文章目录
后台代码
git clone 到本地
- git命令克隆到本地
git clone https://gitee.com/renrenio/renren-fast.git
- 删除
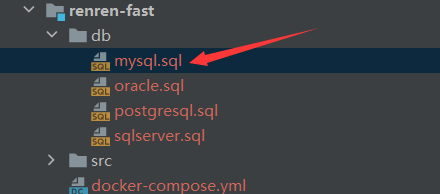
.git文件夹,拖入到自己的项目,作为一个模块 - 打开该模块,复制sql建表语句

创建数据库
- sqlyog中建数据库,例如:
admin,并运行上面复制的语句
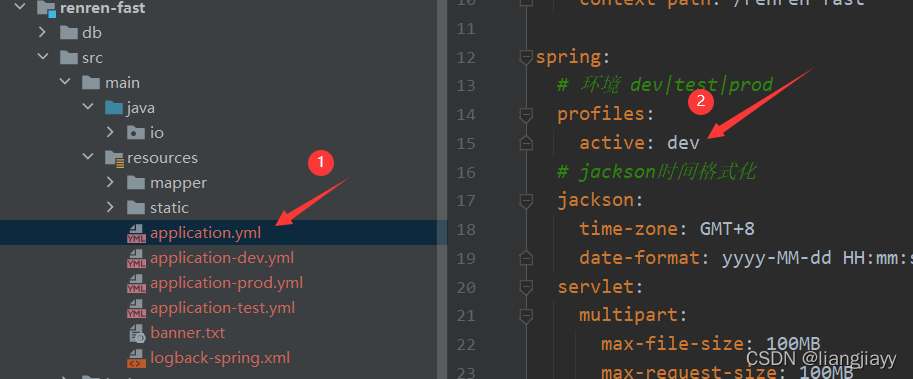
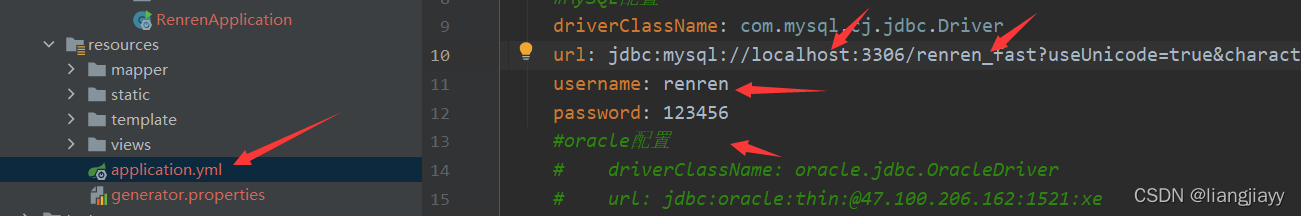
配置项目
- 项目中需要改变的东西
- 查看当前使用的环境

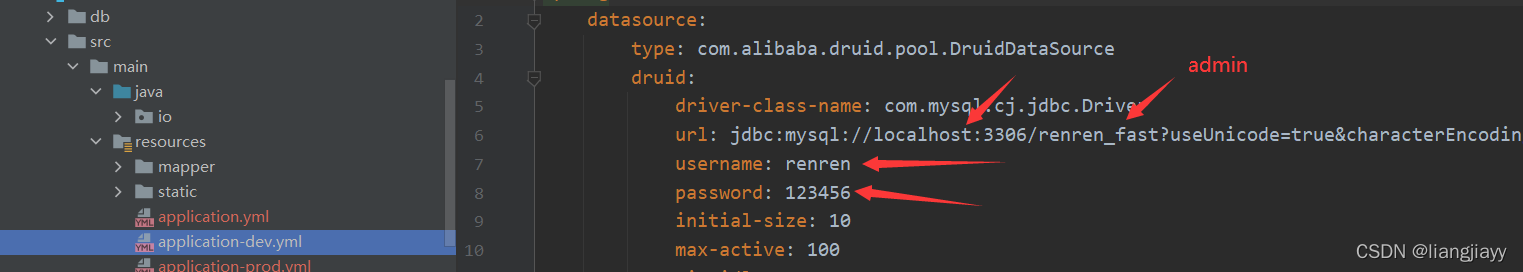
- 修改对应配置文件,修改四个位置

测试
- 启动项目
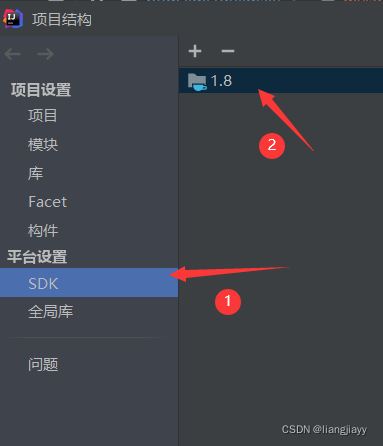
- 如果main报红 先点击右上角的这个
添加sdk
- 访问: http://localhost:8080/renren-fast/ 出现如下结果:

