文章目录
1 创建请求
1.1 获得appid和secret
第一,打开微信公众平台网址
https://mp.weixin.qq.com/
,找到开发文档,如下图所示:
第二步,找到接口测试号申请,进入微信公众账号测试号申请系统,如下图所示:
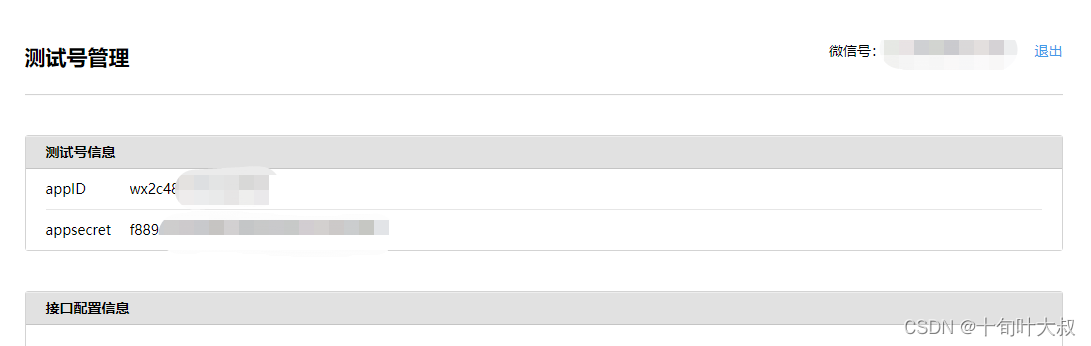
最后,微信扫一扫,获取自己微信号的appID和appsecret,如下图所示:
微信公众平台API文档如下链接:
https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
1.2 获取token值
查看API文档,接口调用请求说明,如下:
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明如下:
参数是否必须说明grant_type是获取access_token填写client_credentialappid是第三方用户唯一凭证secret是第三方用户唯一凭证密钥,即appsecret
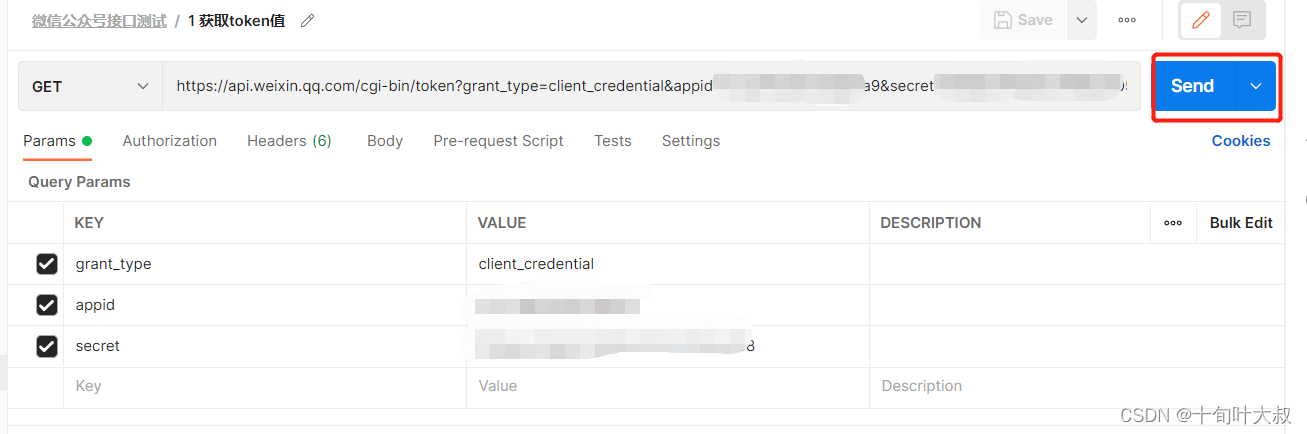
新建文件为“微信公号接口测试”,新建请求为“获取token值”,在请求方式为get,参数输入,如下图所示:
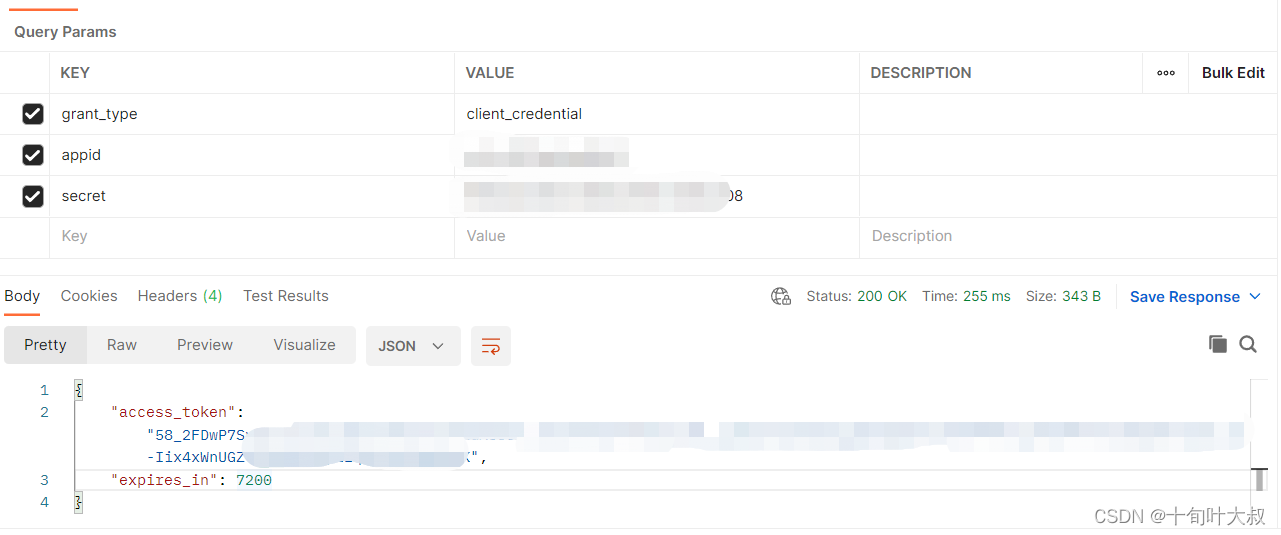
点击【Send】按钮,查看响应,如下图所示:
返回说明,如下所示:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
参数说明
access_token 获取到的凭证
expires_in 凭证有效时间,单位:秒
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为 AppID 无效错误),如下:
{"errcode":40013,"errmsg":"invalid appid"}
返回码说明,如下表:
返回码说明-1系统繁忙,此时请开发者稍候再试0请求成功40001AppSecret错误或者 AppSecret 不属于这个公众号,请开发者确认 AppSecret 的正确性40002请确保grant_type字段值为client_credential40164调用接口的 IP 地址不在白名单中,请在接口 IP 白名单中进行设置。89503此 IP 调用需要管理员确认,请联系管理员89501此 IP 正在等待管理员确认,请联系管理员8950624小时内该 IP 被管理员拒绝调用两次,24小时内不可再使用该 IP 调用895071小时内该 IP 被管理员拒绝调用一次,1小时内不可再使用该 IP 调用
1.3 获取公众号已创建的标签接口
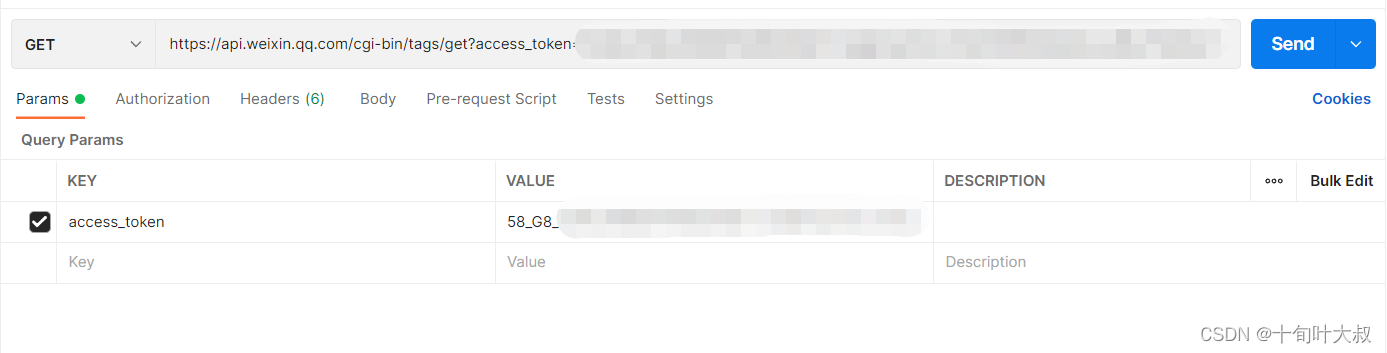
输入url地址:
https://api.weixin.qq.com/cgi-bin/tags/get
参数为刚刚的access_token值,如下所示:
点击【Send】按钮,查看返回结果,如下所示:
1.4 创建标签接口
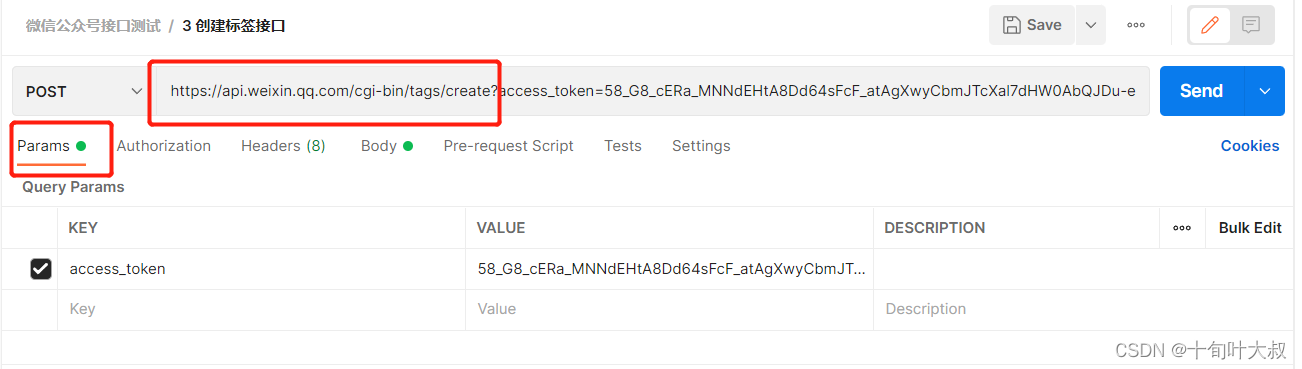
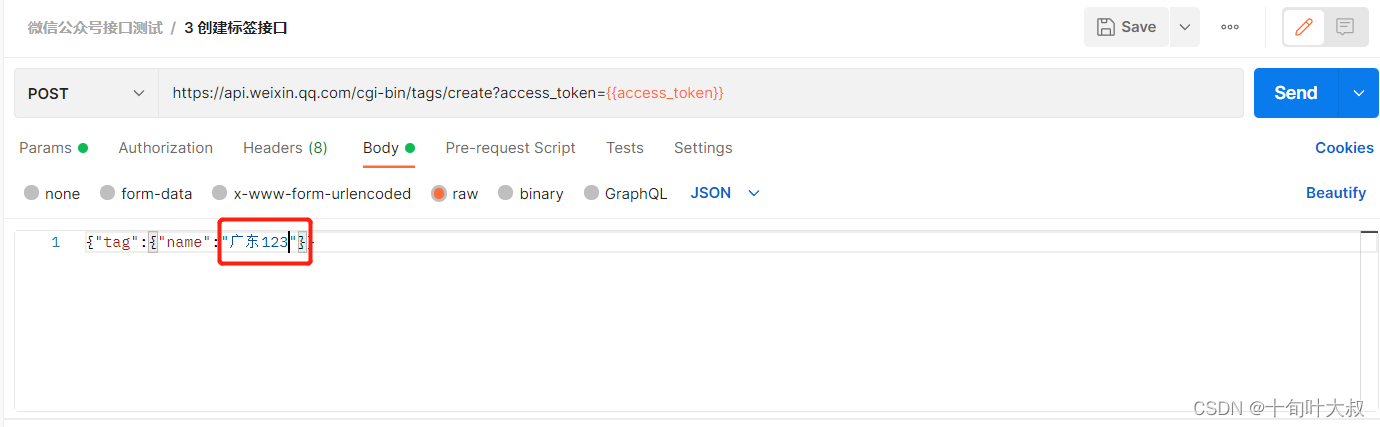
新建请求,名为“创建标签接口”,填写参数以及参数值,如下所示:
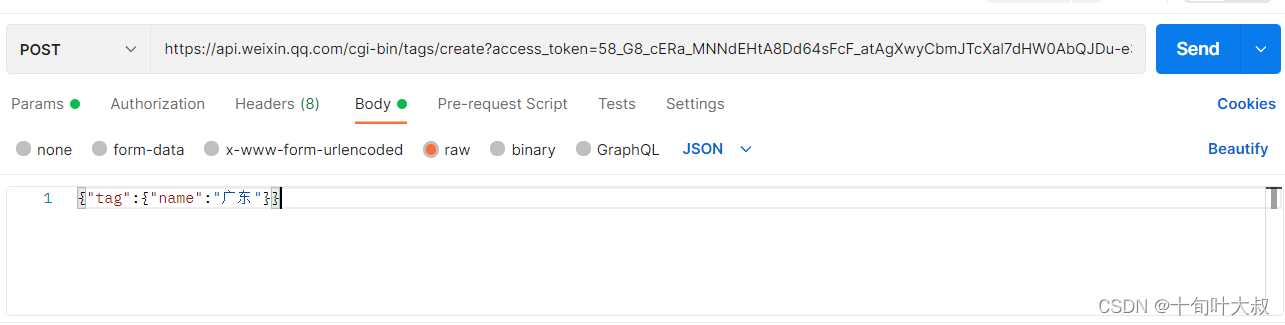
在Body中,raw输入,以json格式输入,如下所示:
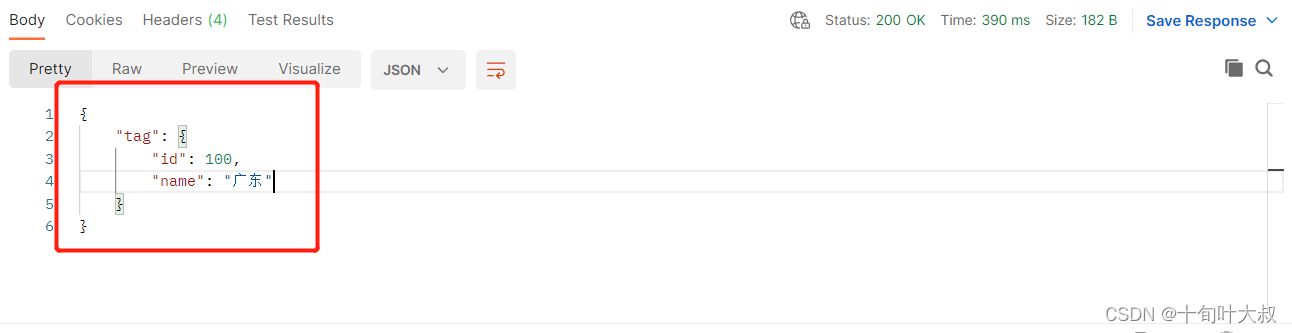
点击【Send】按钮,如下图示:
2 接口关联
通过上面三个接口观察,三个接口参数都需要access_token的值,可以将access_token的值提取出来,设置为全局变量,其他接口使用
{{access_token}}
形式调用access_token的值。
2.1 使用json提取器,提取access_token的值
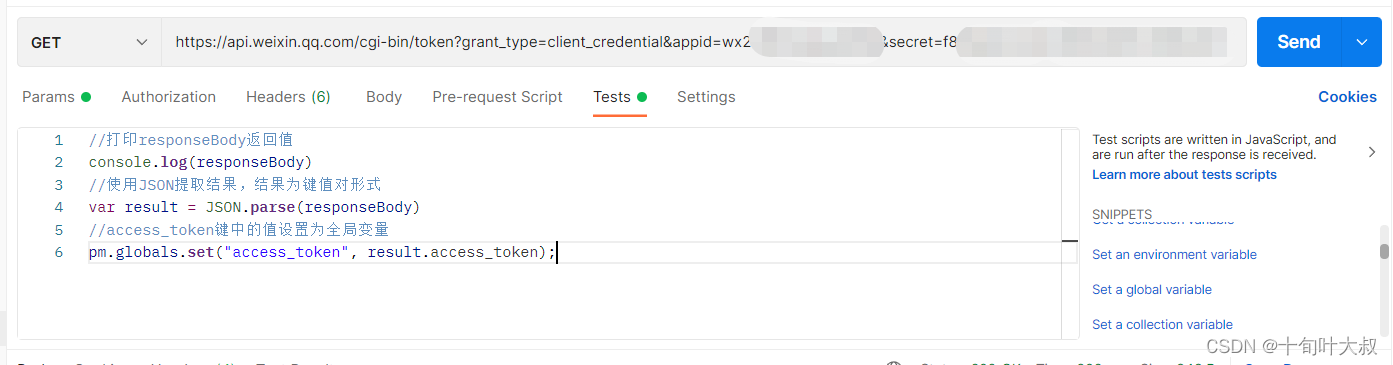
在Tests中首先查看响应的信息,然后使用json提取access_token参数以及其的值,最后将access_token的值设置为全局变量,如下图示:
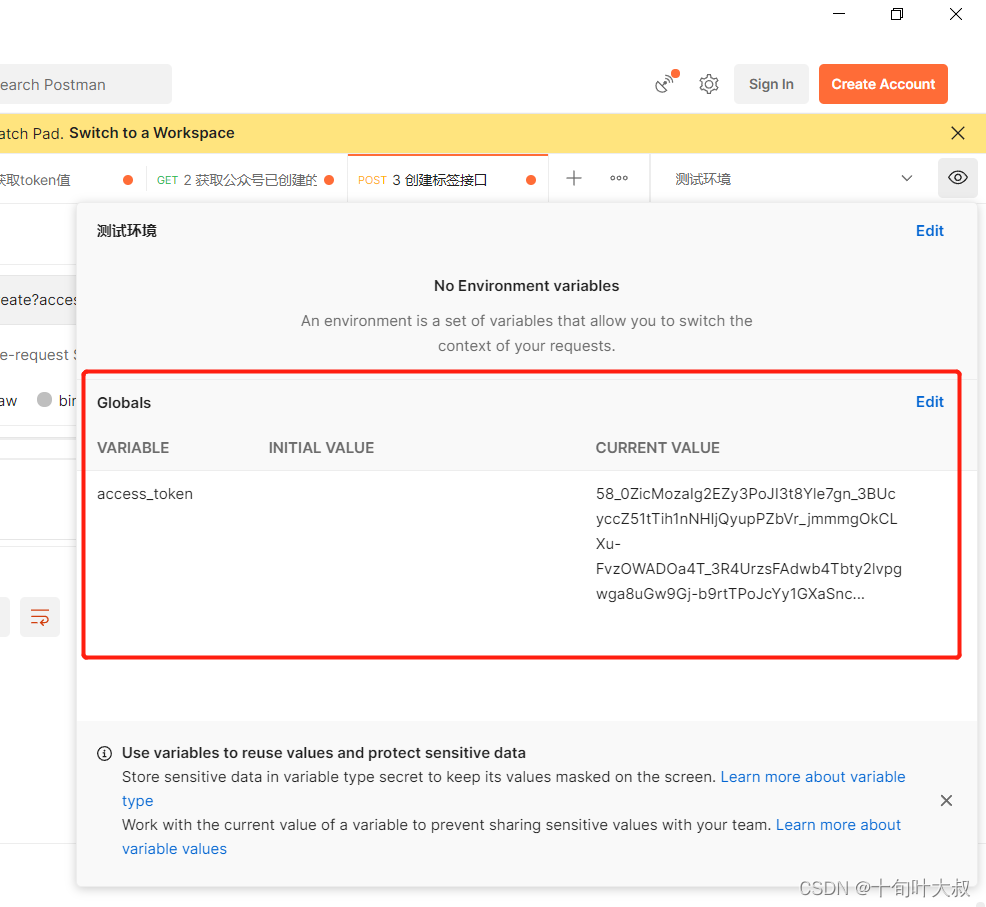
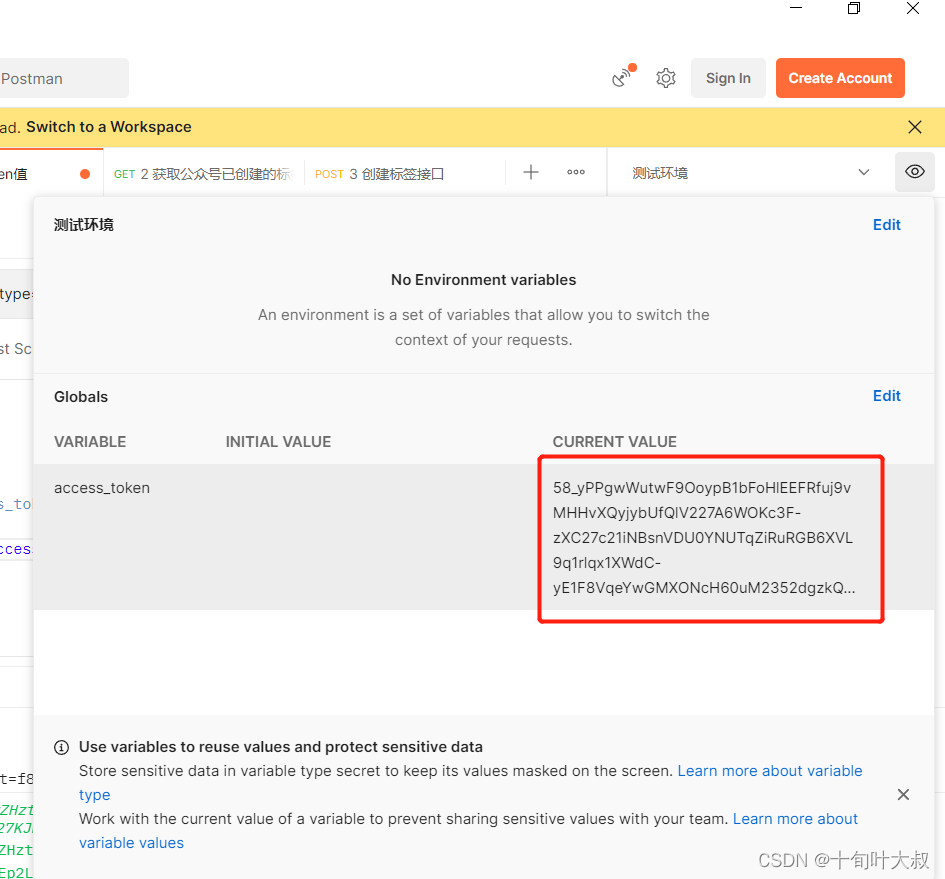
查看是否将access_token的值设置为全局变量,点击“眼睛”,如下图示:
即成功将access_token的值设置为全局变量!
