postman-接口测试
接口测试的简介和分类
接口测试是测试系统组件之间的一种测试
借口是软件提供给外部的一种服务,用于做数据传输
分类:
外部接口:测试被测系统和外部系统之间的接口
内部接口:内部接口只提供给内部接口使用(只测试正例)
内部接口提供给外部接口使用(全量测试)
软件为什么需要接口?
因为接口能够让内部的数据被外部进行修改
为什么做接口测试:
很多系统是前后端分离,开发的进度不一样,需要把一开始开发出来的接口进行测试,mock
接口测试本质:就是测试接口能否正常的交互数据,权限控制以及异常场景
接口测试流程和用例设计
拿到api文档,通过抓包工具获取,熟悉接口业务,接口地址,鉴权方式,入参,出参,错误码
编写接口的用例,评审
正例:
输入正参,接口可以正常返回
反例:
鉴权码为空,鉴权码错误,鉴权码过期
参数反例:
参数为空,参数类型错误,参数长度异常
错误码:
其他错误场景:
接口黑名单,接口调用次数限制,分页场景
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
POSTMAN执行接口测试
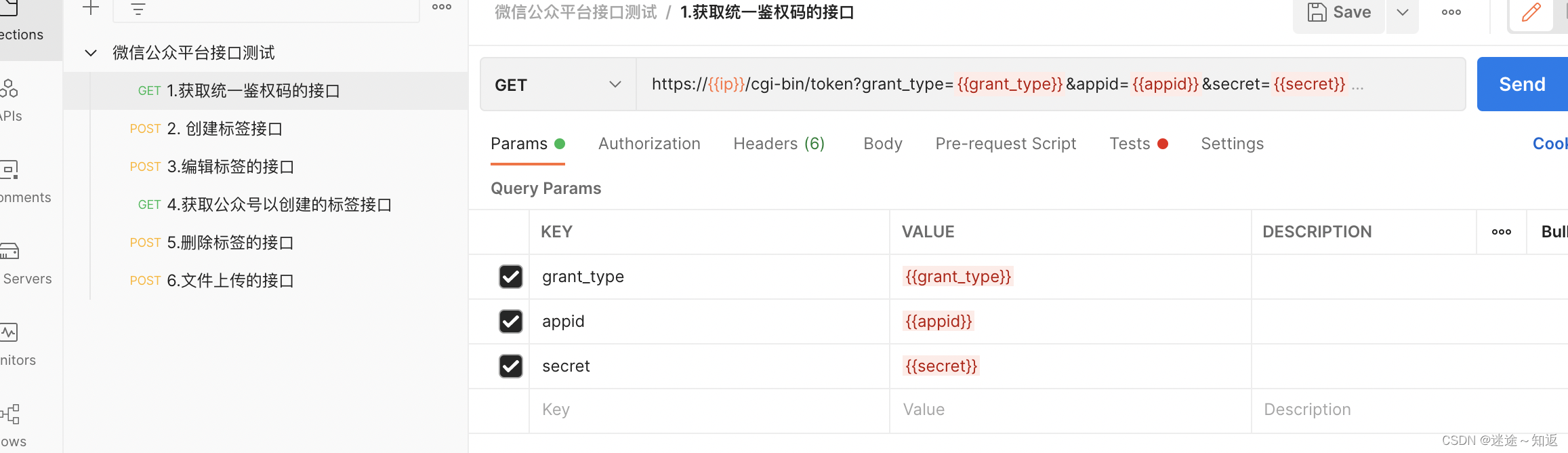
请求页面
params:get请求传参数
Body:post请求参数
none:没有参数
form-data:键值对也可以支持传文件
x-www-form-urlencoded:键值对参数
raw:json,text,xml,html,js
binary:二进制的方式传参
pre-request-script:请求之前的脚本
Tests:请求之后的断言
cookies:用于管理cookie信息
Cookie:响应的cookie信息
Header:响应头
Test Result:断言结果
200:状态码
OK:状态信息
681ms:接口响应时间