前端项目
git clone到本地
- git克隆
git clone https://gitee.com/renrenio/renren-fast-vue.git
- 删除
.git文件夹,拖入到vscode
下载node.js
- 网址:http://nodejs.cn/
- 除了安装目录,其他直接下一步
npm:类似maven,包管理工具,自动下载一些依赖
- cmd中输入
node -v可查看版本 - 国内镜像,cmd输入:
npm config set registry https://registry.npm.taobao.org
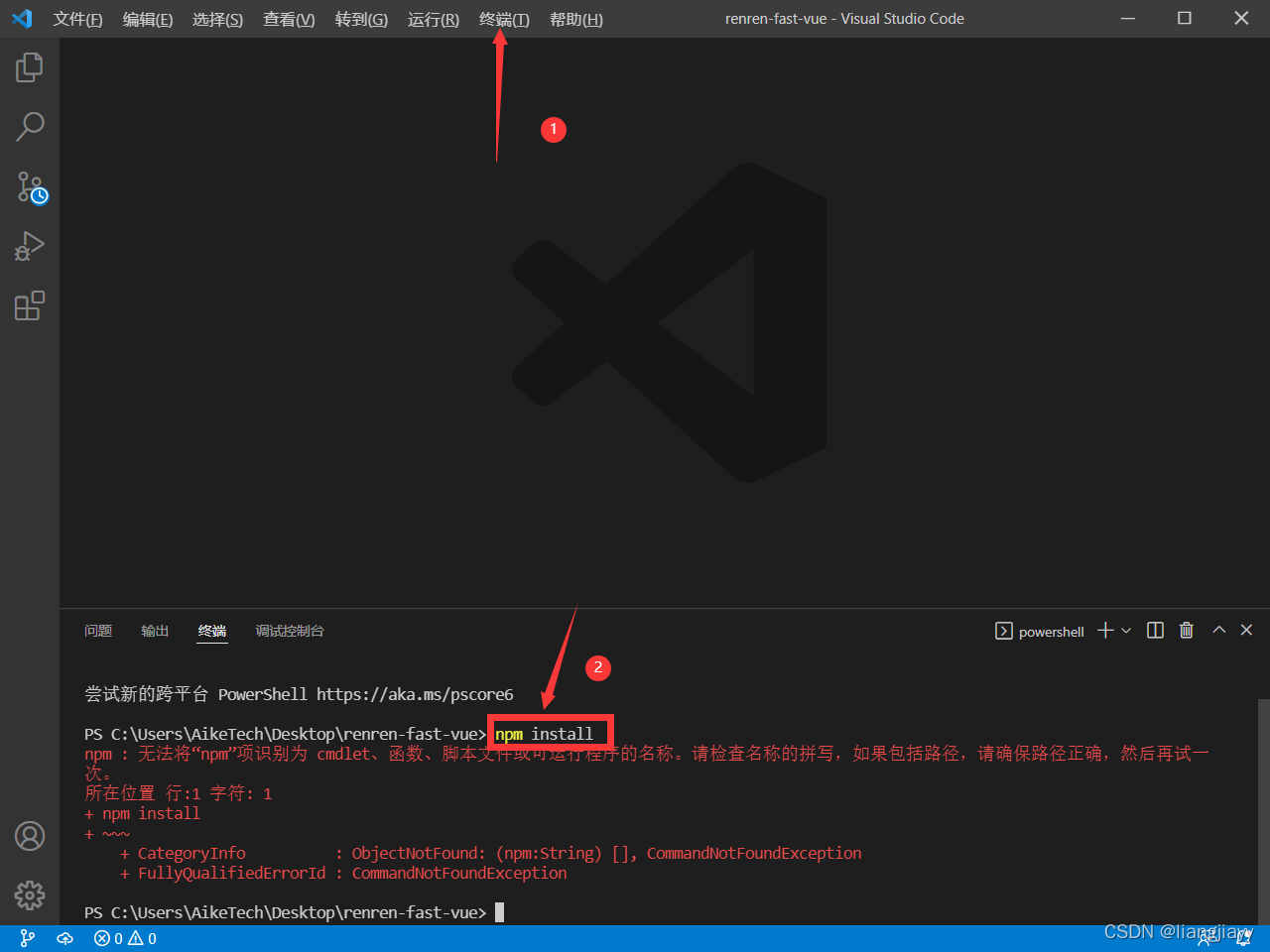
下载组件
- vscode中进入前端项目,下载组件:
npm install

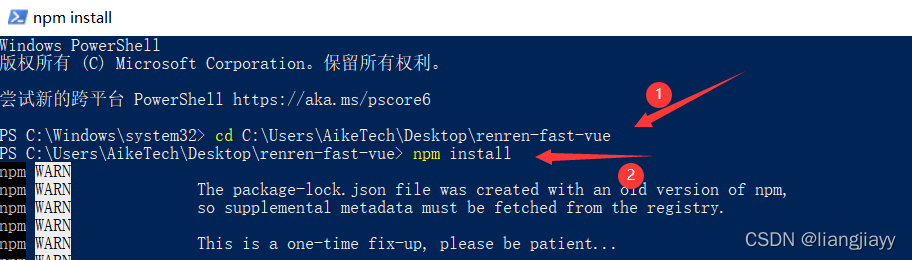
无法识别npm命令的解决
- 解决上述问题: win + s,搜索powershell,以管理员省份打开,cd进入到项目目录,安装
运行结果
- 运行
npm run dev
- 测试:用户名
admin,密码adminhttp://localhost:8001/ - 登录成功:

