Postman这个软件是可以自动生成测试报告的,但需要一些环境方面的支持,把环境安装好后使用命令即可获得HTML版本的综合测试报告(个人感觉没有JMETER的测试报告好看,但很简洁),本文将分享Postman自动生成测试报告的环境安装方法及相关命令。
环境安装
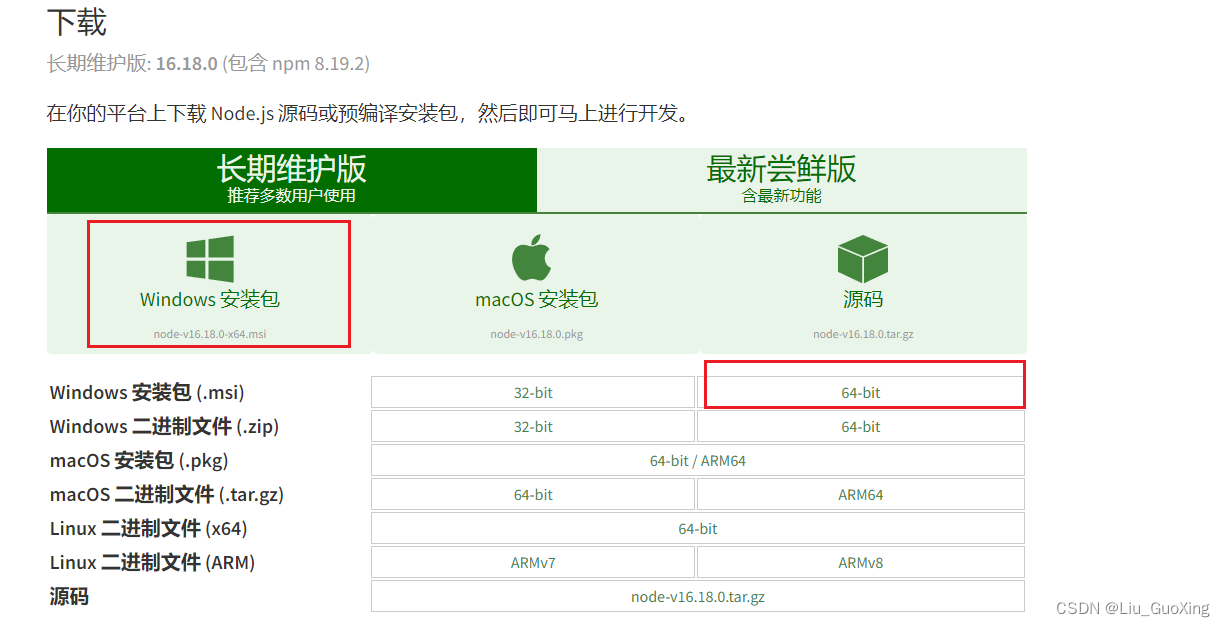
1、安装Node.js(下载链接已帮各位整理好,如下)
node.js官方下载地址(点击进入)https://nodejs.org/zh-cn/download/根据电脑实际情况下载对应版本,目前大部分电脑为windows 64位

