,同时保存到data中,然后用正则判断输入的验证码就可以了。
版权归原作者 FleeDream 所有, 如有侵权,请联系我们删除。