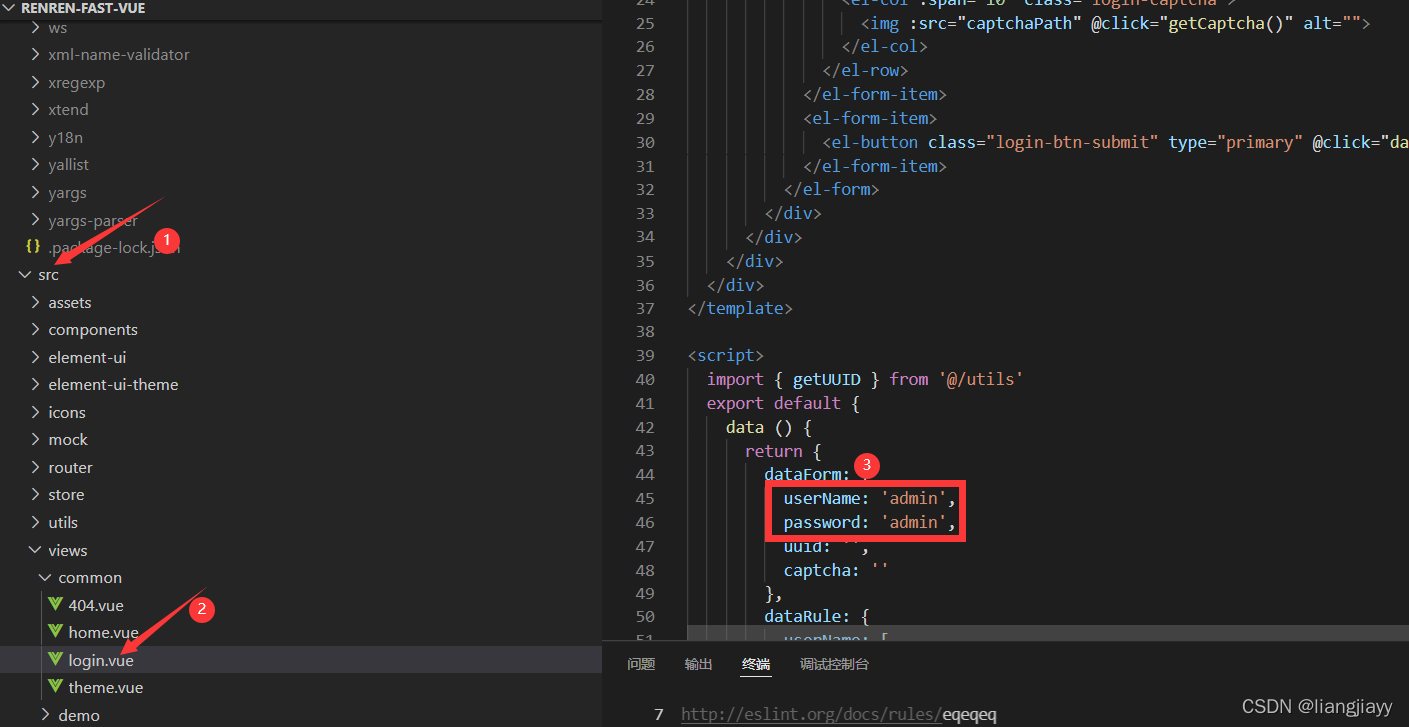
附录1:不想每次登录都填写用户名密码?
- 在这个位置给它赋初始值:

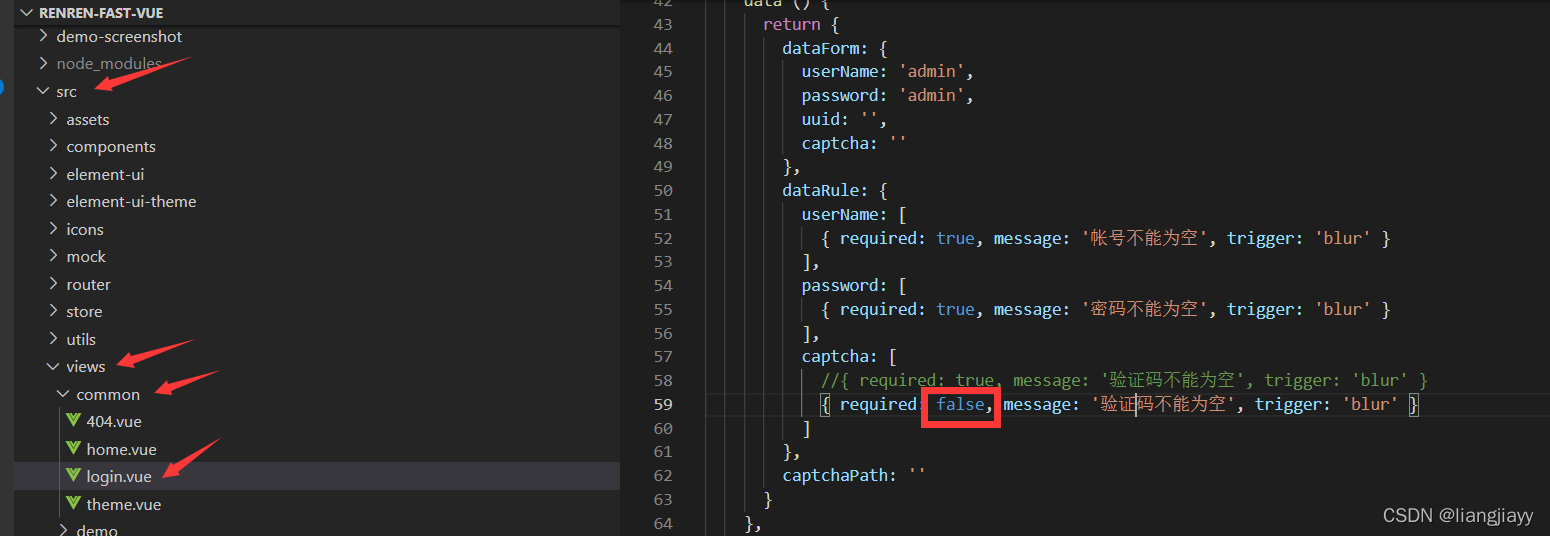
附录2:不想每次输入验证码验证?
- 前端去掉验证码校验

- 后端去掉验证码校验

- 最终效果:每次只用点登录

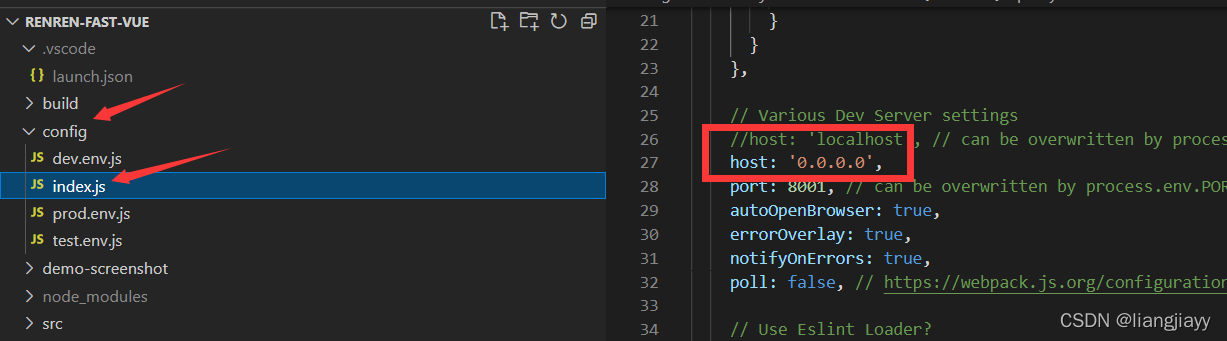
附录3:想要局域网的其他电脑也能访问到当前项目?
- 打开电脑8001端口的防火墙
- 修改host