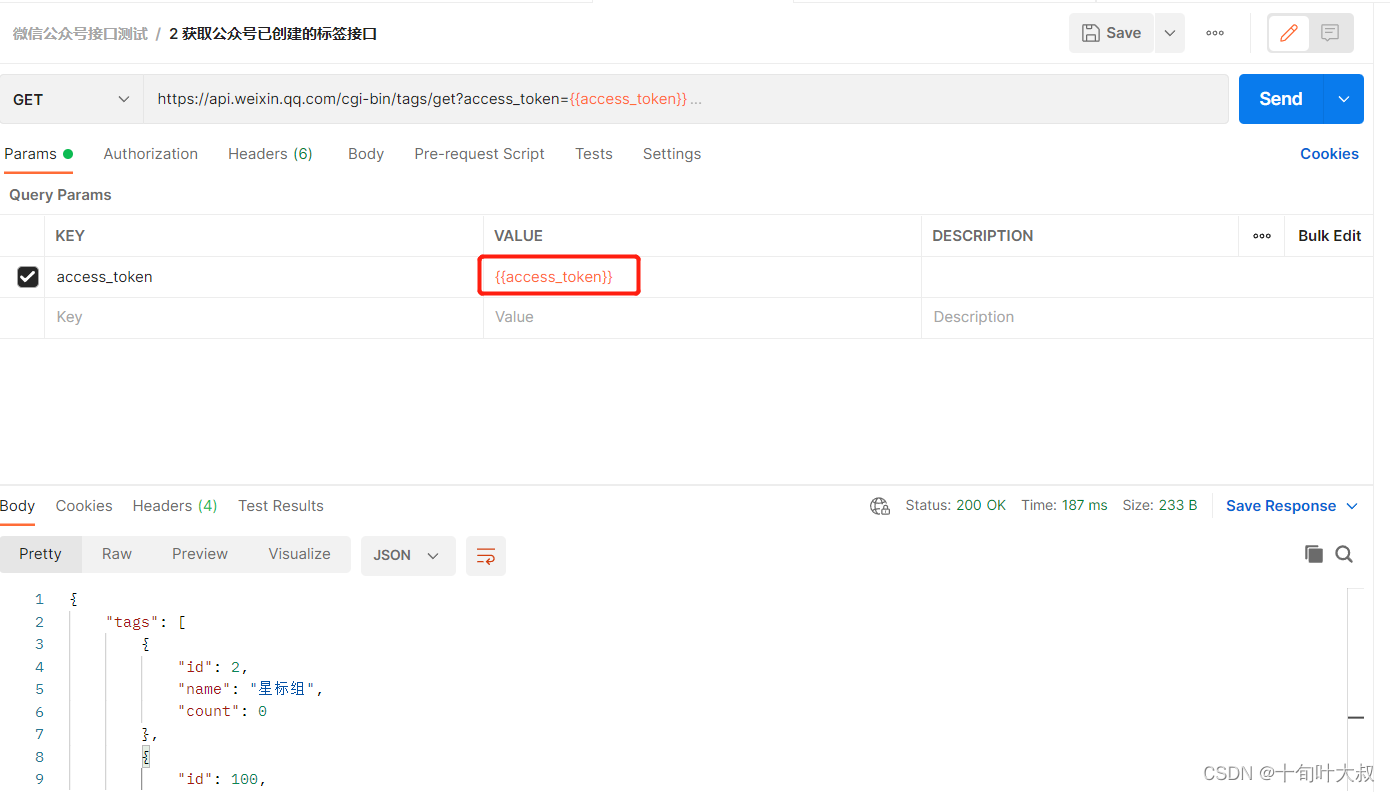
在接口名为“2 获取公众号已创建的标签接口”,使用全局变量,如下图示:
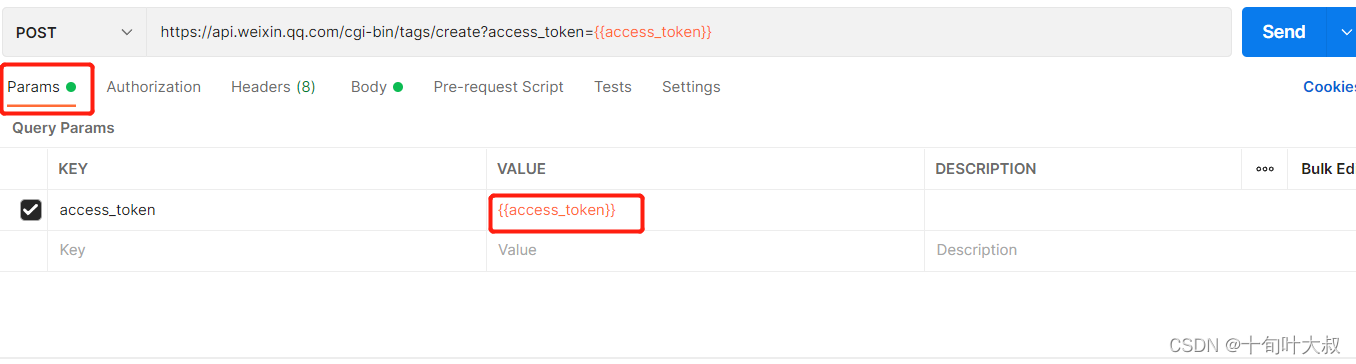
在接口名为“3 创建标签接口”,使用全局变量,如下图示:
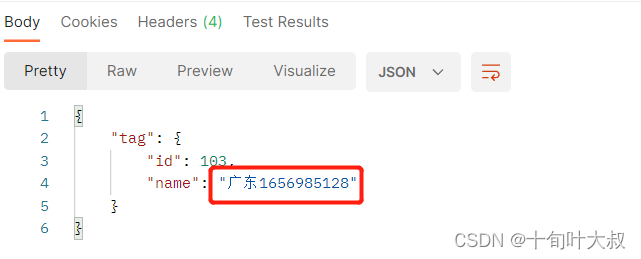
注意传入的json中的
name
的值不能重复,所以为
广东123
,如下图示:
每次在name创建标签接口name的值都不能重复,有没有办法让它每次自动创建不同的name的值?有的,可以使用内置动态参数或自定义动态参数。
2.2 使用正则提取器,提取access_token的值
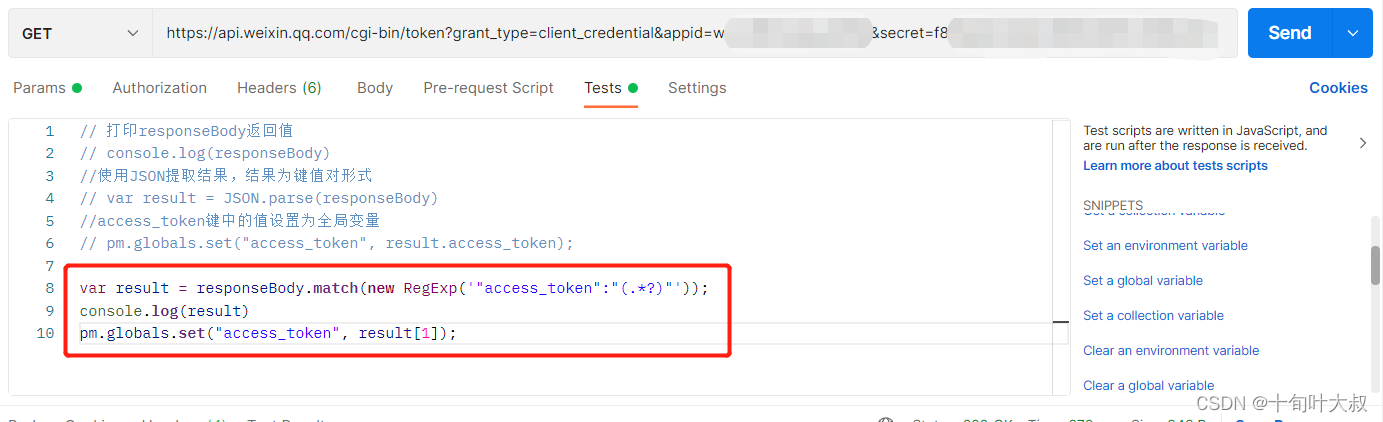
responseBody调用match方法,新建正则表达式匹配,
(.*?)