343B:响应子节数
响应页签
Body:接口返回的数据
Pretty:以json,xml。html不同的格式返回数据信息
Raw:以文本的方式查看返回的数据
PreView:以网页的形式查看相应数据
面试题:
Get和Post请求的区别
1、get请求是获取数据,post请求一般提交数据
2、post请求比get请求安全
本质区别是传参方式不一样,:
get传参是在地址栏中后面以?的方式传参数,多参数之间用&链接
post请求在body中以表单的方式传参
问题:
多环境,开发环境,测试环境,生产环境
接口关联:需要手动关联
参数需要手动修改
postman的环境和全局变量
环境变量:环境变量就是全局变量
全局变量:在任何接口中均可以访问的变量
获取环境变量和全局变量的值:通过**{{变量名}}**
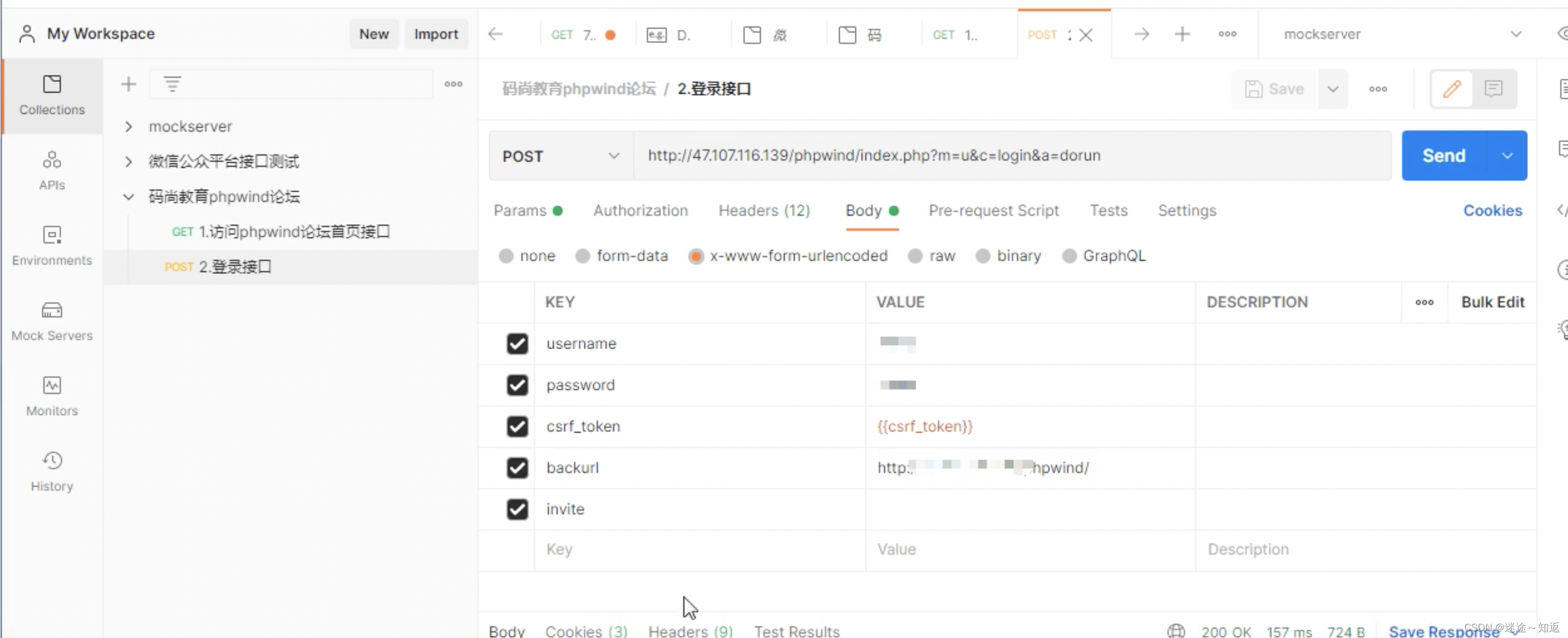
接口关联:
json提取器实现接口关联
第一个接口,生成全局变量
//json提取器提取access_token的值
//将返回的字符串格式的数据转换为对象的形式
var result = JSON.parse(responseBody);
console.log(result.access_token)//将获取到的access_token设置为全局变量
pm.globals.set("access_token", result.access_token);
第二个接口:通过{{变量名}}调用

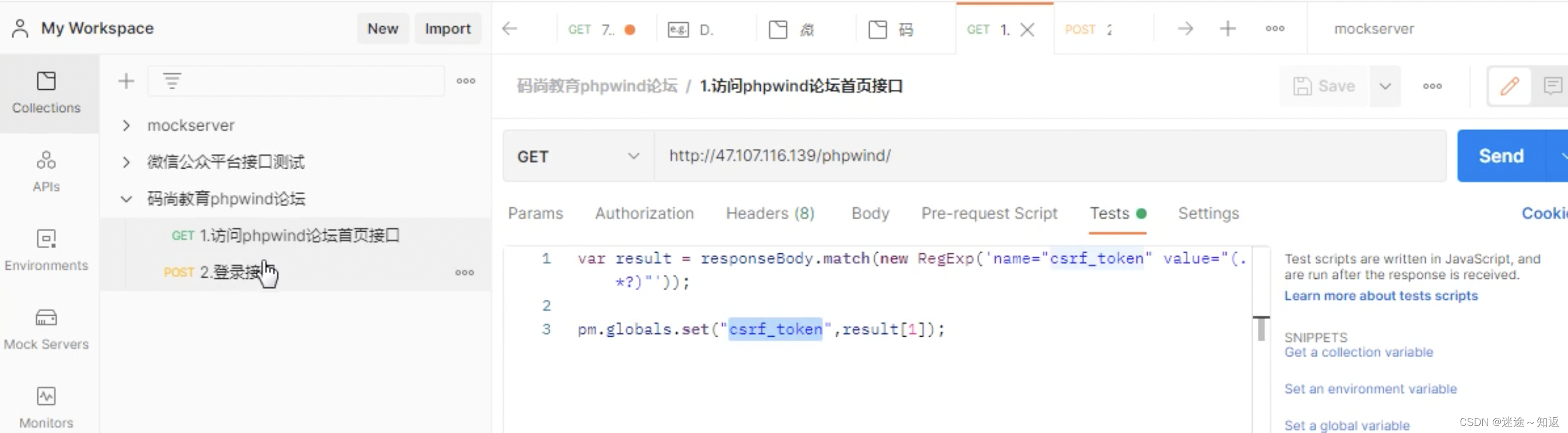
通过正则表达式

正则表达式提取器实现接口关联
第一个接口
// 正则表达式提取器实现接口关联,表示匹配
var result = responseBody.match(new RegExp('"access_token":"(.*?)"'))