- 把localhost修改为你的ip地址,IP地址可通过命令行输入
ipconfig查看
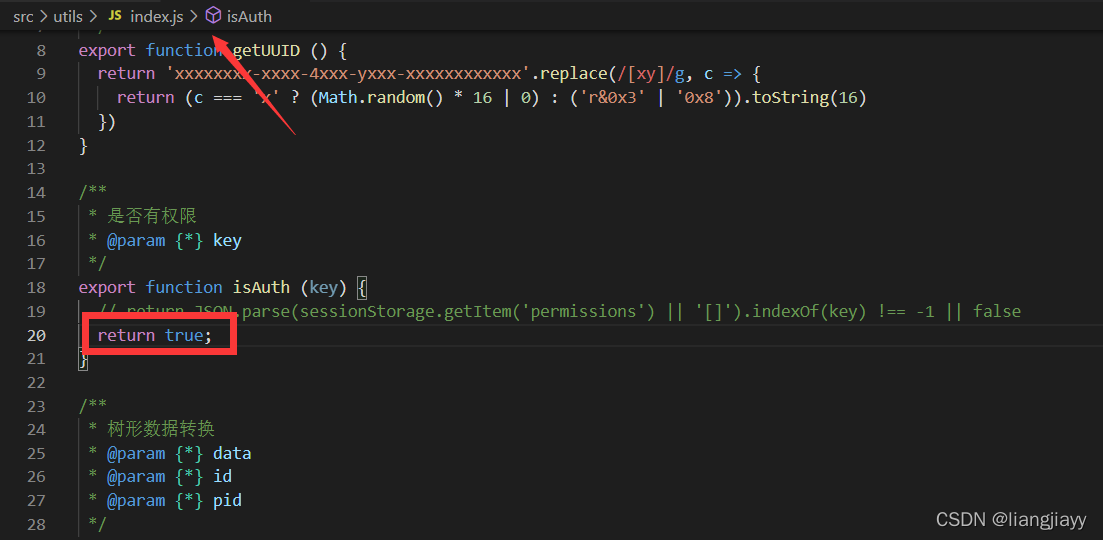
附录4:没有权限又不想授权?
- 授权位置始终返回true

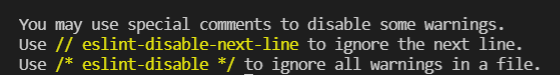
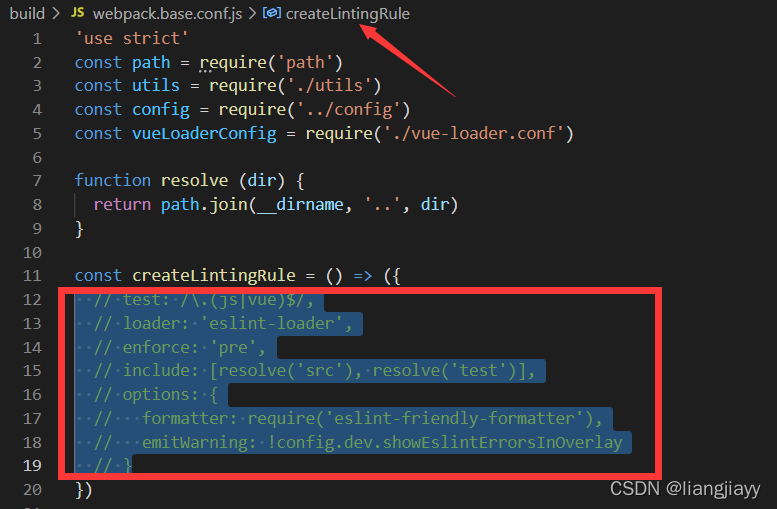
跳过严格的编译检查
- 没有错误也提示?

- 关闭检查:

代码自动生成
git clone项目
- 克隆到本地
git clone https://gitee.com/renrenio/renren-generator.git
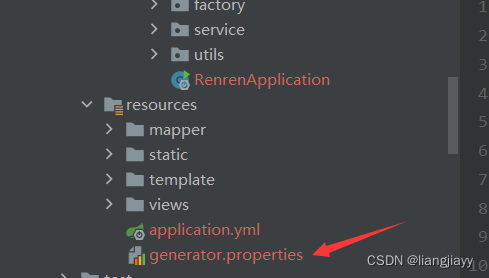
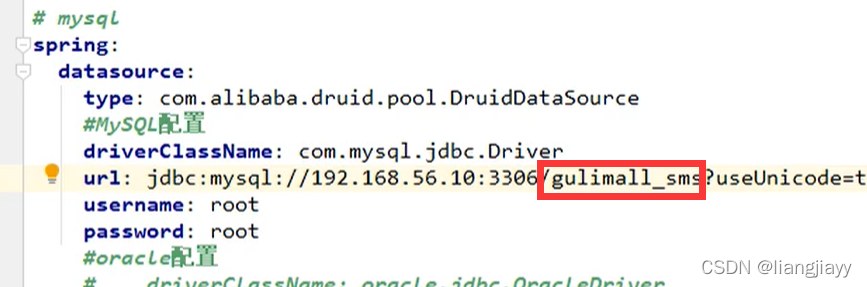
修改数据库信息

