QT-通用的软件界面框架,好看且实用
前言
常规软件开发,使用这种界面框架,基本是可以做很多个常规项目,比较有参考意义。
本次软件使用开发的环境是QT5.13.2+VS2017,不同的开发环境重新配置即可。
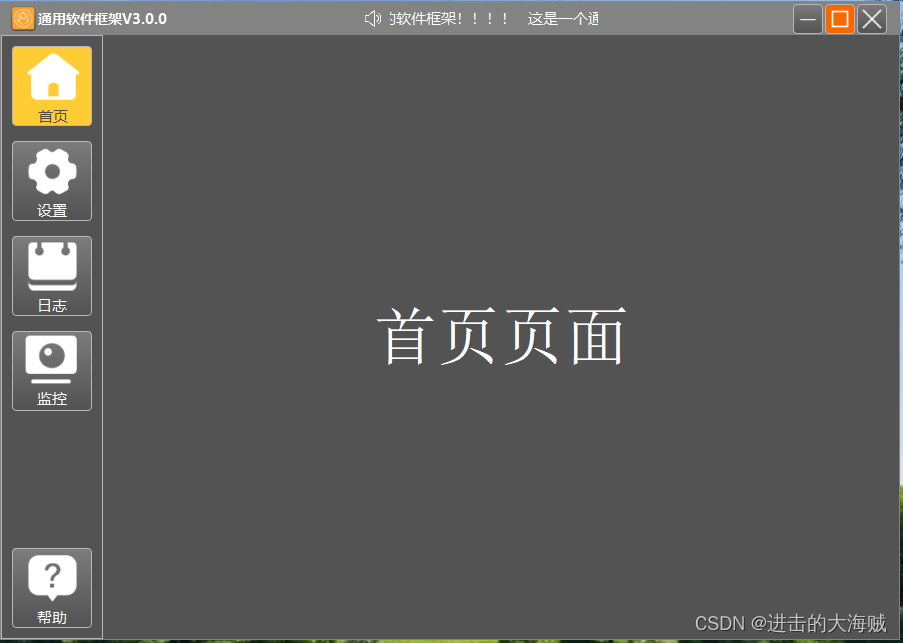
一、演示效果


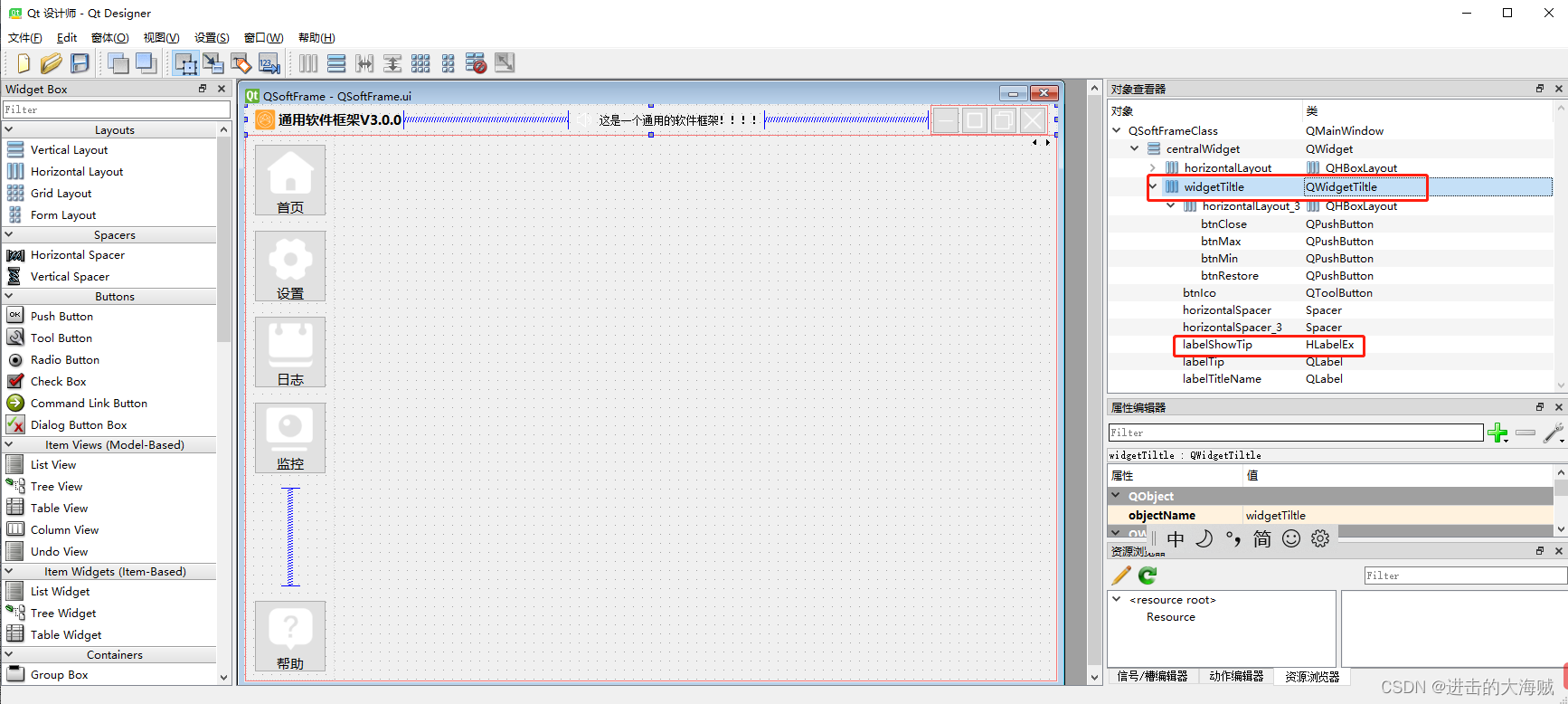
二、配置说明
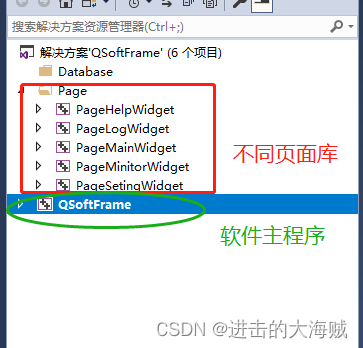
1、软件框架结构说明,不同界面独立不同的库来调用。
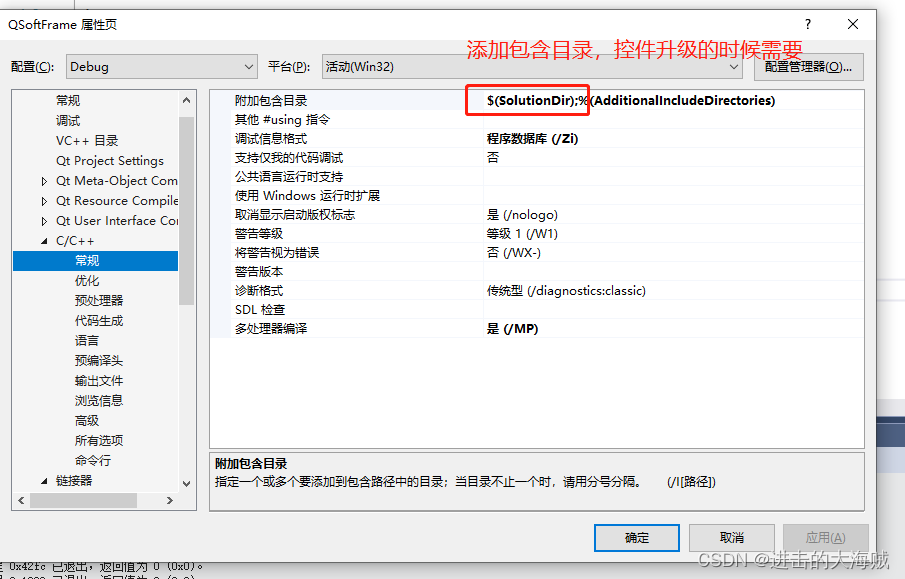
2、属性配置
(1)添加包含目录:$(SolutionDir)
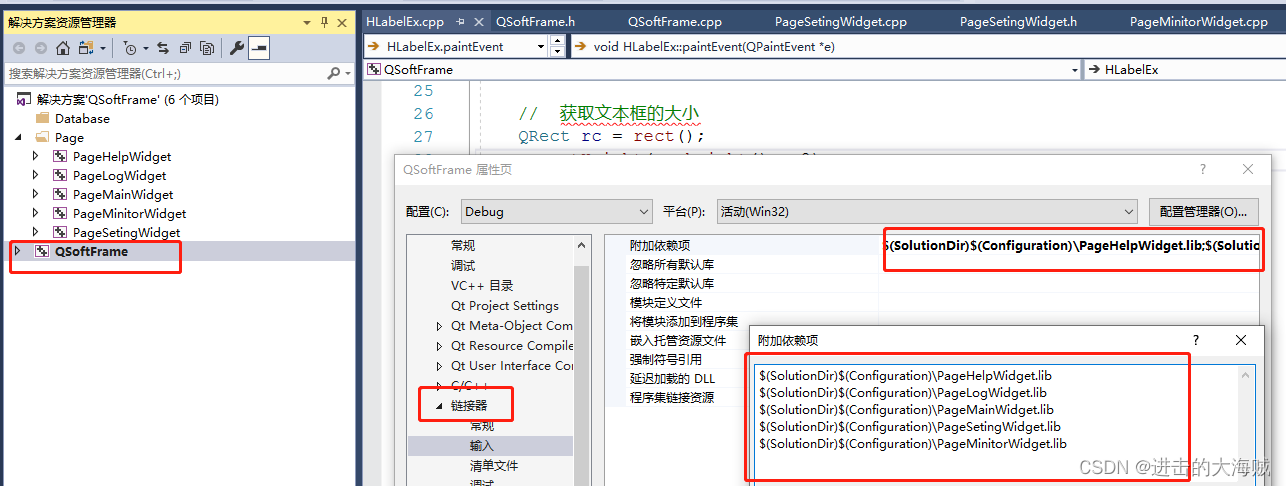
(2)添加库依赖
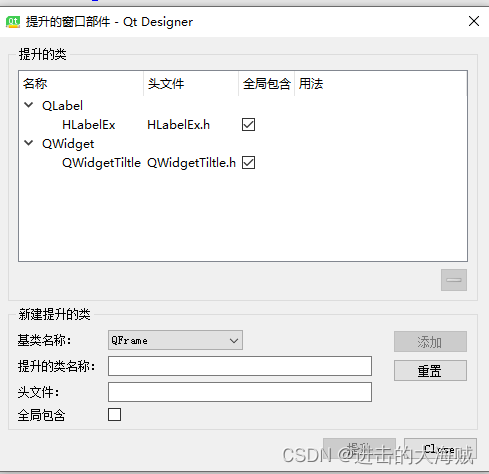
2、控件升级

三、关键程序
1、主程序内容
#include"QSoftFrame.h"#include"Page/PageHelpWidget/PageHelpWidget.h"#include"Page/PageLogWidget/PageLogWidget.h"#include"Page/PageMainWidget/PageMainWidget.h"#include"Page/PageMinitorWidget/PageMinitorWidget.h"#include"Page/PageSetingWidget/PageSetingWidget.h"#include<QFile>QSoftFrame::QSoftFrame(QWidget *parent):QMainWindow(parent){
ui.setupUi(this);initialUI();initialSingleSlot();initialQss();}//初始化UIvoidQSoftFrame::initialUI(){// 去掉原来的标题栏this->setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint | Qt::MaximizeUsingFullscreenGeometryHint);
ui.btnMax->setVisible(false);// 绑定按键和界面之间的关系
m_btnWidgetMap.insert(ui.btnMain,PageMainWidget());
m_btnWidgetMap.insert(ui.btnLog,PageLogWidget());
m_btnWidgetMap.insert(ui.btnHelp,PageHelpWidget());
m_btnWidgetMap.insert(ui.btnSet,PageSetingWidget());
m_btnWidgetMap.insert(ui.btnMinitor,PageMinitorWidget());
ui.stackedWidget->addWidget(m_btnWidgetMap[ui.btnMain]);
ui.stackedWidget->addWidget(m_btnWidgetMap[ui.btnLog]);
ui.stackedWidget->addWidget(m_btnWidgetMap[ui.btnHelp]);