console.log(result[1])//设置为全局变量
pm.globals.set("access_token", result[1]);
第二个接口
{{access_token}}
Postman中的内置动态参数以及自定义的动态参数
postman内置的动态参数,取值方式:
缺点:无法做断言
{{$timestamp}}生成当前时间的时间戳
{{$randomint}}生成0-1000之间的随机数
{{$guid}} 生成一个随机的guid字符串
自定义动态参数在请求之间设置
pre-request-script:请求之前的脚本
// 手动获取当前时间戳
times = Date.now();// 设置成全局变量
pm.globals.set("times", times);

postman之断言
Status code:Code is200
Response body:Contains string :检查响应字符还中包含制定字符串
Response body:json value check :检查响应中json的值
Response body:is equal to a string :检查响应等于一个字符串
Response headers:Content-Type header check :检查响应是否包含响应头
Response time is less 200ms :检查请求耗时小于200ms
在断言中获取自定义参数
- 全局变量
pm.test("检查响应中包含标签名", function (){
pm.expect(pm.response.text()).to.include("雄霸"+ pm.globals("times"));});
全局断言
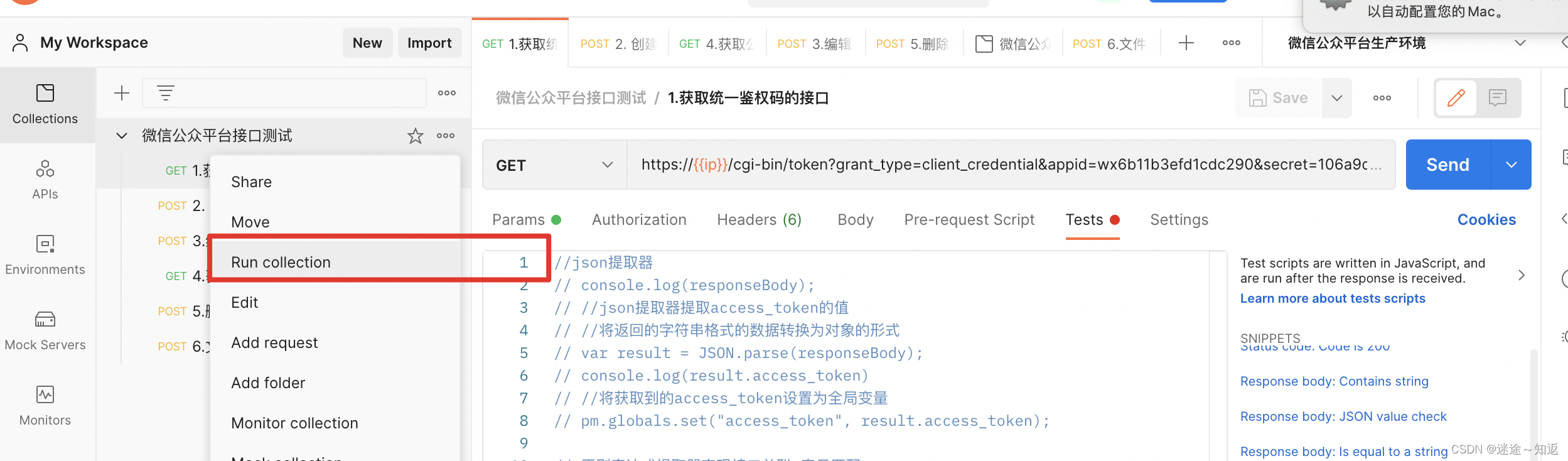
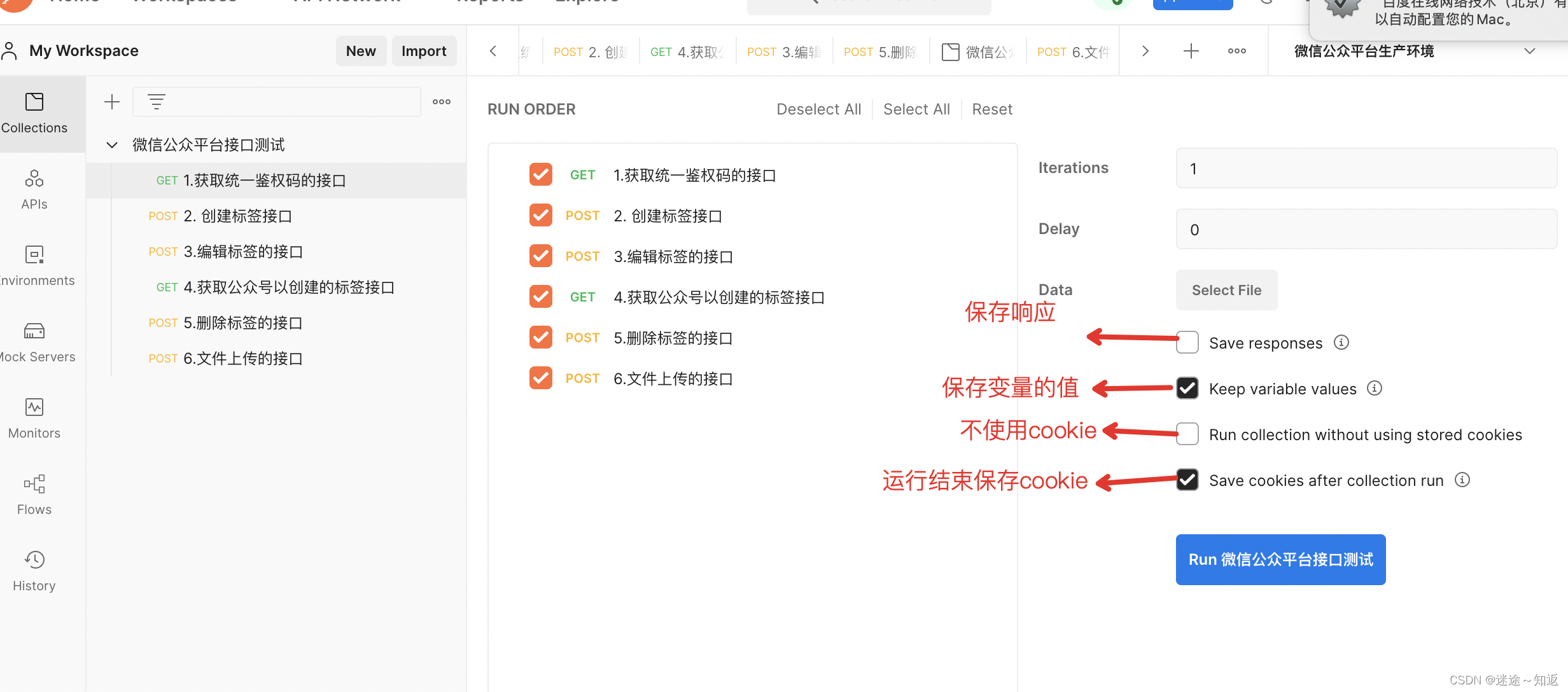