匹配access_token的值,将结果存入result变量,在console显示,代码如下:
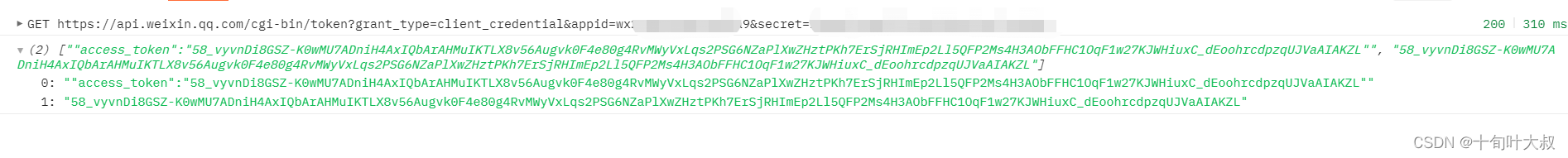
var result = responseBody.match(newRegExp('"access_token":"(.*?)"'));
console.log(result)
console打印出的结果,如下图所示:
将access_token的值设置为全局变量,如下图所示:
全局变量设置成功,如下图所示:
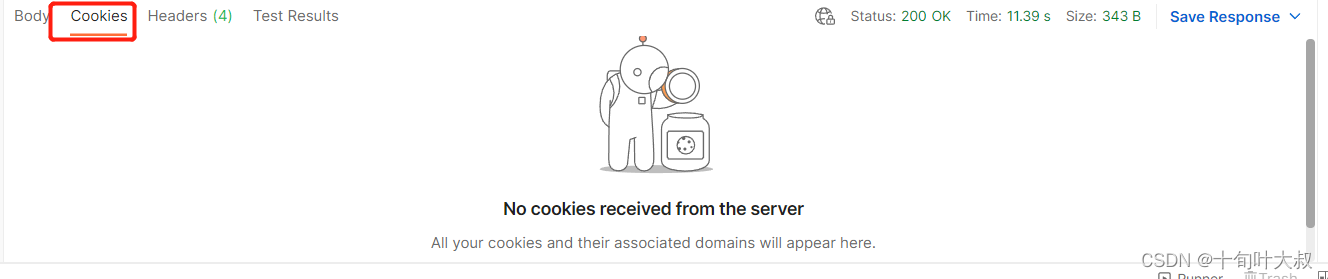
2.3 提取响应头的信息(Cookie……)
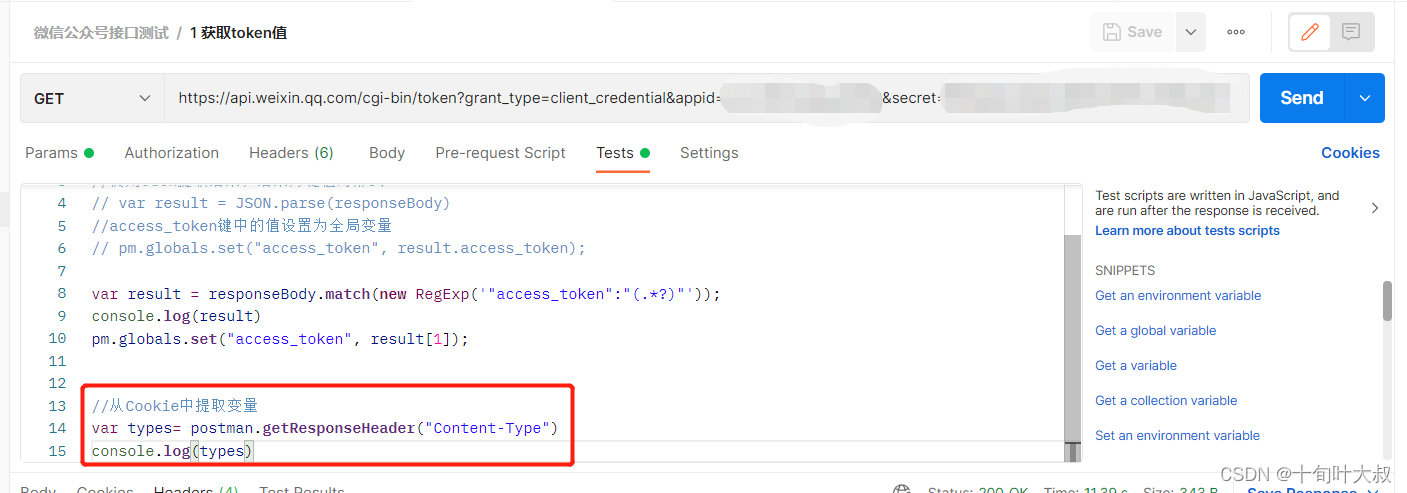
提取响应头信息中的Content-Type信息,如下图所示:
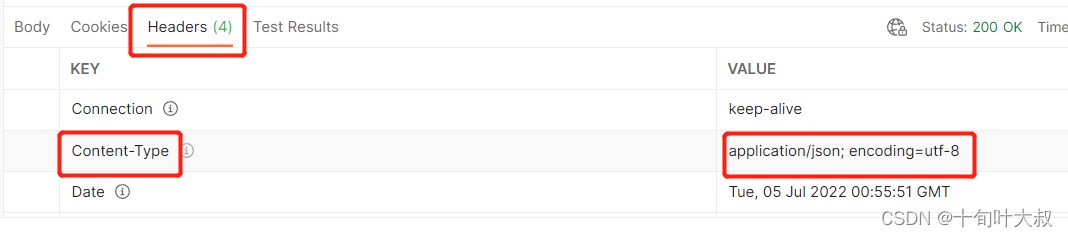
响应模块中的Content-Type信息来源,如下图所示:
输入结果,如下图所示:
2.4 从Cookie里面提取变量
var token = postman.getResponseCookie("csrf_token");
console.log(csrf_token.value)
csrf_token
为响应模块中Cookie,如下图所示:
小结
接口关联通过定义全局变量,全局变量供其他接口使用,使用全局变量的方法
{{全局变量名}}
。全局变量可以通过json和正则表达式提取。
3 Postman内置动态参数以及自定义动态参数
接口测试中尝尝出现接口的参数值使用随机数。
3.1 内置动态参数
{{$timestamp}} 生成当前时间的时间戳
{{$randomInt}} 生成0-1000之间的随机数
{{$guid}} 生成随机GUID字符串
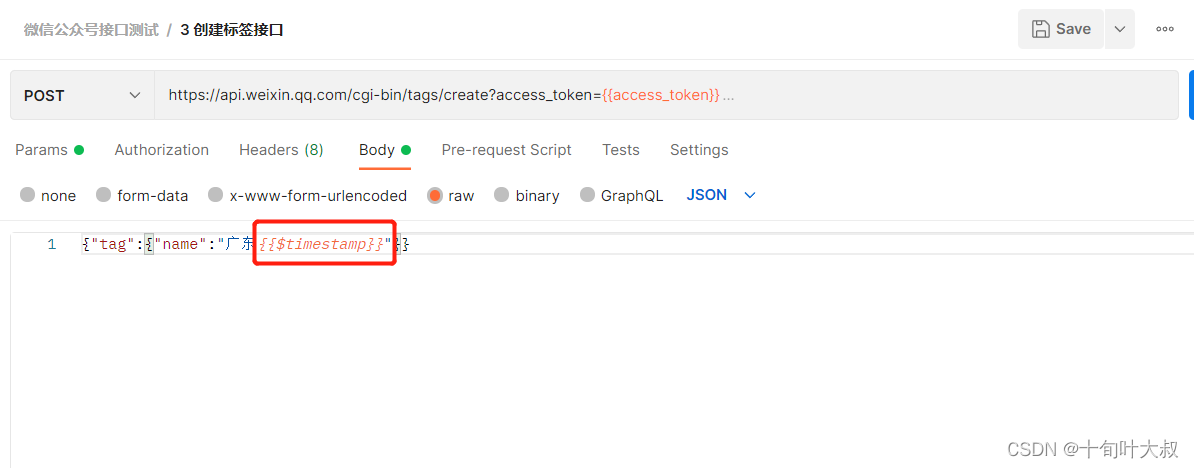
在“创建标签接口”的Body中添加
{{$timestamp}}
,如下图所示:
运行结果,如下图所示:
3.2 自动动态参数(重点),为name值使用
3.2.1 自定义时间戳
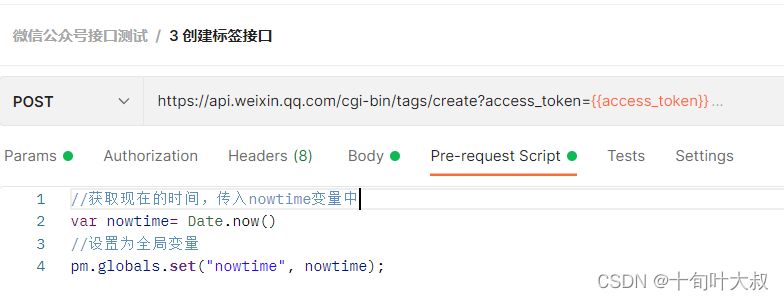
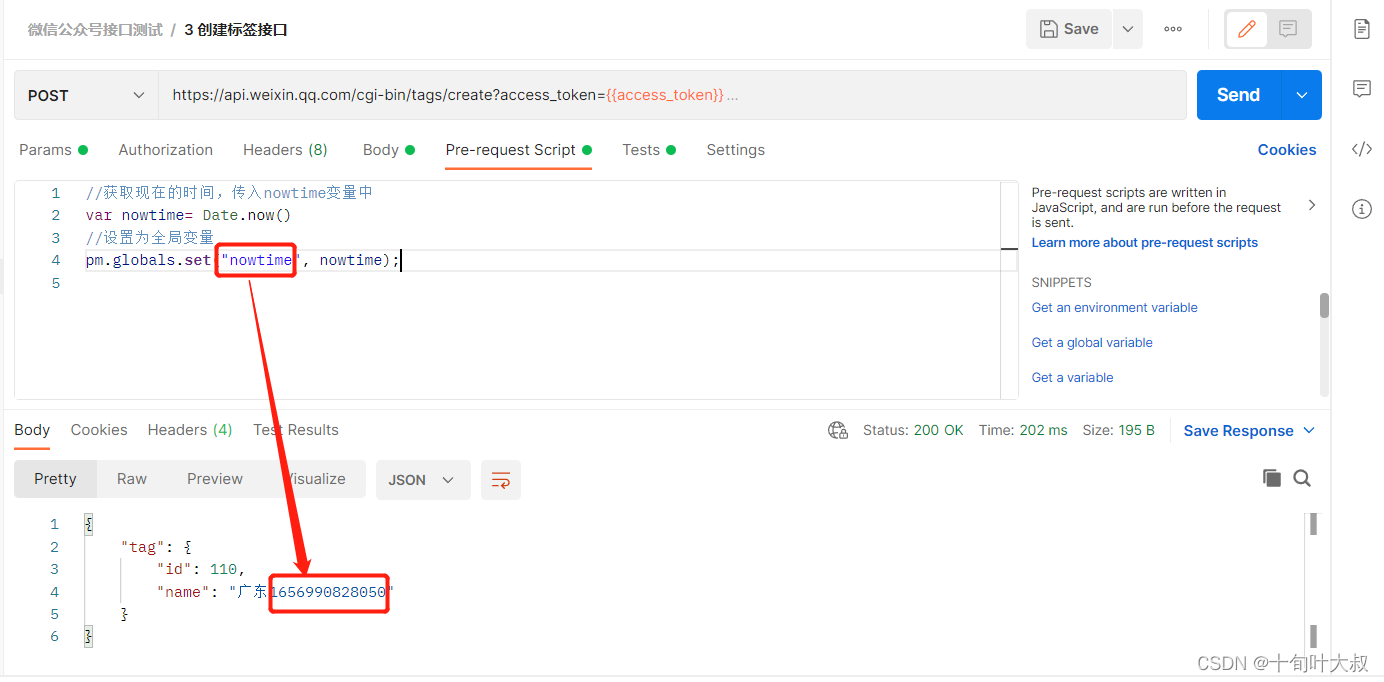
首先,在脚本运行之前,调用Date中的now方法,获取当前时间,并且将当前时间设置为全局变量,如下图所示:
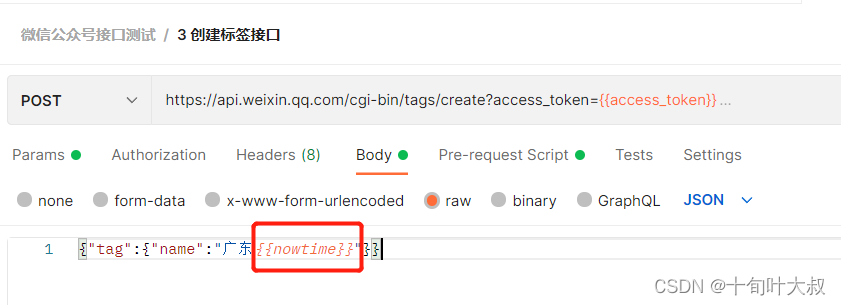