ui.stackedWidget->addWidget(m_btnWidgetMap[ui.btnSet]);
ui.stackedWidget->addWidget(m_btnWidgetMap[ui.btnMinitor]);// 绑定信号槽auto btns = m_btnWidgetMap.keys();for(auto pBtn : btns){connect(pBtn,SIGNAL(clicked()),this,SLOT(slotPageChange()));}//默认选中第一个界面
ui.btnMain->clicked();}//切换不同页面voidQSoftFrame::slotPageChange(){
QToolButton *pBtn =(QToolButton*)sender();setPageBtnsCheckState(false);
pBtn->setChecked(true);//有找到Widget就切换auto item = m_btnWidgetMap.find(pBtn);if(item != m_btnWidgetMap.end()){
ui.stackedWidget->setCurrentWidget(item.value());}}//初始化信号槽voidQSoftFrame::initialSingleSlot(){//最小化connect(ui.btnMin,&QToolButton::released,this,&QMainWindow::showMinimized);//软件关闭connect(ui.btnClose,&QToolButton::released,this,[&](){this->close();});//最大化connect(ui.btnMax,&QToolButton::released,this,[&](){this->showMaximized();
ui.btnMax->setVisible(false);
ui.btnRestore->setVisible(true);});//重置界面connect(ui.btnRestore,&QToolButton::released,this,[&](){this->showNormal();
ui.btnMax->setVisible(true);
ui.btnRestore->setVisible(false);});}// 设置页面按键状态voidQSoftFrame::setPageBtnsCheckState(bool bCheck){
ui.btnMain->setChecked(bCheck);
ui.btnLog->setChecked(bCheck);
ui.btnHelp->setChecked(bCheck);
ui.btnSet->setChecked(bCheck);
ui.btnMinitor->setChecked(bCheck);}//初始化样式voidQSoftFrame::initialQss(){
QString fileName =QString(":/Resource/App.qss");
QFile file(fileName);if(file.open(QFile::ReadOnly)){
QString qss =QLatin1String(file.readAll());this->setStyleSheet(qss);