安装过程全程保持默认点下一步即可,此处不再详细赘述
查看是否安装成功方法:
注:windows键是键盘左下角四个小方块的那个键
1、windows+r键弹出运行窗口
2、输入cmd后回车
3、输入npm -v
//如果显示了版本号,如6.14.4则证明已经安装成功
**2、安装NEWMAN **
在线安装法(必须第一步的node.js安装成功的前提下才能使用):
1、win+r弹出运行窗口输入cmd后回车
2、输入命令npm install -g newman
//如果权限不够就用管理员身份运行cmd
3、安装newman-reporter-html
在线安装法(必须第二步的NEWMAN安装成功的前提下才能使用):
1、win+r弹出运行窗口输入cmd后回车
2、输入命令npm install -g newman-reporter-html
//如果权限不够就用管理员身份运行cmd
测试报告自动生成
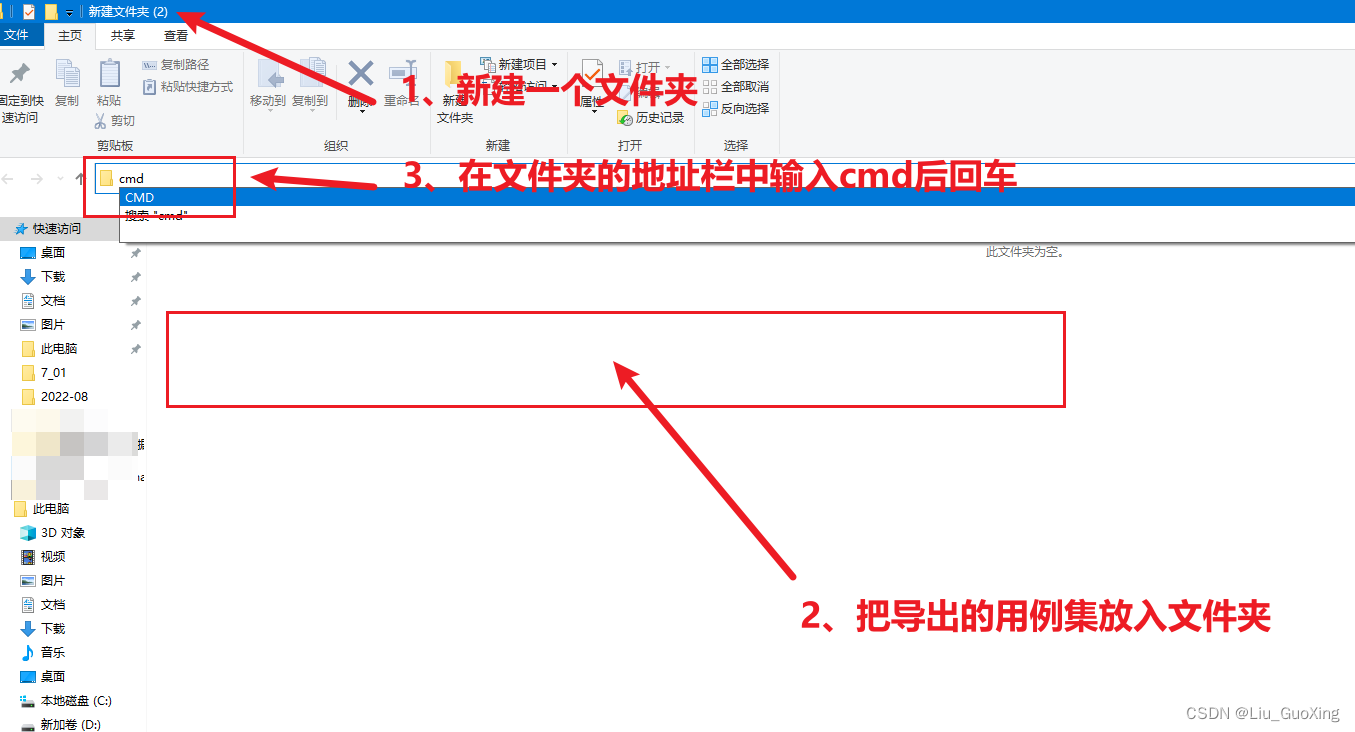
1、导出用例集(如果不会导出请点击我下方的链接,我的另一篇文章有讲)
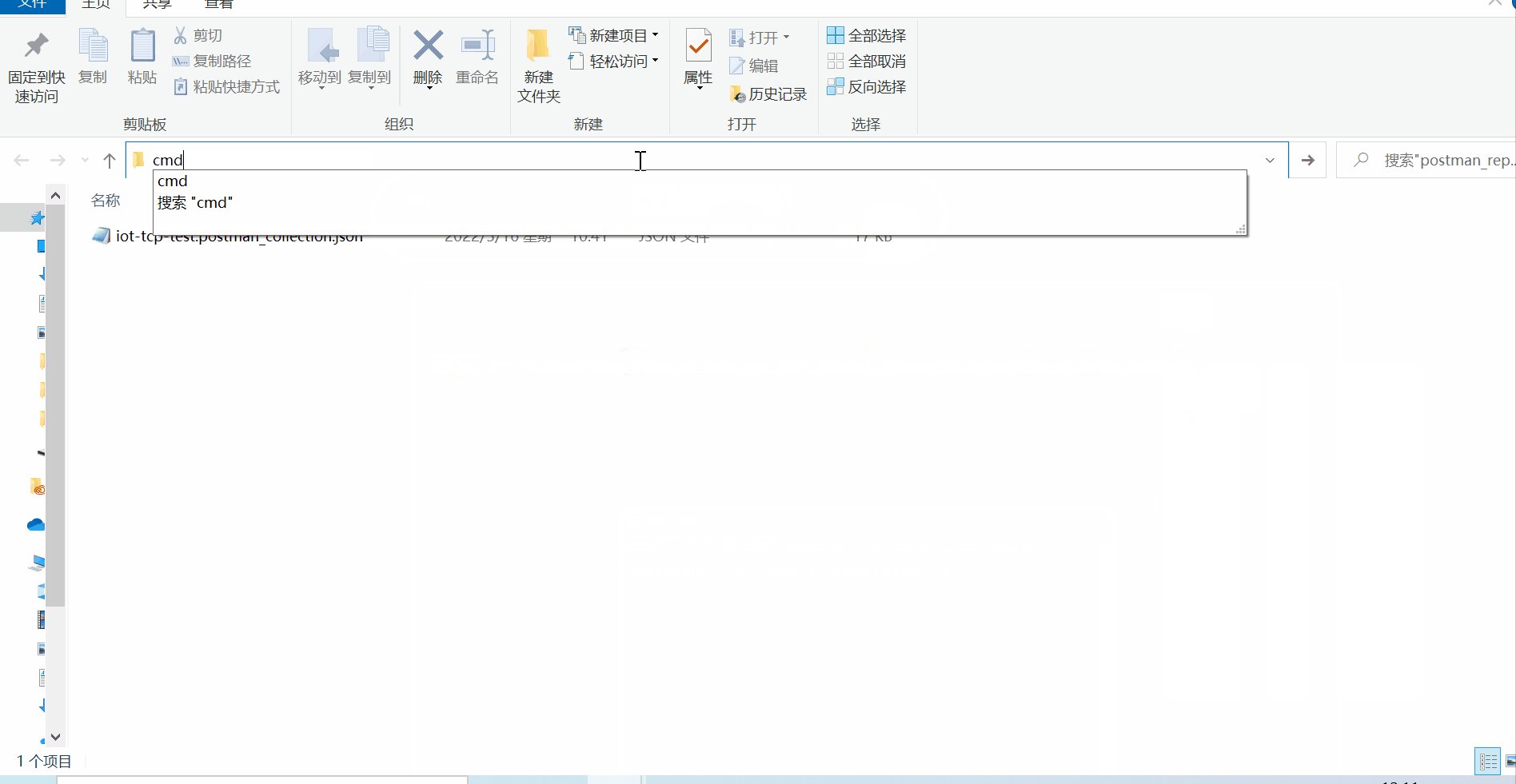