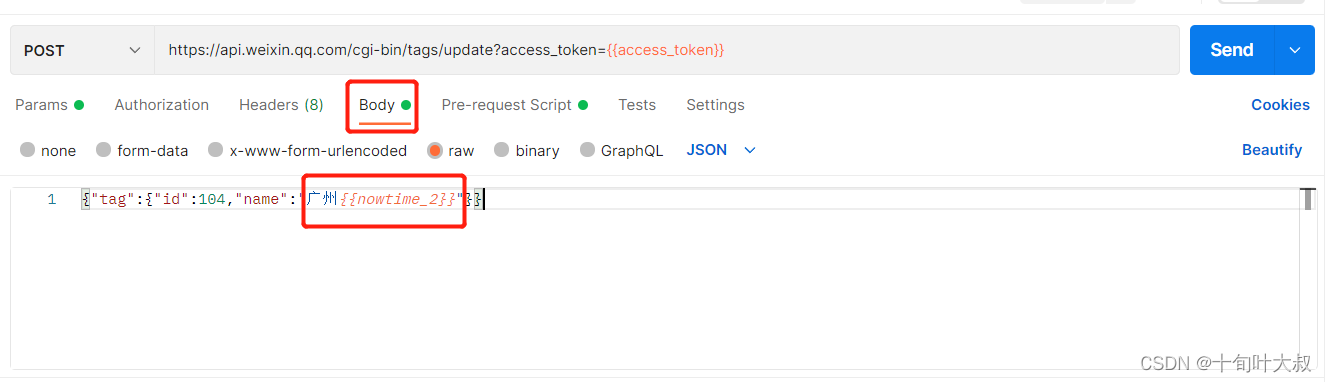
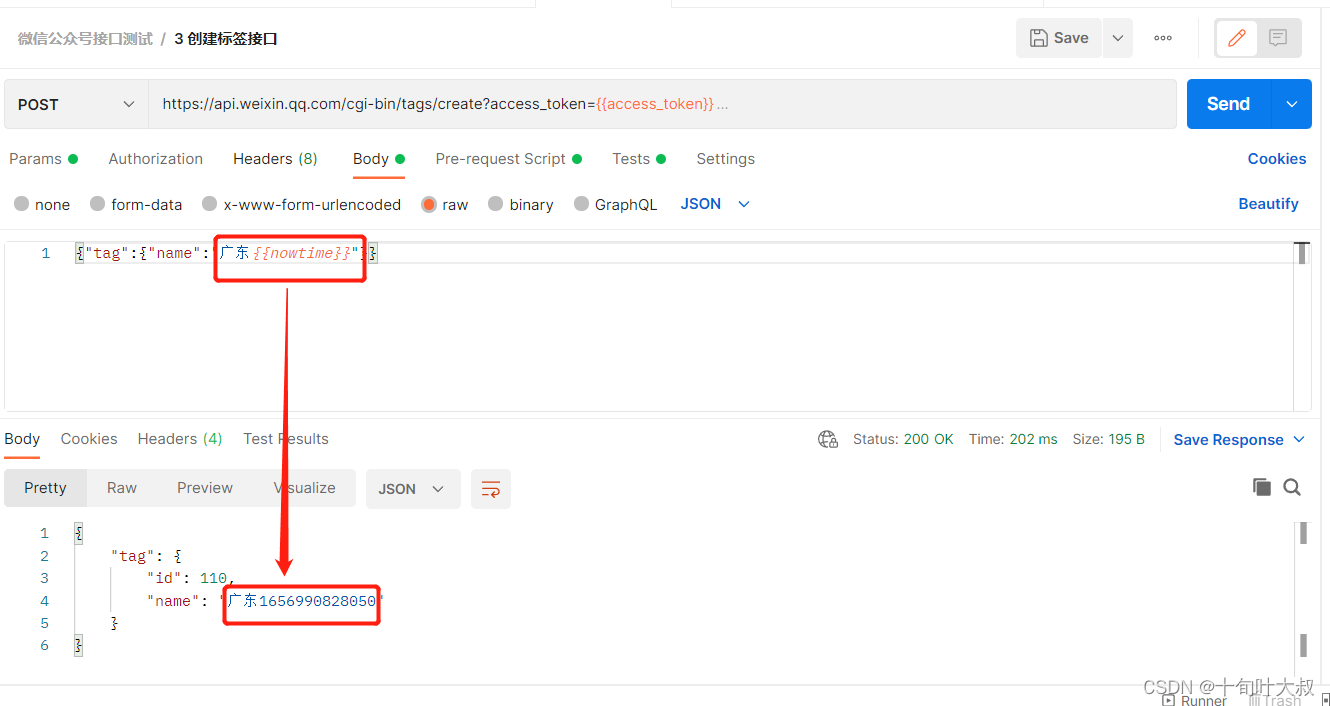
然后,在Body中使用该全局变量,如下图所示:

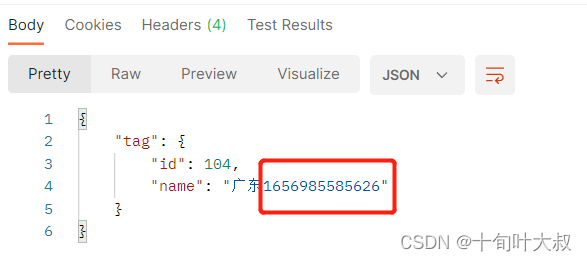
最后查看结果,如下图所示:
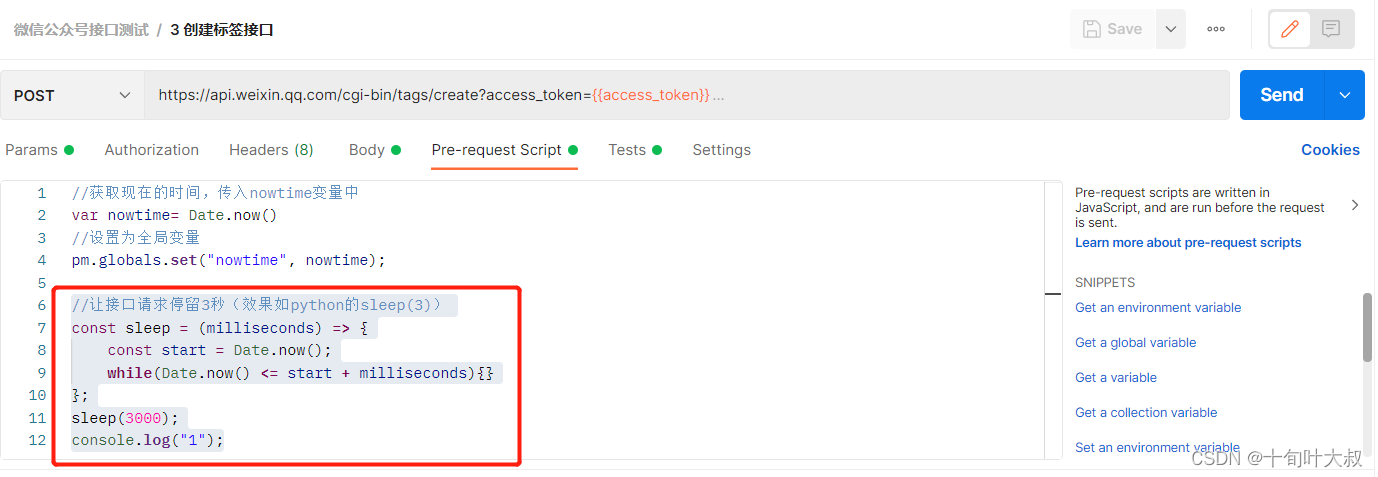
3.2.2 接口请求停留3秒
代码如下:
//让接口请求停留3秒(效果如python的sleep(3))constsleep=(milliseconds)=>{const start = Date.now();while(Date.now()<= start + milliseconds){}};sleep(3000);
console.log("1");
首先,在脚本运行之前,让接口请求停留3秒,输入1,如下图所示:
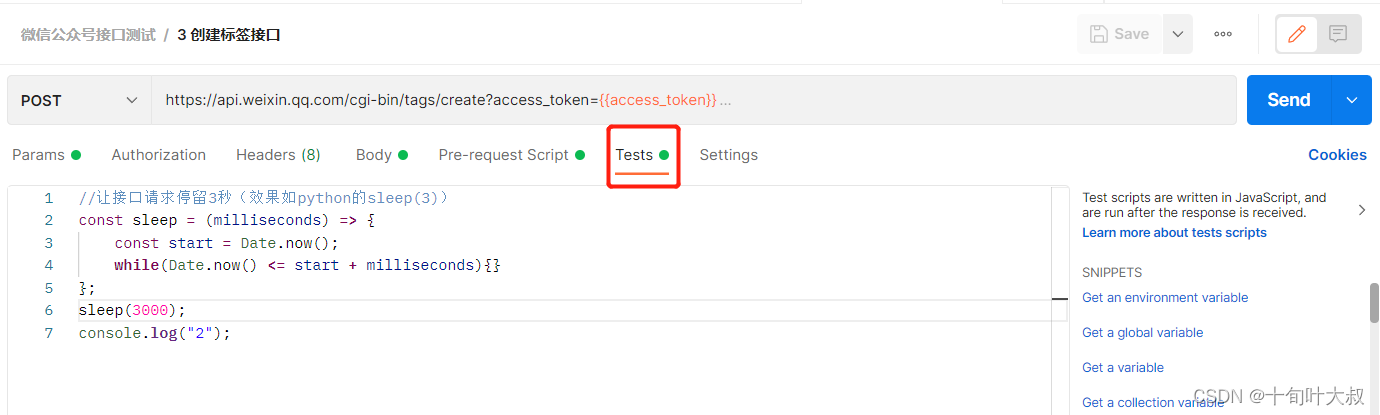
然后,在接口请求的断言中,让接口请求停留3秒,输入2,如下图所示:
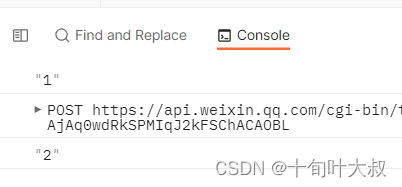
最后,在Console查看结果,运行成功,如下图所示:
4 业务闭环
业务闭环是创建,修改,查询,删除的流程。
4.1 修改标签接口
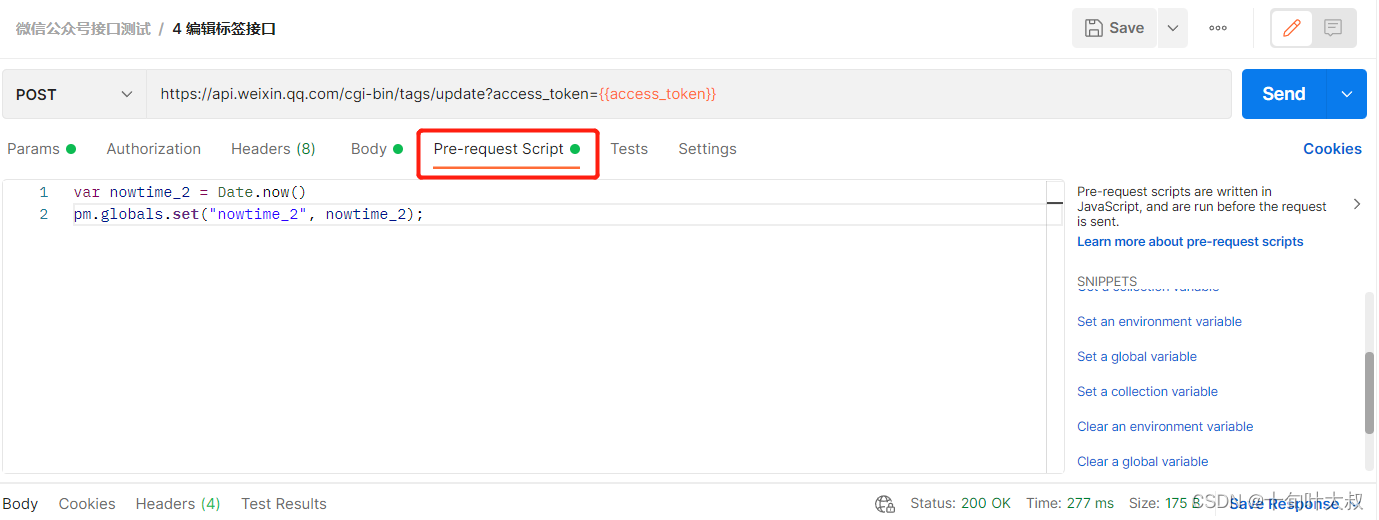
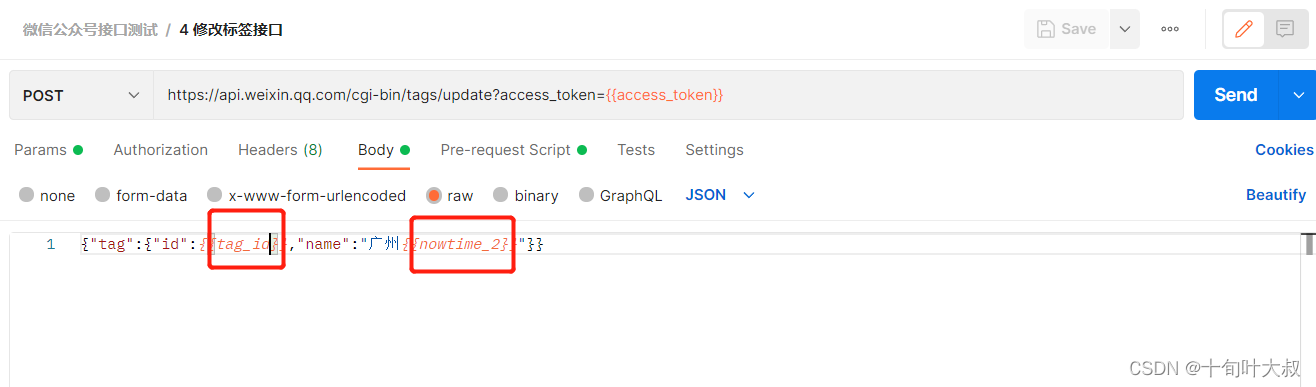
首先,新建接口为“修改标签接口”,在脚本运行之间设置全局变量
nowtime_2
,用于修改name的值,如下图所示:
然后,在“获取公众号已创建的标签接口”查看已经创建好的标签接口,将id为104的标签的name值改为广州xxxx,如下图所示:
最后,修改成功,如下图所示:
发现问题,修改标签之前需要查询已创建的标签接口的id,很麻烦。
解决办法:可以将创建接口的id值设置为全局变量,以便其他接口访问。
4.2 删除标签接口
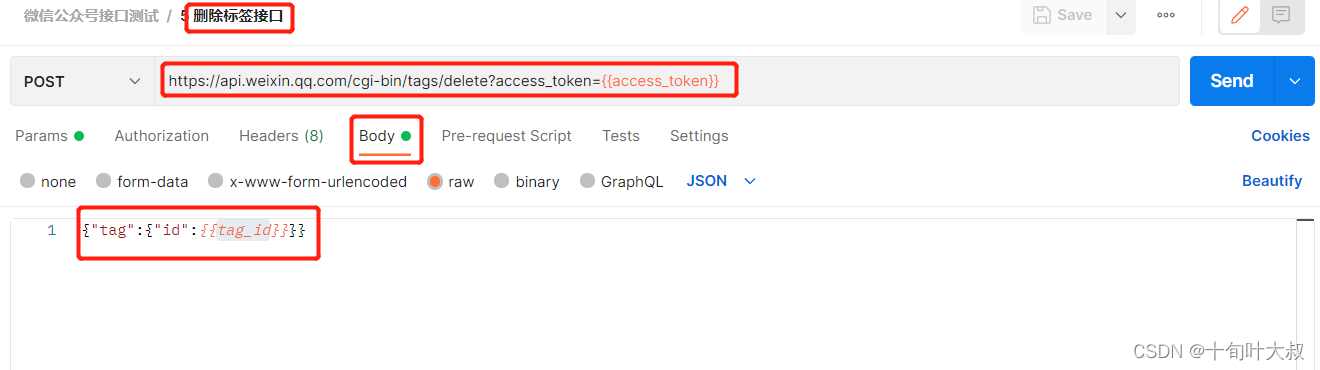
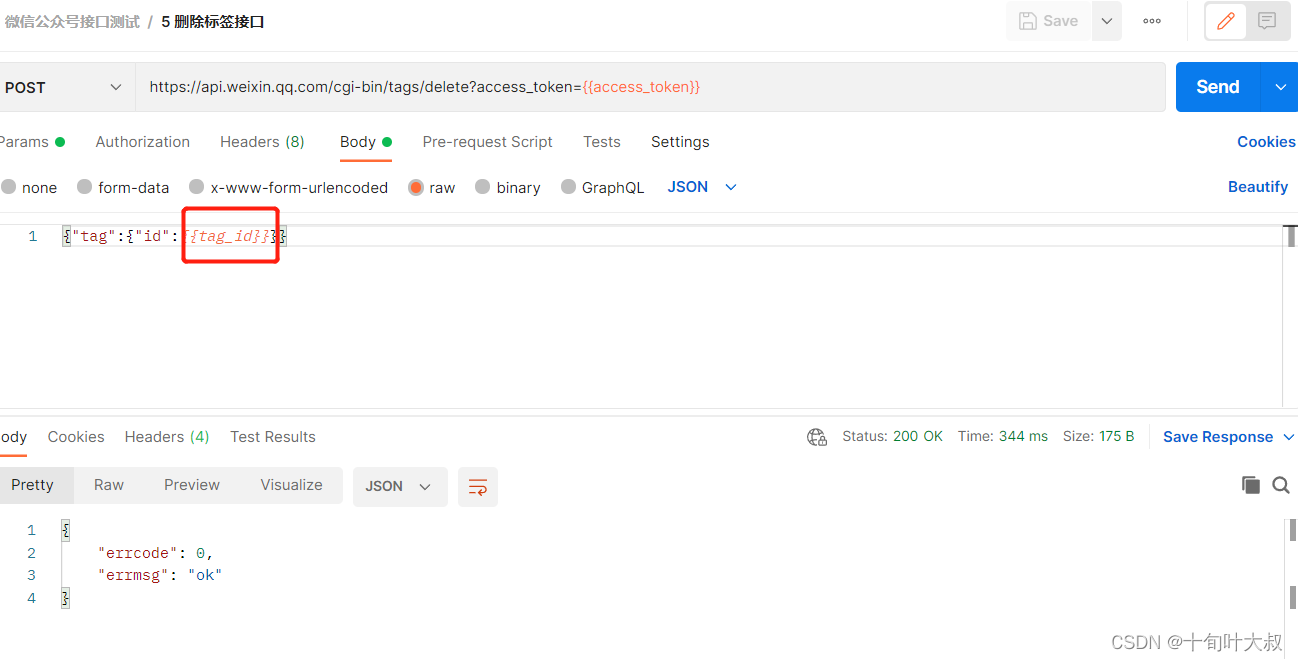
新建删除标签接口,在Body填写“创建标签接口”设置的全局变量,如下图所示:
“创建标签接口”设置的全局变量,如下图所示:
4.3 实现业务闭环
走一遍完整的闭环,“创建标签接口”,“修改标签接口”,“查询已创建的标签接口”,删除标签接口。