file.close();}}//显示事件voidQSoftFrame::showEvent(QShowEvent *event){//添加WA_Mapped属性,防止界面卡死this->setAttribute(Qt::WA_Mapped);QMainWindow::showEvent(event);}//界面大小重置界面voidQSoftFrame::resizeEvent(QResizeEvent *event){if(this->isMaximized()){
ui.btnMax->setVisible(false);
ui.btnRestore->setVisible(true);}elseif(this->isMinimized()){}elseif(this->isFullScreen()){}else{
ui.btnMax->setVisible(true);
ui.btnRestore->setVisible(false);}}
2、可拖动标题栏
#include"QWidgetTiltle.h"QWidgetTiltle::QWidgetTiltle(QWidget *parent):QWidget(parent){
ui.setupUi(this);}QWidgetTiltle::~QWidgetTiltle(){}voidQWidgetTiltle::mousePressEvent(QMouseEvent *event){//鼠标左键按下事件if(event->button()== Qt::LeftButton){//记录鼠标左键状态
m_leftButtonPressed =true;//记录鼠标在屏幕中的位置
m_start = event->globalPos();}}voidQWidgetTiltle::mouseMoveEvent(QMouseEvent *event){if(m_leftButtonPressed){//将父窗体移动到父窗体原来的位置加上鼠标移动的位置:event->globalPos()-m_startthis->window()->move(this->window()->geometry().topLeft()+ event->globalPos()- m_start);//将鼠标在屏幕中的位置替换为新的位置
m_start = event->globalPos();}}voidQWidgetTiltle::mouseReleaseEvent(QMouseEvent *event){if(event->button()== Qt::LeftButton){
m_leftButtonPressed =false;}}// 双击切换界面voidQWidgetTiltle::mouseDoubleClickEvent(QMouseEvent *event){Q_UNUSED(event);if(this->window()->isMaximized()){//显示正常的窗口this->window()->showNormal();}else{//不是最大化的时候,双击最大化this->window()->showMaximized();}}
3、滚动式提示标签
#include"HLabelEx.h"#include<QPainter>#include<QTimer>#include<QFontMetrics>#include<QTimerEvent>const QString strSpace(" ");HLabelEx::HLabelEx(QWidget *parent):QLabel(parent){