Postman用例集/环境变量导入导出方案https://blog.csdn.net/Liu_GuoXing/article/details/127440156?spm=1001.2014.3001.55012、将用例集放到一个新建的文件夹中,然后通过文件夹的地址栏输入cmd后回车进入
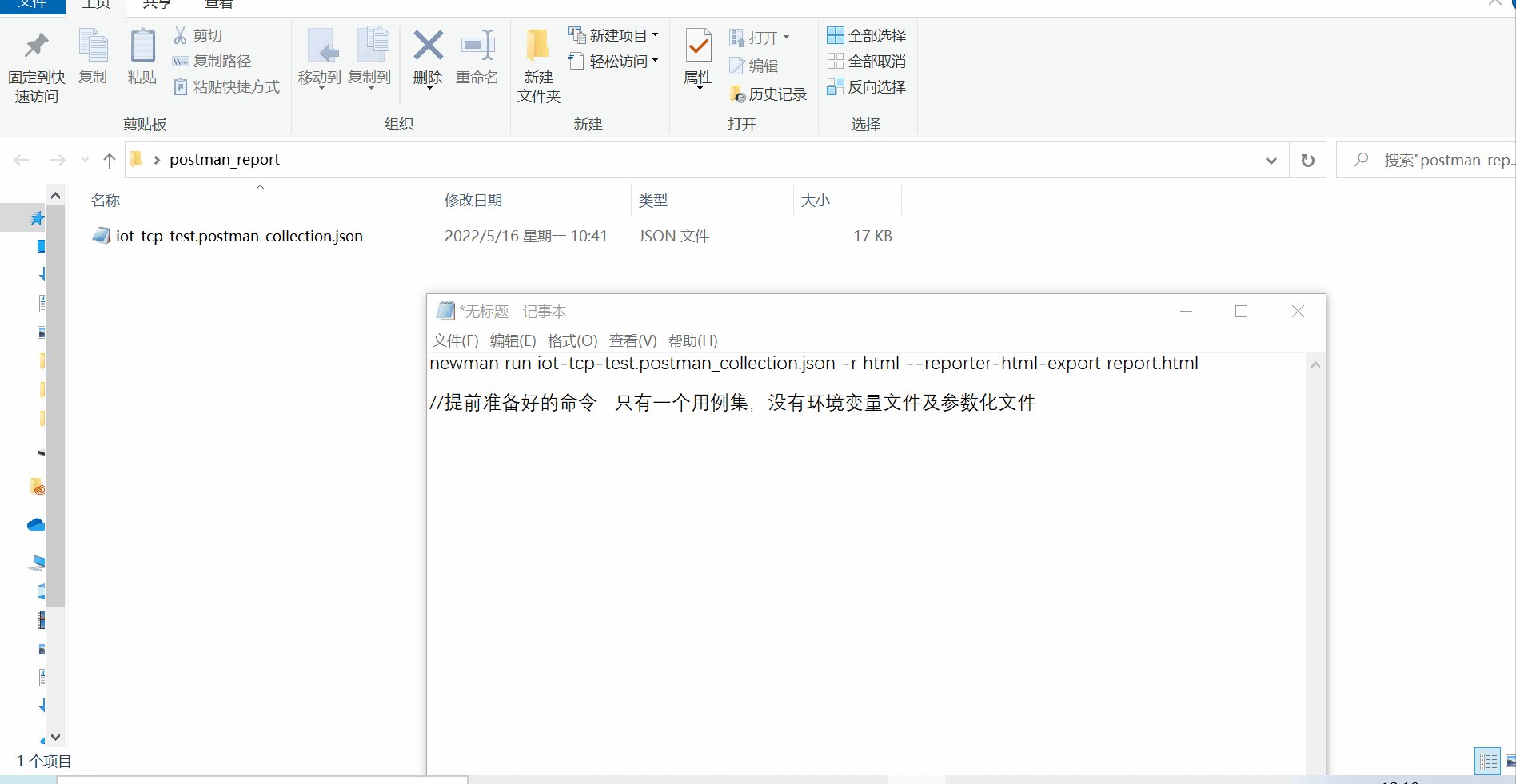
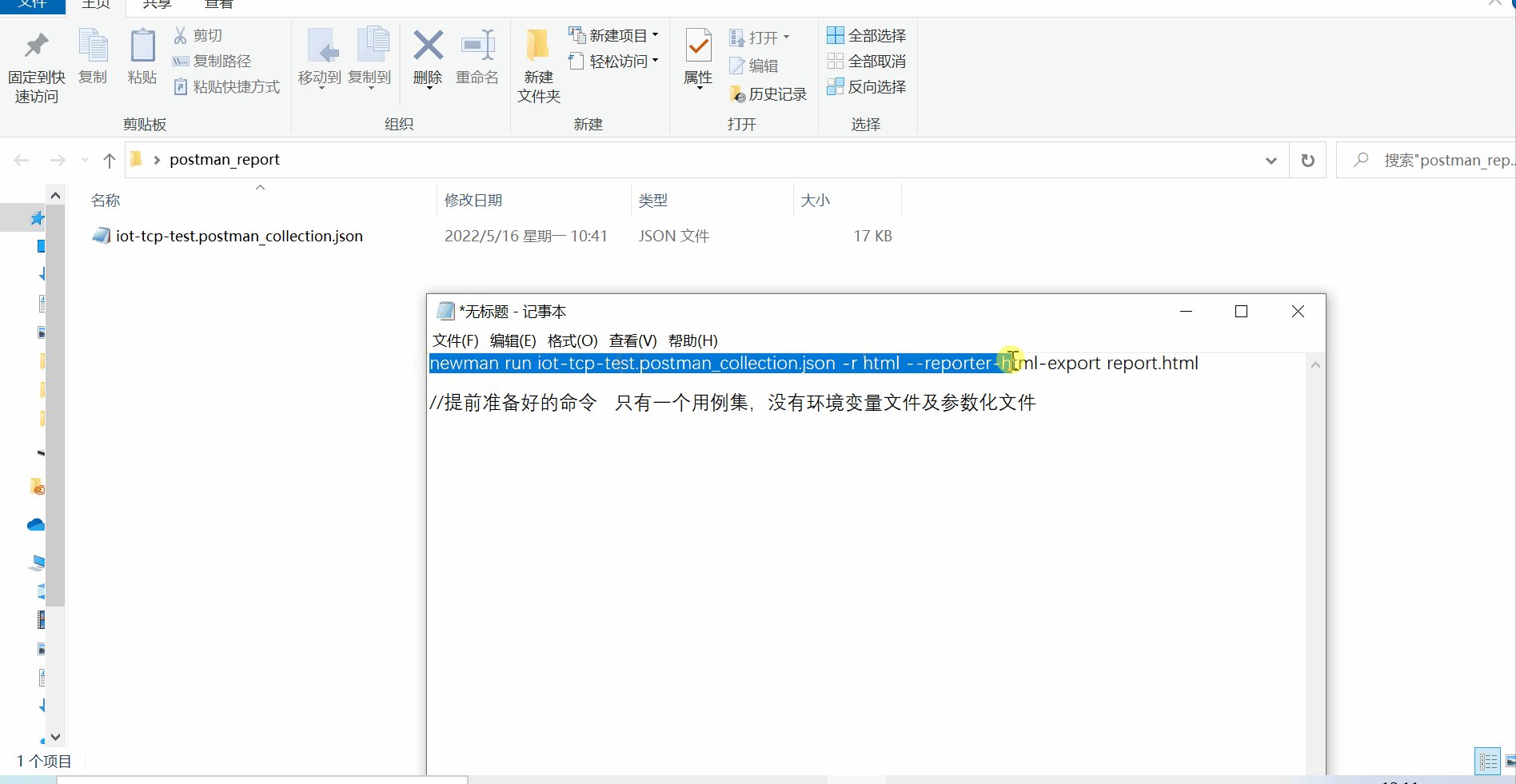
 3、输入如下命令后回车等待几秒(和机器本身的配置有关时间不会太长)