首先,在创建标签接口之前,因为name的值不能重复,所以name的值加入时间戳,如下图所示:
在Body输入参数,如下图所示:
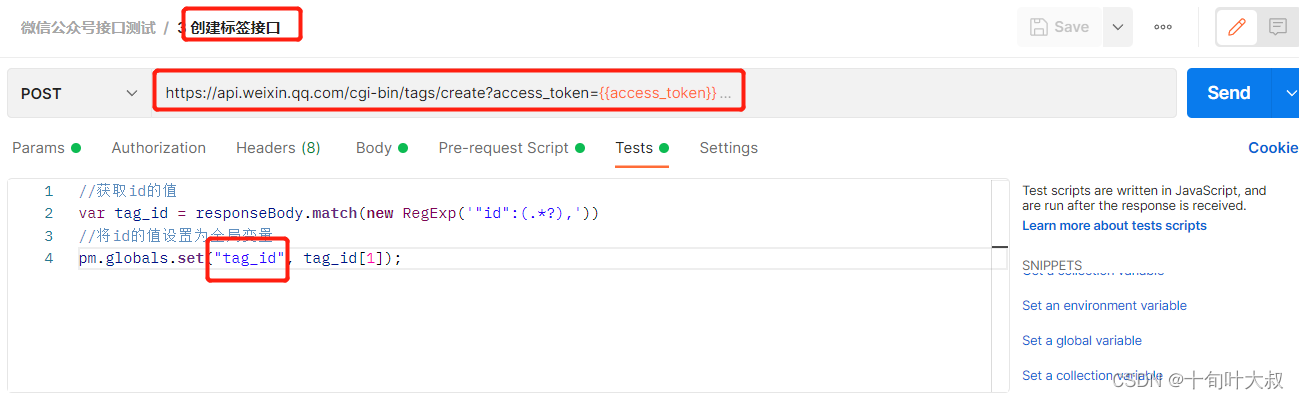
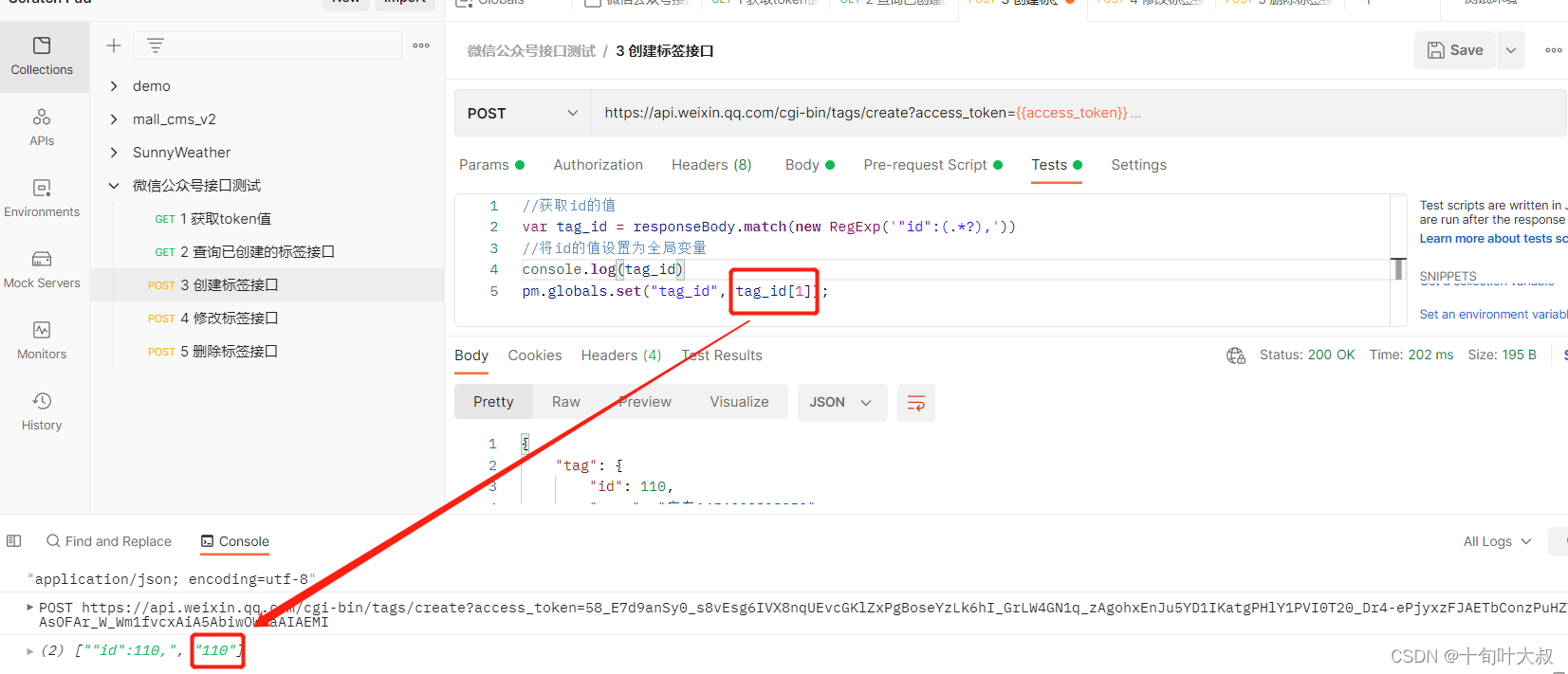
在Tests中将创建好的id设置为全局变量,如下图所示:
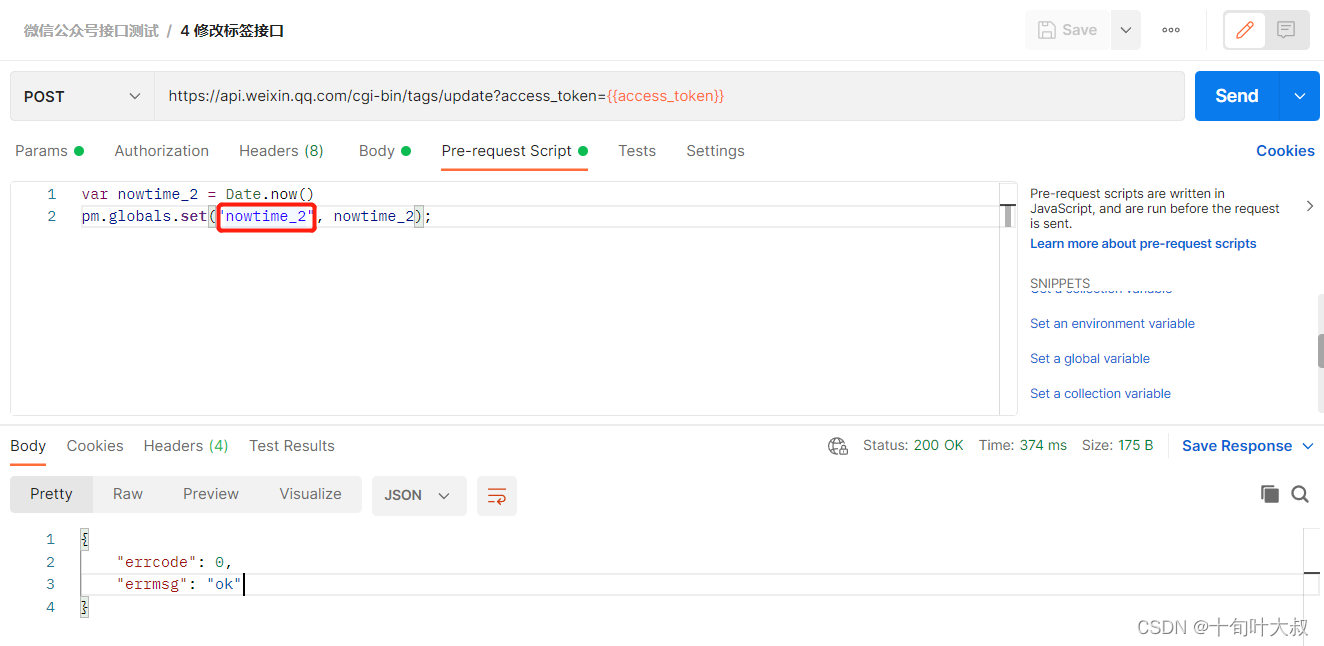
然后,修改标签接口,在脚本运行之前,设置
nowtime_2
全局变量,给修改name的值使用,如下图所示:
在Body中写传入的参数,如下图所示:
运行成功,如下图所示:
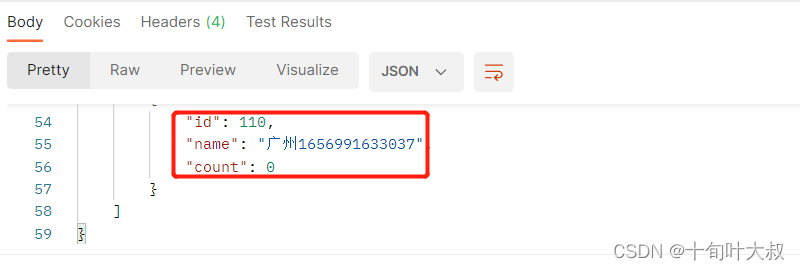
此外,来到查询标签接口,查看有没有id为110的标签,成功查询,如下图所示:
最后,来到删除标签接口,在Body中使用全局变量
tag_id
,找到110,如下图所示:
到此,一次完整的业务闭环完成。
5 环境变量与全局变量
环境变量:重点在环境下,切换环境,运行接口。环境变量是在创建接口之前就要创建好的,选择好了环境变量,才进行接口测试。
全局变量:全局变量重点在全局,任何接口都可以使用全局变量。
环境可以有开发环境,测试环境,线上环境。
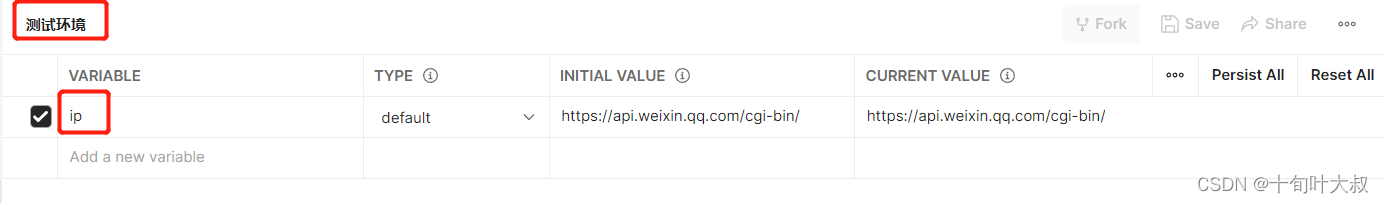
测试环境参数,如下图所示:
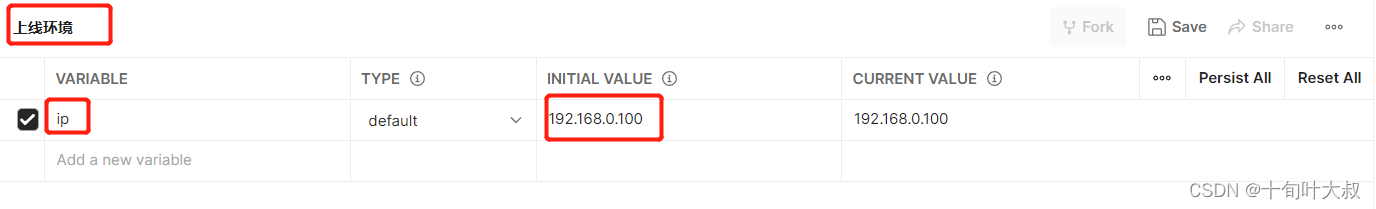
上线环境参数,如下图所示:
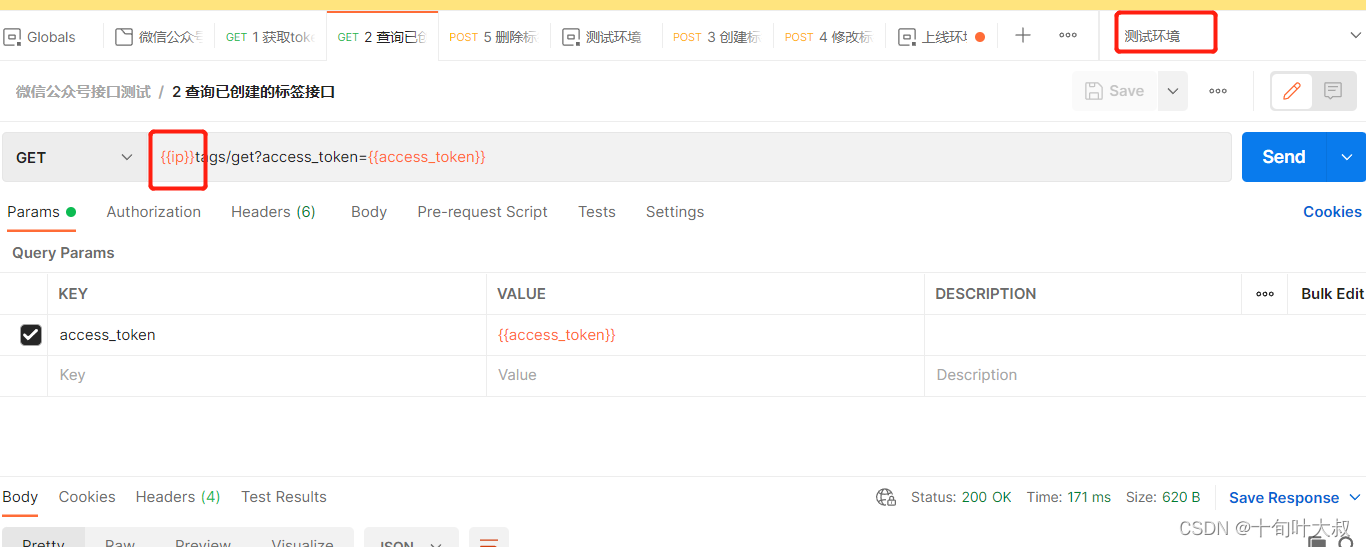
场景:在查询标签接口上,切换到测试环境,使用在测试环境下的ip参数以及其的值,如下图所示:
此时,把环境切换为上线环境,则会报错。因为在上线环境的ip参值无效。
6 断言
断言大致上分为状态断言和业务断言。
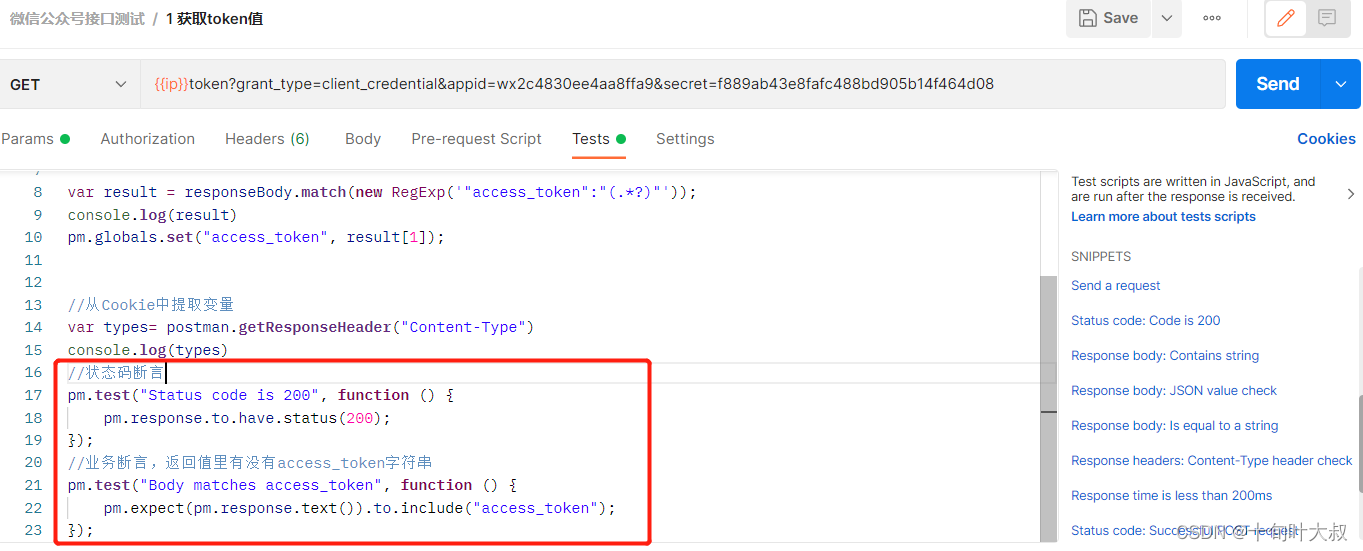
6.1 在“获取token值”接口做断言
使用状态码是否为200和响应信息中有没有access_token字符串作为断言,如下图所示:
断言成功,如下图所示:
6.2 在“创建标签接口”做断言
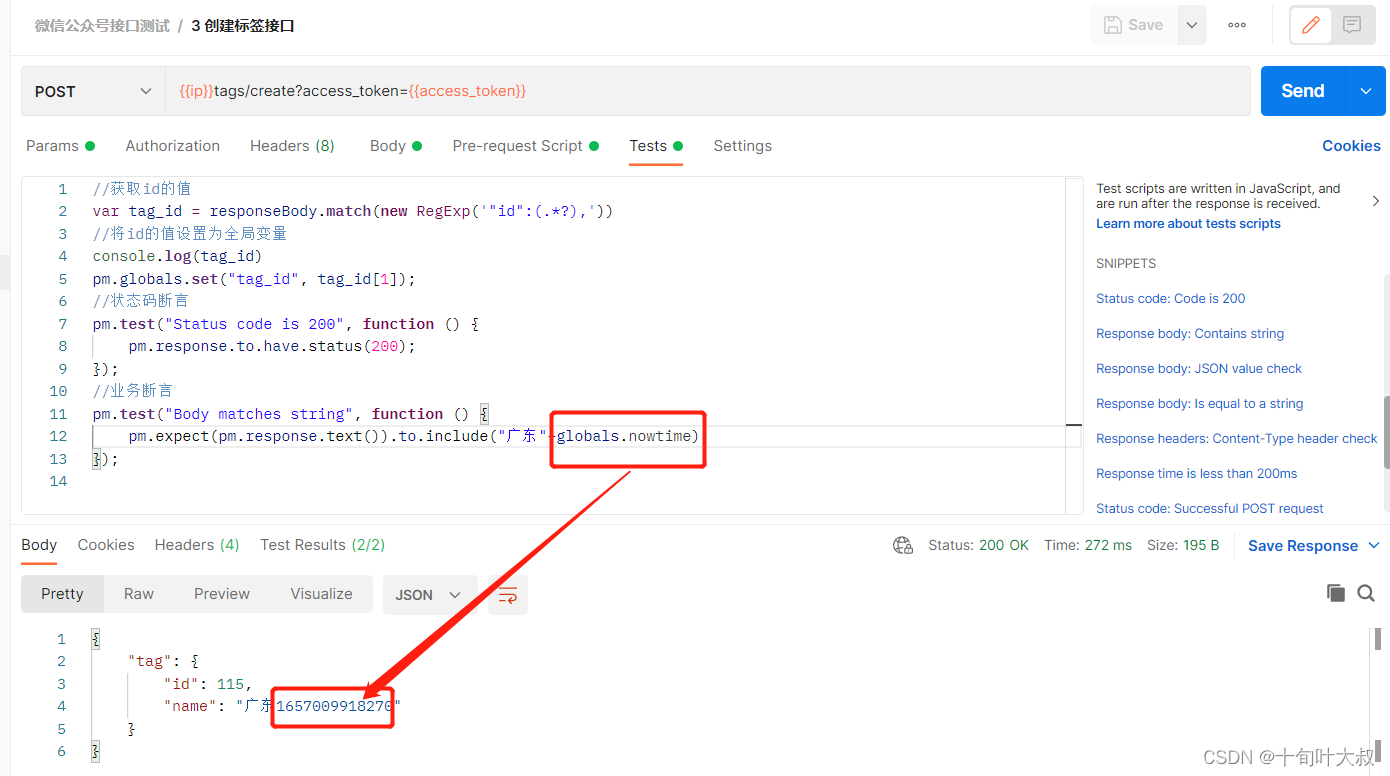
使用状态码是否为200和name的值是否为广东加上全局变量
nowtime
作为断言,如下图所示:
断言成功,如下图所示:
注意:
postman内置的动态参数无法做断言,所以必须使用自定义的动态参数。
在tests中不能使用