timerId =-1;
fontSize =11;}voidHLabelEx::setText(const QString & txt){QLabel::setText(txt);upateLabelRollingState();}voidHLabelEx::paintEvent(QPaintEvent *e){
QPainter p(this);// 获取文本框的大小
QRect rc =rect();
rc.setHeight(rc.height()-2);
rc.setWidth(rc.width()-2);// 设置即将绘制文字的字体
QFont ft =font();
ft.setBold(false);
ft.setPointSize(fontSize);
p.setFont(ft);
p.setPen(QPen(Qt::white));// 设置绘制文字的开始位置,也就是将文字往左移动多少
rc.setLeft(rc.left()- left);// 如果文字已经显示到末尾,则再添加一遍文字,做出循环滚动的效果
QString strText =text();if(timerId >=0)
strText += strSpace +text();// 绘制文字
p.drawText(rc, Qt::AlignVCenter, strText);}voidHLabelEx::timerEvent(QTimerEvent *e){if(e->timerId()== timerId &&isVisible()){// 每次左移1个像素
left +=1;// 判断是否已经完成一遍循环,完成则恢复起始位置,重新开始循环
QFont ft =font();
ft.setPointSize(fontSize);
QFontMetrics fm(ft);int txtWidth = fm.width(text());int spaceWidth = fm.width(strSpace);if((txtWidth + spaceWidth)< left)
left =0;repaint();}QLabel::timerEvent(e);}voidHLabelEx::resizeEvent(QResizeEvent *e){QLabel::resizeEvent(e);upateLabelRollingState();}voidHLabelEx::upateLabelRollingState(){// 获取文本大小,小于文本框长度,则无需滚动
QFont ft =font();
ft.setPointSize(fontSize);
QFontMetrics fm(ft);int nW = fm.width(text());
left =0;// 开启文本框滚动if(nW >width()){
timerId =startTimer(100);}// 关闭文本框滚动else{if(timerId >=0){killTimer(timerId);
timerId =-1;}}}
四、程序下载
https://download.csdn.net/download/u013083044/87558246?spm=1001.2014.3001.5503
版权归原作者 进击的大海贼 所有, 如有侵权,请联系我们删除。