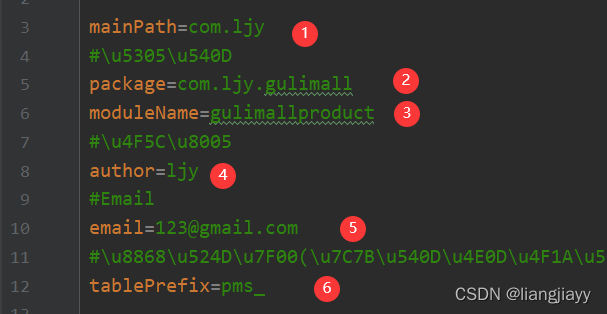
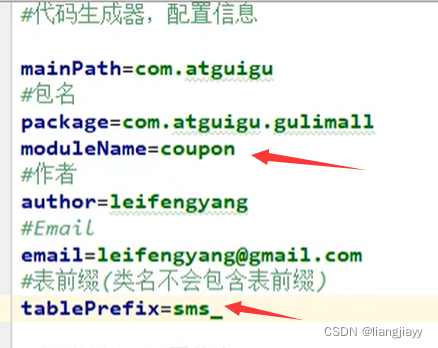
修改代码生成器
第一次使用


第二次使用(相同项目不同模块)
- 对于其他需要自动生成代码的模块,只需修改如下内容:


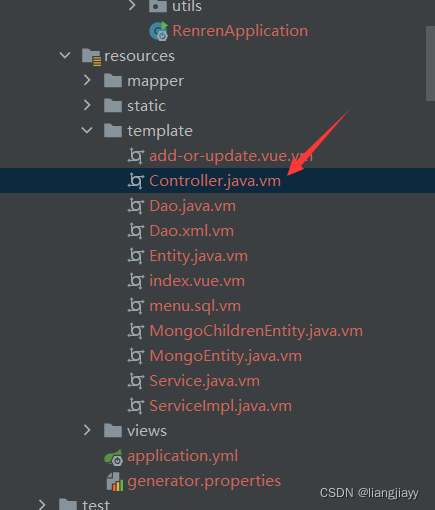
修改controller配置

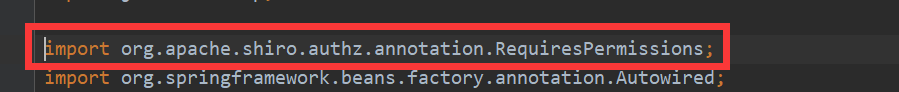
- 删除如下内容

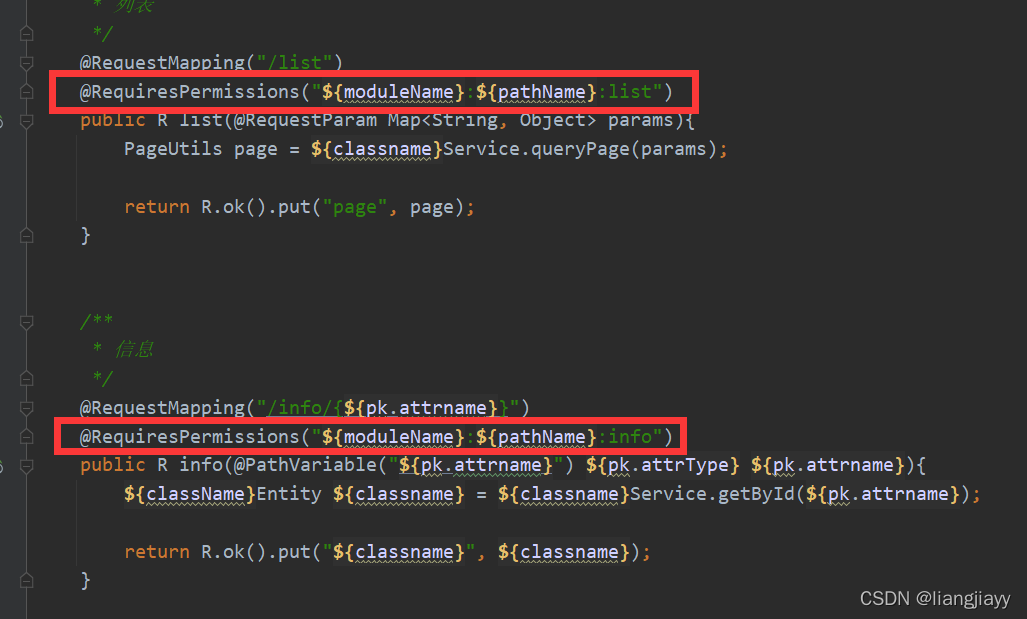
- 注释如下内容(不止两个)