{{}}
方法取全局变量,必须使用以下三种方式:
pm.globals.("golbals_variable")
globals.["golbals_variable"]
globals.golbals_variable
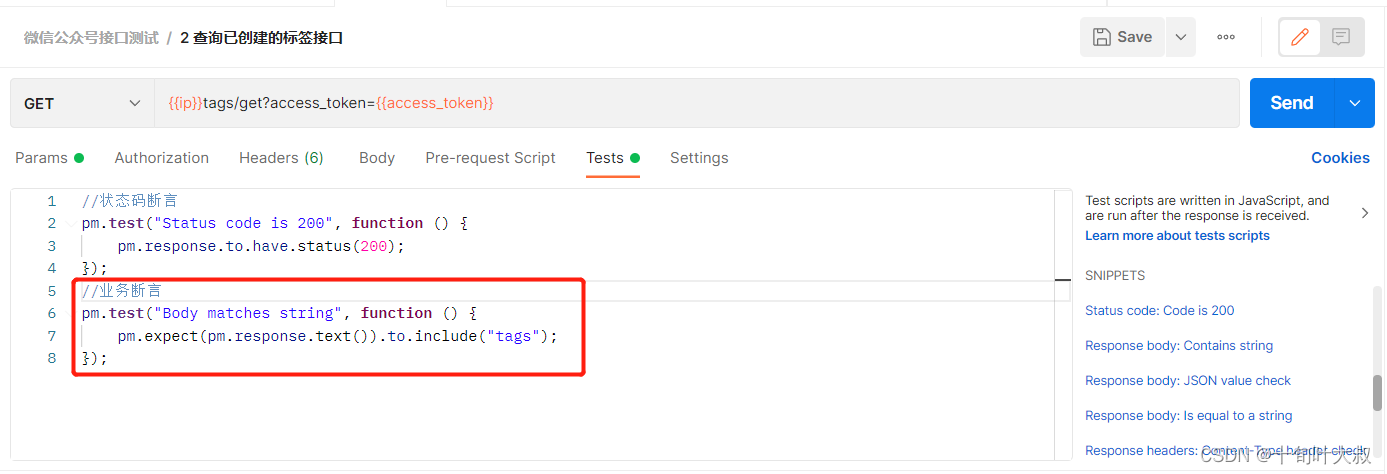
6.3 在“查询已创建的标签接口”做断言
使用状态码是否为200和响应信息中有没有tag字符串作为断言,如下图所示:
断言成功,如下图所示:
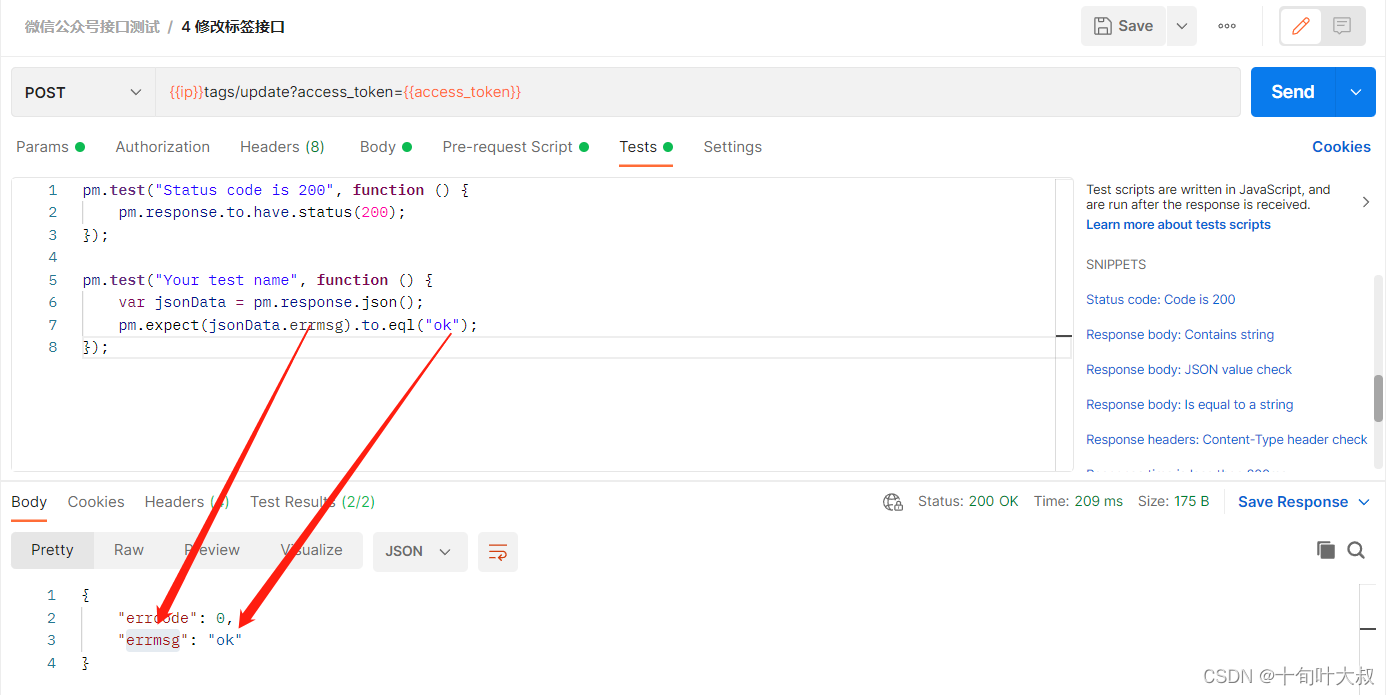
6.4 在“修改标签接口”做断言
使用状态码是否为200和响应的json格式errmsg的值是否为ok字符串作为断言,如下图所示:
断言成功,如下图所示:
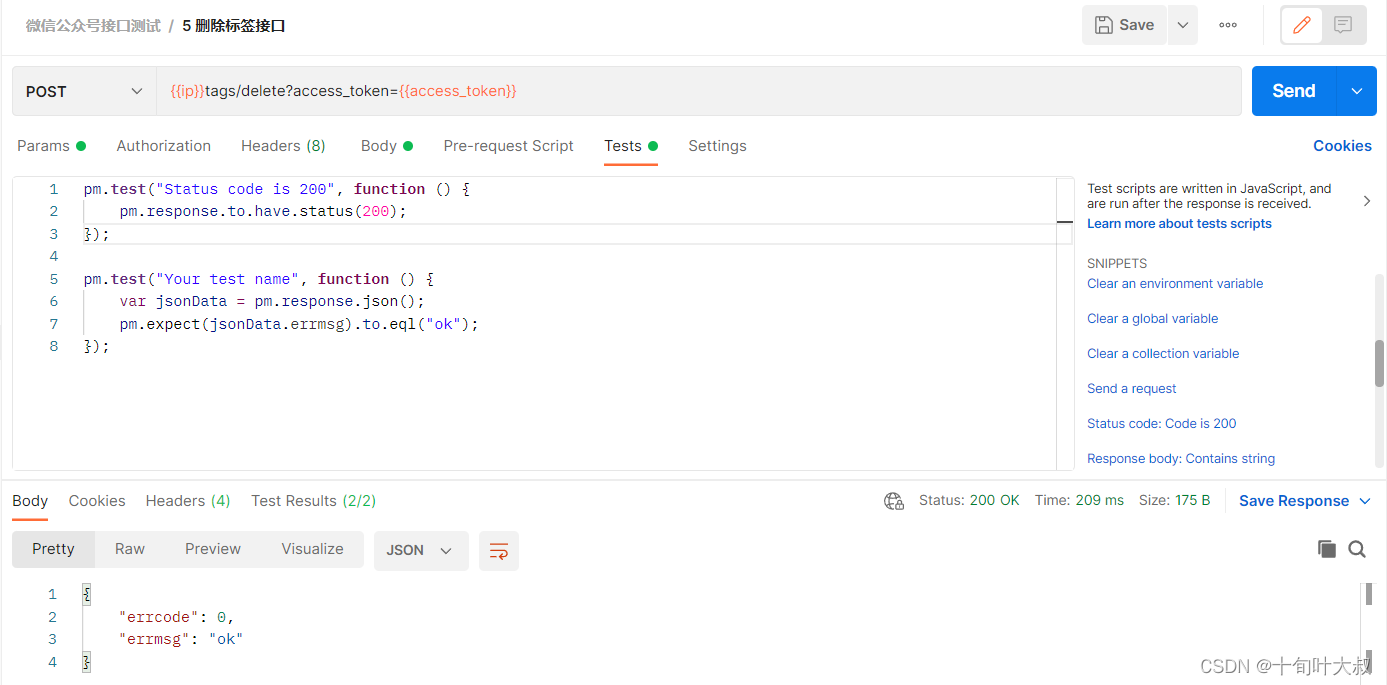
6.5 在“删除标签接口”做断言
使用状态码是否为200和响应的json格式errmsg的值是否为ok字符串作为断言,如下图所示:
断言成功,如下图所示:
断言小结
在Postman断言中一般都用自带的断言,经常使用的有200状态码断言,返回值字符串有没有包含某一小段字符串,返回值字符串有没有包含某个全局变量,返回值是json格式的中的值是否和预期结果一致。
7 必须带请求头的接口测试如何测试
以抓百度页面的包为例子。
Fiddler抓百度页面的包,Postman填写响应头信息。
7.1 打开本地的代理
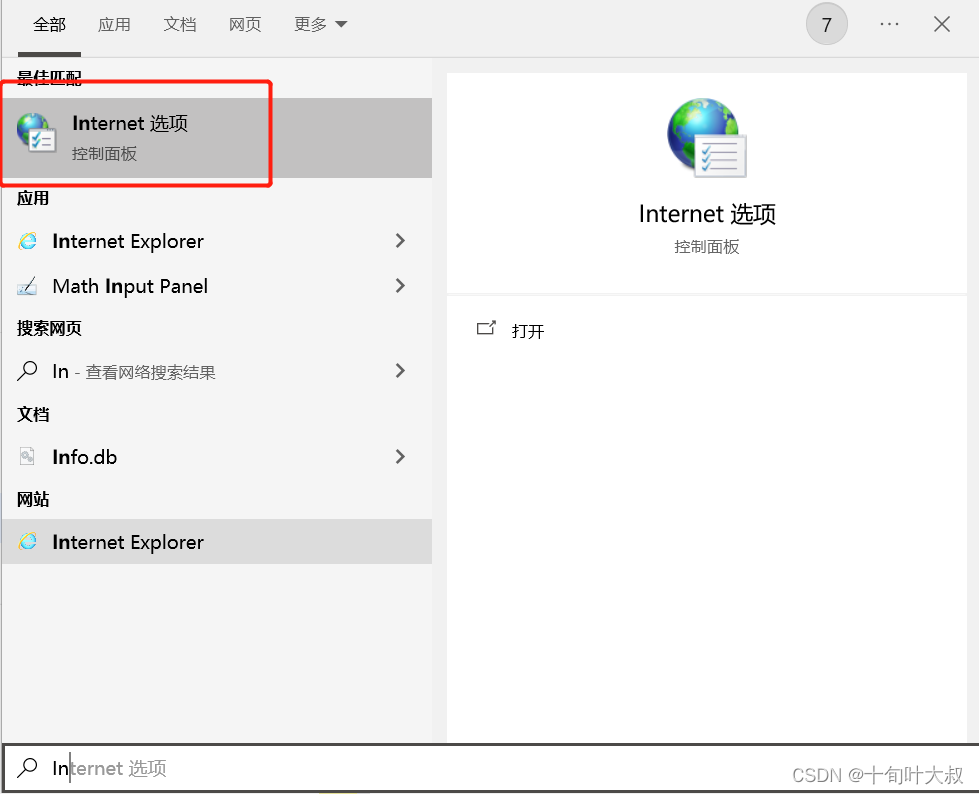
找到本机的Internet选项,如下图所示:
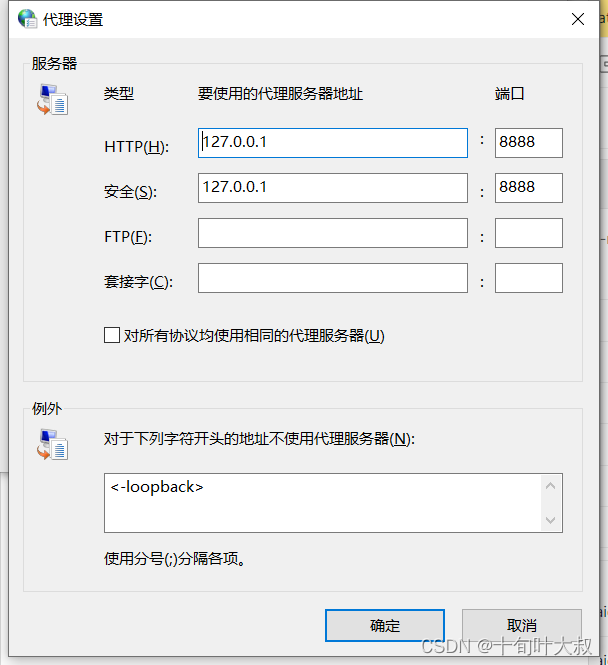
连接->局域网设置->高级,填下图的数据,如下:
7.2 Fiddler设置
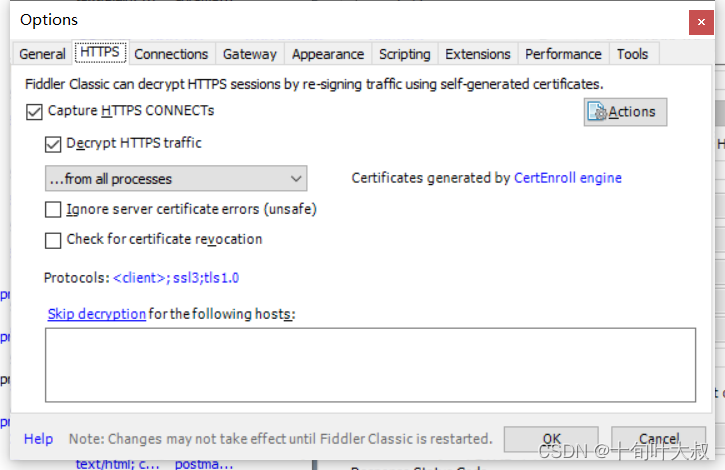
打开Fiddler,Tools->option,HTTPS设置如下图:
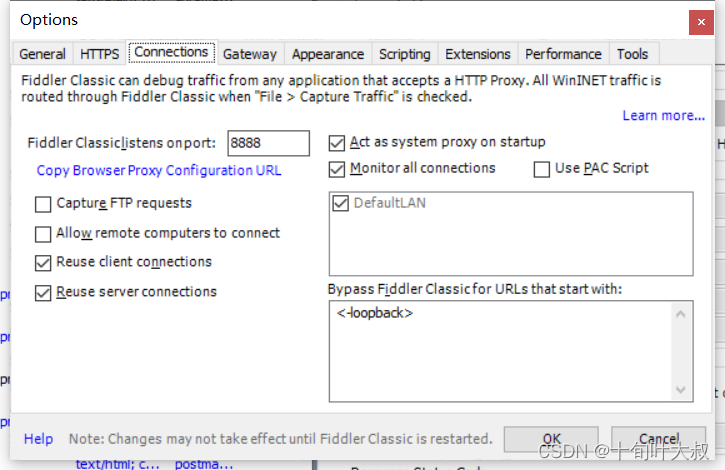
打开Fiddler,Tools->option,Connections设置如下图:
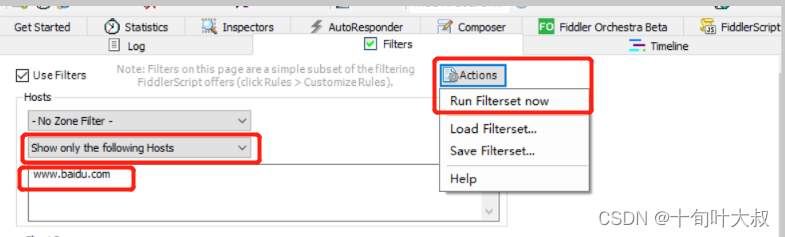
Fiddler的Filter设置,如下图:
打开谷歌浏览器,输入
https://www.baidu.com/
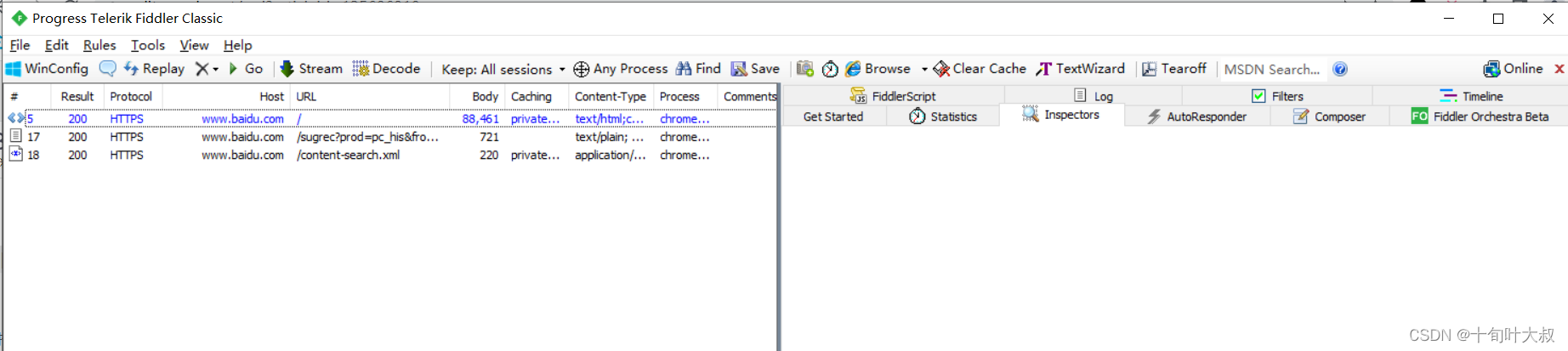
,观察Fiddler的信息,如下图所示:
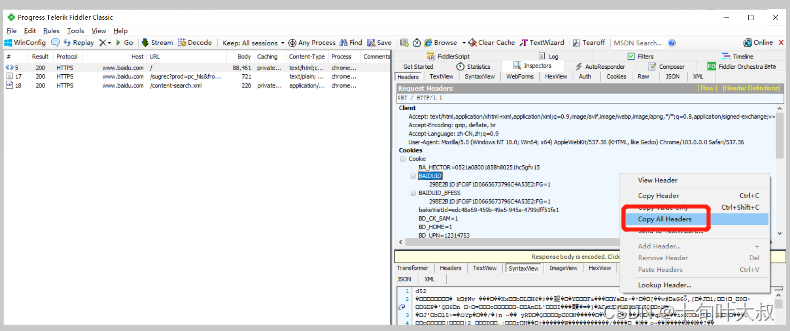
查看第一条信息,复制全部的响应头信息,如下图所示:
7.2 在Postman输入响应头信息
新建“百度首页接口”请求。
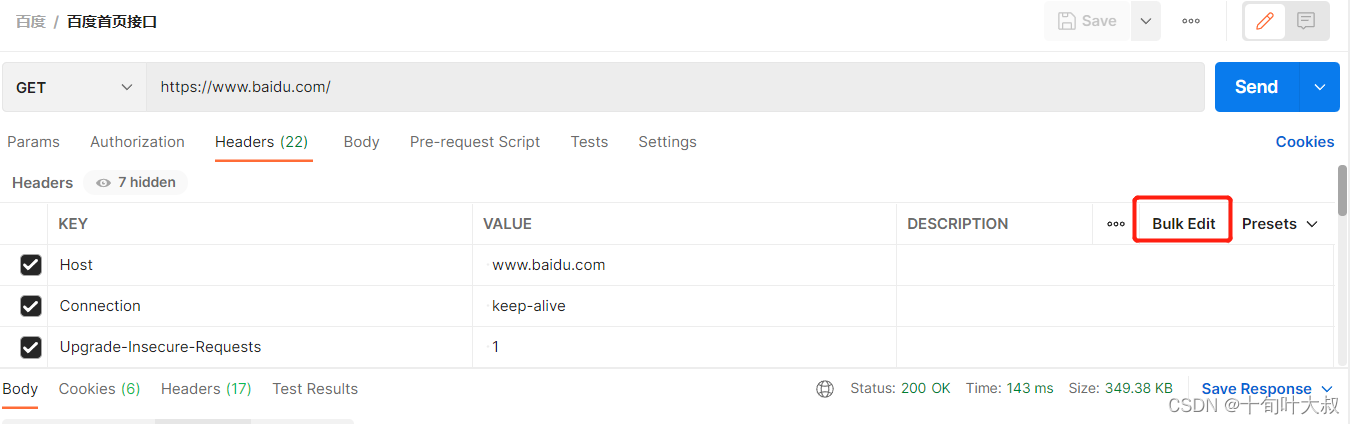
点击下图Bulk Edit,将全部的响应头信息复制到,Headers中,
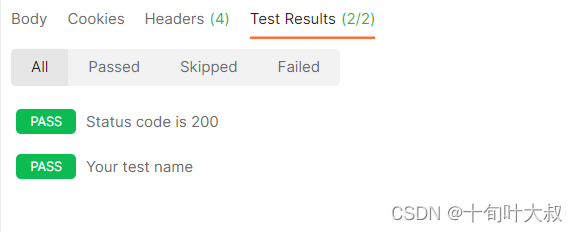
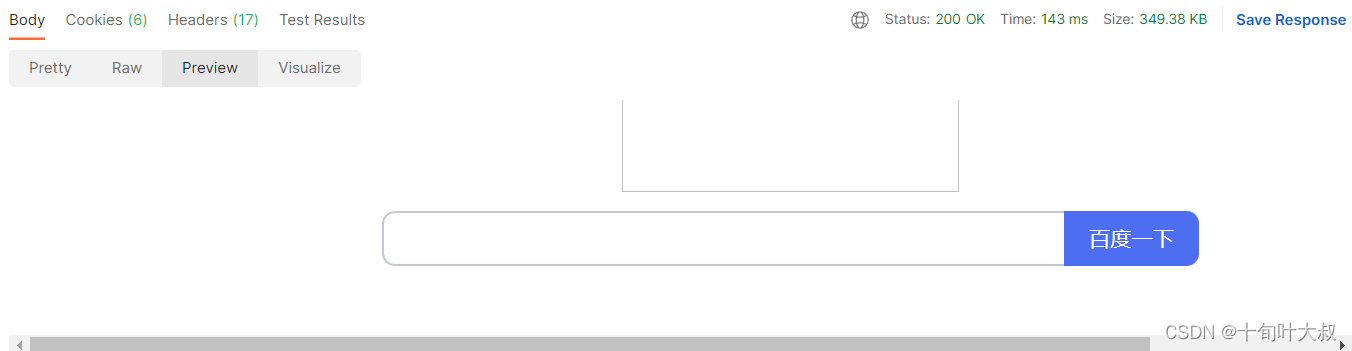
点击【Send】按钮,运行结果以Preview显示,如下图所示:
到此,带百度响应请求头接口测试通过。
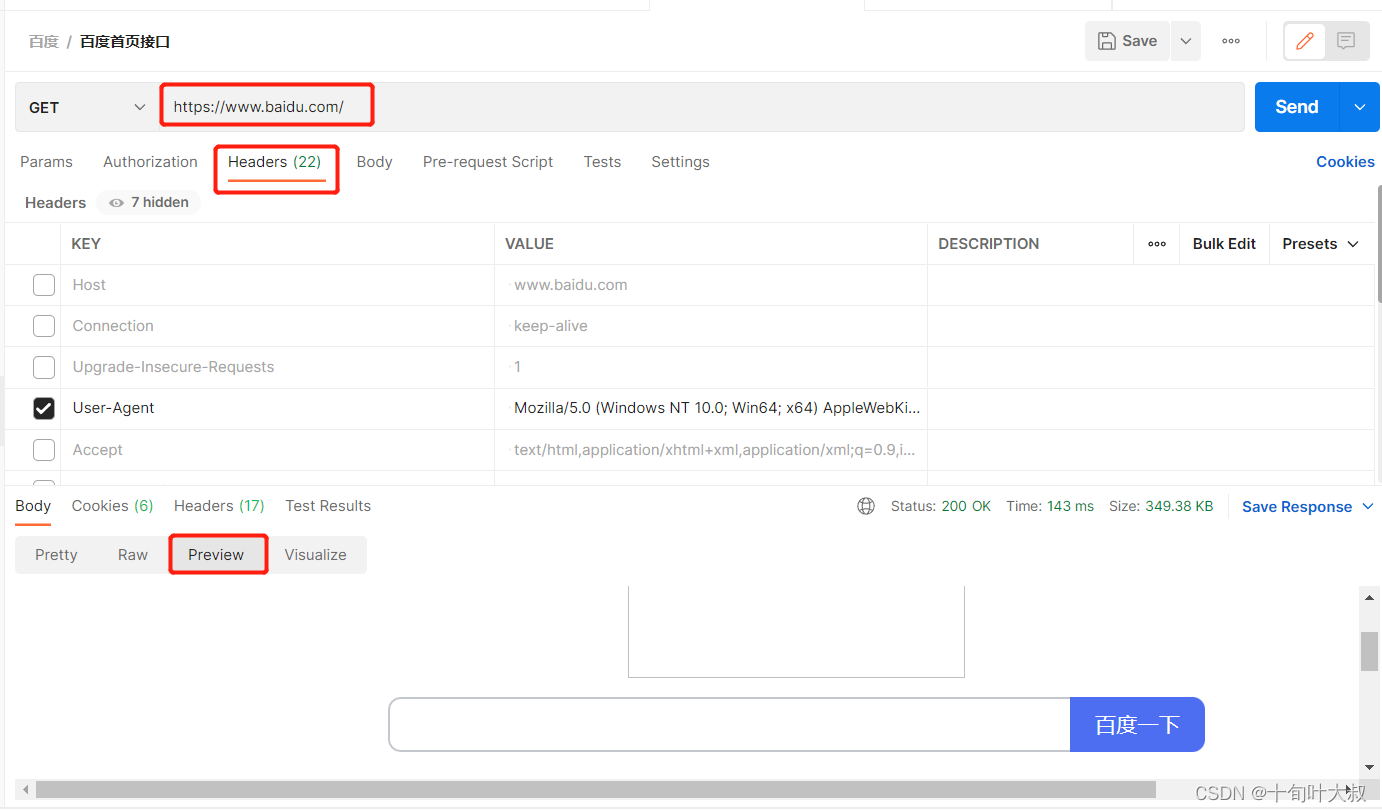
不断排除,发现只需要User-Agent参数及其值即可,如下图所示:
8 Postman+newman+jenkins实现自动生成报告并持续集成
8.1 安装node,npm,newman
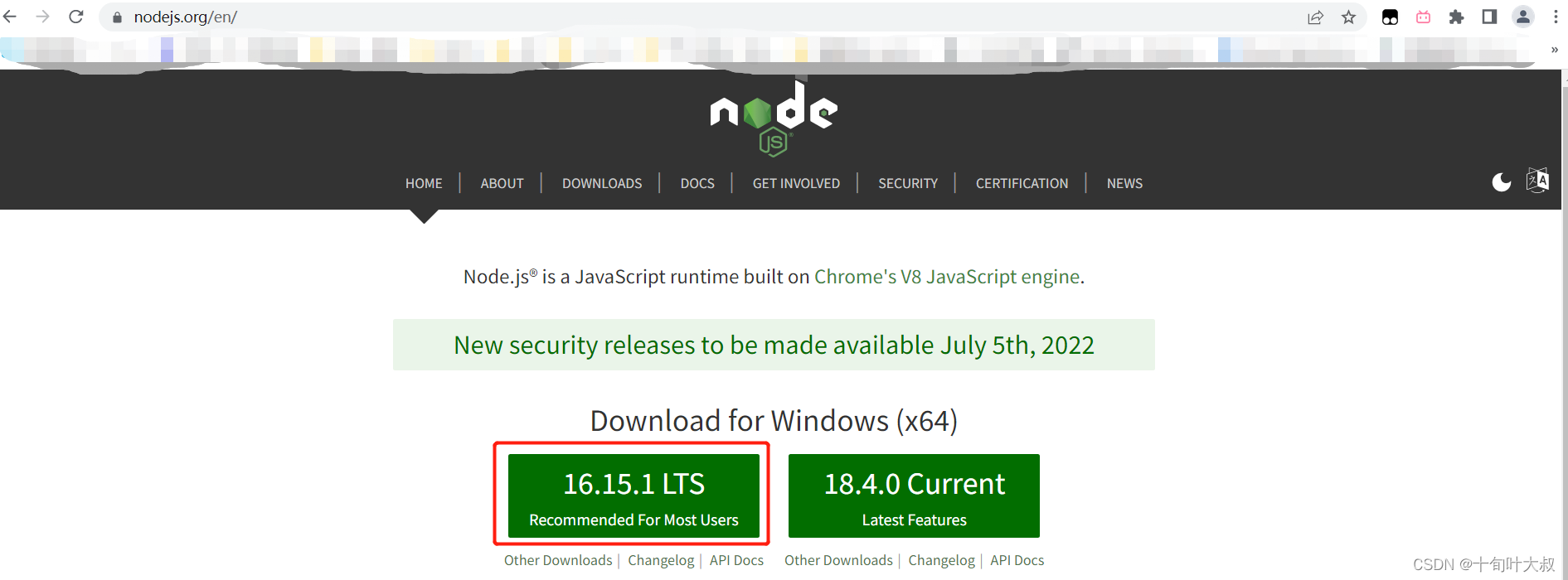
node.js官网下载地址如下:
https://nodejs.org/en/
下载16.15.1,如下图所示:
安装成功,在命令提示符窗口查看node的版本,如下图所示:
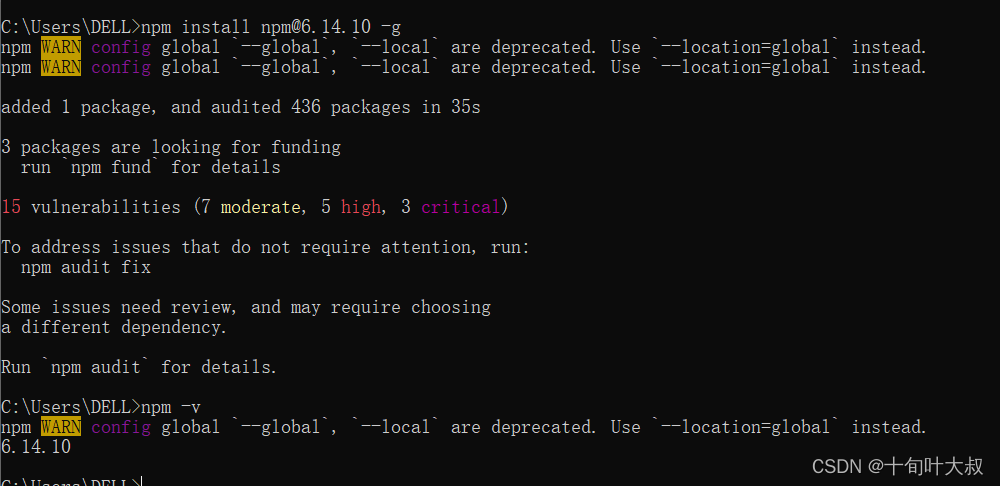
在命令提示符窗口输入
npm install [email protected] -g
,版本太高不兼容node,所以选择安装npm版本为6,如下图所示:
查看npm版本,并检查是否安装成功,成功,如下图所示:
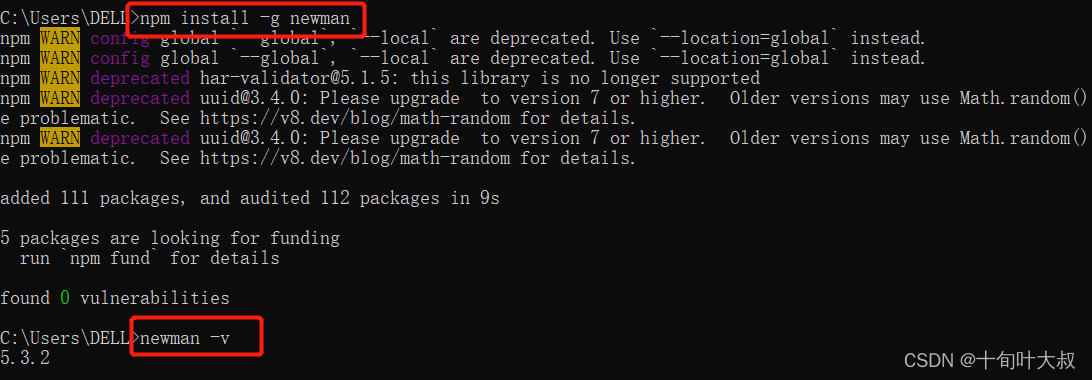
安装newman,在命令提示符窗口,输入命令
npm install -g newman
,并且查看版本,如下图所示:
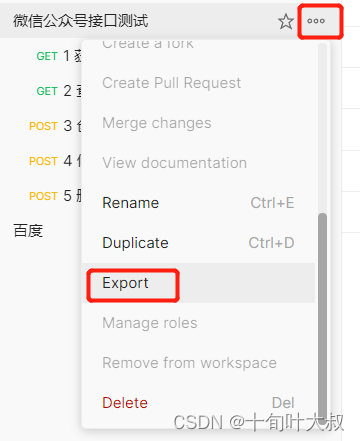
8.2 将Postman中的用例,环境,全局变量导出
导出用例,如下图所示:
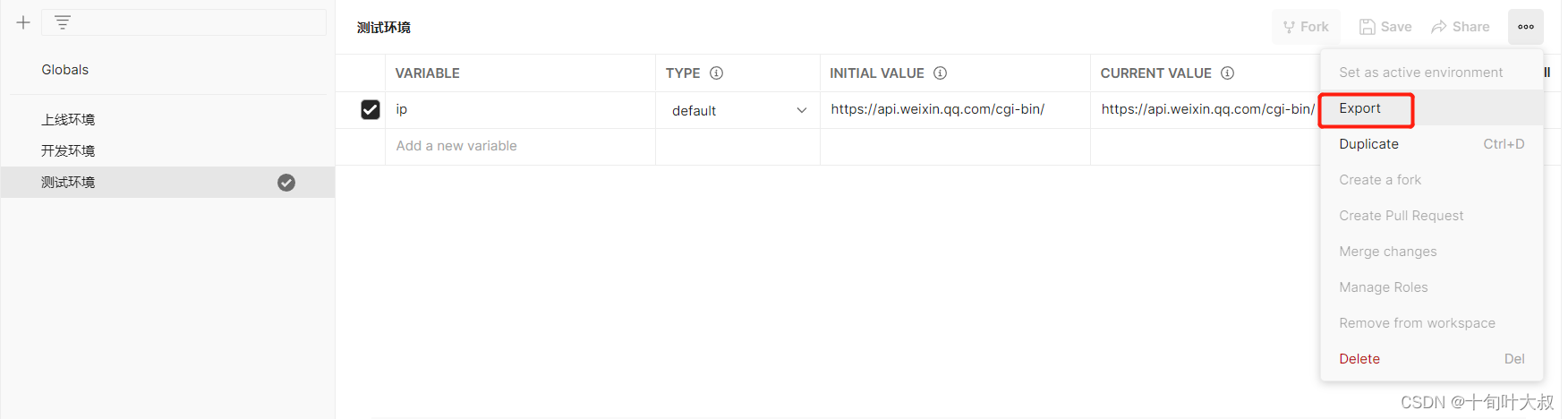
导出环境,如下图所示:
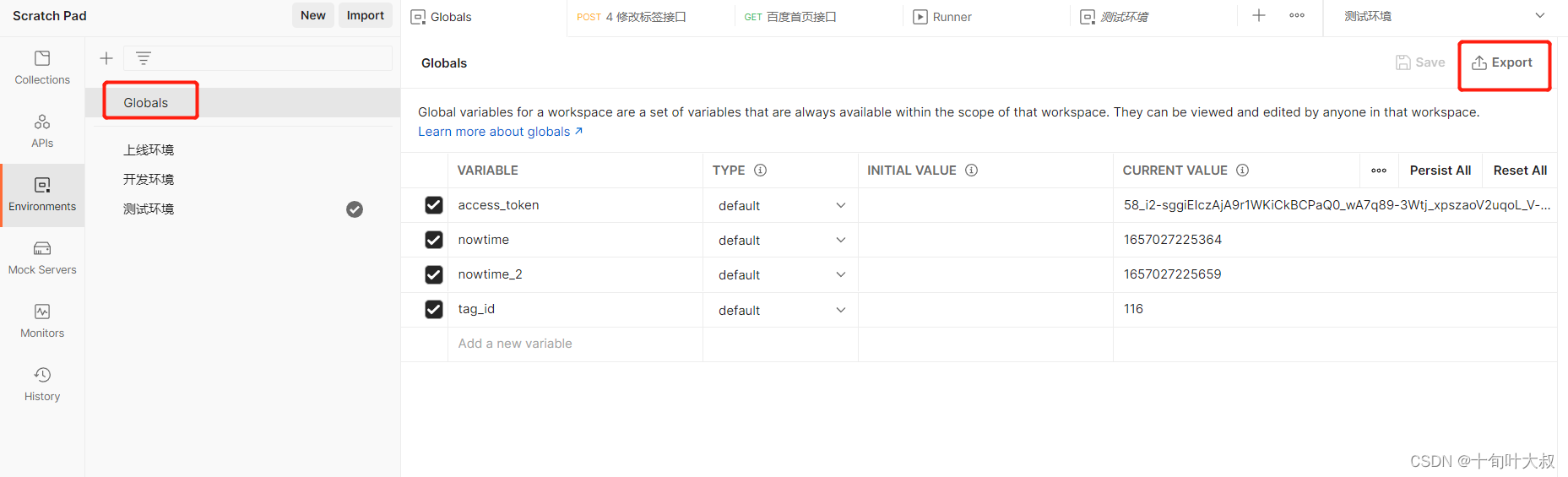
导出全局变量,如下图所示:
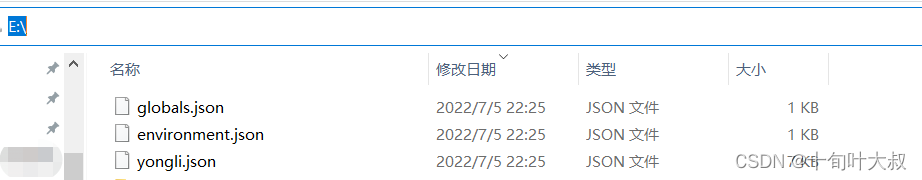
导出的用例存放在E盘,名为
yongli.json
,导出的环境存放在E盘,名为
environment.json