3、输入如下命令后回车等待几秒(和机器本身的配置有关时间不会太长)
newman run 测试脚本文件(用例集) -e 环境变量文件 -d 测试数据文件(参数化文件) -r html --reporter-html-export 测试报告名.html
#-e 和 -d参数都是可选参数,不是必须 比如我没用参数化文件 就不需要 -d及后面的参数
动图演示:
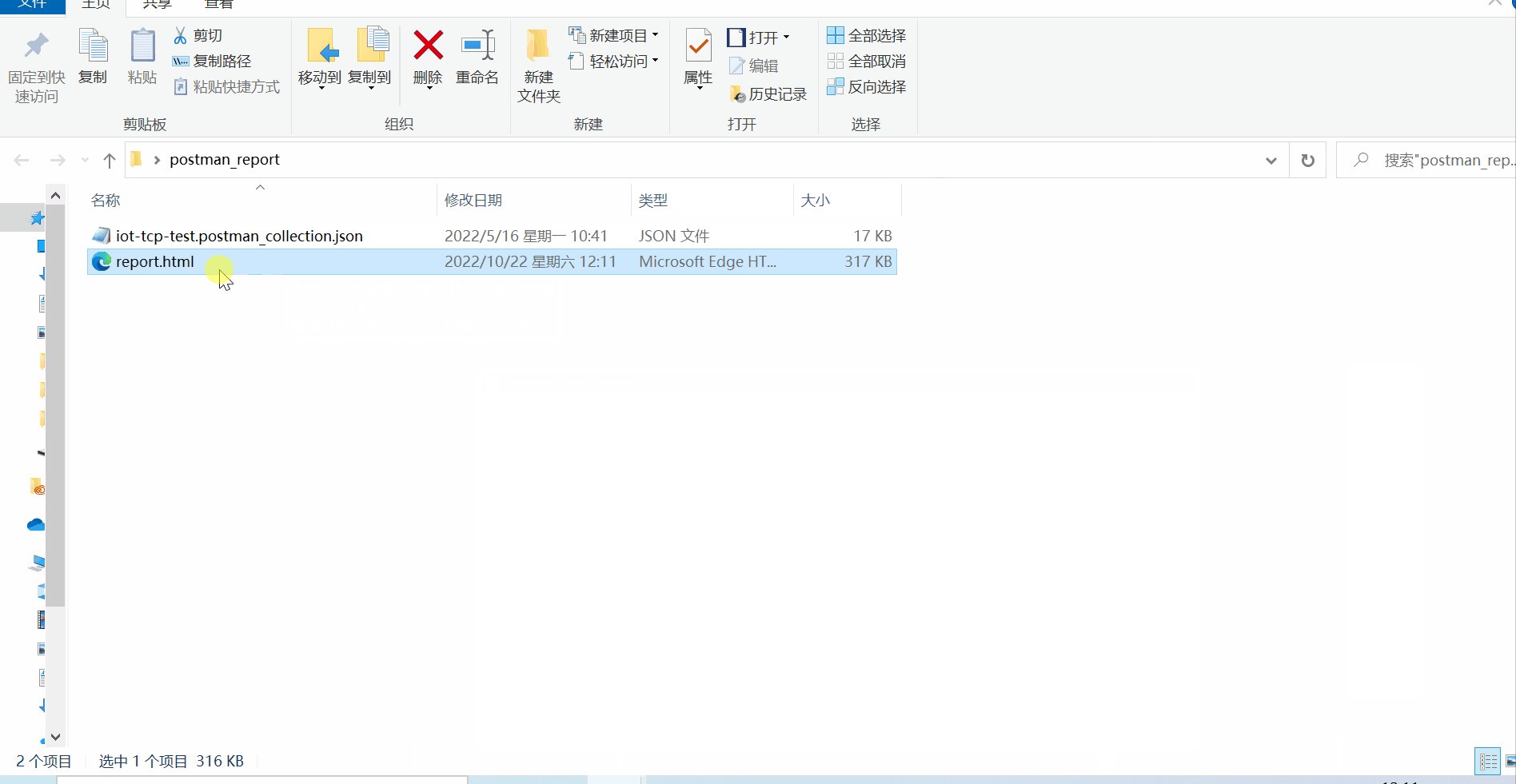
 4、会发现文件夹中多出一个HTML格式的文件,双击用浏览器打开即可,这个就是测试报告