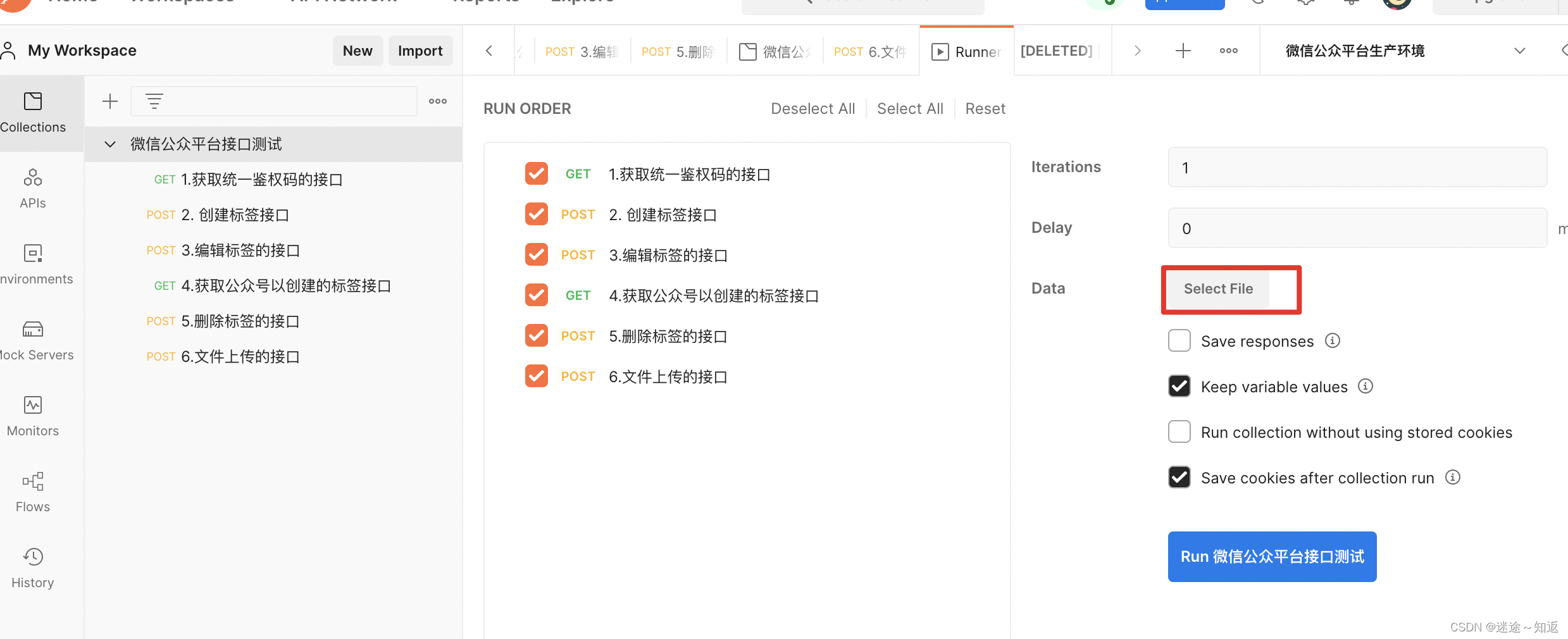
postman批量运行测试用例


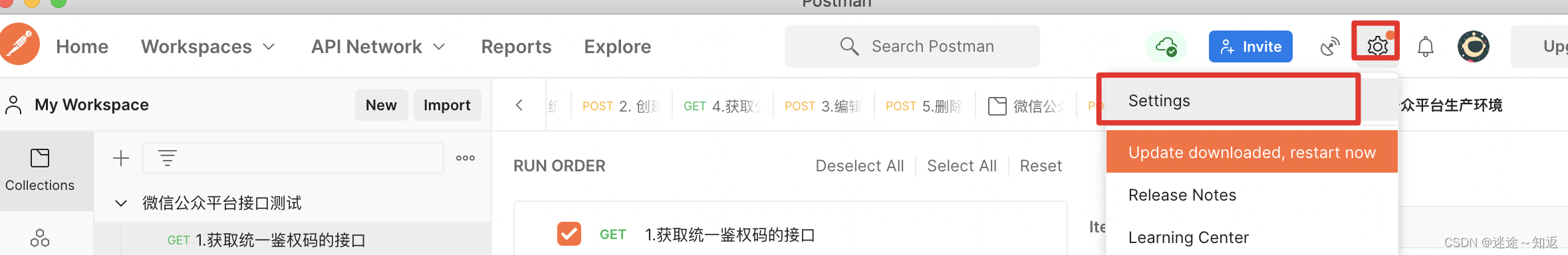
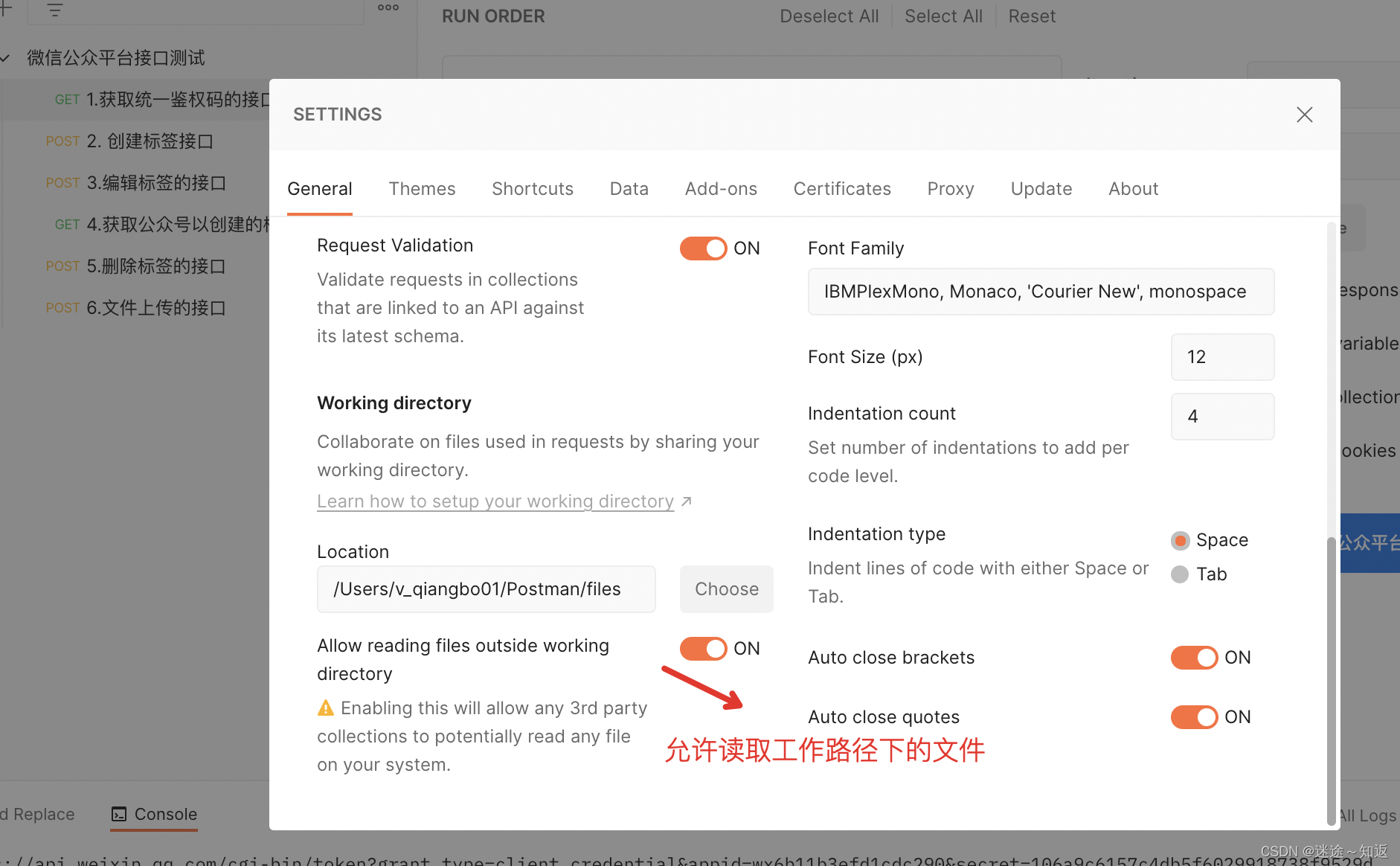
保存文件至工作目录

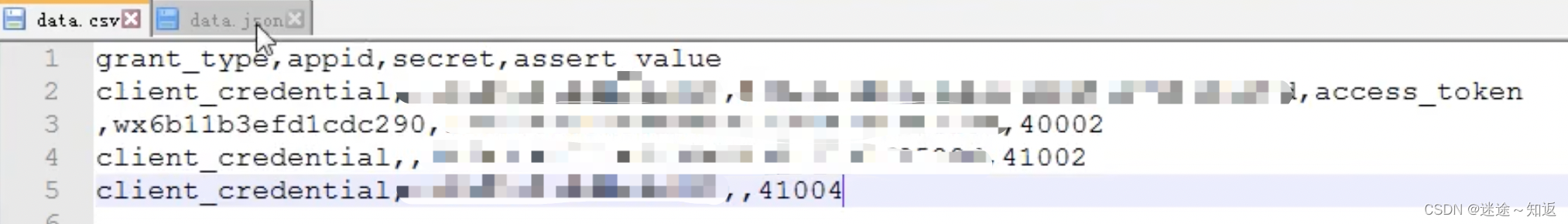
csv文件和json文件的处理
csv文件
1、创建csv文件,
2、nopad++打开csv文件,编写数据文件
3、修改参数为{{key值}}

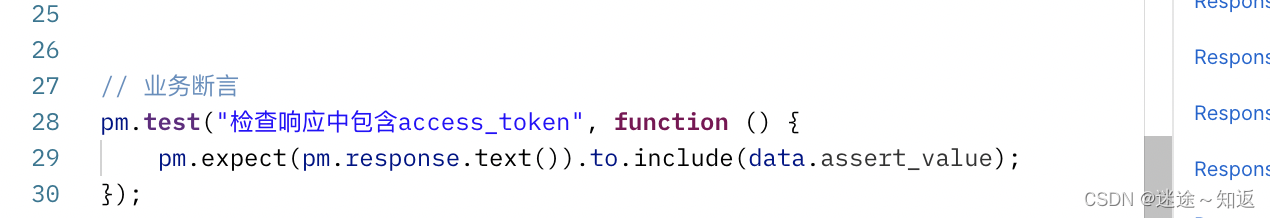
4、修改断言
5、修改access_token
6、运行测试用例,csv文件的选择方式
json
数据格式,
创建json格式的文件,写入数据如下
