文章目录
Vue组件间通信方式都有哪些?
一、组件间通信的概念
都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的举个栗子我们在使用UI框架中的table组件,可能会往table组件中传入某些数据,这个本质就形成了组件之间的通信
二、组件间通信解决了什么
每个组件之间的都有独自的作用域,组件间的数据是无法共享的但实际开发工作中我们常常需要让组件之间共享数据,这也是组件通信的目的要让它们互相之间能进行通讯,这样才能构成一个有机的完整系统
二、组件间通信的分类
组件间通信的分类可以分成以下
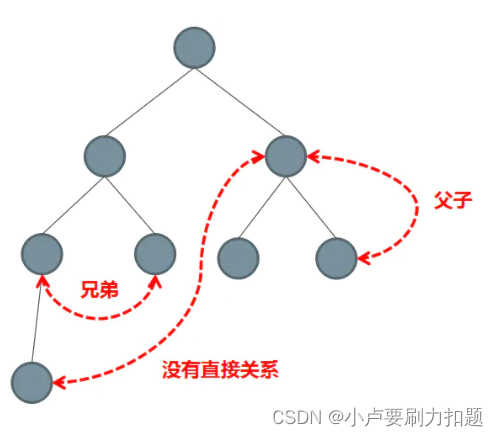
●父子组件之间的通信
●兄弟组件之间的通信
●祖孙与后代组件之间的通信
●非关系组件间之间的通信

三、组件间通信的方案
整理vue中8种常规的通信方案
●通过 props 传递
●通过 $ emit 触发自定义事件
●使用 ref
●EventBus
●$ parent 或$ root
●attrs 与 listeners
●Provide 与 Inject
●Vuex
props传递数据
适用场景:父组件传递数据给子组件
子组件设置props属性,定义接收父组件传递过来的参数
父组件在使用子组件标签中通过字面量来传递值
//Children.vueprops:{// 字符串形式 name:String // 接收的类型参数 // 对象形式 age:{type:Number,// 接收的类型为数值 defaule:18,// 默认值为18 require:true// age属性必须传递 }}//Father.vue组件<Children name="jack" age=18/>
$ emit 触发自定义事件
适用场景:子组件传递数据给父组件
子组件通过$ emit触发自定义事件,$ emit第二个参数为传递的数值
父组件绑定监听器获取到子组件传递过来的参数
//Chilfen.vuethis.$emit('add', good)//Father.vue<Children @add="cartAdd($event)"/>
ref
父组件在使用子组件的时候设置ref
父组件通过设置子组件ref来获取数据
<Children ref="foo"/>this.$refs.foo
EventBus
使用场景:兄弟组件传值
创建一个中央时间总线EventBus
兄弟组件通过$ emit触发自定义事件,$ emit第二个参数为传递的数值
另一个兄弟组件通过$on监听自定义事件
// 创建一个中央时间总线类 classBus{constructor(){this.callbacks ={};// 存放事件的名字 }$on(name, fn){this.callbacks[name]=this.callbacks[name]||[];this.callbacks[name].push(fn);}$emit(name, args){if(this.callbacks[name]){this.callbacks[name].forEach((cb)=>cb(args));}}}// main.js Vue.prototype.$bus =newBus()// 将$bus挂载到vue实例的原型上 // 另一种方式 Vue.prototype.$bus =newVue()// Vue已经实现了Bus的功能
//Children1.vuethis.$bus.$emit('foo')//Children2.vuethis.$bus.$on('foo',this.handle)
$ parent 或$ root
通过共同祖辈$ parent或者$ root搭建通信侨联
//兄弟组件this.$parent.on('add',this.add)//另一个兄弟组件this.$parent.emit('add')
$ attrs 与$ listeners
适用场景:祖先传递数据给子孙
设置批量向下传属性$ attrs和 $ listeners
包含了父级作用域中不作为 prop 被识别 (且获取) 的特性绑定 ( class 和 style 除外)。
可以通过 v-bind=“$attrs” 传⼊内部组件
// child:并未在props中声明foo <p>{{$attrs.foo}}</p>// parent <HelloWorld foo="foo"/>
// 给Grandson隔代传值,communication/index.vue <Child2 msg="lalala" @some-event="onSomeEvent"></Child2>// Child2做展开 <Grandson v-bind="$attrs" v-on="$listeners"></Grandson>// Grandson使⽤ <div @click="$emit('some-event', 'msg from grandson')">{{msg}}</div>
provide 与 inject
在祖先组件定义provide属性,返回传递的值
在后代组件通过inject接收组件传递过来的值
//祖先组件provide(){return{foo:'foo'}}//后代组件inject:['foo']// 获取到祖先组件传递过来的值
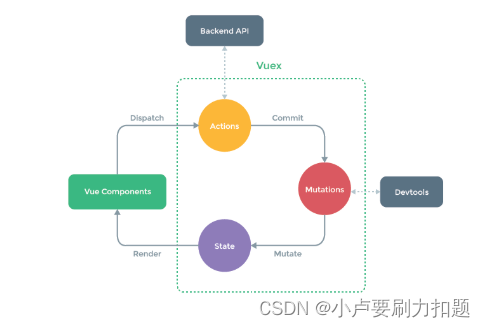
vuex
适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方
getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值
mutations用来存放修改state的方法。
actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作
如何路由嵌套?如何进行页面跳转?
路由嵌套会将其他组件渲染到该组件内,而不是使整个页面跳转到router-view定义组件渲染的位置。要进行页面跳转,就要将页面渲染到根组件内,可做如下配置。
newVue({el:'#icketang',router: router,template:'<router-view></router-view>'})
首先,实例化根组件,在根组件中定义组件渲染容器。然后,挂载路由,当切换路由时,将会切换整个页面。
请说明< keep-alive >组件的作用
当< keep-alive >包 裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
< keep-alive >是一个抽象组件,它自身不会渲染一个DOM元素,也不会出现在父组件链中。
当在< keep-alive >内切换组件时,它的activated 和deactivated 这两个生命周期钩子函数将会执行。
版权归原作者 小卢要刷力扣题 所有, 如有侵权,请联系我们删除。