4、会发现文件夹中多出一个HTML格式的文件,双击用浏览器打开即可,这个就是测试报告
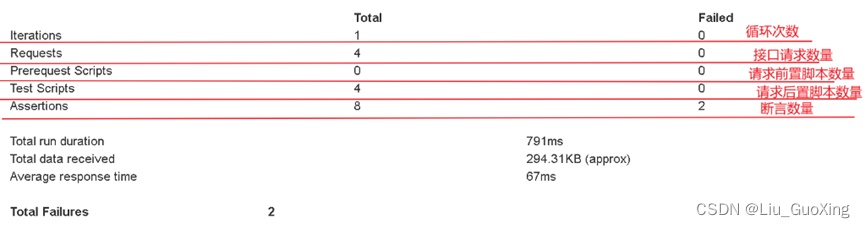
5、测试报告主要内容翻译:

以上就是关于postman自动化生成测试报告的具体操作方法了,如有疑问欢迎评论区留言讨论~
❤关注我,不迷路❤
我的本文相关专栏
软件测试专栏(单击此处进入)
我的其它作品专栏
PC常见故障汇总专栏(点击进入)
EXCEL综合场景应用详解(点击此处进入)
全国计算机等级考试-二级python基础(点击此处进入)
版权归原作者 @Liu_GuoXing 所有, 如有侵权,请联系我们删除。