[{"grancd_text":"chuihcuie","appname":"hjiioiojvioa","secret":"xxxxxxcccccxxxx","access_v":"jjioejionojo756790u90xxx"},{"grancd_text":"hioioa","appname":"jshdich","secret":"xxxxxxcccccxxxx","access_v":"nfihihia"},{"grancd_text":"bdjkchi","appname":"hcuihi9","secret":"xxxxxxcccccxxxx","access_v":"fghj789uhghjb"}]
运行
必须带请求头的接口
Host 请求的主机地址
Connection 连接方式
Accept 客户端接收到的数据格式
X-Request-With 异步请求
User-Agent 客户端的用户类型
Referer 来源
Cookie Cookie信息
Content-Type 请求内容的格式
postman接口Mock Service服务器
mock模拟
后端的接口没有开发完成,前断的业务需要调用后端的接口
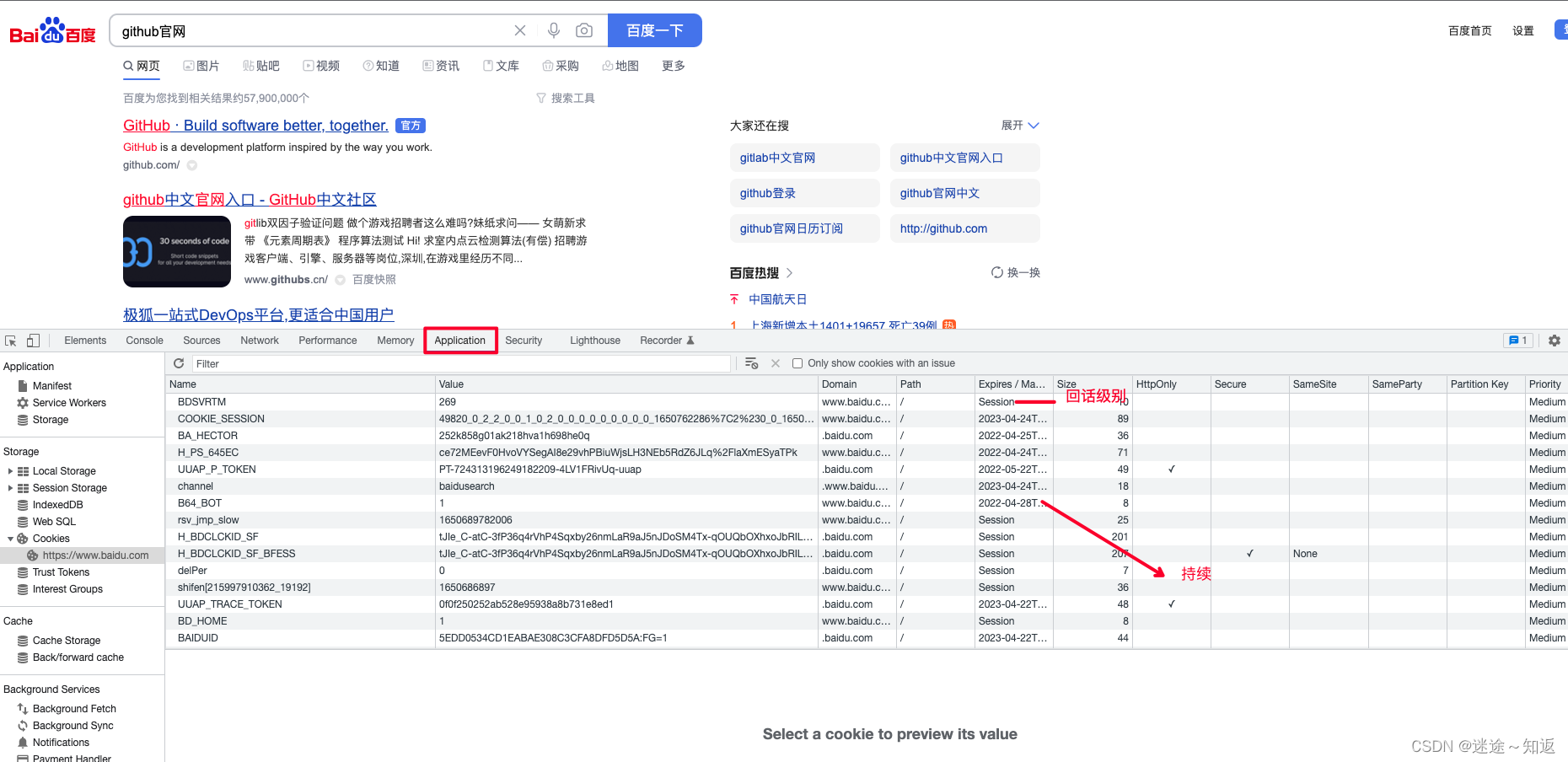
postman的Cookie鉴权
什么是cookie
cookie鉴权原理
当客户端第一次访问服务器的时候,那么服务器就会生成Cookie信息,并且响应头的set-cookie里面吧生成的cookie信息发送给客户端
当客户端第2-N次访问服务器的时候,那么客户端就会在请求头的cookie带上cookie信息,从而实现鉴权
cookie的分类:
会话cookie:保存在内存,宕浏览器关闭之后就会自动清除
持久cookie:保存在硬盘,浏览器关闭后不会清除,只有当失效时间到了才会自动清除
token鉴权