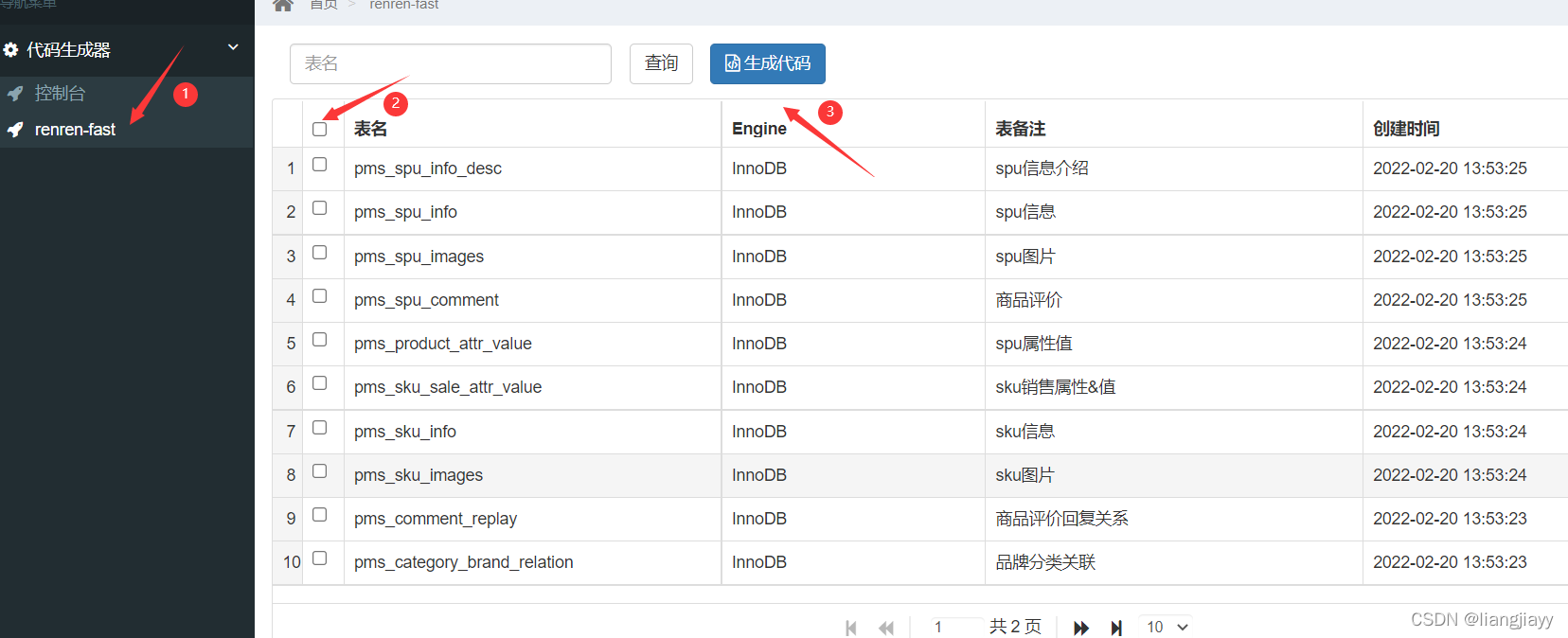
可视化操作
- 浏览器访问,以生成zip文件 http://localhost:81/
- 用zip文件中的main替换自己项目的mian
案例
1. common模块:
- pom文件导入如下依赖
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpcore</artifactId><version>4.4.15</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency>
- 新建包
com.ljy.common.utils
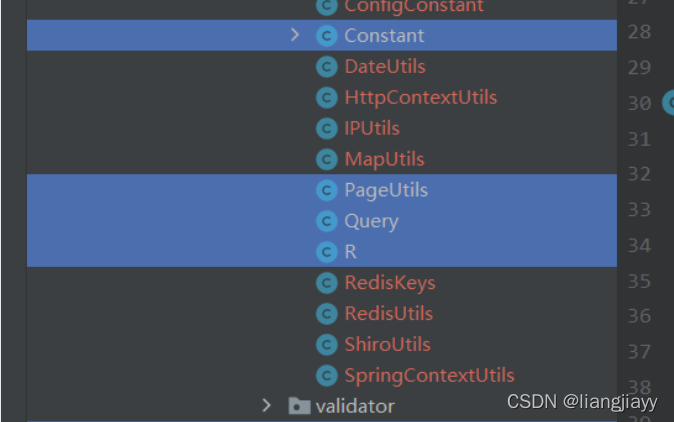
- 把renren-fast的下面的文件复制到该目录