,导出的环境存放在E盘,名为
globals.json
,如下图所示:
8.3 运行并生成html报告
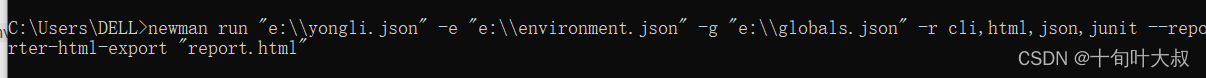
在命令提示符窗口输入
newman run "e:\\yongli.json" -e "e:\\environment.json" -g "e:\\globals.json" -r cli,html,json,junit --reporter-html-export "report.html"
,如下图所示:
生成的html文件在
c:User\DELL
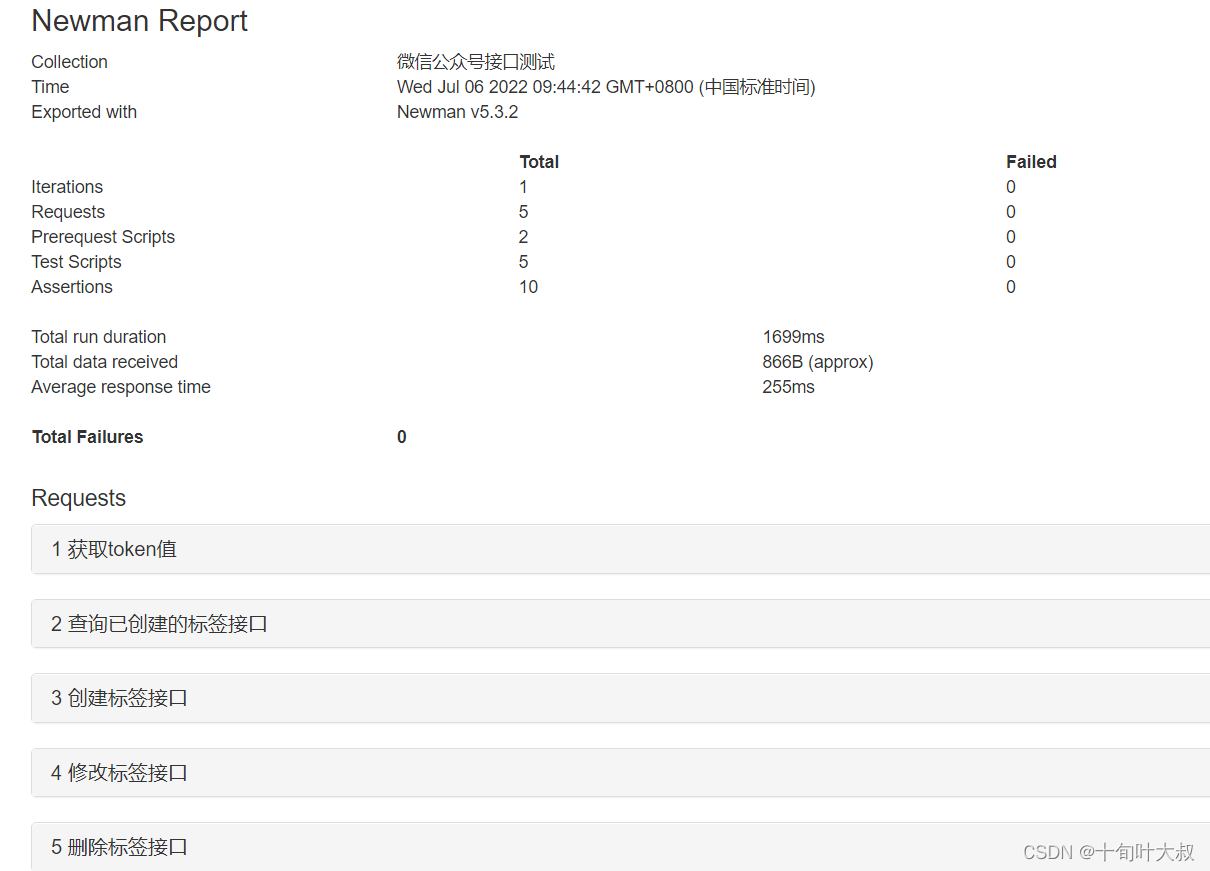
路径中,打开report.html,如下图所示:
8.4 Jenkins持续集成
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。
提前是安装好Jenkins和HTML Publisher插件。
下方链接是安装Jenkins和HTML Publisher插件教程
https://blog.csdn.net/qq_45059457/article/details/125641622
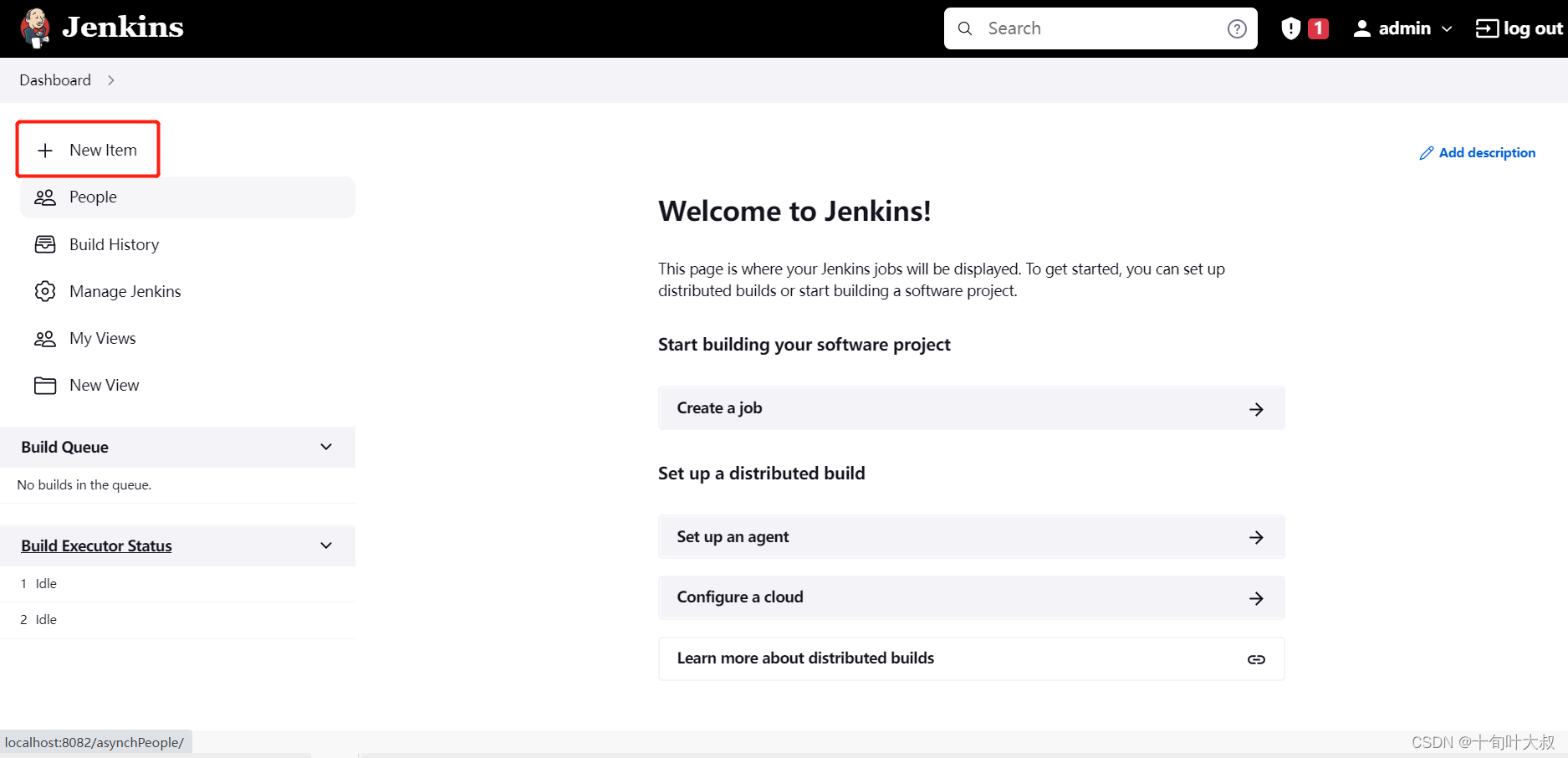
新建项目,如下图所示:
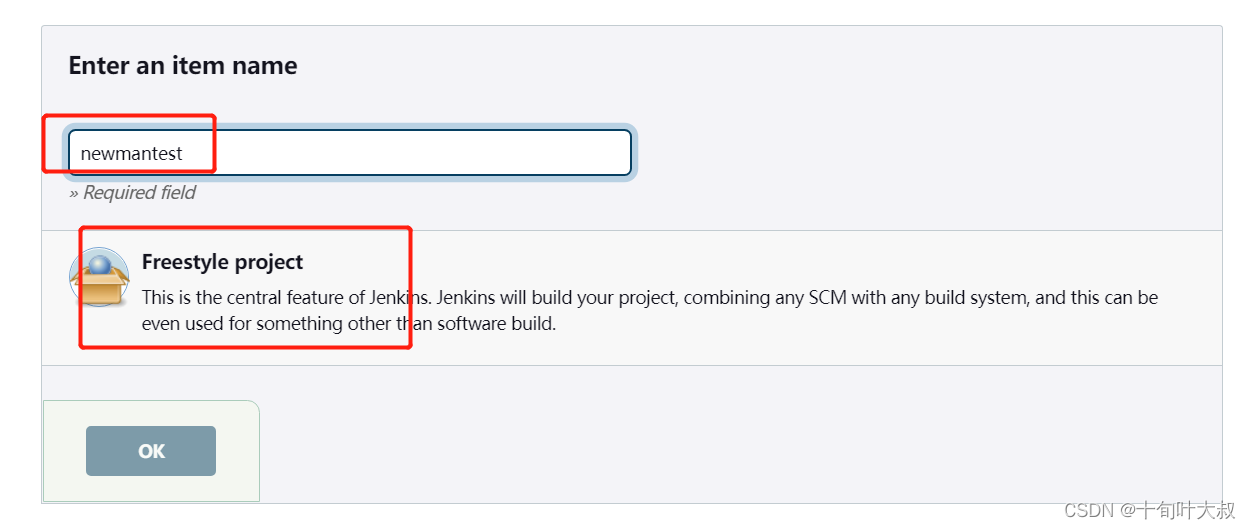
为项目起名,名为newmantest,选择Freestyle project,如下图所示:
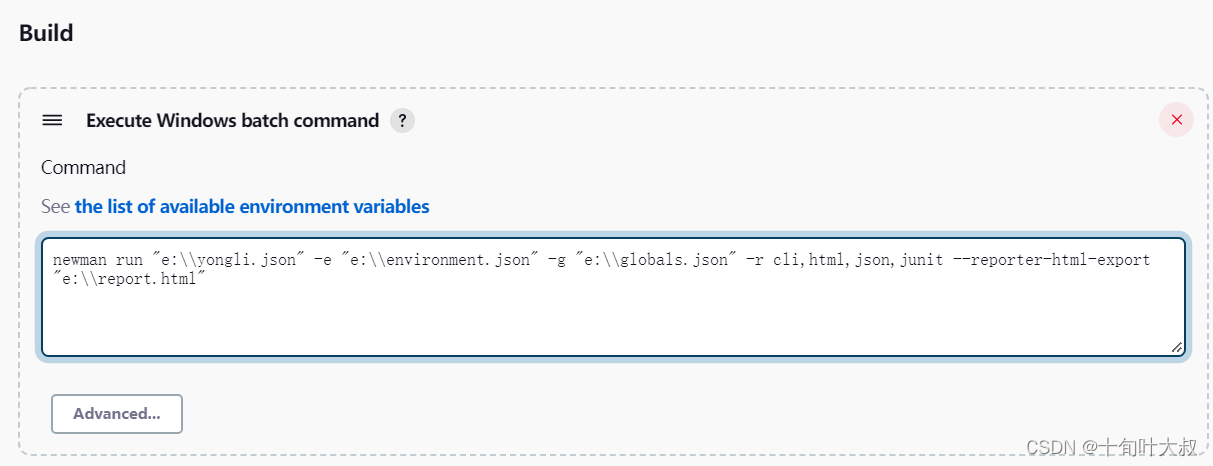
构建,执行window批处理命令
newman run "e:\\yongli.json" -e "e:\\environment.json" -g "e:\\globals.json" -r cli,html,json,junit --reporter-html-export "e:\\report.html"
,如下图所示:
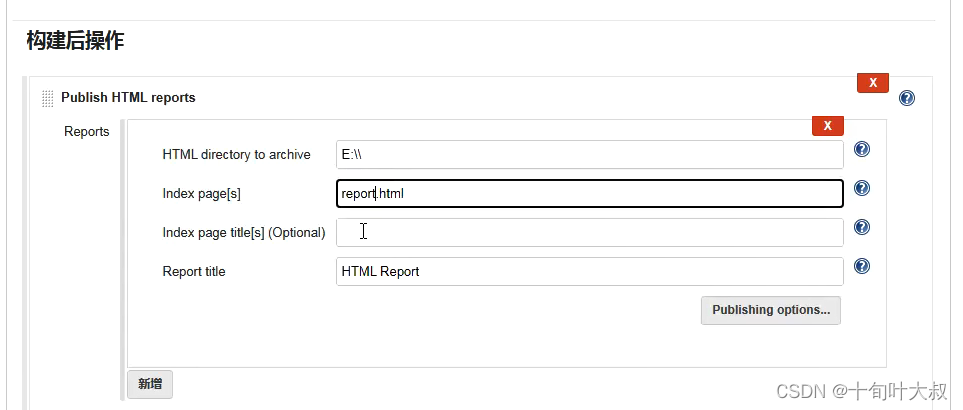
构建后操作,Publish HTML Reports,如下图所示:
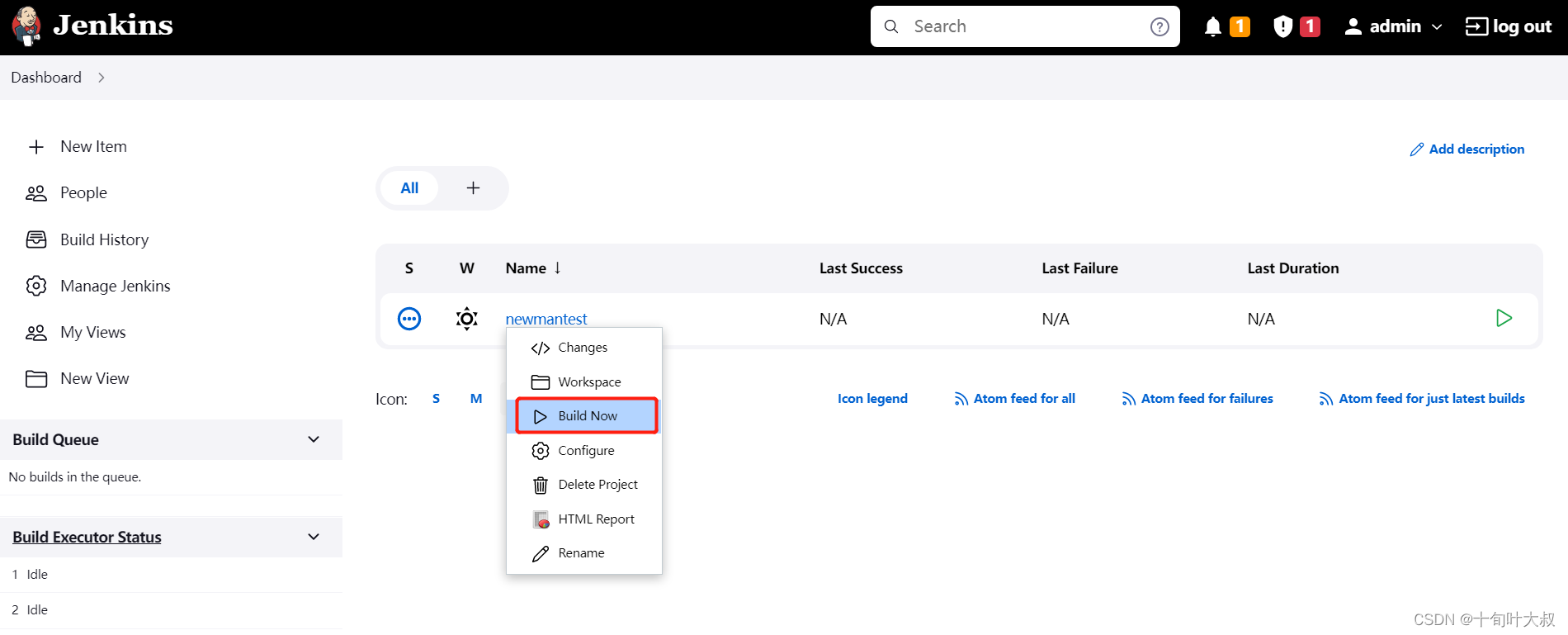
运行,Build now,如下图所示:
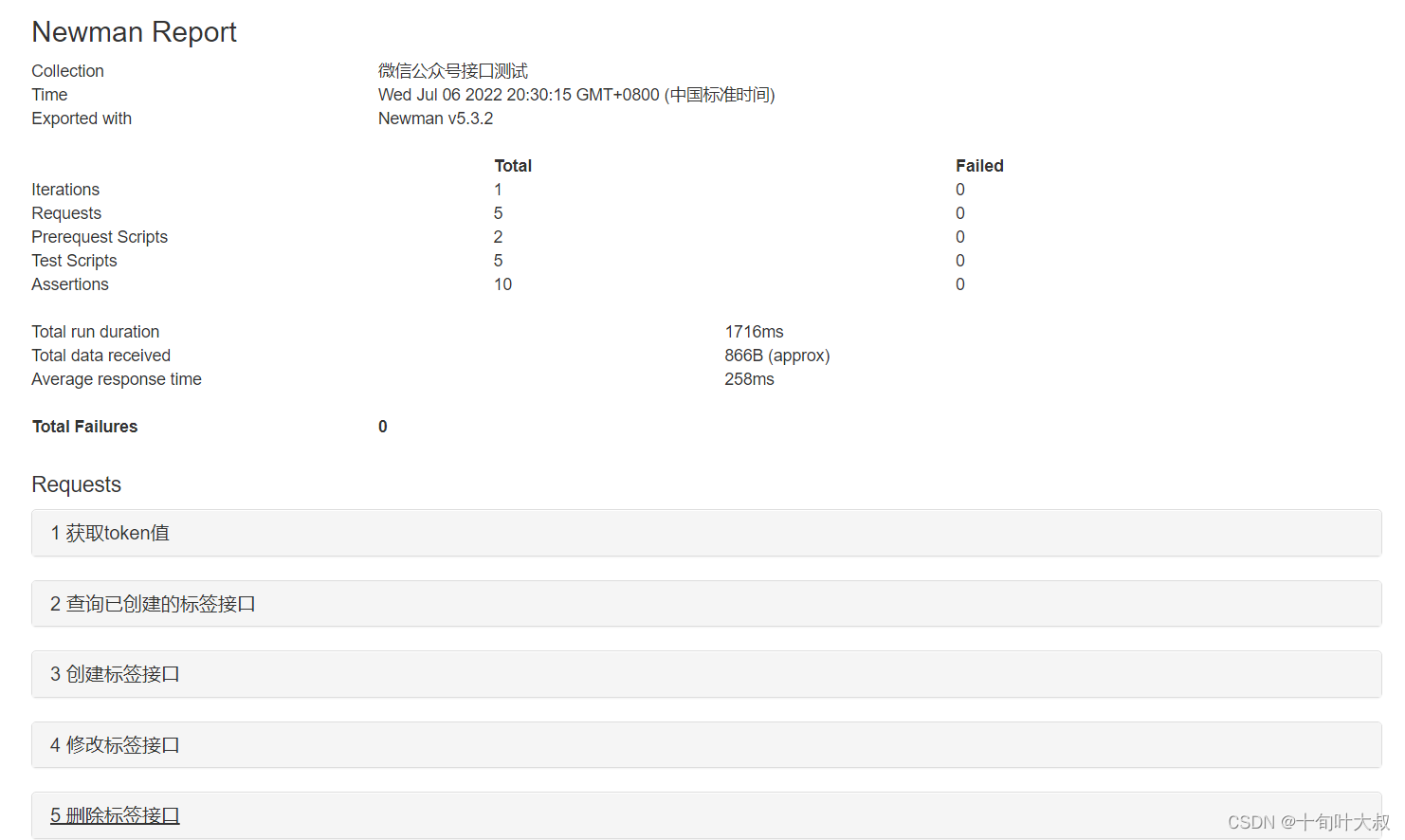
查看html报告,如下图所示:
版权归原作者 十旬叶大叔 所有, 如有侵权,请联系我们删除。