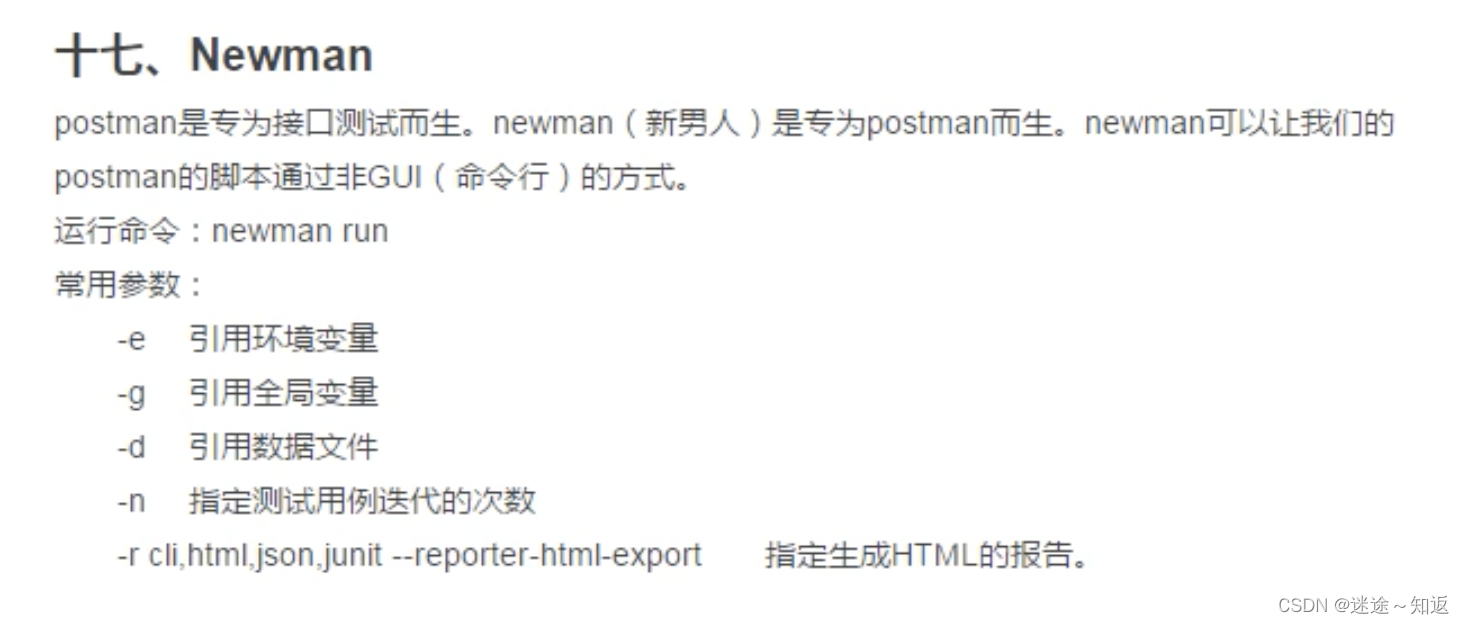
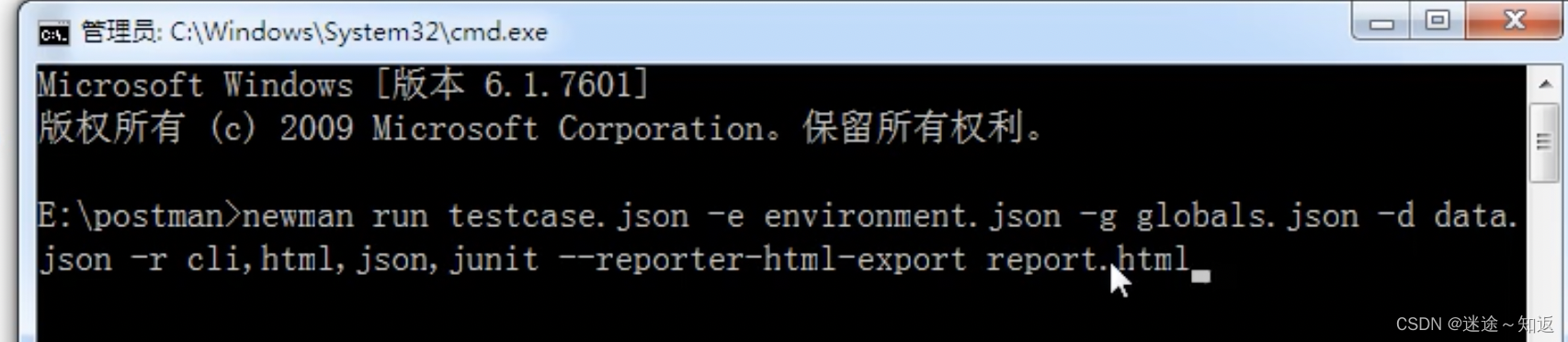
Newman
postman是专为接口测试而生。
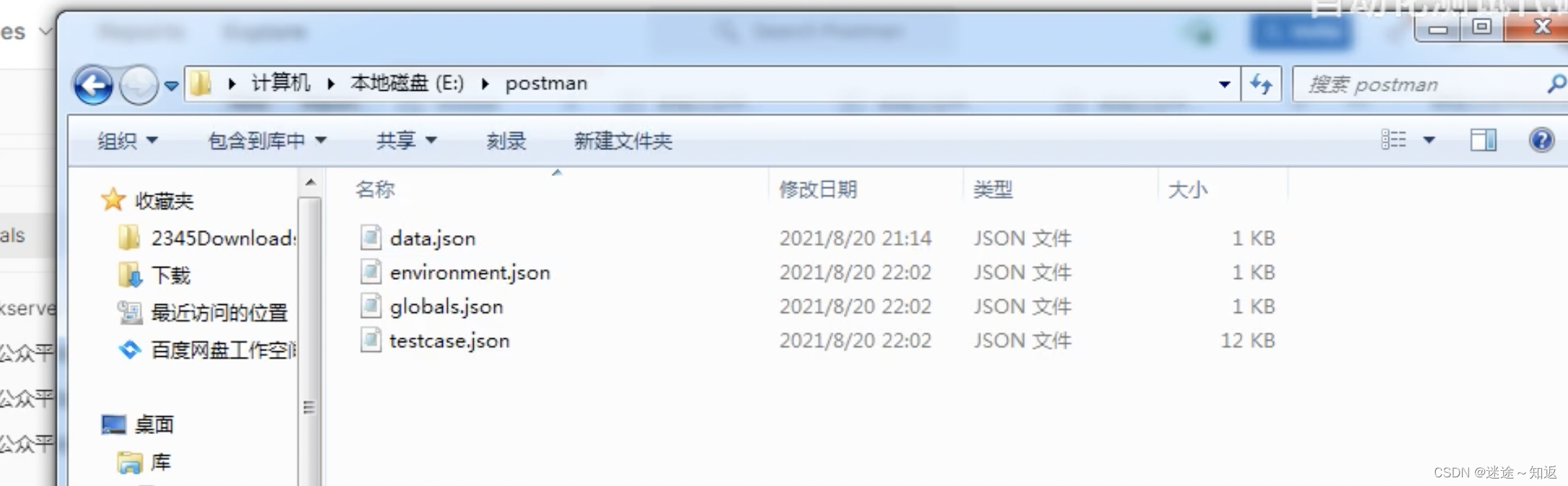
newman使用方法:
导出用例,到处环境,导出全局变量,测试数据

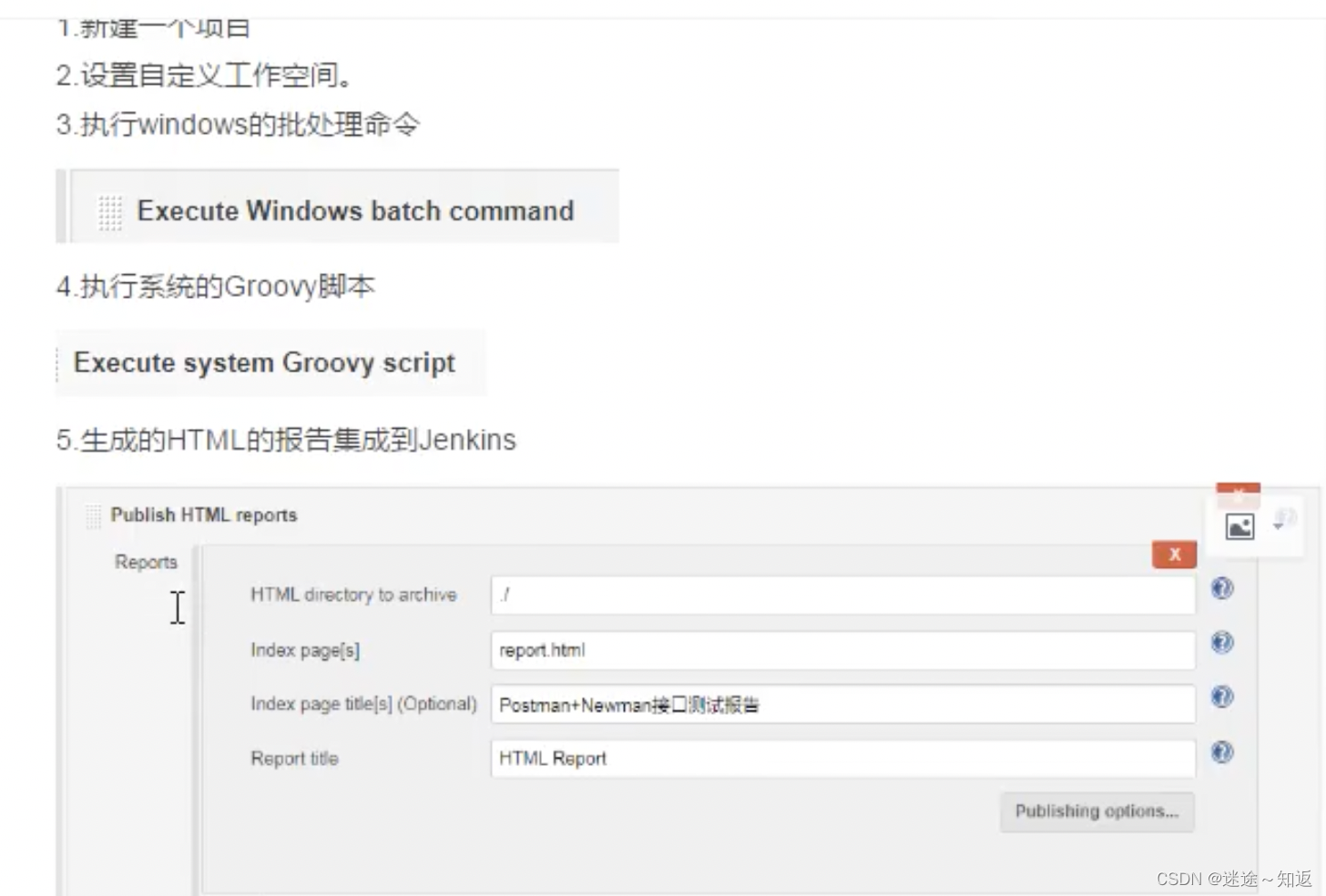
postman+Newman+jenkins实现持续集成
1、新建项目
2、设置自定义工作空间
3、执行windows的批处理命令

接口测试协议
1、webservice协议:接口地址:http://…?wsdl
soap协议,wsdl
restful规则
get获取数据,post提交数据,put修改数据,delete删除数据
版权归原作者 迷途~知返 所有, 如有侵权,请联系我们删除。