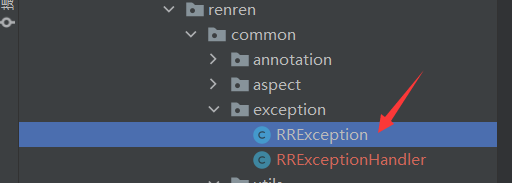
- 新建
exception包,把renren-fast中的如下文件复制过来

- 新建
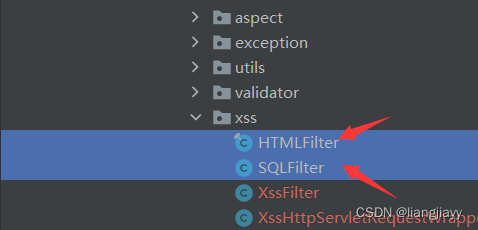
xss包,把renre-fast的下面文件复制过来
- 新建
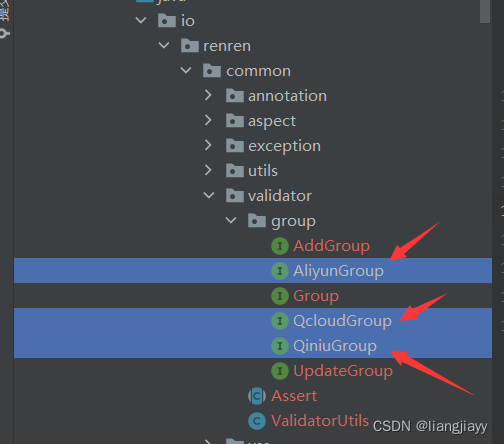
validator包,把renren-fast如下内容复制过来
2. 其他模块
- 引入公共模块
- 配置文件:
spring:datasource:driverClassName: com.mysql.jdbc.Driver
url: jdbc:mysql://ip:端口/数据库?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghaiusername: root
password: root
mybatis-plus:mapper-locations: classpath:/mapper/**/*.xmlglobal-config:db-config:id-type: auto #主键自增
- 测试crud(略)
使用
新建自己的目录、菜单
创建菜单目录
- 启动renren-fast的前台和后台项目
- 访问
http://localhost:8001/ - 新增 —— 目录 ——
- 新增 —— 菜单 —— 设置上级菜单为刚刚创建的目录 —— 菜单路由写uri ——
规范
- 规范: - 路径的/会被替换为-,页面文件放在/views/modules/下- 路由:/product/category对应的页面文件应该放在/views/modules/product/category.vue里,对应访问路径是:/product-category
树形组件
- 使用element组件的 Tree树形控件
- 替换其中的data数据,改为在后台获取
- 写获取后台数据的方法(可参照当前项目其他页面的写法),并将该方法写在生命周期函数内
将请求转发给网关
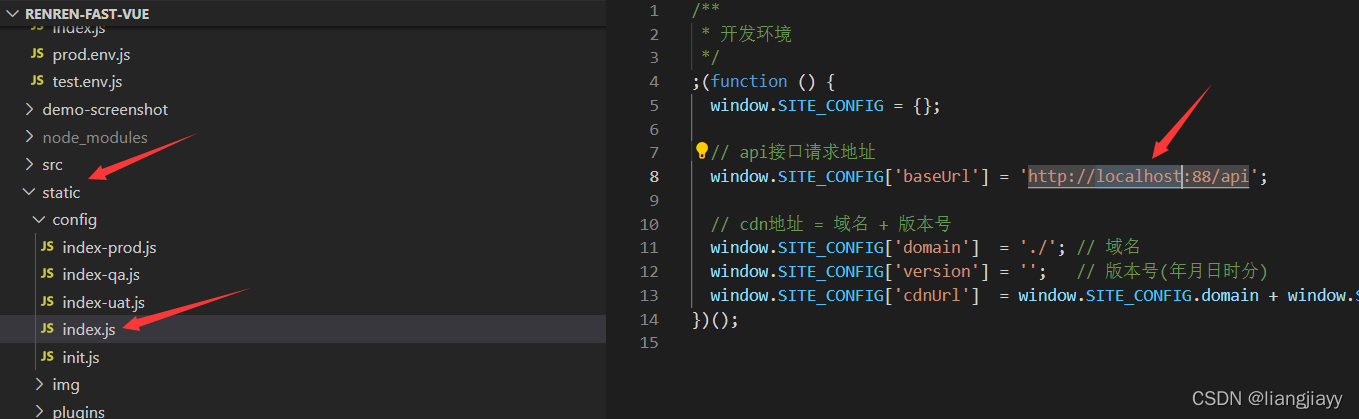
- 修改static/config/index.js中的baseUrl,让其发请求给网关(gateway)
window.SITE_CONFIG['baseUrl'] = 'http://localhost:88/api'; - renren-fast加入注册中心:
- bootstrap.yml
spring:application:name: renren-fast
cloud:nacos:discovery:server-addr: 127.0.0.1:8848
- mian
@EnableDiscoveryClient
- gateway模块新建路由规则 - 路径改写:filters:
spring:cloud:gateway:routes:-id: renren_fast uri: lb://renren-fast predicates:- Path=/api/**filters:# 路径改写,/api/** -> /renren-fast/**- RewritePath=/api(?<segment>/?.*), /renren-fast/$\{segment}
跨域问题
是什么
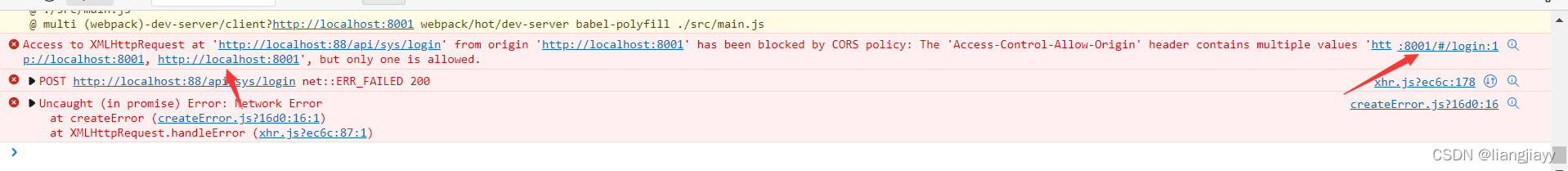
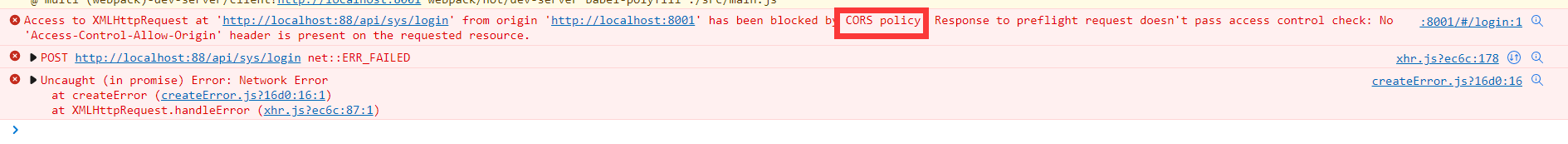
- cors,跨域问题,如图,控制台打印如下内容:
 - 什么是跨域
- 什么是跨域 - 跨域流程
- 跨域流程 
可行的解决方案
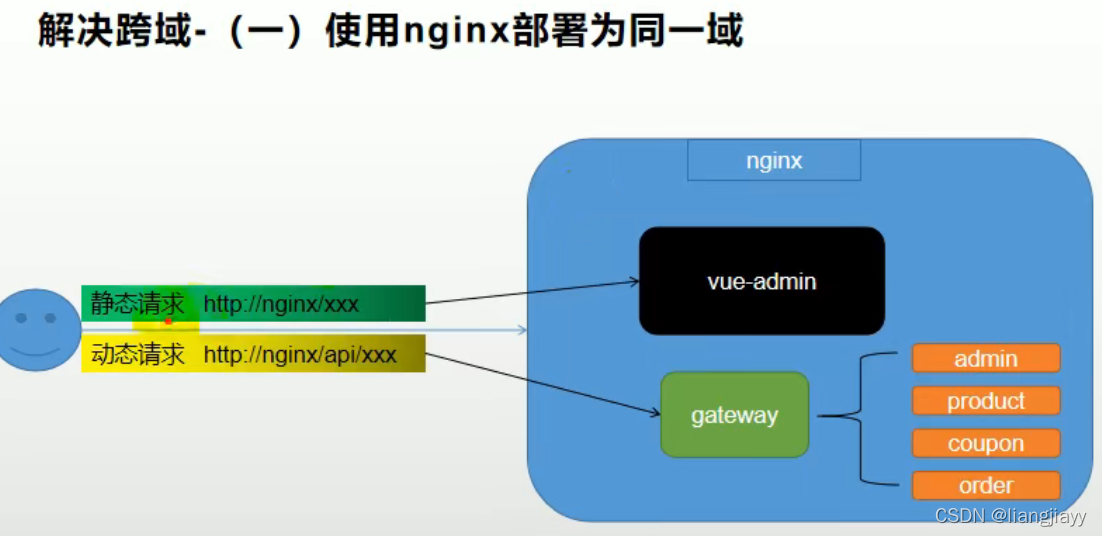
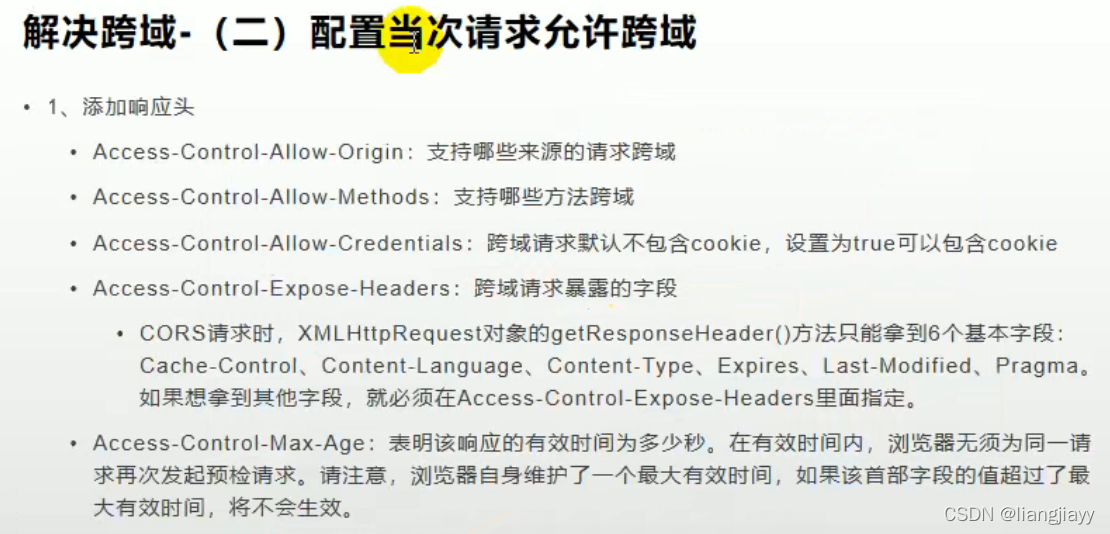
- 解决-1:

- 解决-2

最终解决
- 在网关模块加入允许跨域配置
importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importorg.springframework.web.cors.CorsConfiguration;importorg.springframework.web.cors.reactive.CorsWebFilter;importorg.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;@ConfigurationpublicclassCorsConfig{@BeanpublicCorsWebFiltercorsConfiguration(){UrlBasedCorsConfigurationSource configSource =newUrlBasedCorsConfigurationSource();CorsConfiguration config =newCorsConfiguration();
config.addAllowedHeader("*");
config.addAllowedMethod("*");
config.addAllowedOrigin("*");
config.setAllowCredentials(true);
configSource.registerCorsConfiguration("/**",config);returnnewCorsWebFilter(configSource);}}
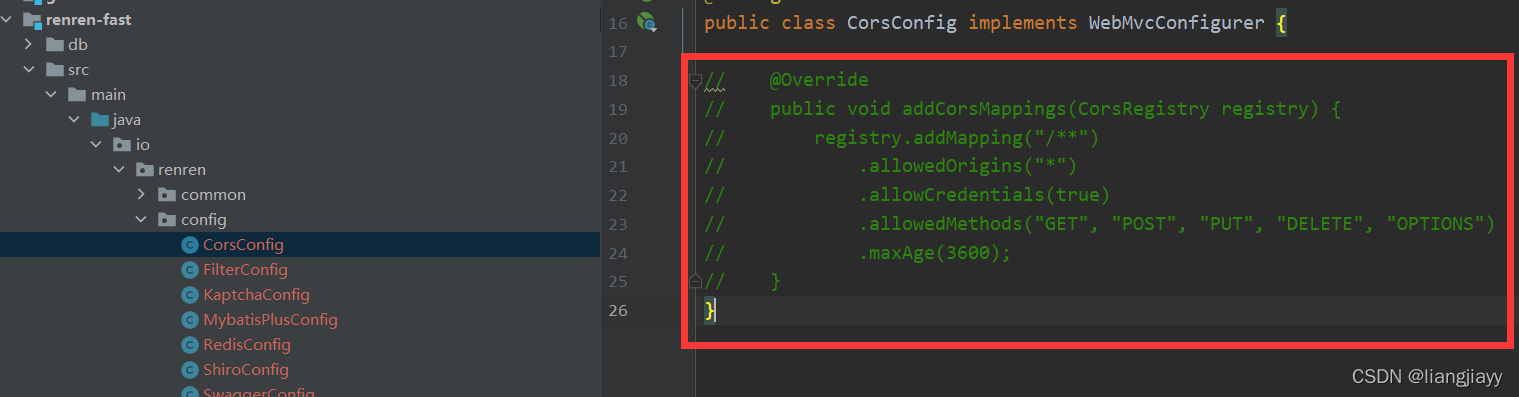
- 观察到renren-fast后台有跨域配置,注释掉renren-fast模块中的该部分内容

如果不注释掉该部分,则有如下报错:
本文转载自: https://blog.csdn.net/m0_55155505/article/details/123038261
版权归原作者 liangjiayy 所有, 如有侵权,请联系我们删除。
版权归原作者 liangjiayy 所有, 如有侵权,请联系我们删除。